Set up WooCommerce Product Builder settings at Dashboard/ Product Builder/ Settings
A. Design
In the Design tab, you can choose the product builder templates, customize the button on the product builder page, customize on mobile mode, and other advanced features.
-
Template
You can select available product builder displays in 3 templates: Classic; Modern; Ajax.
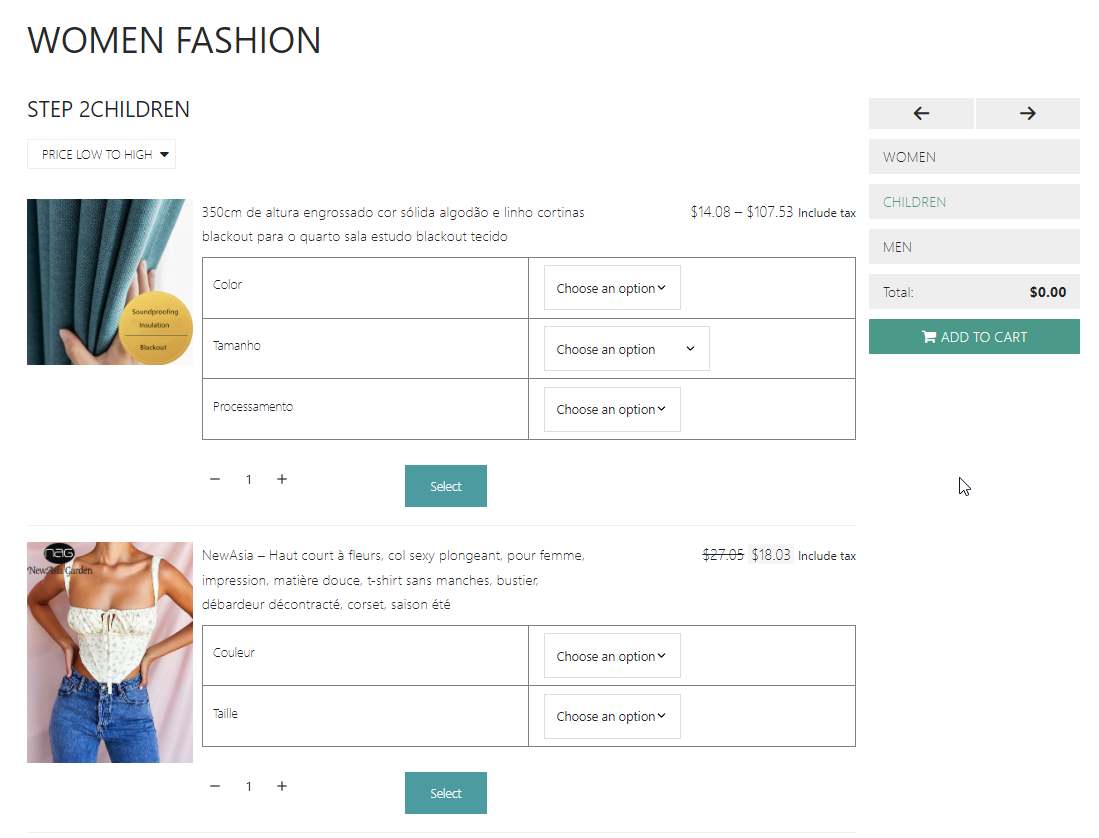
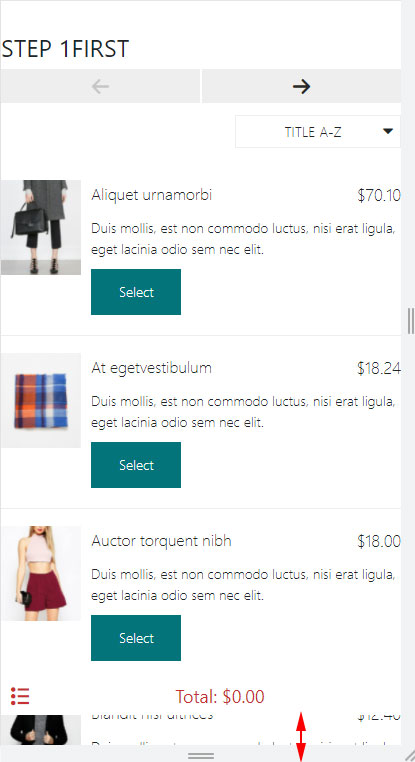
Ajax template: With this template, all steps will be visible on a page, and customers can load Ajax to add the product to the cart, preventing the entire page from being reloaded.
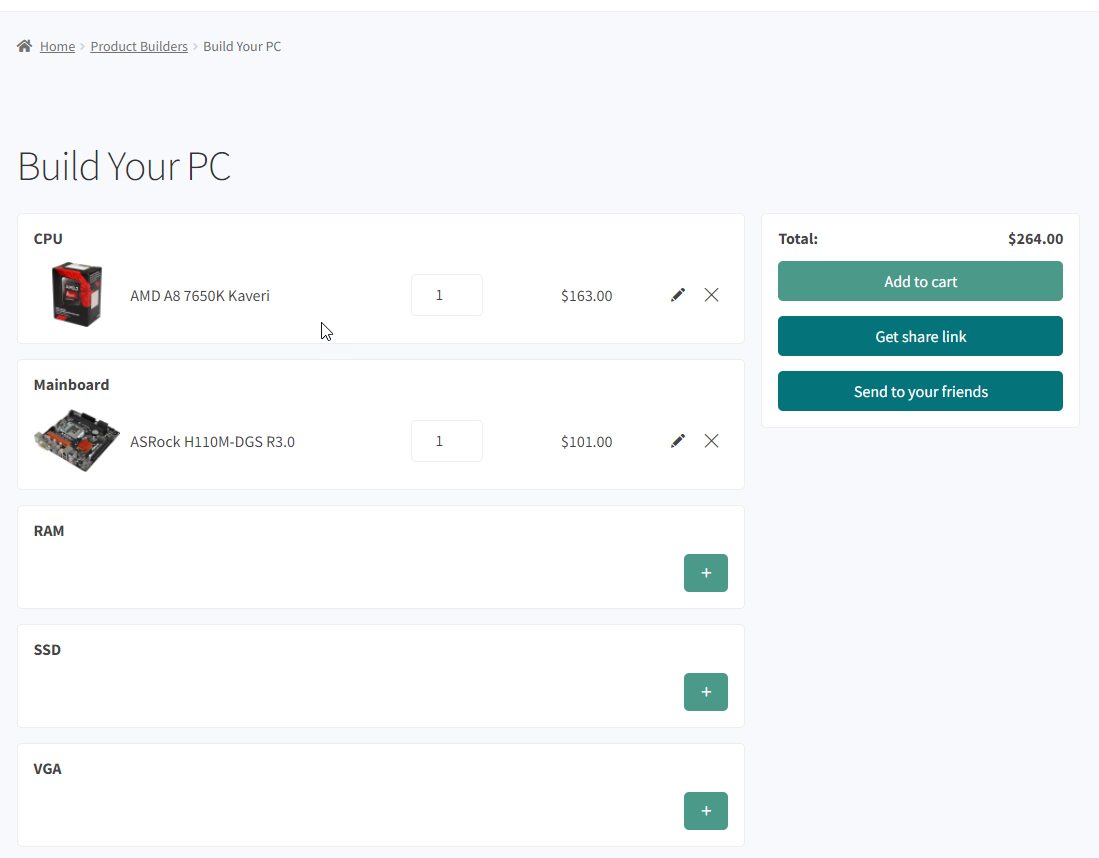
Classic and modern templates share the same style with a bit different in some details: Each step will be visible in one page.
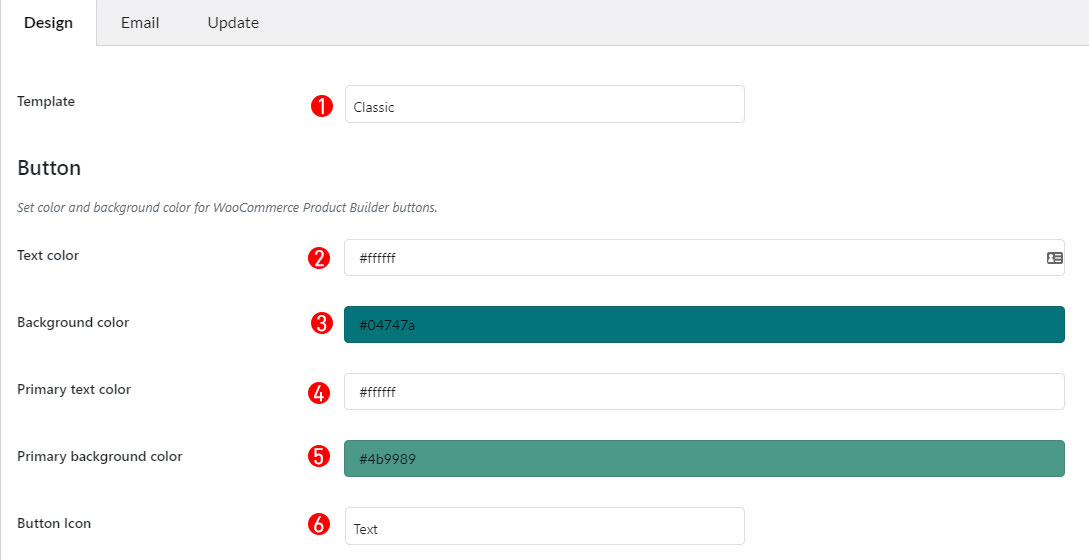
Button
2. Text color.
3. Background color.
4. Primary text color.
5. Primary background-color.
6. Button icon.
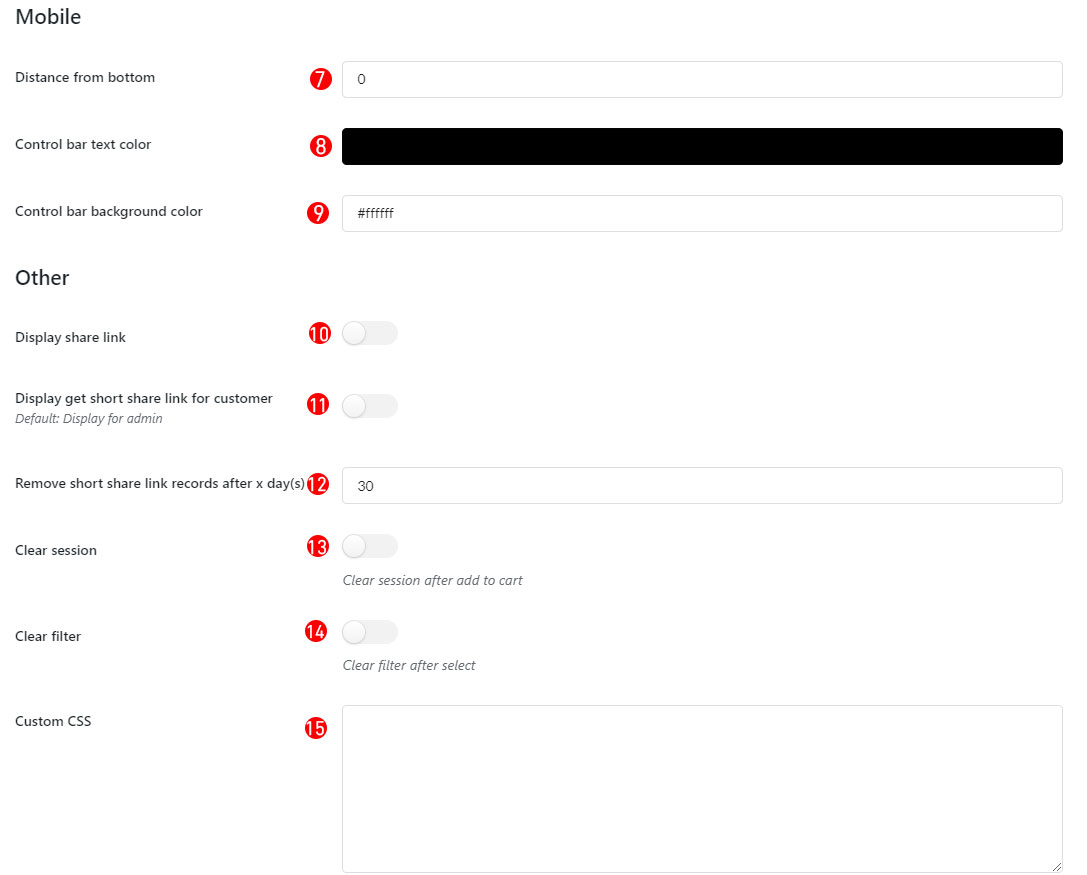
Mobile
7. Distance from bottom: The space between the bottom and the control bar.
8. Control bar text color: Set the color for the text on the control bar.
9. Control bar background color: Set the color for the background on the control bar.
* Design the control bar on mobile
Advance
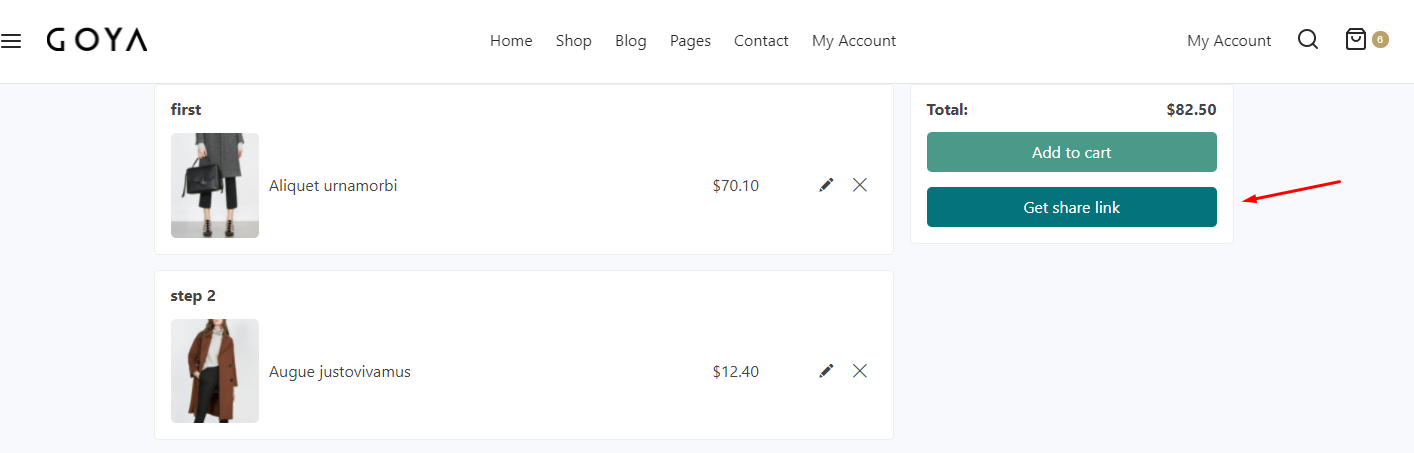
10. Display share link: Enable this option to show the share link of the selected products on the preview page.
11. Display get short share link for the customer: Enable to display the Get short share link on the front end applied for Ajax template
12. Remove short share link records after x day(s): Set after x day(s) the short share link records will be removed.
13. Clear Section: Clear session after adding to cart
14. Clear filter: Clear filter after selecting.
15. Custom CSS: Re-design the product builder page as your desire.
B. Email
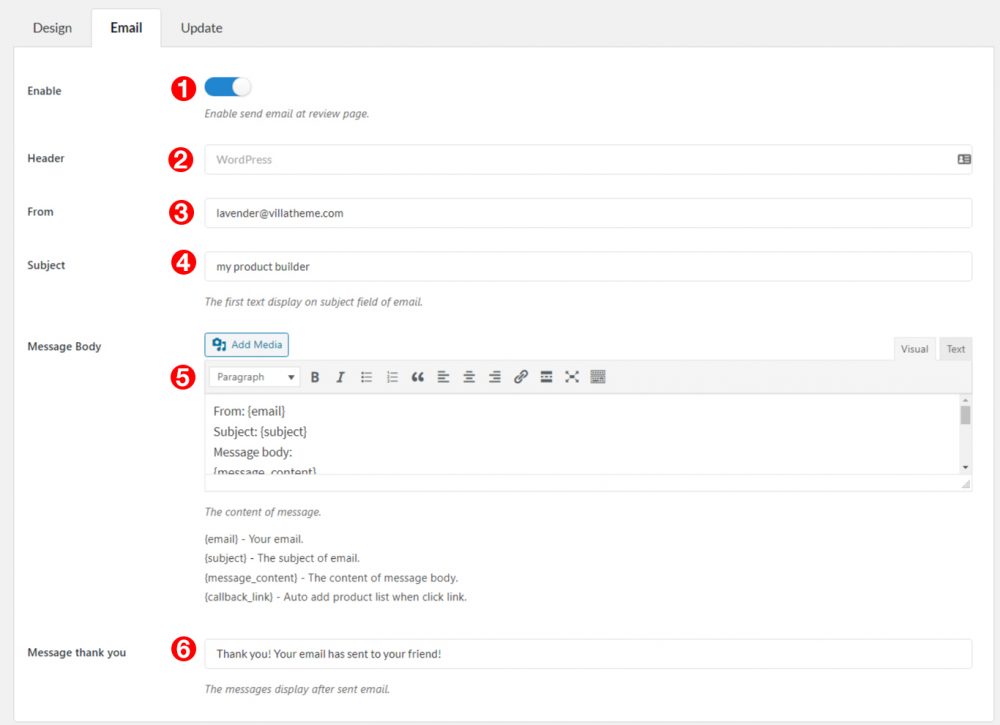
1. Enable: to show the email button on the preview page, click that button to send an email including the selected products.
2. Header: Add the default header.
3. From Enter certain address the email sends from.
4. Subject: Enter the subject of the email.
5. Body Message: Add the content of the message, you can use a shortcode to write the email content.
6. Message thank you: The messages display after sending email.
C. Print & PDF
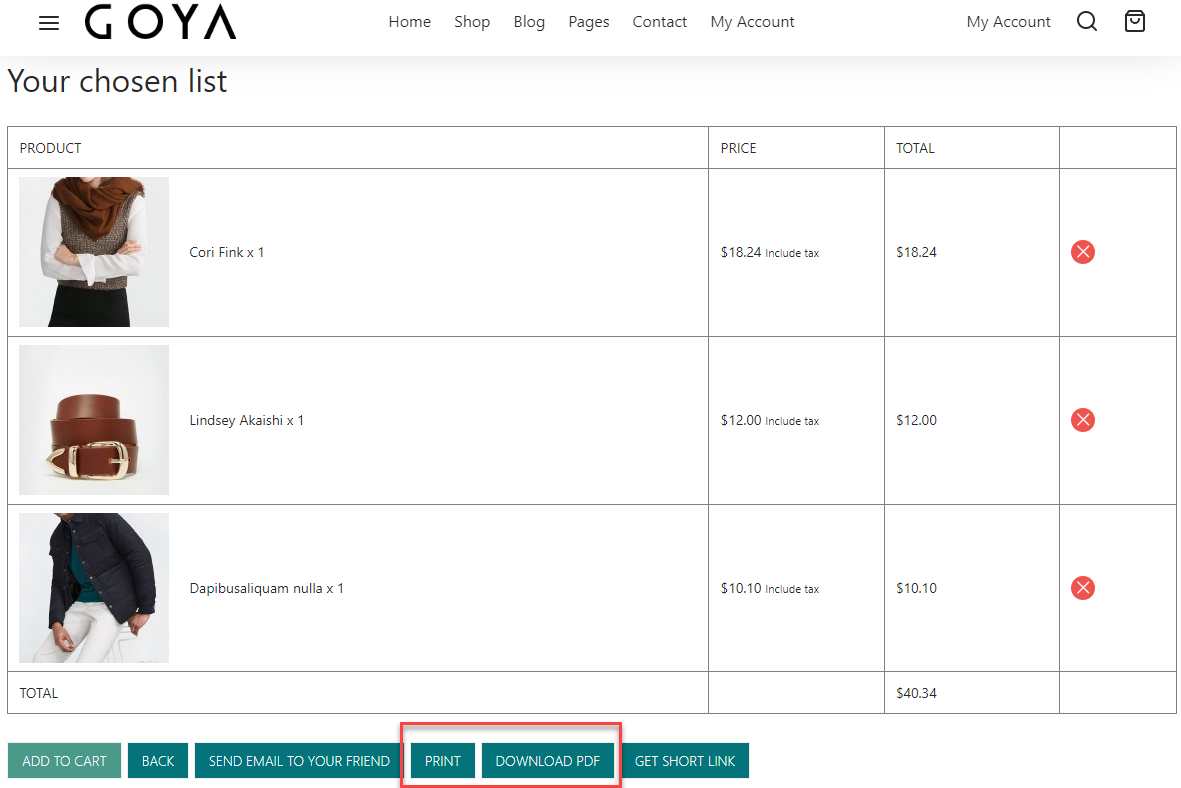
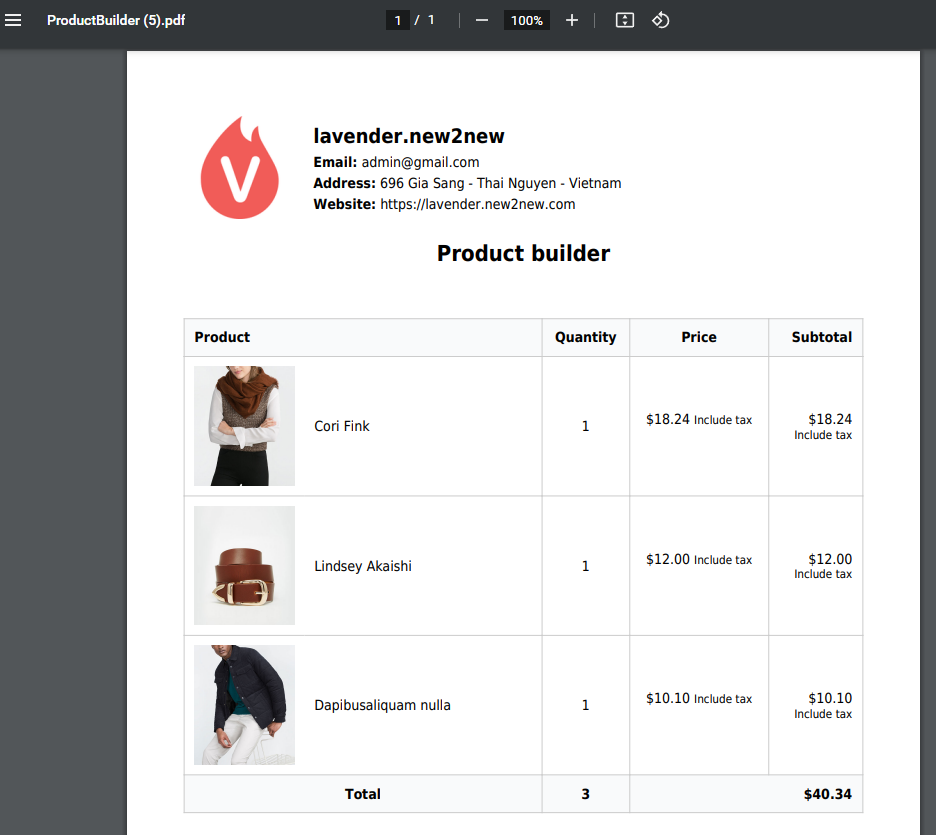
After assembling a set of component products, you can export the selected product list to a PDF file and print it on the preview page.
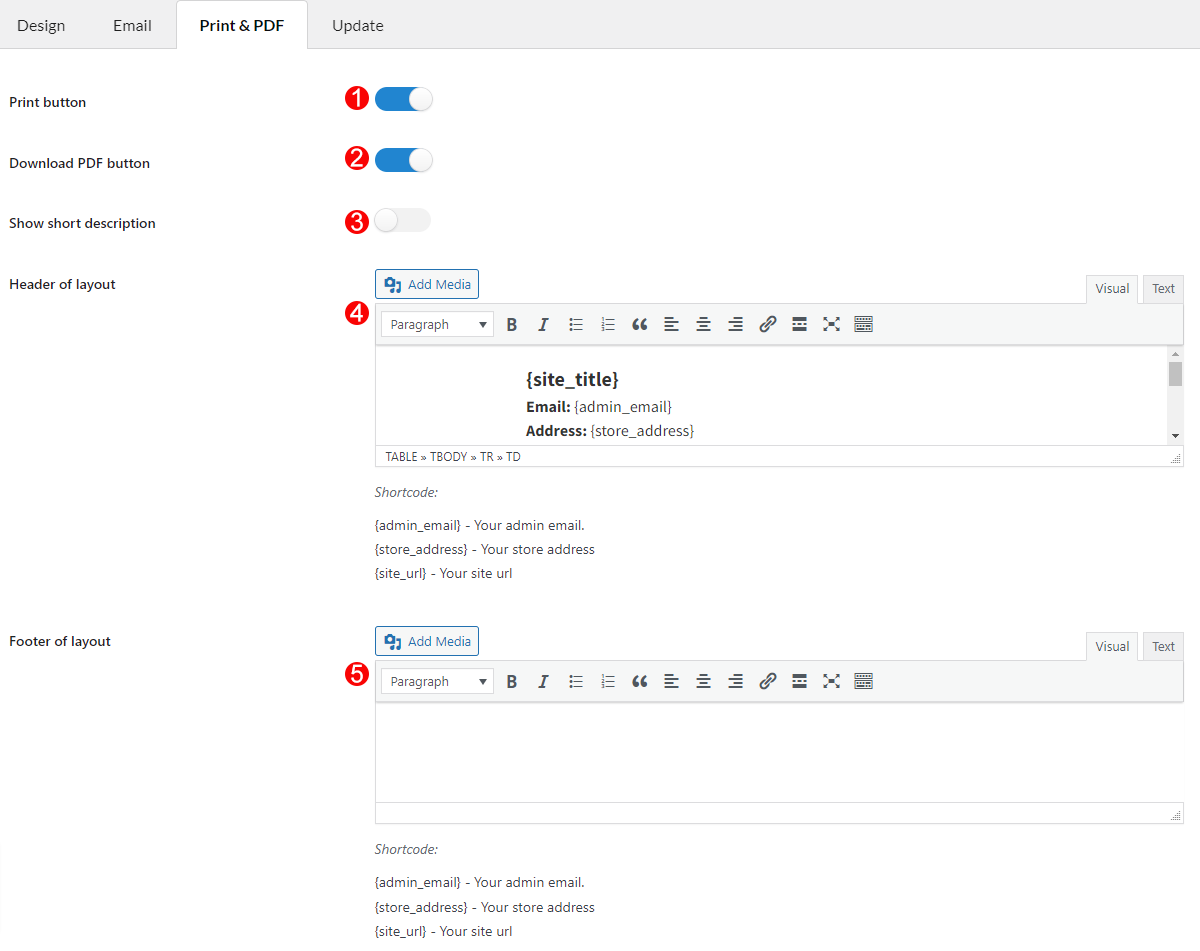
Go to the Print & PDF tab to configure the PDF page.
- Print button: Enable to display the print button on the preview page, and use the print function.
- Download PDF button: Enable to display the Download PDF button on the preview page, and use the download PDF function.
- Show short description: Enable to display the product short description in the PDF file and printed file.
- Header of layout: Customize the content of the header using available shortcodes.
- Footer of layout: Customize the content of the footer using available shortcodes.