
Copyright Villatheme 2015-2025

Created: 08/2018
Latest update: 01/2025 – Updated to Sales Countdown Timer version 1.1.5
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
WooCommerce countdown timer helps to motivate customers to purchase. Many shop owners use WooCommerce countdown timer in sale events, and promotions to boost sales, and improve traffic and revenue. Let’s find out the WooCommerce countdown timer plugin from VillaTheme.
Sales Countdown Timer is a plugin that allows shop owners to increase sales in Sale Campaigns. Using shortcodes, the plugin can display a WooCommerce countdown timer on any page. It is a must-have plugin for encouraging customers to buy by instilling a sense of urgency in them.
The plugin displays sales countdown timers on single product pages and the shop page of WooCommerce. The clocks will notify customers when the sales end or how many sale product quantities are left. In WooCommerce single product, you can select Sales Countdown Timer settings and schedule sale campaigns.
The plugin integrates a progress bar that displays how many products are available for the sale campaign, how many products are sold, and how many are left.
The plugin does not require WooCommerce to work. You can display countdown clocks anywhere by using shortcodes. Settings for Countdown Timer shortcode are similar to the WooCommerce Countdown Timer, the difference is that WooCommerce Countdown Timer displays WooCommerce sale time, and the Countdown Timer shortcode displays your chosen time. You can learn how to use shortcode to create a sale countdown timer here
The plugin allows you to set up as many Countdown Timer profiles as you want. Each profile is completely a standalone Sales Countdown Timer. With each profile, you can set up full settings including General settings, Design settings.
Feel free to design the sales countdown timer to fit with your front end.
Make sure that those limits to a minimum as follows in order for free-trouble while installing:
Go to Plugin/Add New/Upload Plugin/Choose file/ select plugin zip file sale-countdown-timer /click “Install Now“/click “Active plugin“.
Done! Let’s start using the plugin.
Guiding video on how to install and set up:
To use the WooCommerce Sales Countdown Timer feature, you need to configure a Sale Countdown Timer profile in Dashboard/ Countdown Timer then assign that profile to a product.
Set up a Sales Countdown Timer with General Settings, Design and WooCommerce Product settings. We will discuss more details about these settings in How does it work chapter.
After configuring settings, go to any product edit page to assign the Sales Countdown Timer to that product.
In a single product edit page,you need to assign a Sales Countdown Timer profile to that product.
To set bulk sales countdown timer for variable products:
Set the sale time for variable products: Go to any variation product page/Product data/ Variation and set sale time for the variations you want.
1. Enter sale price for each variation of variable product.
2. Schedule time for sales countdown timer: sale start date and sale time date.
3. Check on for enabling Countdown evergreen.
4. Choose the countdown timer profile.
To change the sales countdown timer profile, price… for many variations, go to Products/ All products/ filter Variable products, then select the variable products that you want to bulk set sales countdown timer.
In the Bulk Actions field select Edit/ Apply, then you can set bulk sales countdown timer for the variable products.
This plugin supports 2 shortcodes which:
B. Display a list of products with active sale countdown timers
If the start date/time for the timer linked to the shortcode is set in the future, the timer will not be visible on the frontend. To display a countdown for an upcoming sale (i.e., a countdown to the sale start time), add this parameter to the shortcode: countdown_upcoming_enable
E.g. [sales_countdown_timer id="salescountdowntimer" countdown_upcoming_enable="1"]
Steps to get the countdown timer shortcode:
Besides, we support a shortcode to display all products which have sale countdown timers: [sales_countdown_timer_list]
In the General settings tab of the Countdown timer, you can add new or remove the Sales Countdown Timer profile.
In Design settings, you can configure how the sales countdown timer looks like in front-end.
Under Dashboard >> Countdown Timer, you can configure to display the Sales Countdown Timer on WooCommerce pages.
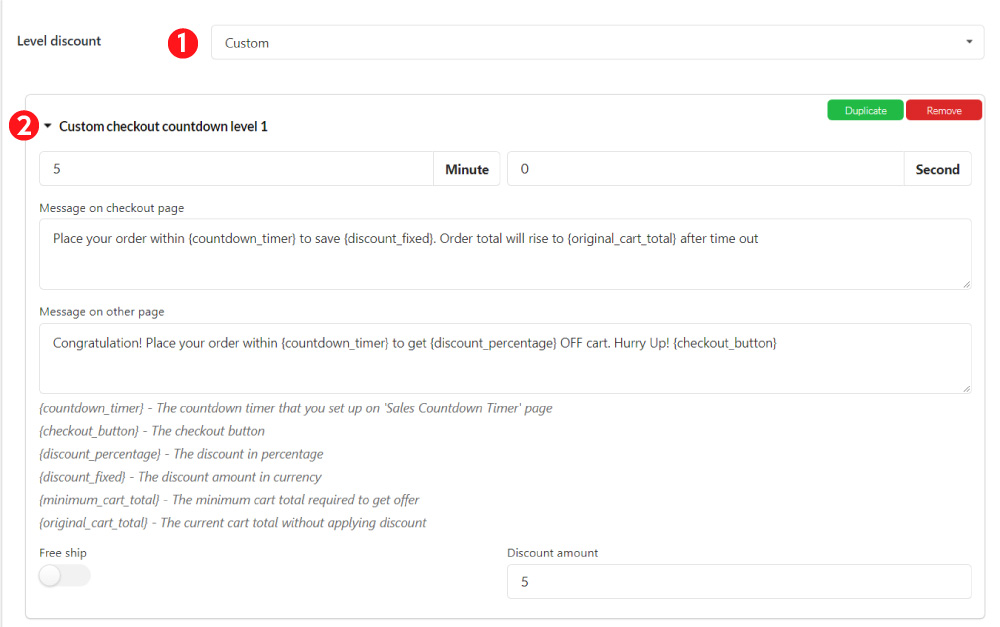
In the general setting of the checkout countdown, you can set the checkout countdown timer for a minimum cart total to get a special offer.

* You can duplicate the custom checkout countdown level to add other countdown levels.
This setting allows you to design the checkout countdown and assign pages the checkout countdown will show up.
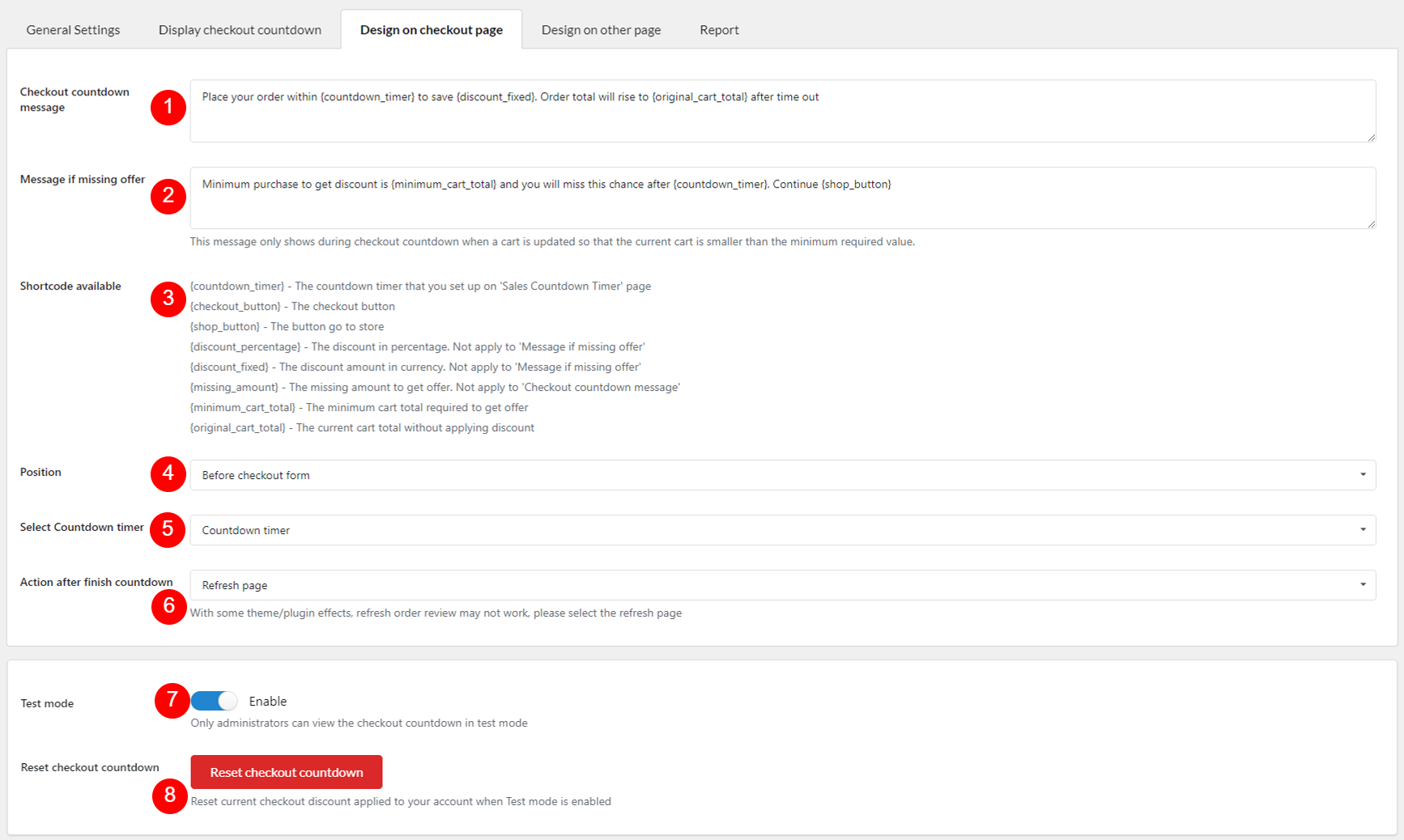
This setting allows you to design the checkout countdown timer on the checkout page. 
This setting allows you to design the checkout countdown timer on the other page.
1. Checkout countdown message: Customize the message that appears on the countdown timer on an assigned page.
2. Message if missing offer: Customize the message appearing on the countdown timer on the assigned page if the offer is going to be over.
3. Shortcode available: Customize the text message in the countdown timer on the assigned page.
4. Position: Put the position of the countdown timer on the assigned page.
5. Select countdown timer: Select the countdown timer profile that you created to show up on the assigned page.
6. Test mode: The checkout countdown will be applied only to Administrators for testing purpose
7. Reset check out countdown: Reset current checkout discount applied to your account when Test mode is enabled
Go to Dashboard/Countdown Timer/ Checkout Countdown/ Report
| Plugin | Author | Compatible |
|---|---|---|
| WooCommerce Subscription v3.0.7 | WooCommerce | |
| Elementor for shortcode | Elementor | Fully |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
Watch this tutorial to set up Sales Countdown Timer for WooCommerce and WordPress with multilingual plugin
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.