

Created: 02/2023
Last updated: 03/2025 – Updated version: 1.0.9
By: VillaTheme
Thank you for using our plugin.
If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
If you’re using the free plugin, you can either add the plugin in the WordPress Dashboard, or manually upload the plugin file. If you’re using the premium version, you must install the plugin manually. Follow this link for the instruction for both.
To update the purchased plugin, within 6 months from purchase, you can receive updates automatically on one domain by authenticating the plugin on that domain. Follow this instruction for specific steps.
Or you can update the plugin manually (no expiry date, you can do it for a lifetime). Simply re-download your purchased plugin file in your Envato account – Download list. More info in this instruction.
For free version of the plugin, you can always update the plugin in the WordPress Plugins list. You can see this instruction for a better view.
Visit this tutorial for how to install and activate plugin.
GIFT4U – Gift Cards All in One for Woo helps you create gift card products and sell them on your WooCommerce site. Settings gift cards at your WooCommerce stores is easier with GIFT4U, you have complete management over the created gift cards, style them how you want. While the customer can purchase the WooCommerce gift cards, they can schedule it to be sent or to be shipped later.
Let’s take a look at what GIFT4U can do:
After installing and activating Gift4U, you are able to create Gift Card products and sell them. Follow the documentation below to:
Step 1: Go to WooCommerce >> Products >> Add new
Step 2: Select “Gift Card product” type
Step 3: Configure the product settings
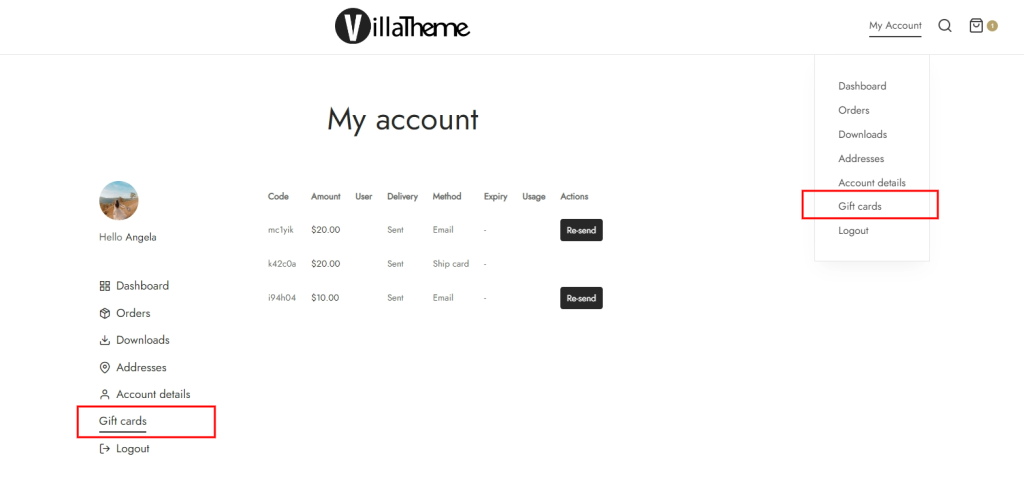
After installing and activating GIFT4U, customers will have a Gift card page in their My account area.
There they have all their purchased gift cards and their status. If the Gift card is virtual and was sent to customer by email, they can choose to resend it here.

You can change the end point of this page with the “My account end point” option (4).
If your store has an “Apply coupon” form somewhere allowing customers to enter their coupon code and redeem discount, then you can show list of their purchased GIFT4U gift card coupon codes under that form. They can select one from the list and apply it in an easier way.
Enable and customize this list with 3 options in General settings: (6) Show coupon list; (7) Coupon background color and (8) Coupon text color
The plugin allows adding multiple images and users can select when purchasing a virtual gift card whose Delivery method is “Email”. These images can be grouped into different categories, for example Christmas, Birthday, Events and so on.
Design and customize your card templates here
Here you have the global settings for all Gift Card products.
If the “Delivery method” is “Email”, customers will receive an email with the Gift Card they purchased. Design that Gift Card email here.
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.