
- Start
- FILE INCLUDES
- INSTRUCTION
- INSTALLATION
- HOW TO USE
- HOW DOES IT WORK
- DESIGN
- MENU CART USING ELEMENTOR
- COMPATIBILITY
- DEVELOPERS
- Extra Information
Copyright Villatheme 2015-2024

Created: 06/2019
Latest updated: 10/2023 – Updated version: 1.1.1
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
One Click Checkout WooCommerce and boost your sales with WooCommerce Cart All in One plugin is intended to help customers fulfill their orders with a single click. One Click Checkout WooCommerce saves customers time by checking out directly on the sidebar cart, bypassing the cart page. Customers are not distracted in the ordering process. When a customer registers, One Click Checkout WooCommerce saves all of their important and relevant information. This also aids in the elimination of repetitive manual data entry. You will be surprised at how sales and revenues increase to take advantage of this plugin using the one Click Checkout WooCommerce technique.
WooCommerce Cart All In One Plugin is a powerful extension that helps to innovate the functions of the Cart on the WooCommerce Store. The plugin also provides users with many useful tools to design all the elements relating such as Sidebar Cart, Menu Cart, Sticky Add To Cart button, Checkout on Sidebar Cart, one click checkout WooCommerce, which will make your WooCommerce Store work more effectively.
THE PLUGIN FEATURES
SIDEBAR CART
Display Sidebar cart pop-up with all features of the cart page. Customers can add coupons, select quantity, remove items, go to the checkout page directly from the sidebar cart with just one click checkout WooCommerce. This option helps to reduce the checkout time and increase the conversion rate of your store.
MENU CART
The plugin adds a cart icon to the menus. It allows the customer to view the cart by hovering their mouse on the menu bar.
AJAX ADD TO CART
The AJAX Add to Cart option allows customers to add products to the cart from single product pages or quick view pop-ups without reloading the page. Besides that, the user can choose the products which are not to be applied to ajax add them to the cart.
ADD TO CART FOR VARIABLE PRODUCT
The plugin offers a custom Add to Cart button for the variable product. The customers can select variations and add the product to the cart in archive pages without going to the single product page.
STICKY ADD TO CART BUTTON
The plugin can display the Sticky add to Cart on single pages which helps to increase the rate of adding products to the cart from customers because Customers can add products without scrolling the bar to find the add to cart button. Moreover, there are options for excluding products or categories from showing the Sticky add to Cart.
RECENTLY VIEWED PRODUCTS
The plugin has an option for adding recently views products to the WooCommerce stores to remind customers about what they are interested in and helps them to buy the items they want quickly. Recently viewed products can add to the single product page or anywhere with the shortcode.
ONE CLICK CHECKOUT WOOCOMMERCE ON THE SIDEBAR CART
With the plugin, Checkout steps are integrated into Sidebar Cart. Customers can checkout directly on the sidebar cart without going to the checkout page. The one click checkout WooCommerce feature will encourage the customers to complete their orders quickly and boost your sales.
DESIGN
The plugin allows you to design the front-end of the sidebar cart, menu cart and Sticky add to Cart button to match with your website. The designs can be visible in the settings area before publishing.
After successfully installing the plugin, go to Dashboard/ Cart All In One to config its settings.
The plugin offers features: the sidebar cart, the menu cart, AJAX Add to Cart button and then select variation pop-up for variable products.
You just need to enable these options to use, assign the pages you want to display sidebar cart.
In Menu Cart Tab, enable it and select the menu to display the Menu Cart
In Add To Cart Button Tab, do all settings relating to AJAX add to Cart, Add to Cart for variable products and Sticky Add to Cart on a single product page.
Go to design to customize all the designs relating to Sidebar Cart, Sidebar Cart Icon, Sidebar Cart header and footer, Sidebar Cart List Products, Menu Cart, Sticky Add to Cart Button. To get more detail, please read the “How does it work” section.
You can config the settings of the side cart at Dashboard/ Cart All In One/ Sidebar Cart
1. Enable the sidebar cart on front-end.
2. Enable it to display sidebar cart on Mobile
3. Enable sidebar cart icon: Enable the sidebar cart icon on your site
4. Visible empty sidebar cart icon: this option allows you to choose if you want to display the sidebar cart icon when the cart is empty.
5. Assign page: This option allows you to assign the pages which display the Sidebar Cart.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
6. Class/ID to open the sidebar cart content: Insert the class or ID of the items/icons you want to click on it and display sidebar cart on your site, use the structure .class or #id, Example for the class: .elementor-element-8f30976
7. Design: Clicking on “go to design” will navigate to a page that helps you to design the Sidebar Cart. Visit this documentation for details
The options for designing Menu Cart:
BUTTON EFFECT WHEN HOVER
This add an effect to the “Add to cart” button on both product page and product list, when you hover over them.
The supported types are:
AJAX ADD TO CART
ADD TO CART FOR VARIABLE PRODUCTS
STICKY ADD TO CART ON SINGLE PRODUCT PAGE
1. Select product to preview: This option allow you to select a product to go with sticky add to cart to preview and do settings.
2.Template: There are four templates of sticky add to cart for you to choose
3.Position: Choose the position of sticky add to cart on single product page on desktop bottom or top
4. Position on mobile: Choose the position of sticky add to cart on single product page on mobile: bottom or top
5. Box Shadow color: choose the color of shadow sticky add to cart box
6. Sticky bar background color: Choose the color of sticky bar background
7. Padding: Set the padding for sticky add to cart bar
8. Border Radius: Change the Border radius of sticky add cart barProduct ratings: Enable it to display product rating on sticky add to cart
9. Product quantity: Enable it to display product quantity selection on sticky add to cart bar
10. Border Radius of Product Quantity (px):Set the Radius of Product Quantity Border
11. Product image Width (px): Change the product image (width) on sticky add to cart
12. Product image Height(px): Set the Height of Product image.
13. Product Name Color: Set the Color of Product name
14. Regular Price Color: Set the Color of Regular Price
15. Sale Price Color: Set the Color of Sale Price
16. Cart Button Text: Enter the Cart Button Text, you can set the text as you want.
17. Cart icon Type: There are many types of cart icon in sticky add to cart to choose
18. Cart Button Background Color: Set the Color of Cart button Background
19. Cart Button Text Color: Set the Color of Cart button Text
20. Border Radius of Cart Button(px): Set the Radius of Cart button Border
21. Font size of Cart Button(px): Set the font size of Cart Button on sticky add to cart
22. Cart Button Background Color on Moblie: Set the Color of Cart button Background on Mobile
23. Cart Button Text Color on mobile: Set the Color of Cart button Text on mobile
24. Border Radius of Cart Button(px) on mobile: Set the Radius of Cart button Border on mobile
25.Font size of Cart Button(px) on mobile: Set the font size of Cart Button on sticky add to cart on mobile.
The import/export settings feature allows you to quickly transfer settings from one website to another. By following the steps outlined in this guide, you can easily export your website’s settings, import them to another website, and ensure that the settings are correctly applied.
Step 1: Go to Cart All in One > Import/Export settings. Copy the settings from a site.
Step 2: Go to another site > Cart All in One > Import/Export settings. Paste the settings.
Step 3: Click to the Import settings button and save.
Design settings for Sidebar Cart is in your Customize settings. Go to Dashboard >> Appearance >> Customize >> Cart All In One For WooCommerce >> Sidebar Cart
Or use the option “Go to Design” in Sidebar Cart settings – number (7) in Sidebar Cart setting guide
1. Enable: To activate sidebar cart icon on the front end.
2. Position: There are 4 positions of cart icon: Top left, top right, bottom left, bottom right.
3. Cart icon horizontal (px): The distance between cart icon and side margin.
4. Cart icon vertical (px): The distance between cart icon and bottom.
5. Cart icon style: available styles of cart icon.
6. Enable Box Shadow: Enable it to display the shadow of sidebar cart icon
7. Sidebar Cart size: You can set the size for sidebar cart. This new size parameter need to be the a ratio compared with original icon size, example: 1.5- It means that the new size will be 1.5 times bigger than the original one.
8. Sidebar Cart size when hovering: You can set the size of sidebar cart size when hovering. This new size parameter need to be the a ratio compared with icon size when not hovering over.
9. Cart Icon radius (px): Change the radius of Cart icon
10. Use an image for the cart icon
11. Cart icon background
12. Product counter type: Display on the cart icon one of these selections: Product count, cart icon count, cart subtotal.
13. Product counter background color: Set background color for product counter.
14. Product counter color: Set color for product counter.
15. Product counter border radius (px): Set border radius for product counter.
8.Cart icon Type: There are 45 cart icon types for you to choose.
9.Cart Icon background color: Set the color of Icon background
10. Cart icon color: Set the color of sidebar cart icon.
11.Product counter Background color: Set the color of product counter Background.
12.Product Counter border radius (px): Set the radius of Product Counter border
Design Sidebar Cart Header
Design the list products on sidebar cart
Design Sidebar Cart Footer:
1. Background color: set the color of footer background.
2.Footer Border Style: Set the style of Footer Border. There are four styles: No border, Solid, Dotted, Dashed
3.Footer Border Color: Set the color of Footer border
4.Price to display: Choose the price to dislay: Total or Subtotal
5. Total Color: Set the color of Total
6. Price Color: Set the color of price
7.Button Enable: Choose to enable the View cart button or checkout button.
8.Checkout Button Text: You can add the text of checkout button as you want
9.Button background color: set the color of checkout button background
10.Button text color: set the color of checkout button text
11. Button Hover Background: Set the color of background button when hovering over
12. Button Hover Text Color: set color of button text when hovering
13. Button radius: Set the radius of update cart button
14. Custom message: add the message you want to display, it also supports the shortcode.
15. Show products Plus: choose the type of suggested products: Best selling products, Recently viewed products or top-rated products.
16. Product Plus title: Enter the name of suggested product title on sidebar cart footer
17. Product Plus Title Color: Set the color of product plus title
18. Number of products to show: Add the maximum number of suggested products you want to show. You can not display the number of products bigger than 15
19. Cart button text on Product Plus: Change the text of Add button on Product plus as you want. You also use the shortcode {cart_icon} to add cart icon to the button
20. Cart icon Type on Product Plus: Choose the type of icon for the the Add button. There are 20 icons to choose
21. Cart button background Color on Product Plus: Set the color of Cart button background on Product Plus
21. Cart button text Color on Product Plus: Set the color of Cart button text on Product Plus
22. Cart button hover Color on Product Plus: Set the color of Cart button on Product Plus when hovering over
23. Cart button hover text Color on Product Plus: Set the color of Cart button text on Product Plus when hovering over
Design the Menu Cart
Go to the Menu Cart Settings instruction to read the guide for designing the Menu Cart
Design the Sticky add to Cart button.
Go to Add to Cart setting instruction to read the guide for designing sticky add to cart button
This function is to allow user to finish their order right in Sidebar Cart widget instead of being redirected to Cart/Checkout page.
This can be done in Customize settings. Go to Dashboard >> Appearance >> Customize >> Cart All In One For WooCommerce >> Checkout
1. Enable: Enable it to allow customers to check out directly without going checkout page
2.Mobile enable: Enable it to allow customers to check out directly without going checkout page on checkout
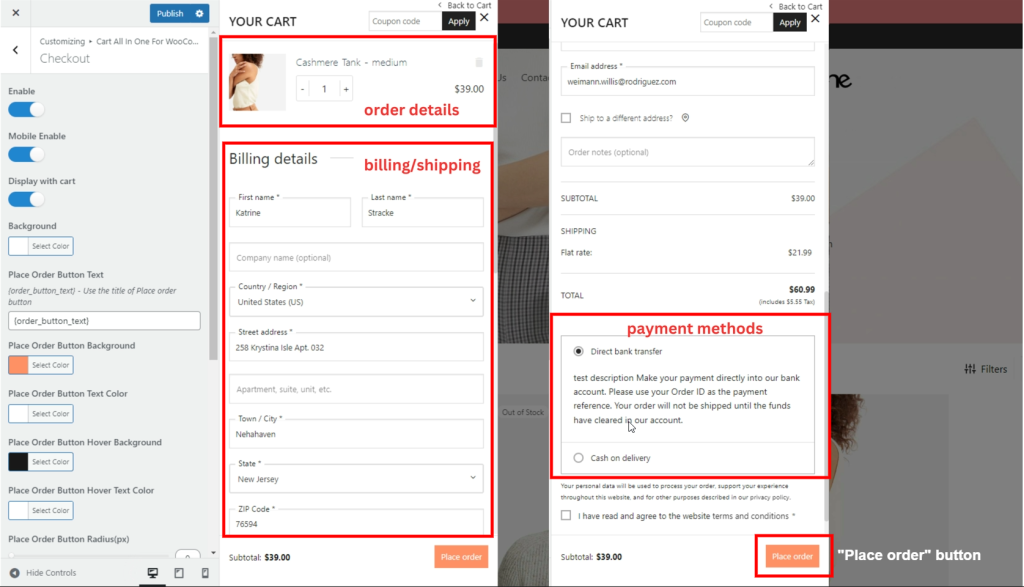
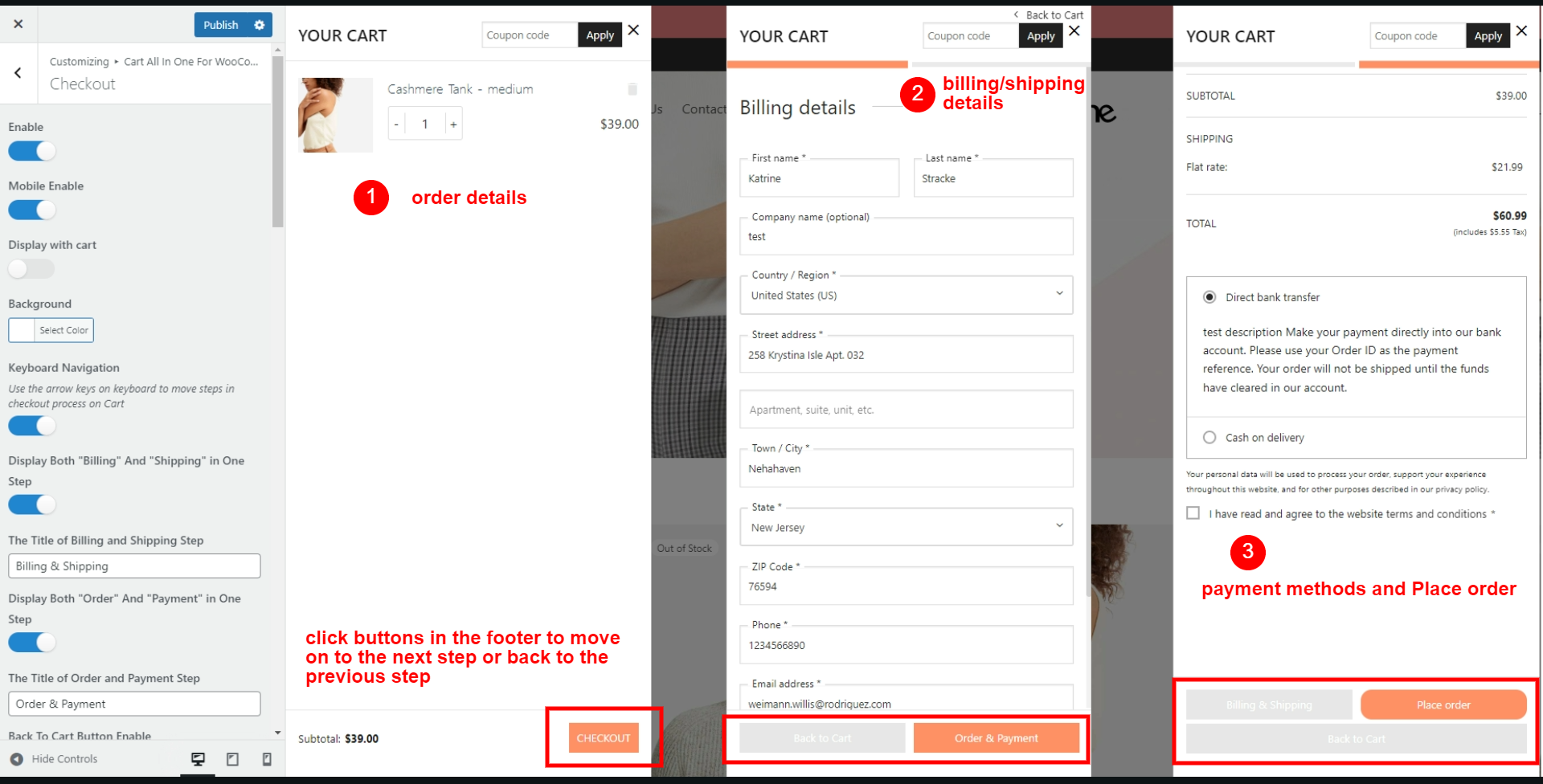
3. Display with cart: This option will handle the whole order – the order details, billing/shipping details and payment methods… – on the same tab or on different tabs


You can customize CSS yourself here (Cart All In One Settings > Sidebar Cart> Go to design> Cart All in One for WooCommerce> Custom CSS)
If you are using the Elememtor page builder, we provide the Menu cart(Villatheme) element to display the menu cart wherever you want on the Elementor builder page where it is supported.
Step 1: Open a product page using Elementor page builder.
Step 2: Search for the Menu cart (VillaTheme) on the search bar.
Step 3: Drag and drop the Menu cart (VillaTheme) element to the position you want.
Step 4: Configure the Menu cart options
In the content section, you can configure the general design of the menu cart.
A. General
1. Display on mobile: Enable to display the menu cart on mobile
2. Visible empty menu cart: Enable to display the menu cart even the cart is empty.
3. Navigation page: When clicking on the menu cart, you will be redirected to the None; Cart page, or Checkout page.
4. Show content cart: Enable to display cart the cart content when hovering over the menu cart.
B. Design
The plugin is compatible with:
| Plugin | Author | Compatible |
| WooCommerce PayPal Payments | WooCommerce | |
| WooCommerce Stripe Payment Gateway | WooCommerce | Fully |
| WooCommerce Square | WooCommerce | Fully |
| WooCommerce PayPal Checkout Payment Gateway | WooCommerce | |
| Payment Plugins for Stripe WooCommerce | ||
| Elementor – Menu Cart | Elementor | |
| REDIS – WooCommerce Dynamic Pricing and Discounts | VillaTheme | |
| GTM4WP – Version 1.16.1 | Thomas Geiger | |
| High-Performance Order Storage | WooCommerce | |
| WooCommerce Delivery & Pickup Date Time v:1.4.15 | CodeRockz | |
| Elementor v:3.15 | https://elementor.com/ | |
| Facebook for WooCommerce v:3.0 | WooCommerce | |
| Nextend Social Login | Nextendweb |
| Template | Usage |
| /sidebar-cart/sc-content.php | Sidebar cart |
| /sidebar-cart/sc-form-checkout.php | Checkout form in the sidebar cart |
| /sidebar-cart/sc-product-list-html.php | Cart items in the sidebar cart |
| /sidebar-cart/sc-product-plus-html.php | Recommeded products in the footer of the sidebar cart |
| /sidebar-cart/sidebar-cart.php | Sidebar cart |
| /sticky-bar.php | Sticky add-to-cart on single product page |
| /sticky-bar-mobile.php | Sticky add-to-cart on single product page on mobile |
| /variation-popup.php | add-to-cart form popup for variable products in product list |
| /vicaio-product-quantity-html.php | Quantity of cart items in the sidebar cart |
Follow this guide on how to override VillaTheme plugins’ templates via a theme.
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.