
- Start
- FILE INCLUDES
- Instruction
- Installation
- How to use
- How does it work
- DESIGN ELEMENTS
- COMPATIBILITY
- Extra Information
Copyright Villatheme 2015-2026

Created: 11/2018
Latest updated: 09/2025 – Updated version: 1.2.8
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
What is WooCommerce Thank you Page Customizer?
WooCommerce Thank You Page Customizer will give a coupon after a successful order. Moreover, you can choose to give an existing coupon or let the plugin generate unique coupons.
The plugin allows you to drag and drop elements to build your own Thank You page in customize mode so every change you make will affect immediately for you to preview, which could save a lot of time.
There are 18 built-in elements for you to custom your thank you page.
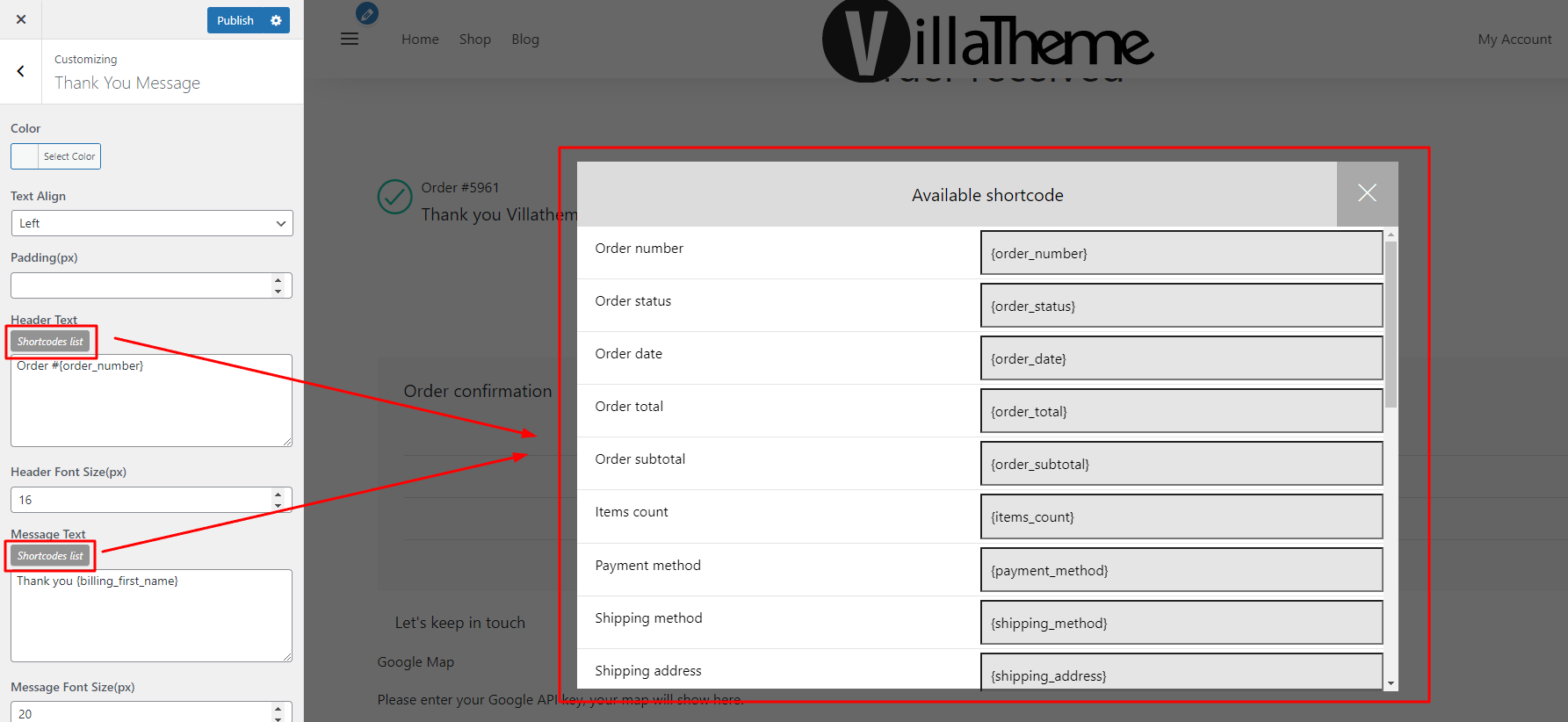
The plugin provides shortcodes for you to display order information in elements in Thank You page and below is a list of available shortcodes:
Make sure that those limits are to a minimum as follows for free-trouble while installing:
In Dashboard/Plugins/Add New /Upload Plugin/Choose file/ select plugin file zip/ Install Now/Active Plugin
You can follow this video on how to install and use WooCommerce Thank You Page Customizer
After successful install the plugin, you need to configure some simple settings to make it works.
In the pro version, you can create various template with different designs, and assign specific template to products/categories.
If you don’t have multiple templates, the default template in Thank You Page plugin general settings (6) will be applied.
Step 1: Go to Dashboard >> Thank You Page >> Templates >> click “Add Templates”
At this step, the link to Customize page – (2) in the next step – is not available yet. You need to publish the template once to see the link.
Step 2: Configure the the template
In the General tab, when you click on “Go to Design“, the plugin will direct you to the design page of WooCommerce Thank You page customizer.
1. Select an order load in preview page.
2. The layout of the preview page. You can drag and drop element in the Layout area to change its position on front-end.
3. Click on item on this area to add it into Lay out area.
4. Custom CSS: you can add CSS code here on change the front-end style.
5. The preview area. When you change the element style or change the layout style. The change will be applied on the preview area, you can see how will you change look like on front end.
6. You can add the other elements by clicking the “+” button on the editing area.
To change an element design, just hover your mouse on that element on the layout area or on the preview page. And click on the pencil icon. You will be redirected to the design page of that element.
To understand more about the option for designing in each element, Please access the tab: DESIGN ELEMENTS
In the Coupon tab, you can choose to give to customers an existing coupon or generate unique coupons.
If you click on Edit button, a pop-up will appear. Allowing to change coupons and rules settings
This feature allows you to include in WooCommerce email with the coupon information.
This component adds an “Order again” button which redirects user to the cart page. The cart has been filled with the items from their previous order.
1. Color: select the color of the “Thank You” message
2. Text Align: The Alignment of the text with three options: Center, Right or Justify
3. Padding (px): Set the padding parameter for the message.
4. Header text: Insert or change the header text as you want, you can use the available shortcode for the header text:
5. Header Font Size(px): Set up the font size for the Header
6. Message Text: Insert or change the message text as you want, you can use the available shortcode as mentioned above.
7. Message Font Size(px): Set up the font size for the Header.
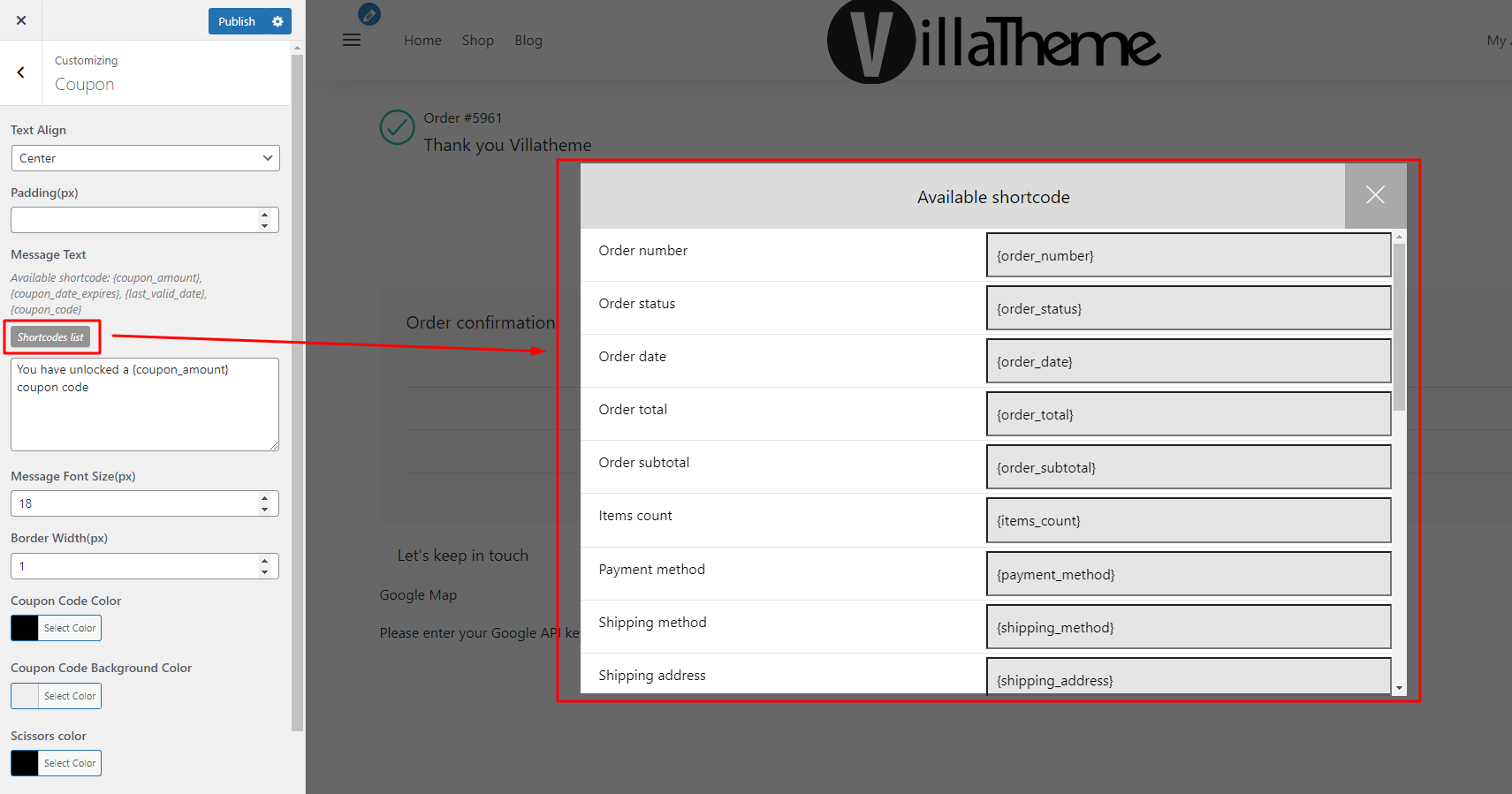
1. Text Align: The Alignment of the Coupon with three options: Center, Right or Justify
2. Padding (px): Set the padding parameter for the Coupon.
3. message text: Insert or change the message as you want, you can use the available shortcode for the message:
4. Color: Choose the color from the color picker for the message.
5. Message Font Size (px): Set up the font size for the message.
6,7,8: Border width (px): Set up the width, style, color of coupon box border.
9. Coupon Code Color: Set up the color of Coupon Code
10. Coupon Code Background Color: Set up the Color of Coupon Code Background.
11. Scissors Color: Set up the Color of Scissor.
12. Check on the box to show the button to handle coupon code.
1. Set up the background color of the Order Confirmation.
2. Padding (px): Set up the padding of Order Confirmation.
3,4 Round Corner (px) and Border width (px): Set up the Round Corner and Border width for Order Confirmation.
5,6. Border style and Border color: Set up the style and color of the Border.
8,9,10. Vertical Separator Width (px), Style, Color: Set up the width, Style and Color for Vertical Separator.
11,12,13: Horizontal Separator width (px), Horizontal Separator Style, Horizontal Separator Color: Set up the width, Style, Color for Horizontal Separator.
14. Header text: Insert or change the header text as you want, you can use the available shortcode for the header text.
15,16,17,18: Set up the Font-size, Text Alignment, Color, Background Color for the header.
19,20,21,22,23: Set up the title for the order number, date, total, email, payment method.
24,25,26,27: Set up the font-size, text alignment and color, background color for the titles.
29,30,31: Set up the text alignment, color, background color for the values.
1,2: Set up the text and background color of the Customer information.
3. Padding (px): Set up the padding of Customer information.
4,5 Round Corner (px) and Border width (px): Set up the Round Corner and Border width for Customer information
6,7. Border style and Border color: Set up the style and color of the Border.
8,9,10. Vertical Separator Width (px), Style, Color: Set up the width, Style and Color for Vertical Separator.
11. Header text: Insert or change the header text as you want, you can use the available shortcode for the header text – hover over the shortcode and click the icon to copy
12,13,14,15. Set up the font -size, alignment, color and background color for the header.
16,18: Set up the label for the billing title and shipping title.
19. Address font size: Set up the font size for address.
20. Address text align: Set up the Alignment for Address text.
21,22: Set up the color for address and address background.
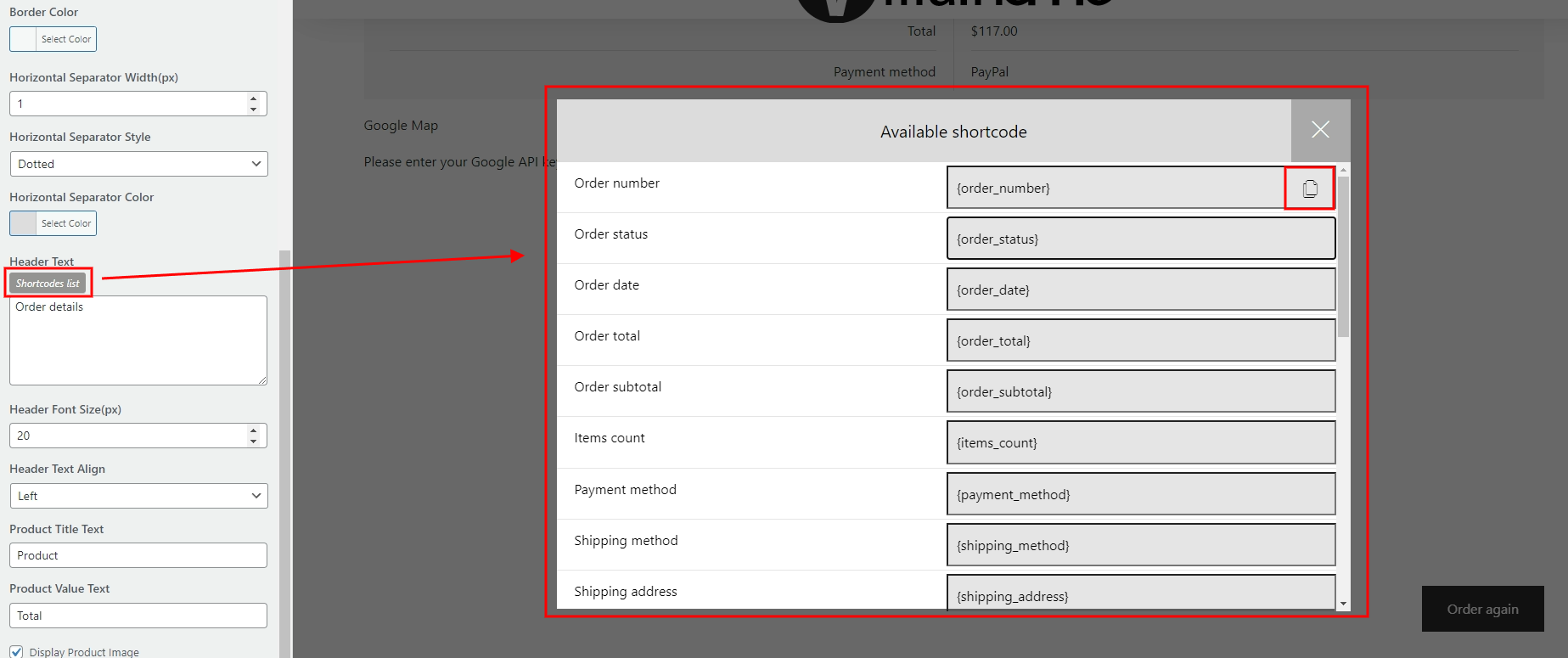
1,2: Set up the text and background color of the order details.
3. Padding (px): Set up the padding of Order detail.
4,5. Round Corner (px) and Border width (px): Set up the Round Corner and Border width for Order detail.
6,7. Border style and Border color: Set up the style and color of the Border.
8,9,10. Horizontal Separator Width (px), Style, Color: Set up the width, Style and Color for Horizontal Separator.
11. Header text: Insert and change the Header text. You can also add the available shortcode as following. Hover over the shortcode and click the icon to copy
12,13: Set up the font size, text alignment, color, background color for the header.
14. Product Title Text: Title of the cart item column
15. Product Value Text: Title of the product amount column, which may include cart item amount, cart subtotal, shipping, payment, and cart total, but is not necessarily limited to these.
16. Display Product Image: Check/uncheck to show/hide product image of the cart item
17. Product Image width(px): Adjust the product image width if “Display Product Image” checked
18. Display Product short description: Check/uncheck to show/hide product short description
19. Product Value Text: Title of the order note if any.
Design the Google map elements:
With Bing Map element, all the designs are same to the Google map, but you need to add the Bing API key first to make it work on your site. You can learn about the way of getting a Bing maps key here
| Plugin | Author | Compatible |
|---|---|---|
| Gravity Form | Gravity Forms | |
| WooCommerce Email Template Customizer | VillaTheme | Fully |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.