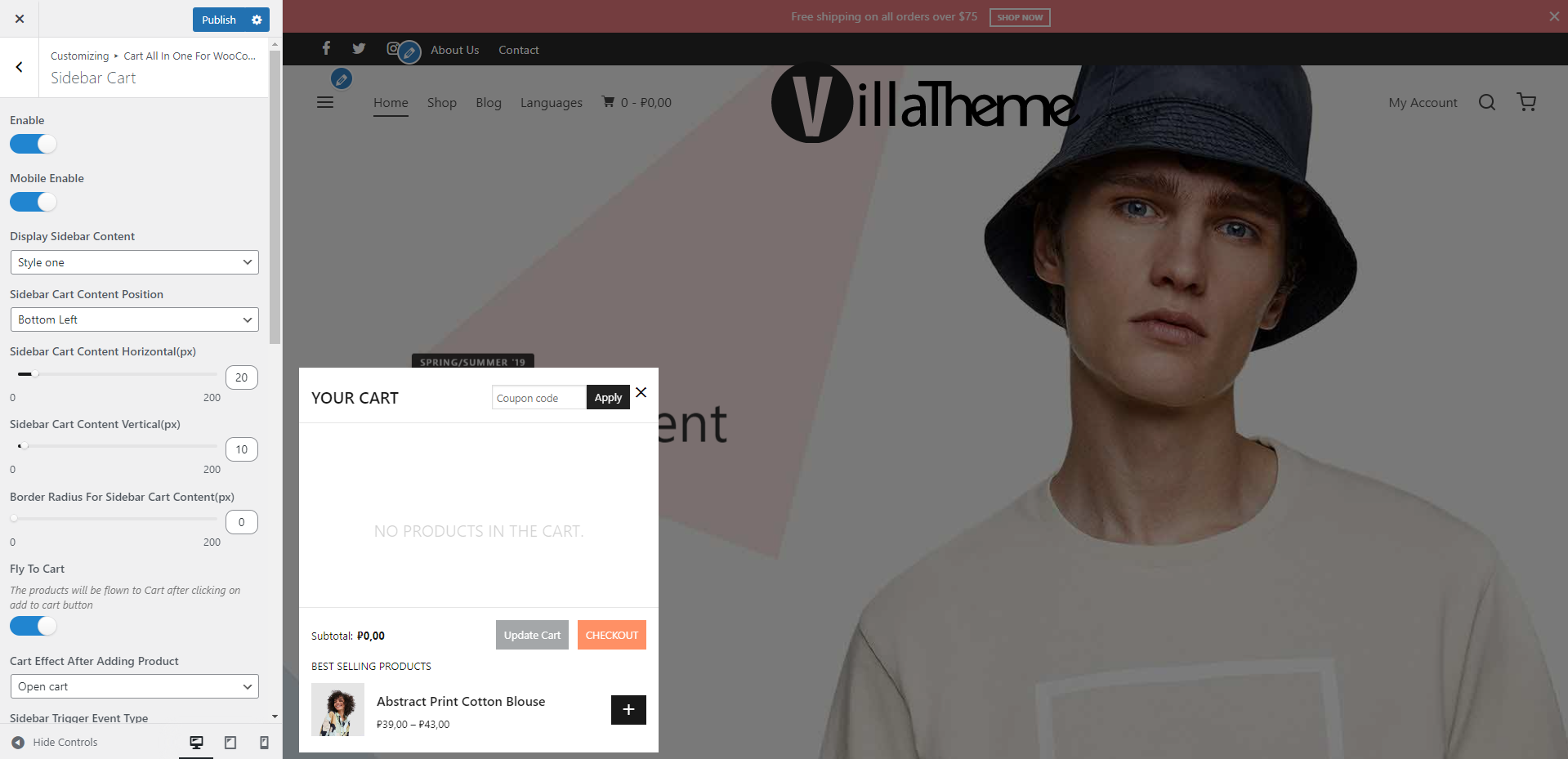
Design settings for Sidebar Cart is in your Customize settings. Go to Dashboard >> Appearance >> Customize >> Cart All In One For WooCommerce >> Sidebar Cart
Or use the option “Go to Design” in Sidebar Cart settings – number (7) in Sidebar Cart setting guide
- Enable: Enable sidebar cart
- Mobile Enable: Enable sidebar cart on mobile devices
- Display Sidebar Content: 2 styles
- Sidebar Cart Content Horizontal(px) (only available with style 1): Adjust Sidebar Cart style 1 horizontally by dragging the range slider
- Sidebar Cart Content Vertical(px) (only available with style 1): Adjust Sidebar Cart style 1 vertically by dragging the range slider
- Sidebar Cart Content Position: 4 positions on screen:
- Top left corner
- Bottom left corner
- Top right corner
- Bottom right corner
- Border Radius For Sidebar Cart Content(px): Adjust cart border radius of both styles by dragging the range slider
- Fly To Cart: Enable it to create an effect that make the products fly to the Cart when customers click on add to cart button
- Cart Effect After Adding Product: Choose the effect of Cart after adding product to the Cart
- Sidebar Trigger Event Type: The Sidebar Cart content will be shown after click on the Cart icon or hover mouse on it
- Auto Close Sidebar(seconds): Auto close sidebar after how long (seconds) with no events. Leave blank to not set this feature.
- Sidebar Trigger Event Style: Choose a style for appearing of Sidebar Cart
- Loading Type: Choose the type of loading for Sidebar Cart
- Loading Color: Choose the color of loading