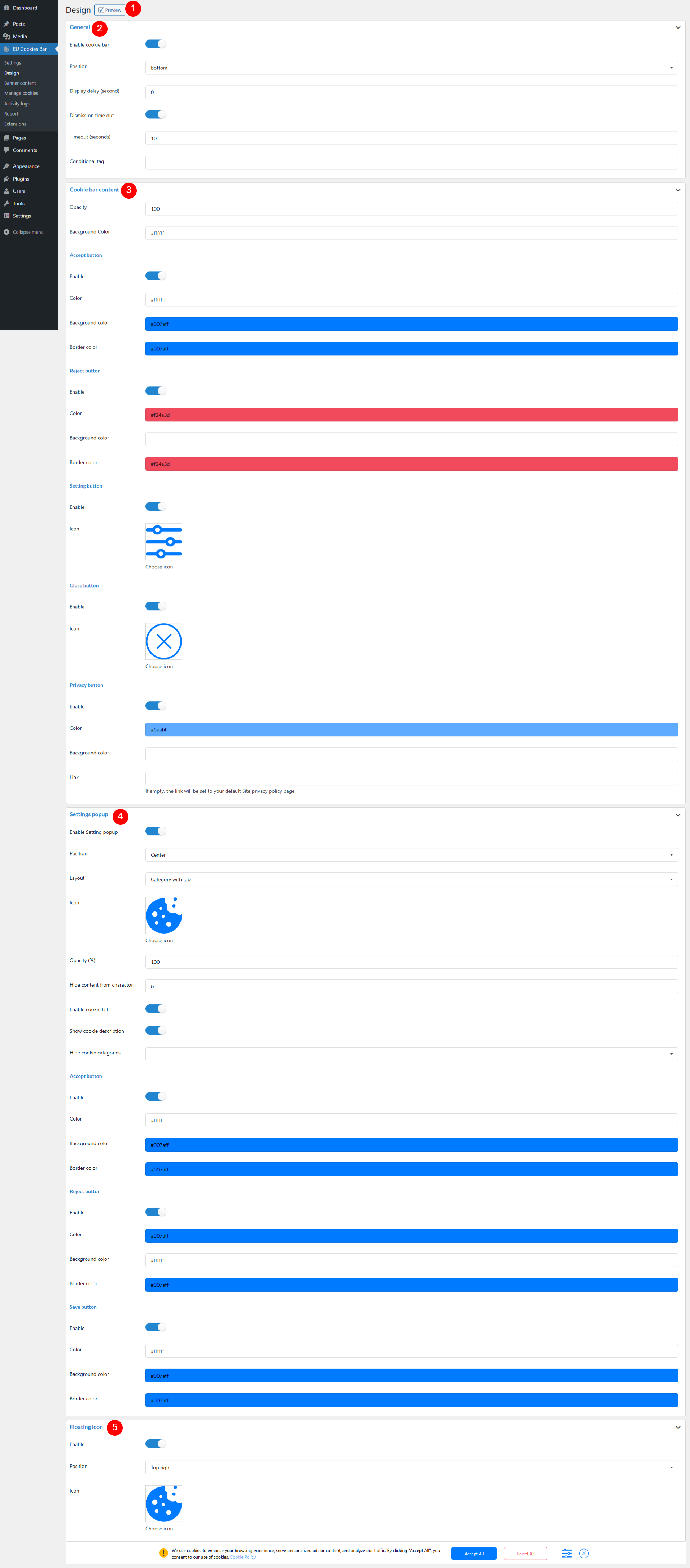
Allows you to tailor the visual appearance of the cookie bar and settings popup, and related elements to match your website’s branding
- Preview: Tick the checkbox to see a live preview of your current cookie bar configurations
- General
- Enable cookie bar: Toggle to enable or disable the cookie bar on your website
- Position: Choose the desired position for the cookie bar
- Top left
- Top
- Top right
- Bottom left
- Bottom
- Bottom right
- Display delay (second): Set the number of seconds to wait before displaying the cookie bar
- Dismiss on time out: Automatically dismiss the cookie bar after a specified time
- Timeout (seconds): Set the time out as needed for the “Dismiss on time out” option
- Conditional tag: Define specific conditions (e.g., pages, posts) where the cookie bar should appear.
- Cookie bar content
- Opacity: Adjust the transparency of the cookie bar content
- Background color: Set the background color of the cookie bar
- Accept button: This button allows users to accept all cookies used on the website with a single click
- Enable: Toggle to enable/disable the “Accept” button
- Color: Set the text color of the “Accept” button.
- Background color: Set the background color of the “Accept” button.
- Border color: Set the border color of the “Accept” button
- Reject button: This button allows users to reject all non-essential cookies. Essential cookies, which are selected in “Always active” option under General setting tab, may still be set even if “Reject All” is selected.
- Enable: Toggle to enable/disable the “Reject” button.
- Color: Set the text color of the “Reject” button.
- Background color: Set the background color of the “Reject” button.
- Border color: Set the border color of the “Reject” button.
- Setting button: This button opens the settings popup, providing users with more granular control over which cookies they consent to.
- Enable: Toggle to enable/disable the “Settings” button.
- Icon: Select an image and make it the icon for the “Settings” button.
- Close button: This button closes the cookie bar, with the behavior (just close, accepting or rejecting any cookies) set in Action on close option under General setting tab
- Enable: Toggle to enable/disable the “Close” button.
- Icon: Select an icon for the “Close” button.
- Privacy button: This button links to the website’s privacy policy, commonly where users can find detailed information about how their data is collected and used
- Enable: Toggle to enable/disable a link to your privacy policy.
- Color: Set the text color of the privacy policy link.
- Background color: Set the background color of the privacy policy link.
- Link: Enter the URL of your privacy policy page. If no custom URL is set, Privacy button will redirect to your site’s default Privacy policy page.
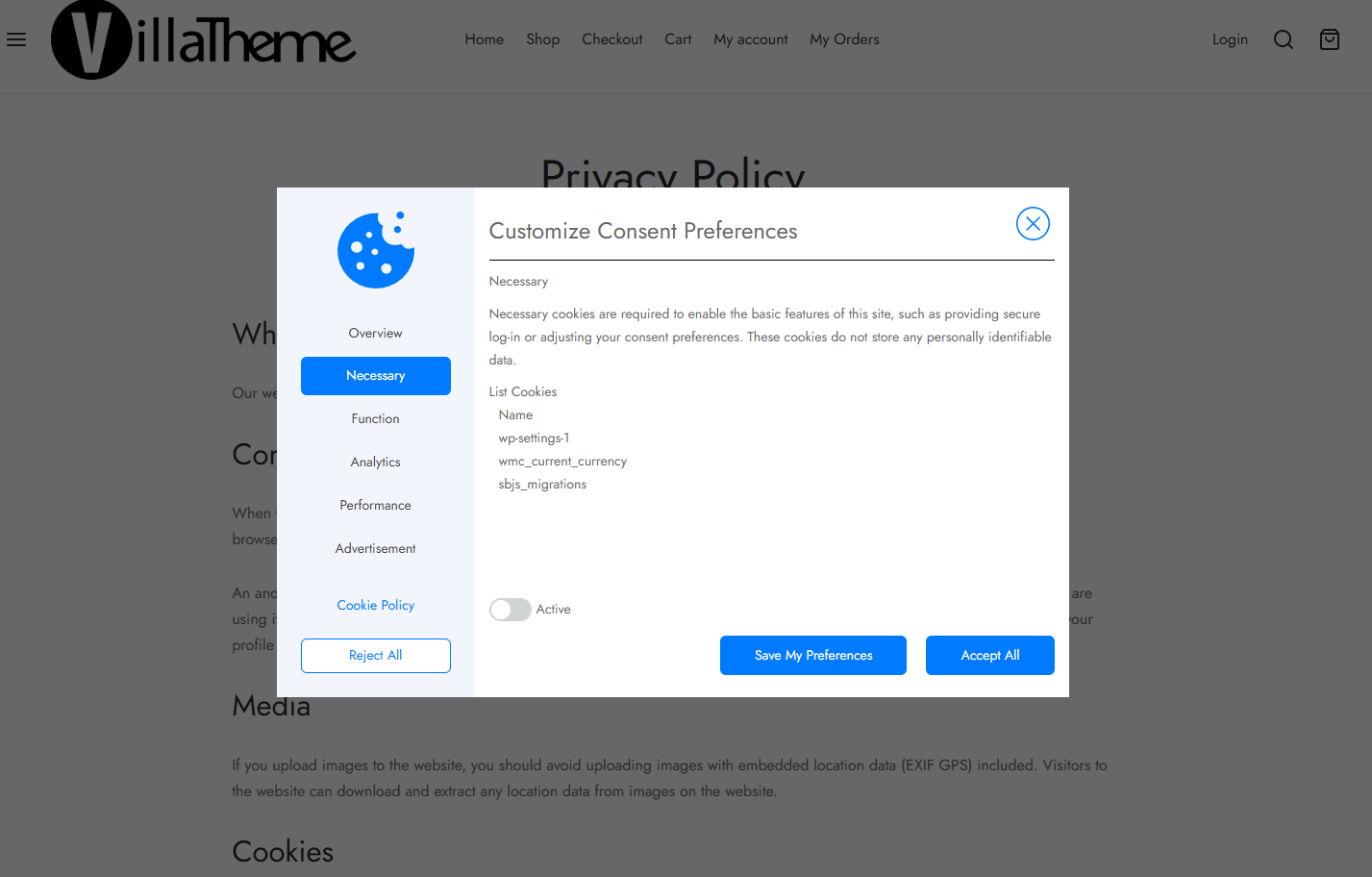
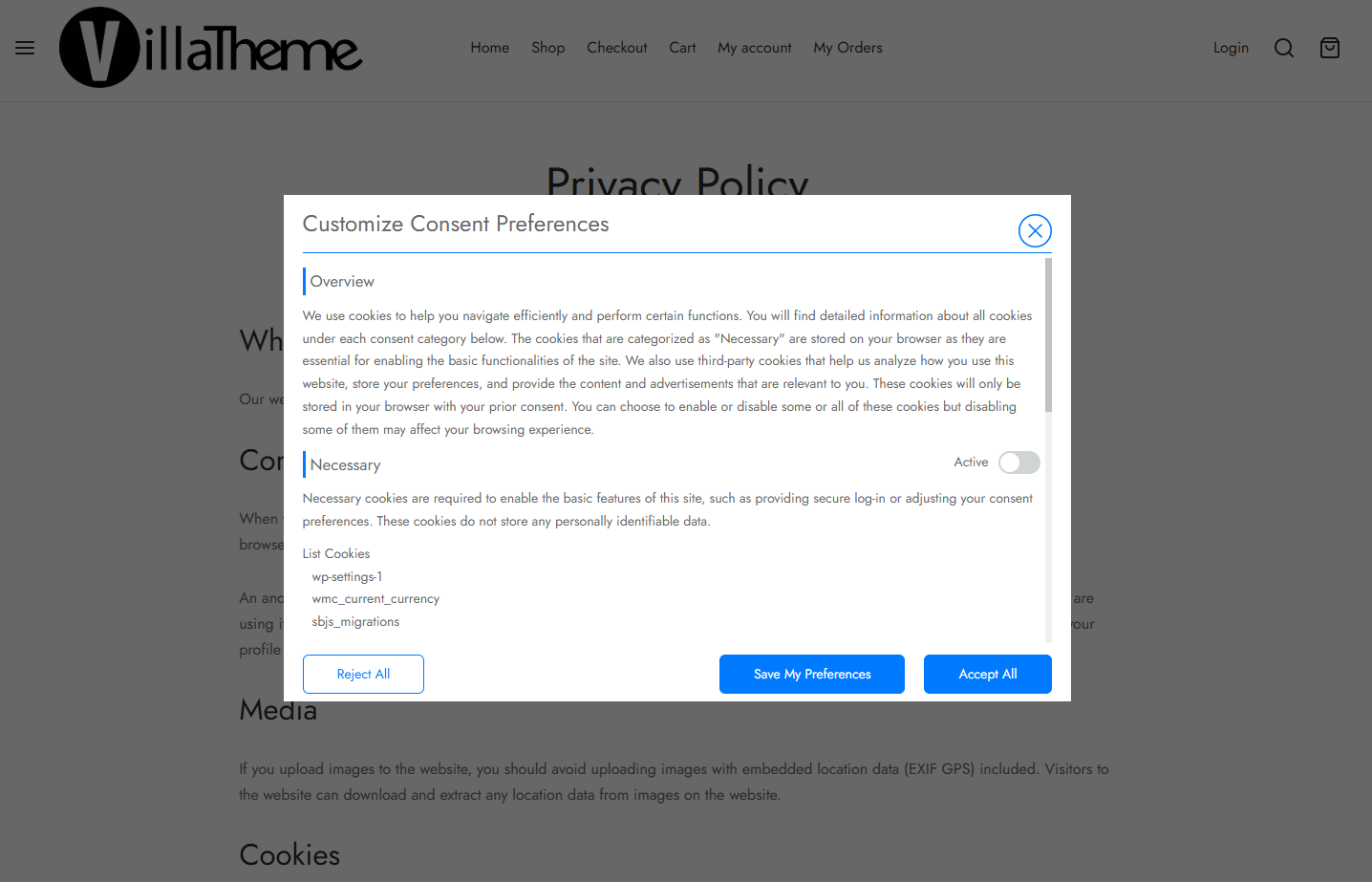
- Settings popup
- Enable setting popup: Toggle to enable/disable the settings popup.
- Position: Choose the desired position for the settings popup
- Center
- Left sidebar
- Right sidebar
- Layout: Select the desired layout for the settings popup
- Icon: Select an icon for the settings popup.
- Opacity (%): Adjust the opacity of the settings popup background.
- Hide content from charactor: Option to hide content from, e.g. after 20th character
- Enable Cookie List: Toggle to display or hide the list of cookies.
- Show cookie description: Toggle to display or hide cookie descriptions.
- Hide cookie categories: Toggle to hide cookie categories. This option only works if “Show cookie description” is active.
- Accept button: This button accepts the user’s selected cookie preferences and closes the settings popup.
- Enable: Toggle to enable/disable the “Accept” button.
- Color: Set the text color of the “Accept” button.
- Background color: Set the background color of the “Accept” button.
- Border color: Set the border color of the “Accept” button.
- Reject button: This button rejects all non-essential cookies based on the user’s selections and closes the settings popup
- Enable: Toggle to enable/disable the “Reject” button.
- Color: Set the text color of the “Reject” button.
- Background Color: Set the background color of the “Reject” button.
- Border Color: Set the border color of the “Reject” button.
- Save button: This button saves the user’s cookie preferences for future visits to the website
- Enable: Toggle to enable/disable the “Save” button.
- Color: Set the text color of the “Save” button.
- Background color: Set the background color of the “Save” button.
- Border color: Set the border color of the “Save” button.
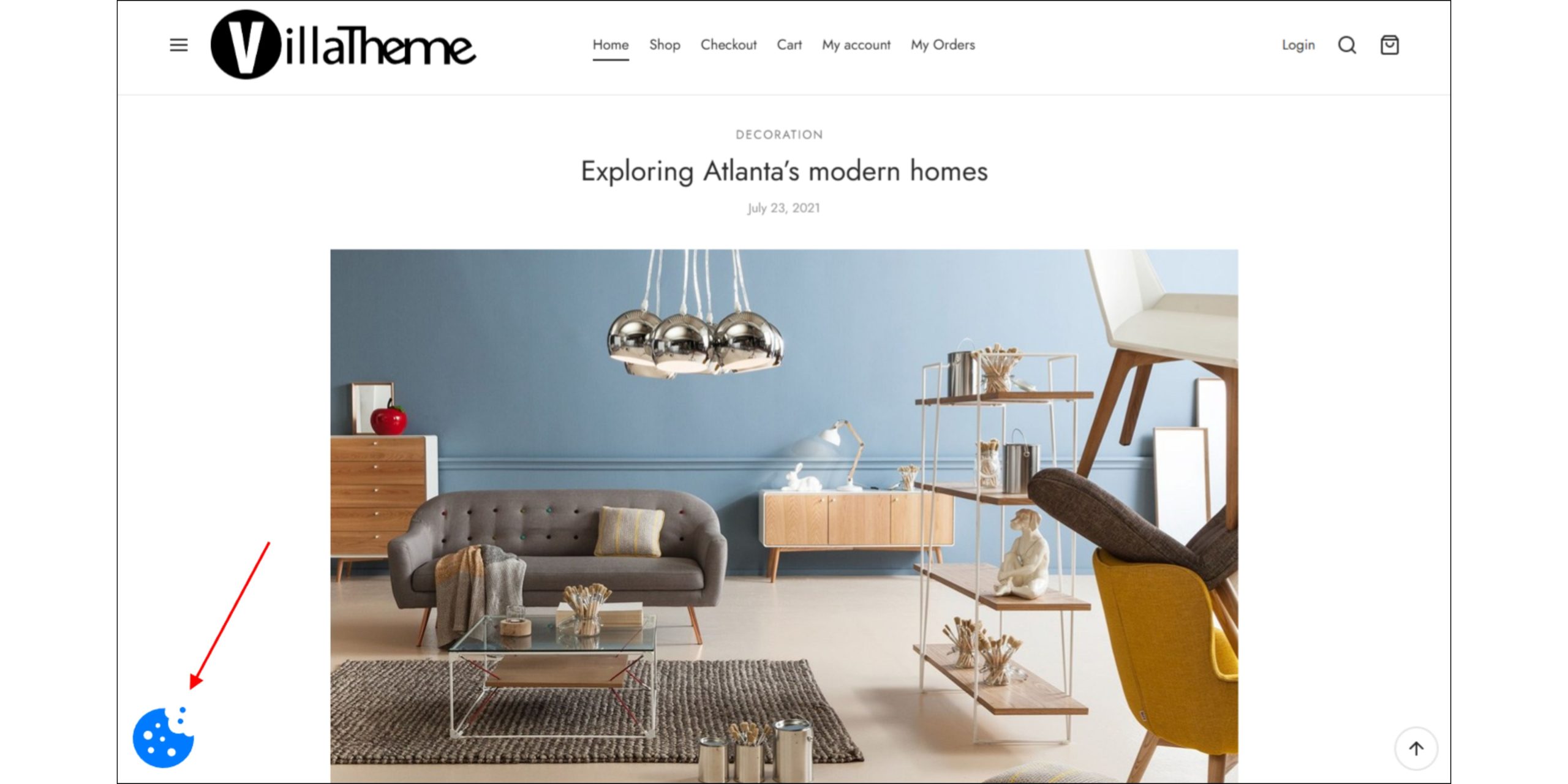
- Floating icon: Show an icon if the customer close the cookie bar without specifying their cookie references.

- Enable: Toggle to enable/disable the floating icon.
- Position: Choose the desired position for the floating icon
- Top left
- Top right
- Bottom left
- Bottom right
- Icon: Select an image to be the icon for the floating icon.