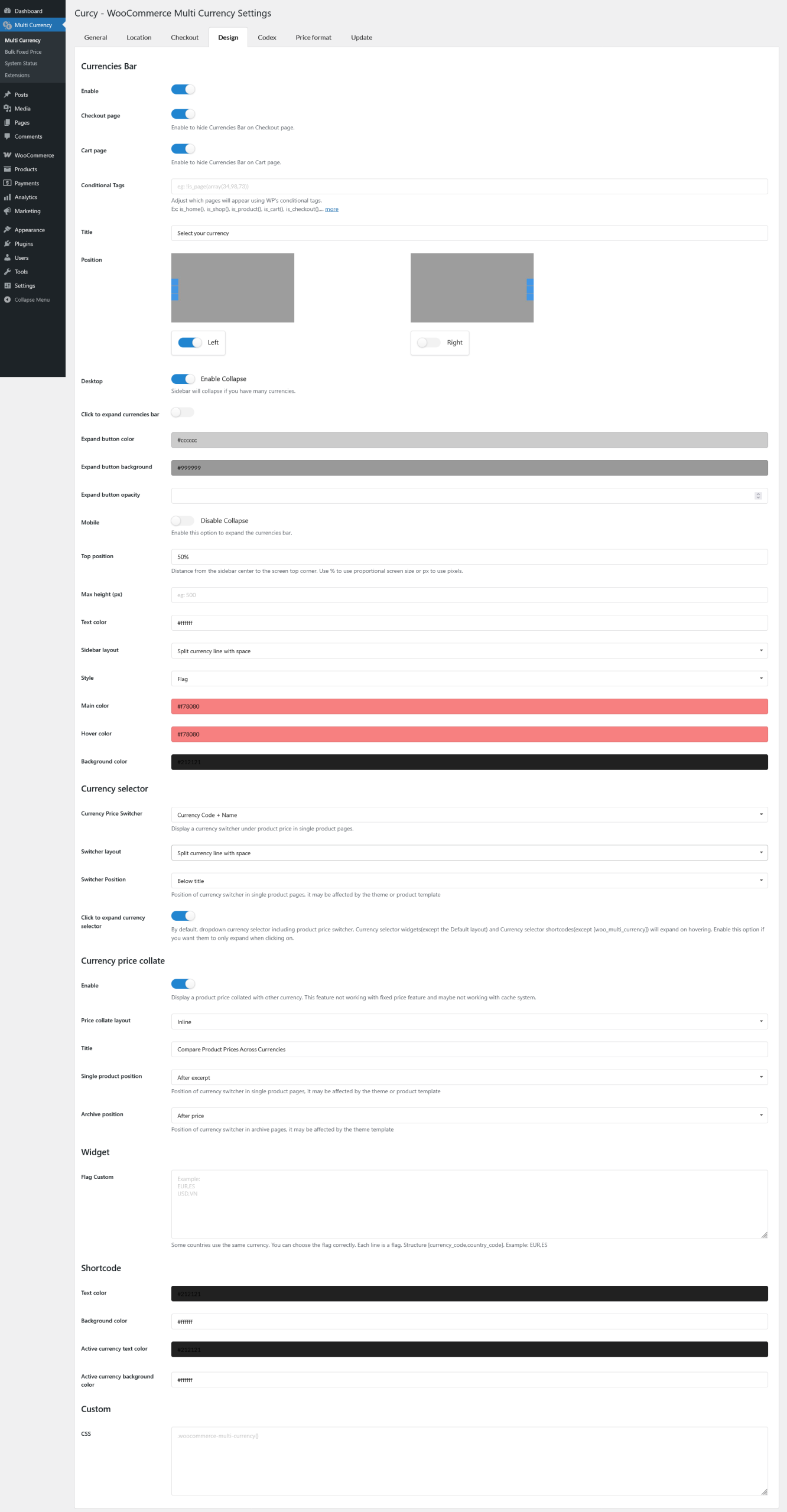
Go to Dashboard >> Multi Currency >> Design, this is where you can configure the front-end interface of the plugin.
Currencies Bar
Settings for Currencies Bar – the sidebar currency list, displayed in the left or right middle section of the site, on any pages
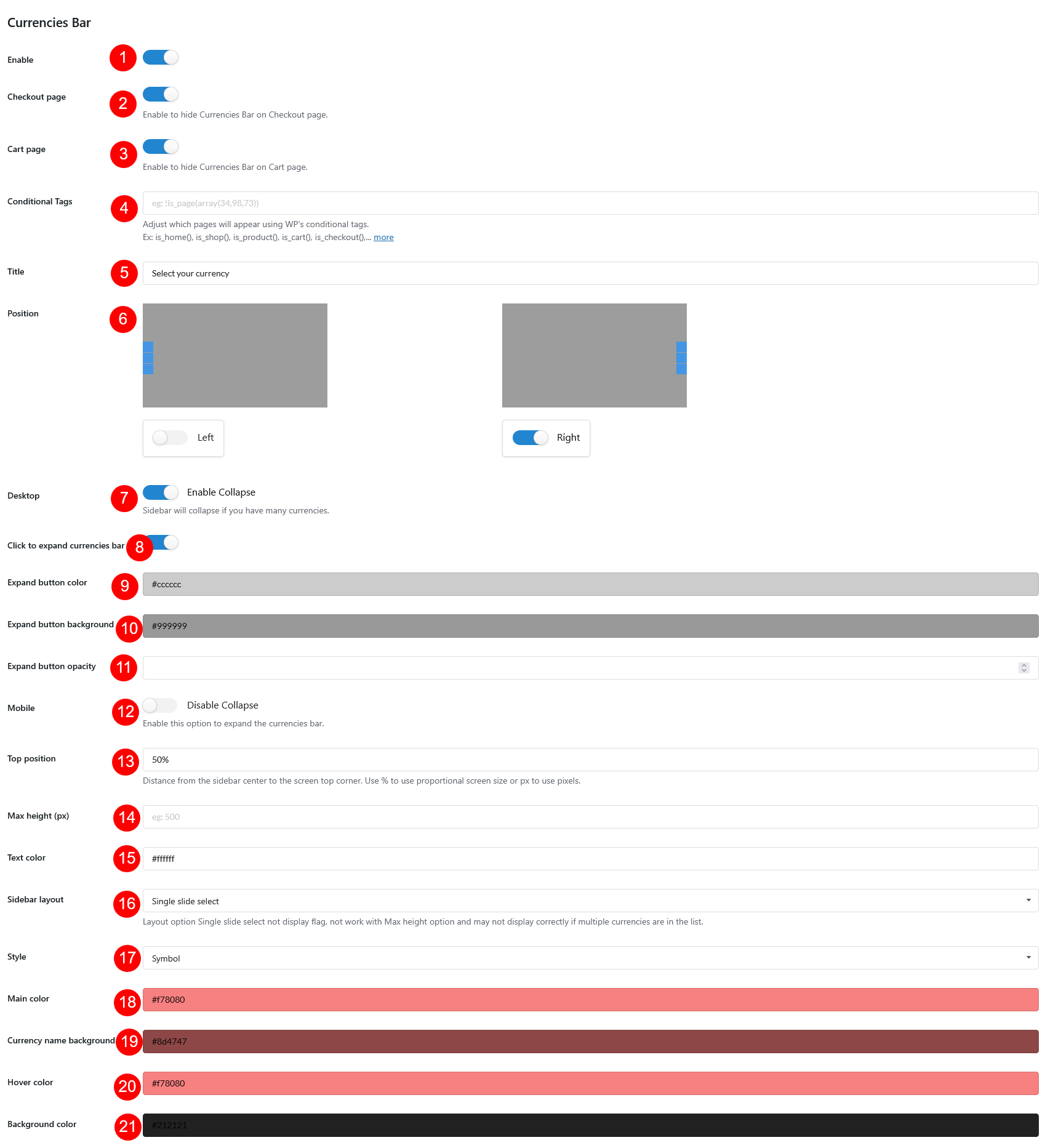
- Enable/Disable the currencies bar: The bar float on a sidebar of your site, and allows customers to switch currencies.
- Checkout page: Enable to hide currencies bar on the checkout page.
- Cart Page: Enable to hide currencies bar on the cart page.
- Conditional Tags: Configure where the currencies bar will appear by using WooCommerce conditionals Tags and WordPress Conditional tags.
Important note: To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags that are validated and/or provided by trusted developers - Title: Enter the title of the currencies bar.
- Position: Select currencies bar position – Left or Right
- Desktop: Collapse the currencies bar on desktop. It shows only one selected currency and expands on hover. Disabling this will turn off all related settings – from option 8 to 11 – below.
- Click to expand currencies bar: Allows users to expand the Currencies Bar upon clicking the (+) button
- Expand button color: Set the icon color for expanding-the-bar button
- Expand button background: Set the background color of the expand icon
- Expand button opacity: Adjust the transparency of the expand icon
- Mobile: Enable it to allow Currencies Bar Collapse on mobile.
- Top position: Set the distance from the sidebar center to the top of the screen (use % or px).
- Max height(px): Enter the max height for the currencies bar.
- Text color: Select the color of the currency bar text.
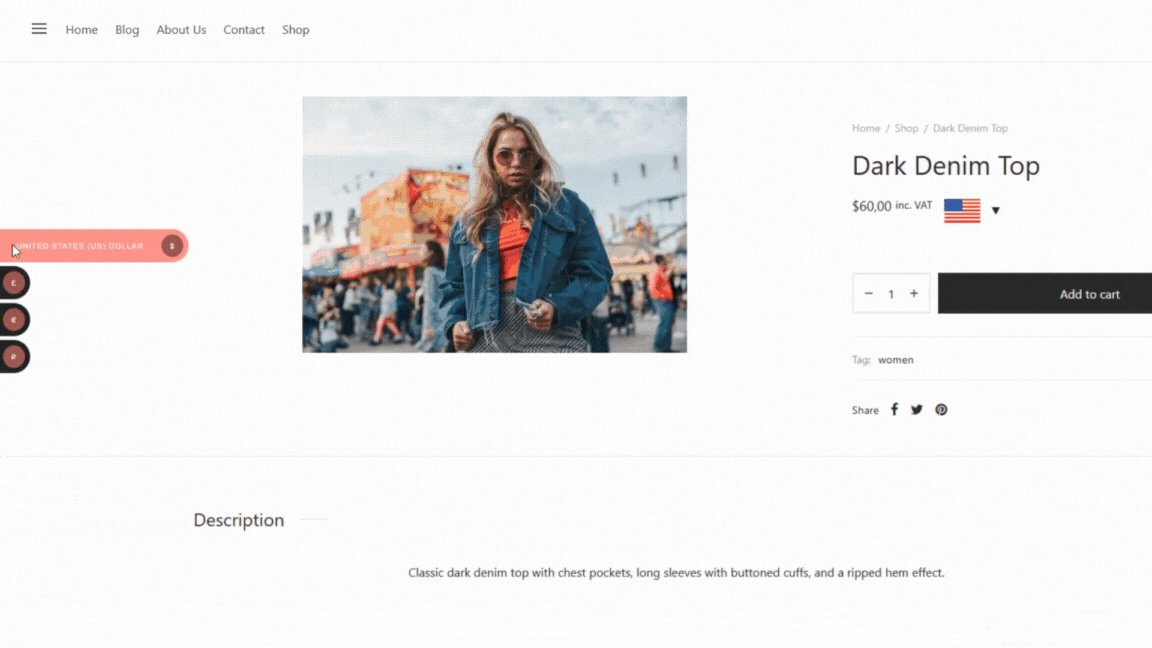
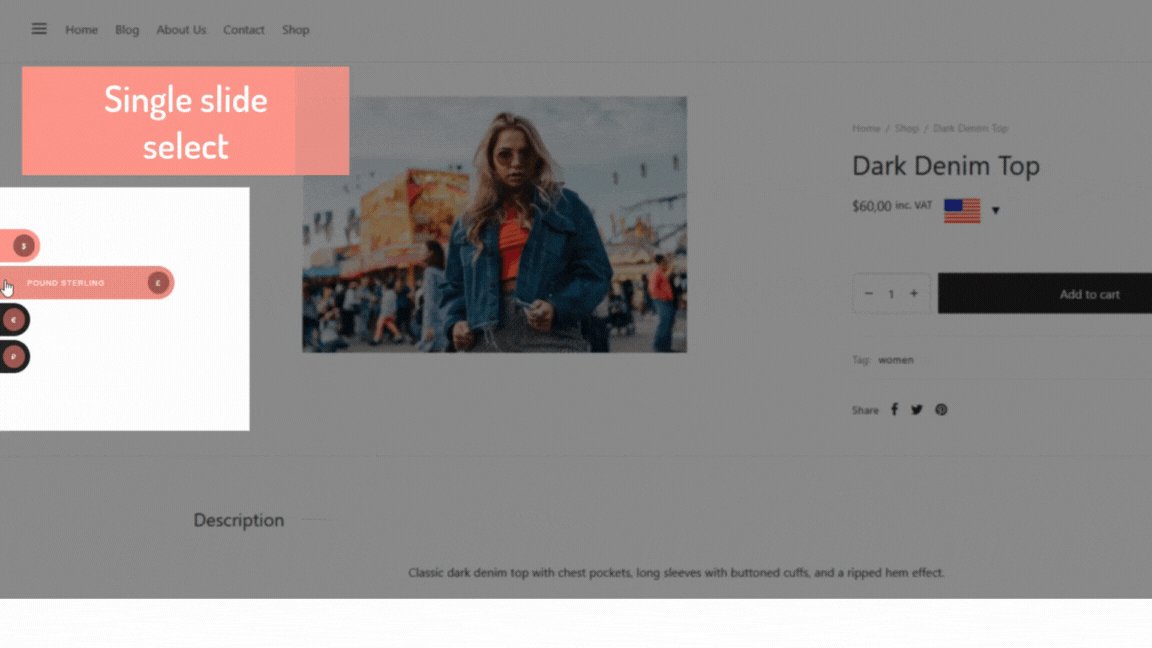
- Sidebar layout: 3 layouts
- Style: Select the style of the currencies bar, there are 4 options for you to select: Default (Currency code), Symbol, Flag, Flag & Currency Code, and Flag & Currency symbol.
- Main color: Configure the color of the currencies bar.
- Currency name background: If “Sidebar layout” is “Single slide select”, set up this background color for the currency name when Currencies Bar is collapsed.
- Hover color: Currencies bar changes to this color when you hover
- Background color: Configure the background color of the currencies bar.
Currency selector
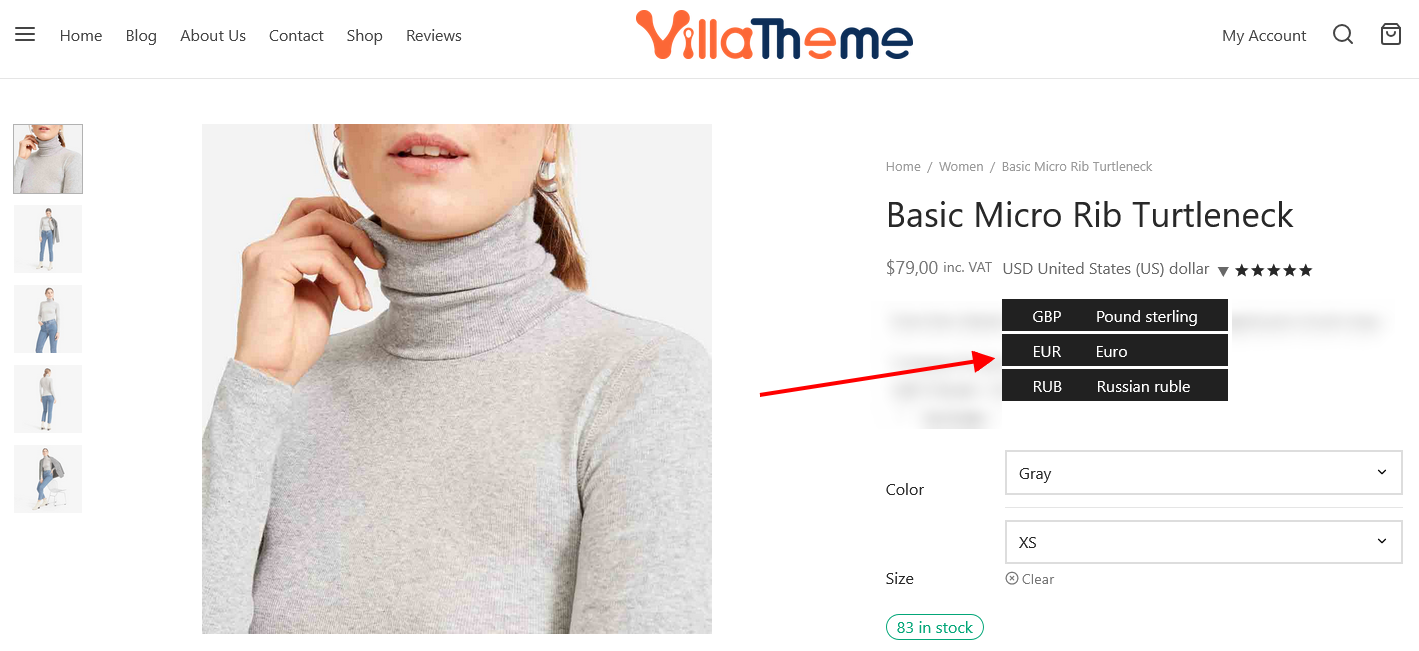
Settings for the Currency Price Switcher, which is visible on single product pages only.


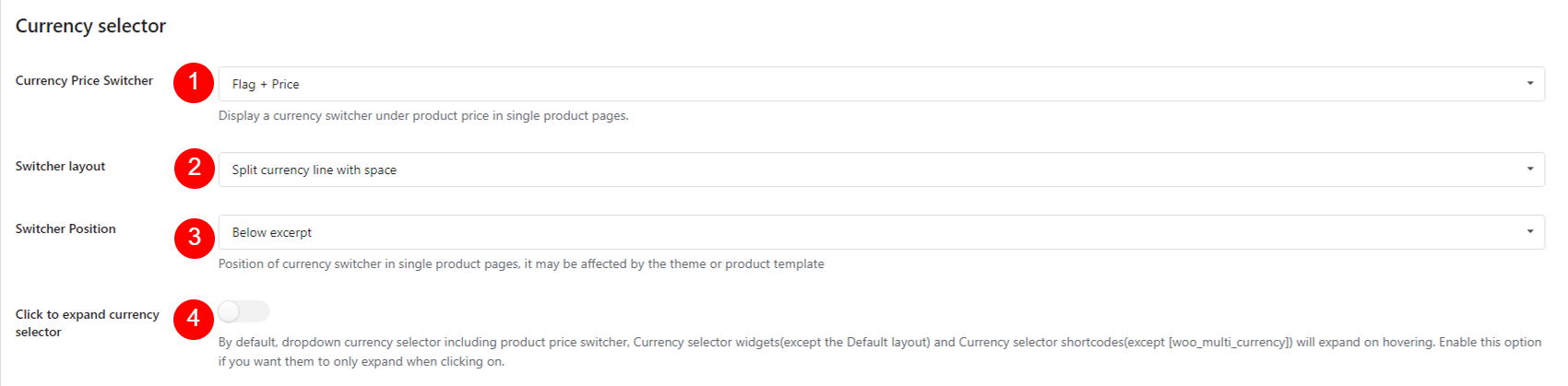
- Currency Price Switcher: Display a price switcher under product price on product pages, allowing customers to switch the price between currencies. There can be some selections:
- Not show
- Flag
- Flag + Currency code
- Flag + Price
- Currency Symbol
- Currency Code + Name
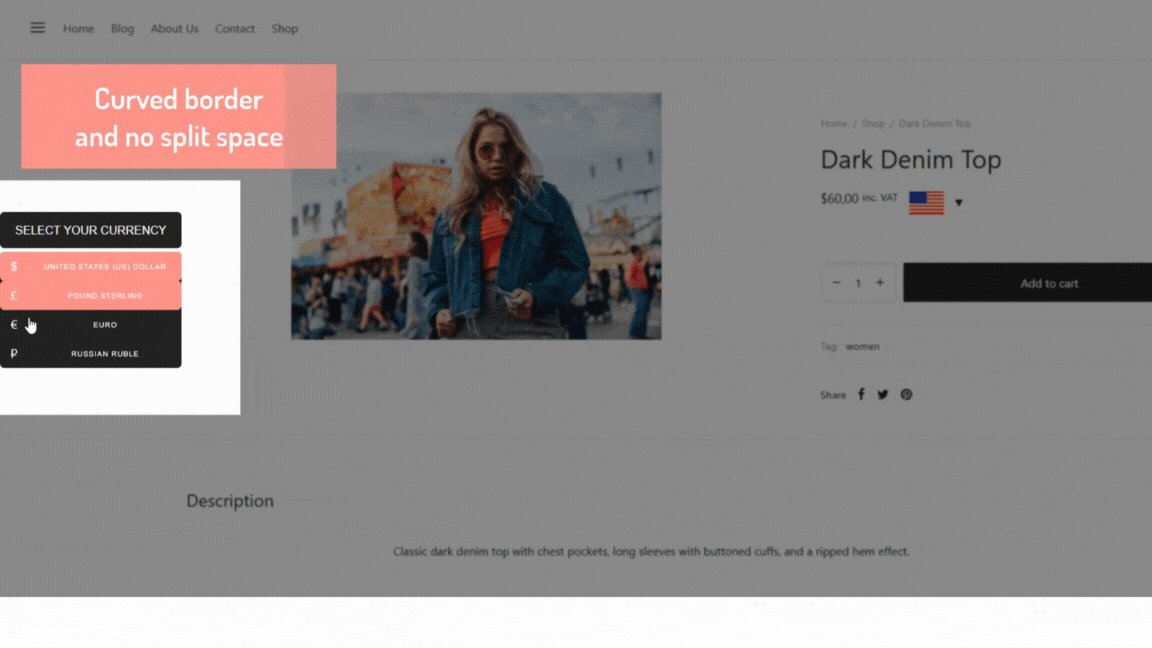
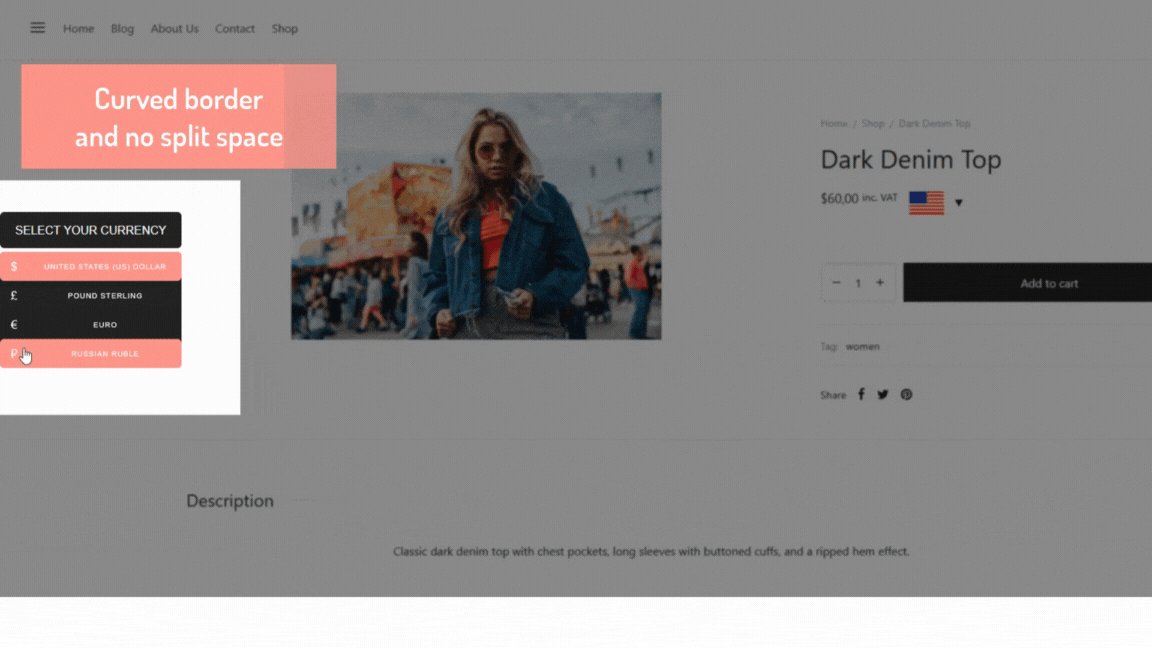
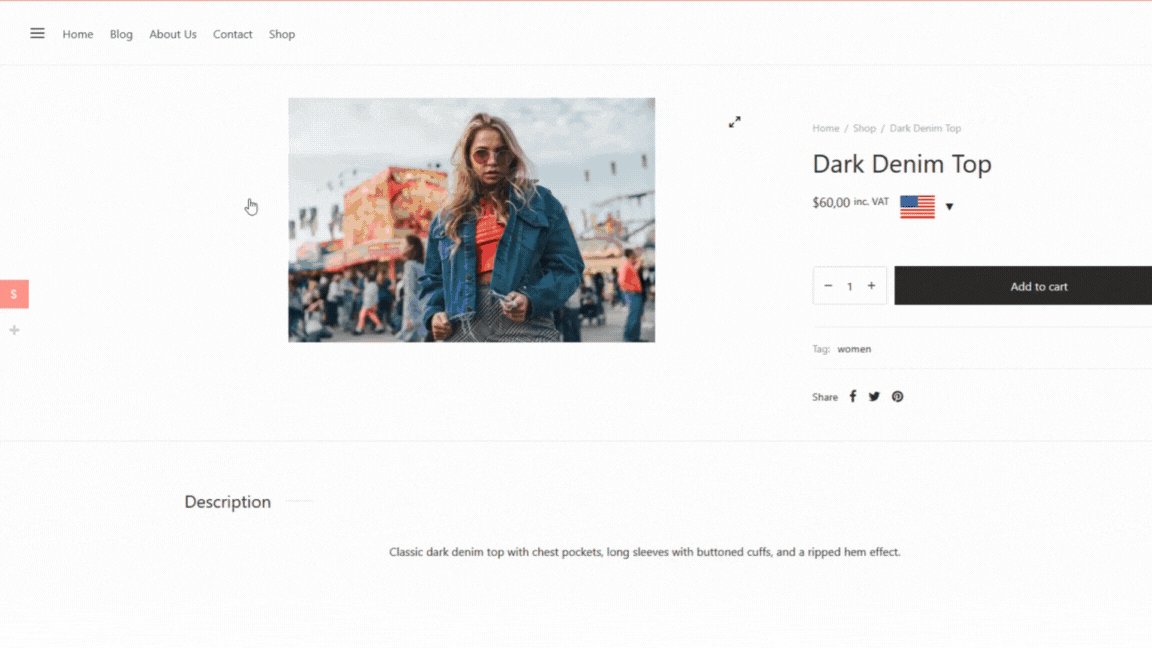
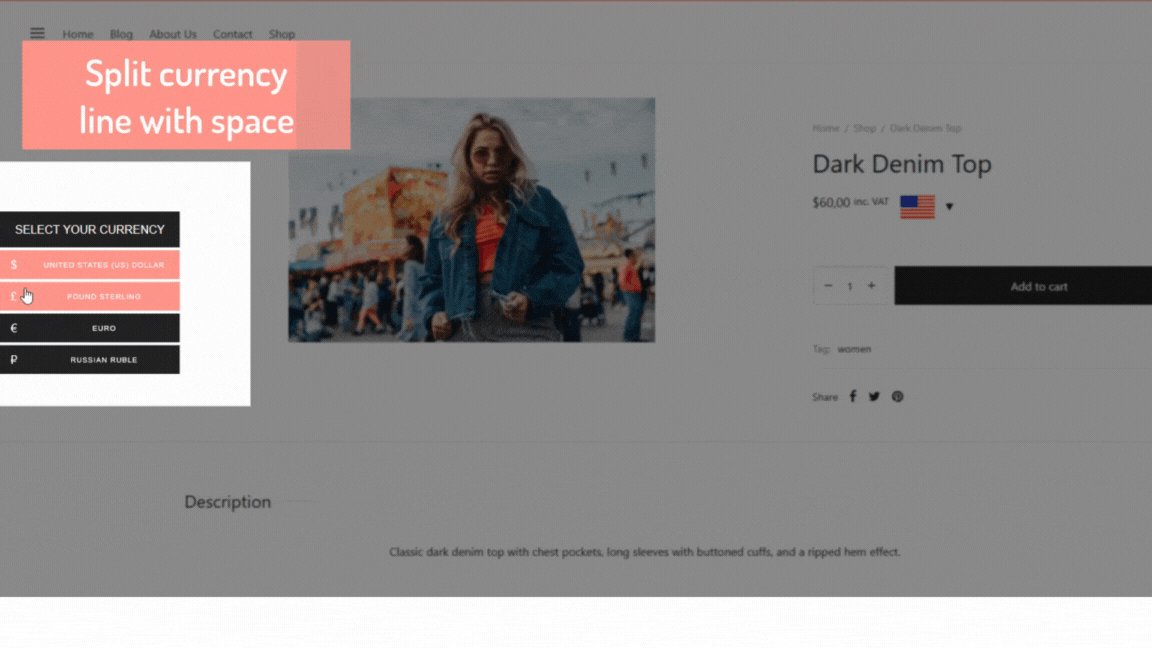
- Switcher layout: 2 layouts
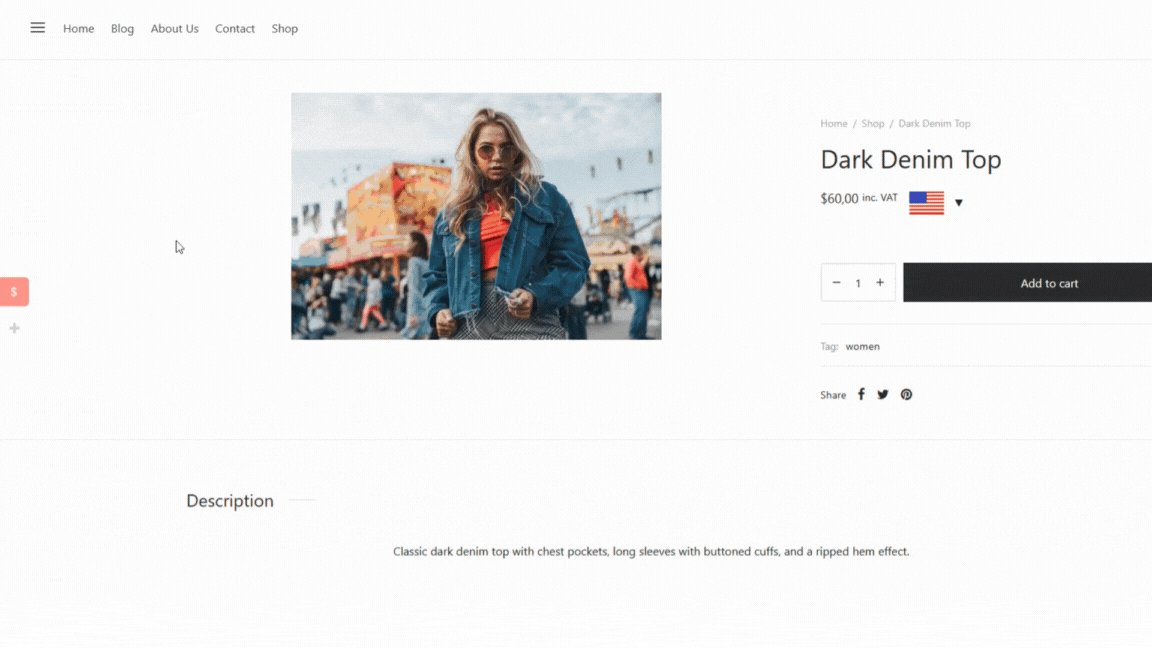
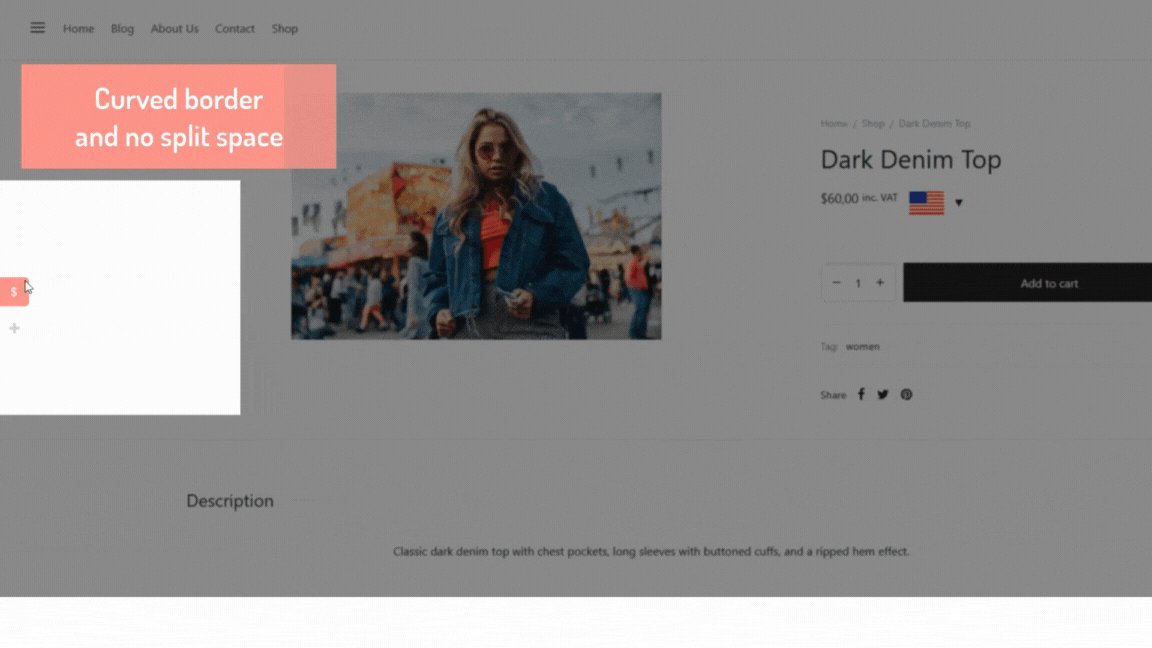
- Curved border and no split space: Displays each currency in a dropdown with no gaps between lines, and rounded corners on the dropdown box
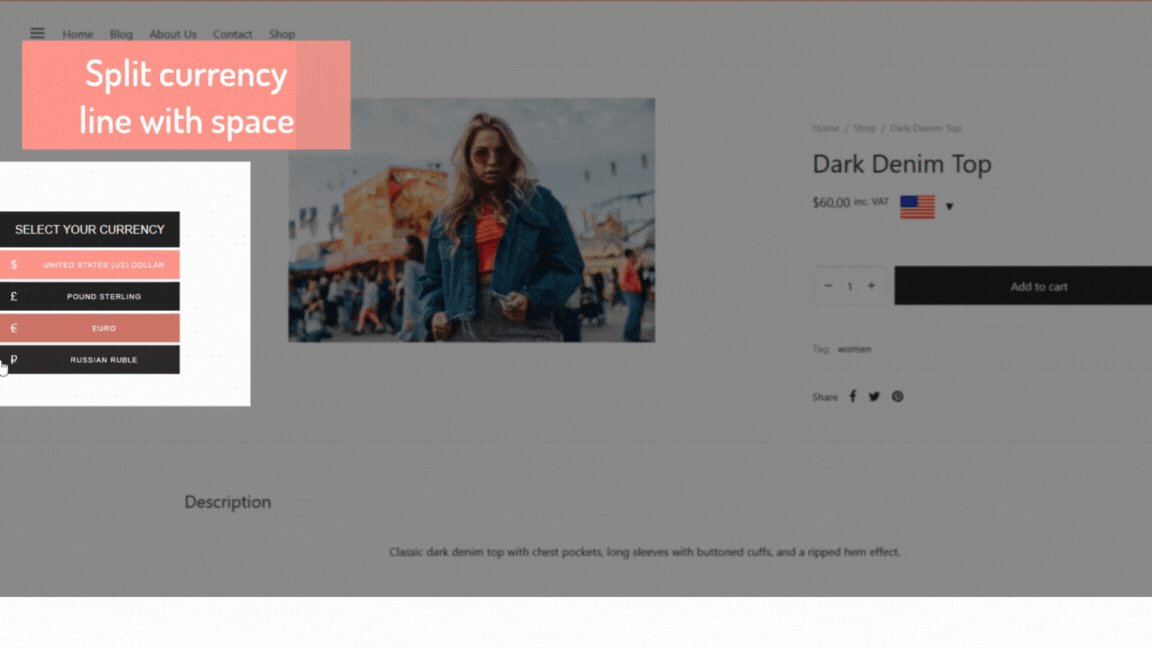
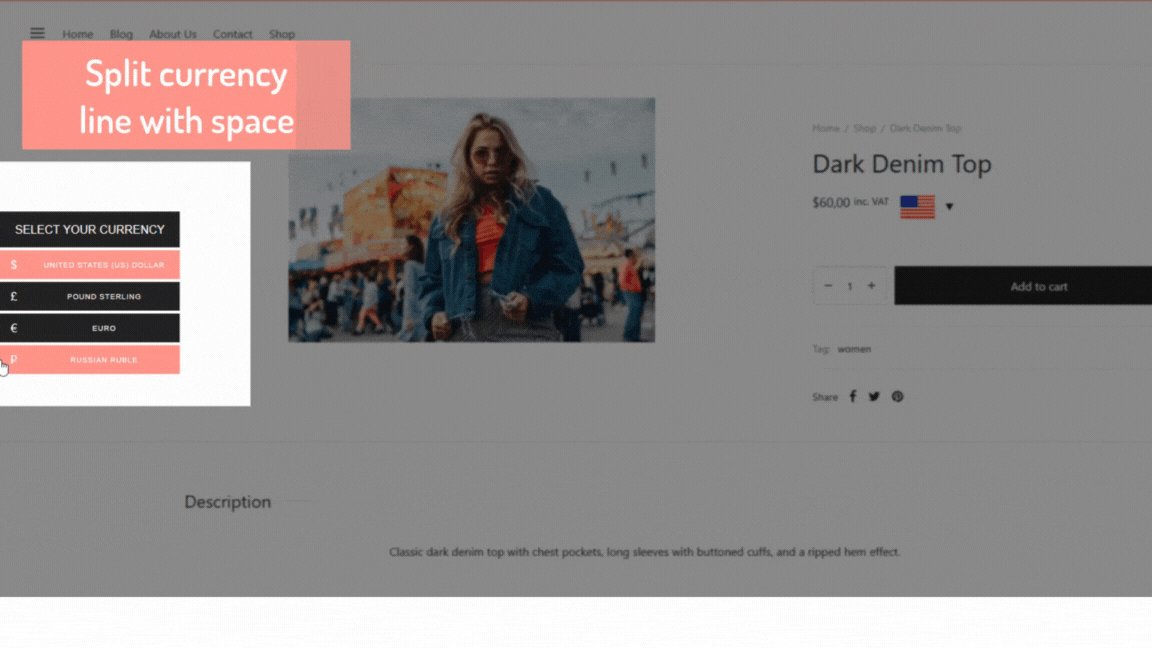
- Split currency line with space: Displays each currency in a dropdown with blank space separating each line for a more spaced-out look
- Price Switcher Positions: Support the following positions on the single product pages, including:
- Below title
- Below price
- Below excerpt
- Below add to cart
- Below meta
- Below sharing
- Click to expand the currency selector: By default, dropdown currency selector including product price switcher, Currency selector widgets(except the Default layout) and Currency selector shortcodes(except [woo_multi_currency]) will expand on hovering. Enable this option if you want them to only expand when clicking on.
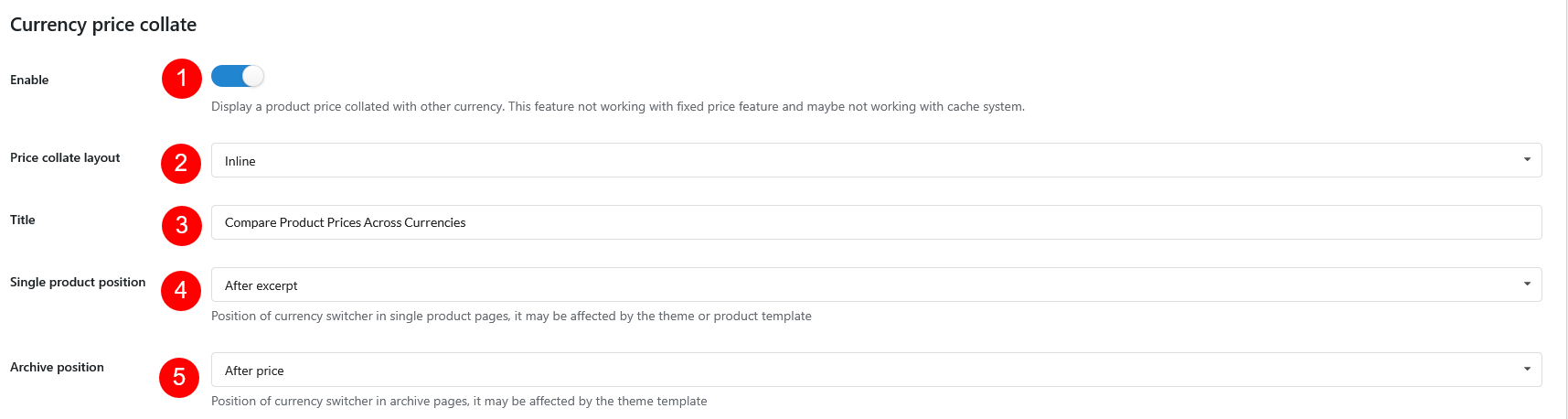
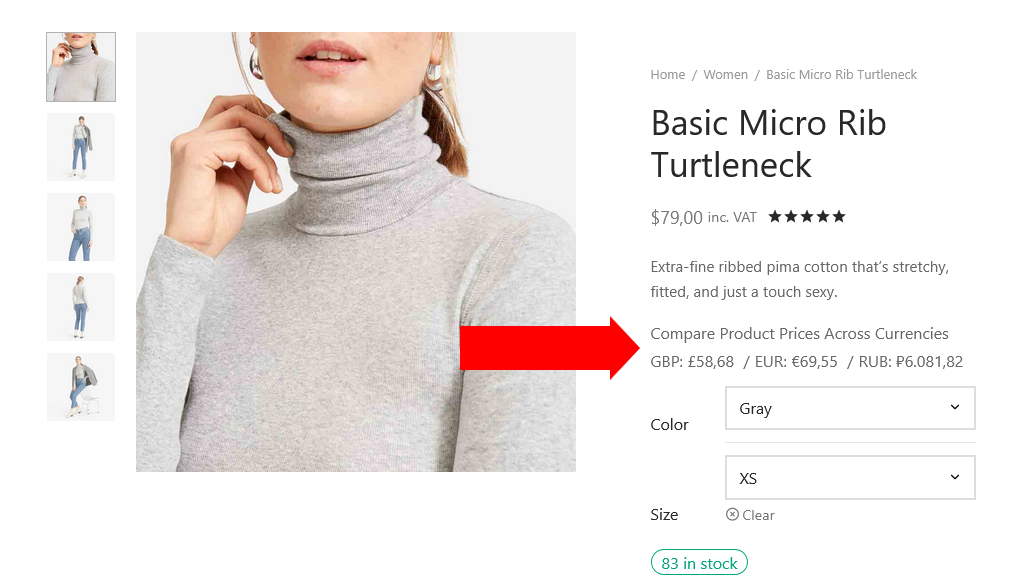
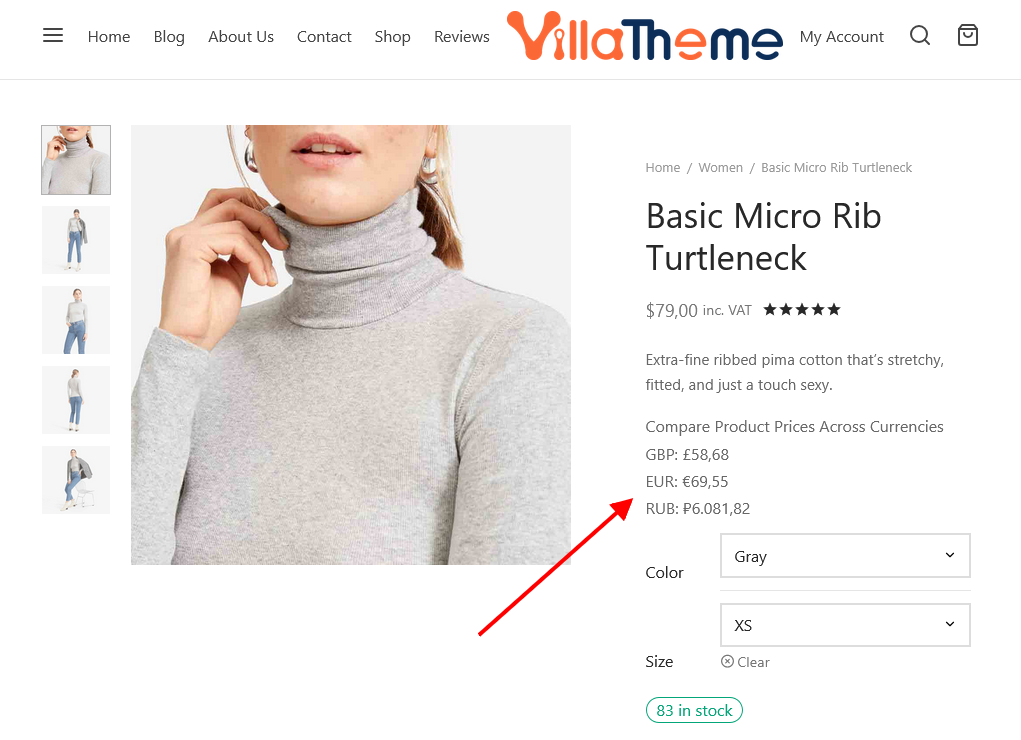
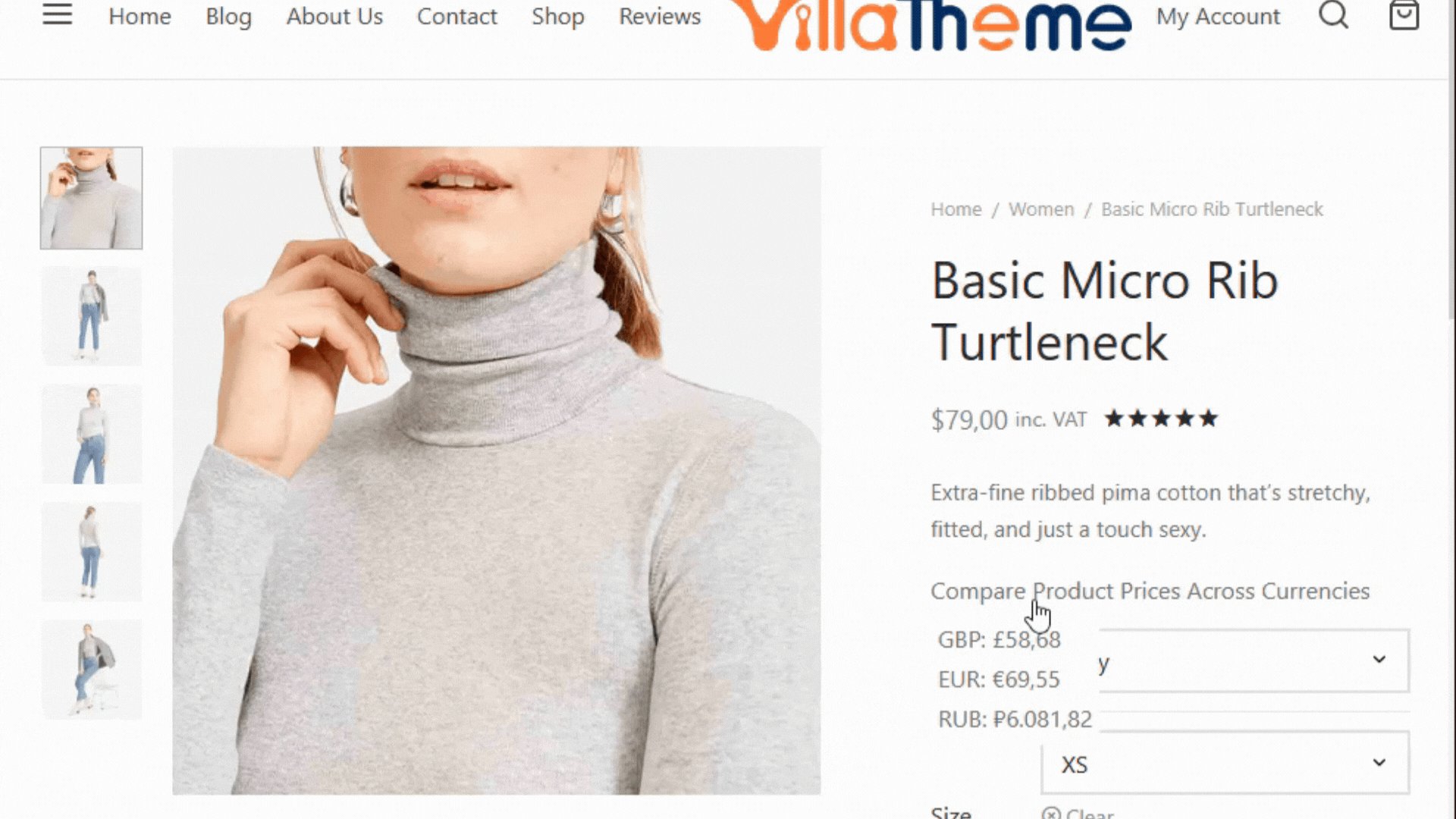
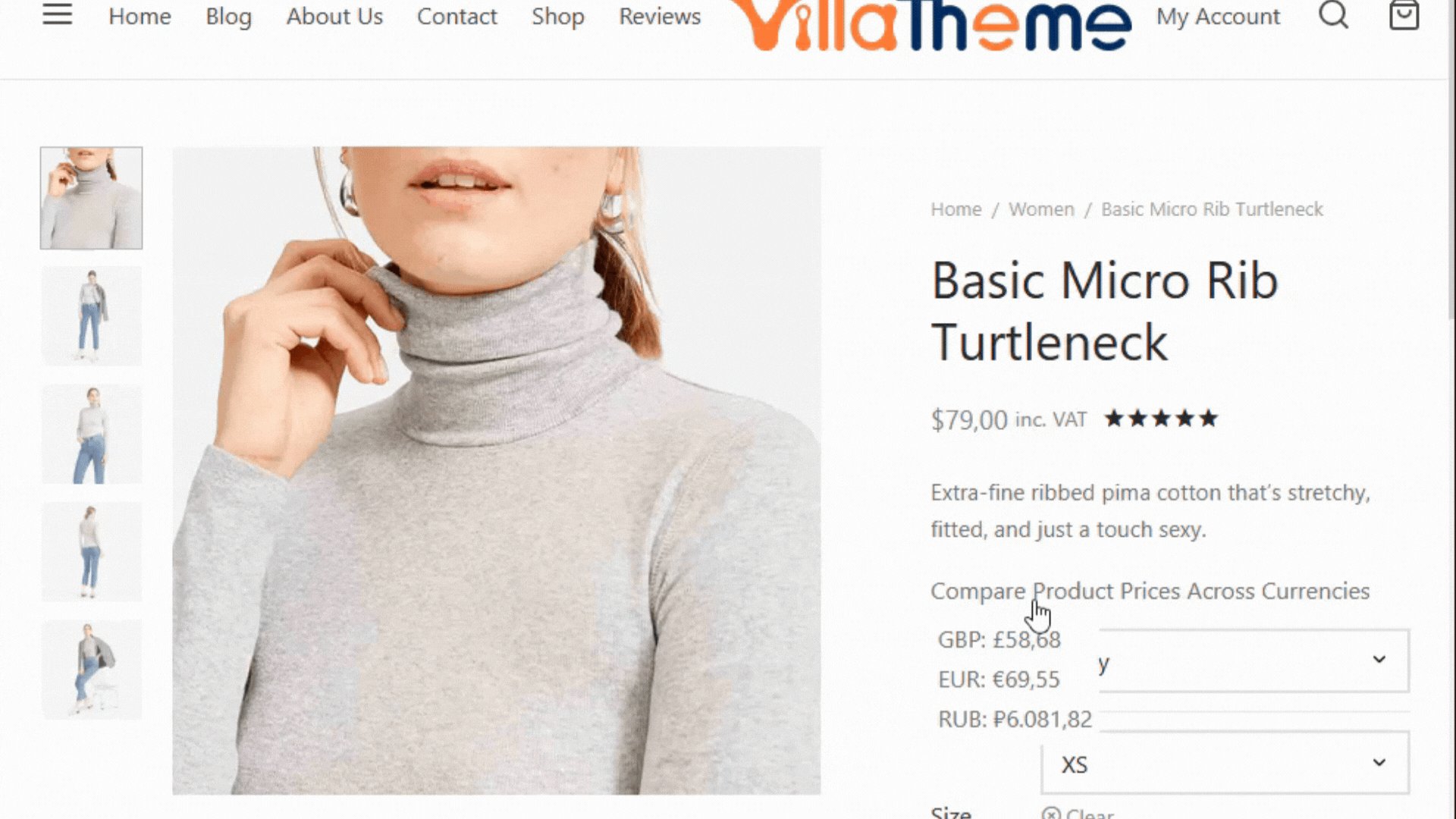
Currency price collate
- This feature displays prices in all available currencies except the one currently selected (since it’s already shown).
- This feature works on both single product pages and product list.
- This feature uses exchange rates to convert prices and doesn’t support Fixed price feature
- Enable: Enable this feature. Display the converted prices of a product across all enabled currencies in one place. This feature helps view and compare how a product is priced in different currencies based on the current exchange rates.
- Price collate layout: Adjusts the layout style of prices with multiple currencies displayed together
- Title: Customize the label shown above the list of converted prices
- Single product position: Sets the position of the grouped prices in all currencies on single product pages. Note: this option can be affected by your theme or product template if you use page builder.
- After title
- After price
- After excerpt
- After add to cart
- After meta
- After sharing
- Archive position: Sets the position of the grouped prices in all currencies on archive pages
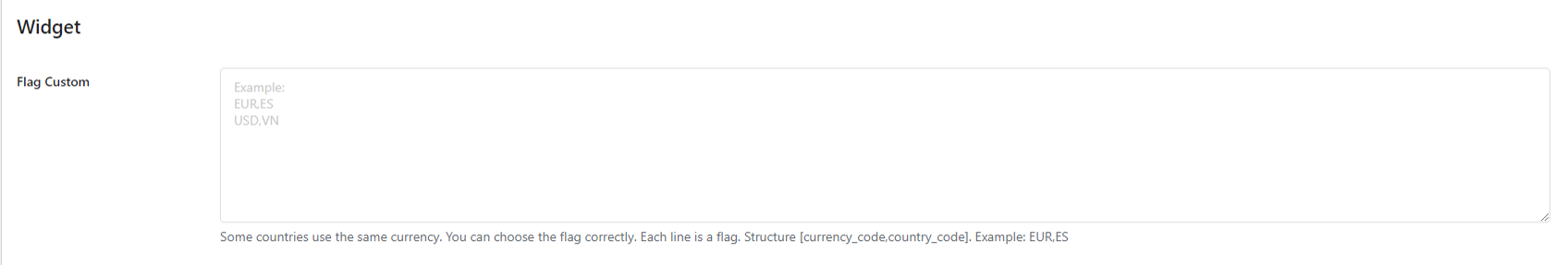
Widget, Flag Custom: The option for you to replace a flag with your flag.
Settings for currency tool created by dragging widget under Appearance.
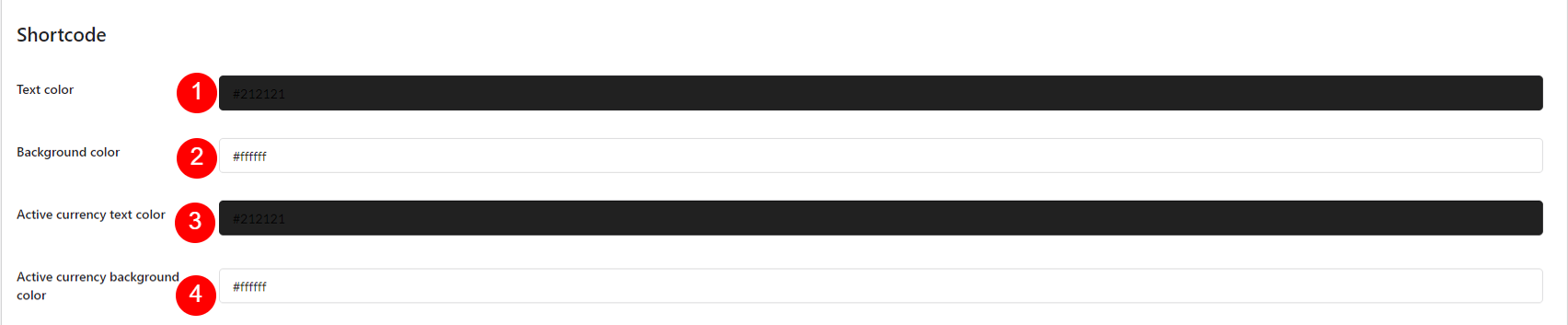
Shortcode
Settings for Currency Selectors created by shortcodes.
- Text color: Change the text color of the currency shortcode
- Background color: Change the background color of the currency shortcode
- Activate text color: Change the text color of the currency shortcode when activating
- Activate background color: Change the background color of the currency shortcode when activating
Custom CSS: Allows you to add your own CSS code to design the currencies bar or widget.