Manage general settings and design how the Filter Menu appears on the frontend as you want at Pofily –> Settings.
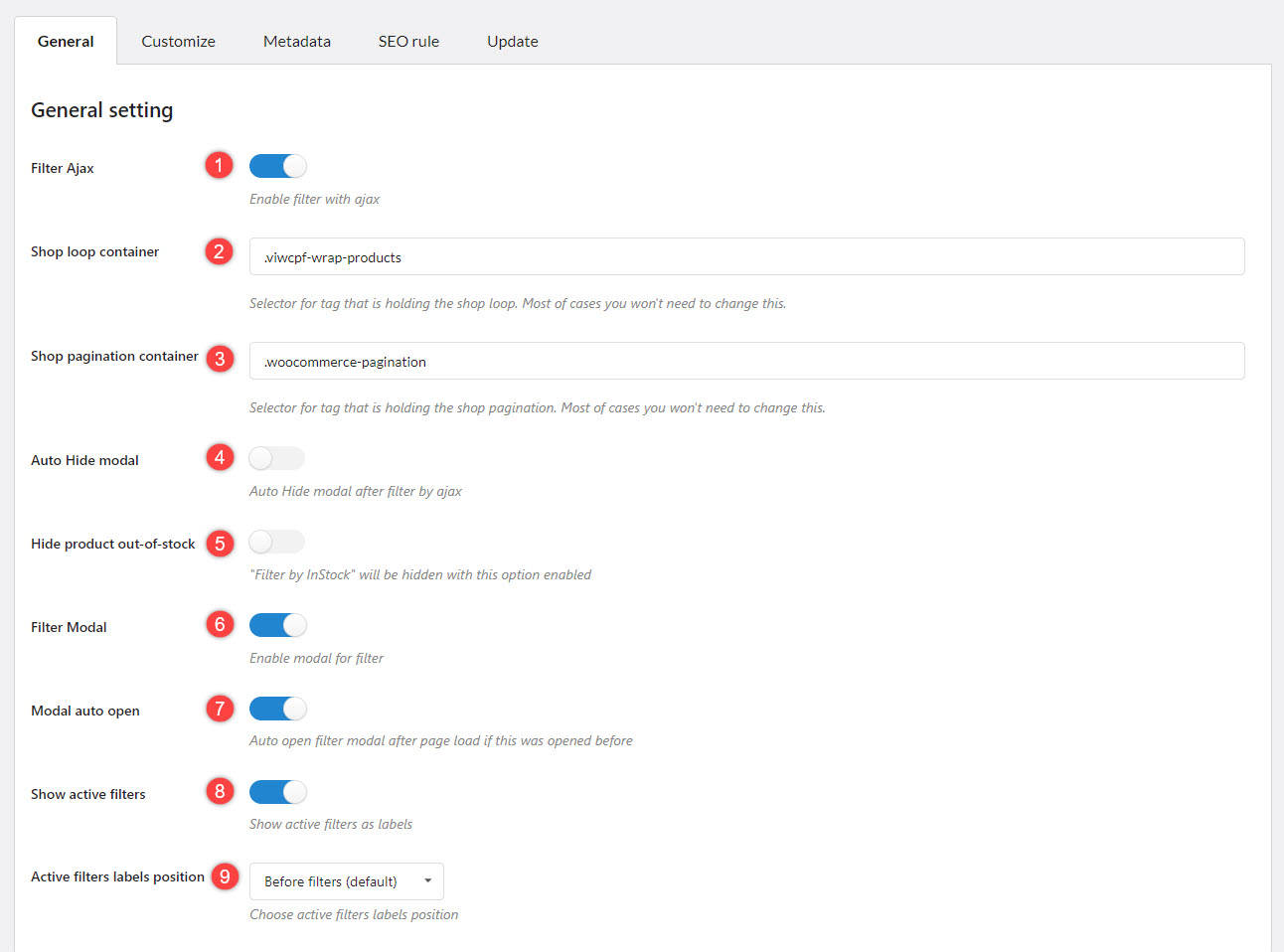
GENERAL
- Filter Ajax: When this option is enabled, the page does not reload when the user filters the products.
- Shop loop container: Selector for the tag that is holding the shop loop. In most cases, you won’t need to change this.
- Shop pagination container: The selector for the tag containing the shop pagination is provided here. In most cases, you won’t need to modify this.
- Auto hide modal: Enabel to Auto Hide modal after filter by ajax.
- Hide product out-of-stock: If you enable this option, out-of-stock items that were filtered will be automatically invisible. If you have a “Filter by InStock” in the current menu, it will be hidden.
- Filter Modal: Enable Modal for the filter
- Modal auto open: Enable this option to make the modal open when the page reloads, if the modal was open before
- Show active filters: Filters that are selected will be displayed, letting users know what filters are applied
- Active filters labels position: Choose a position to show active filters.
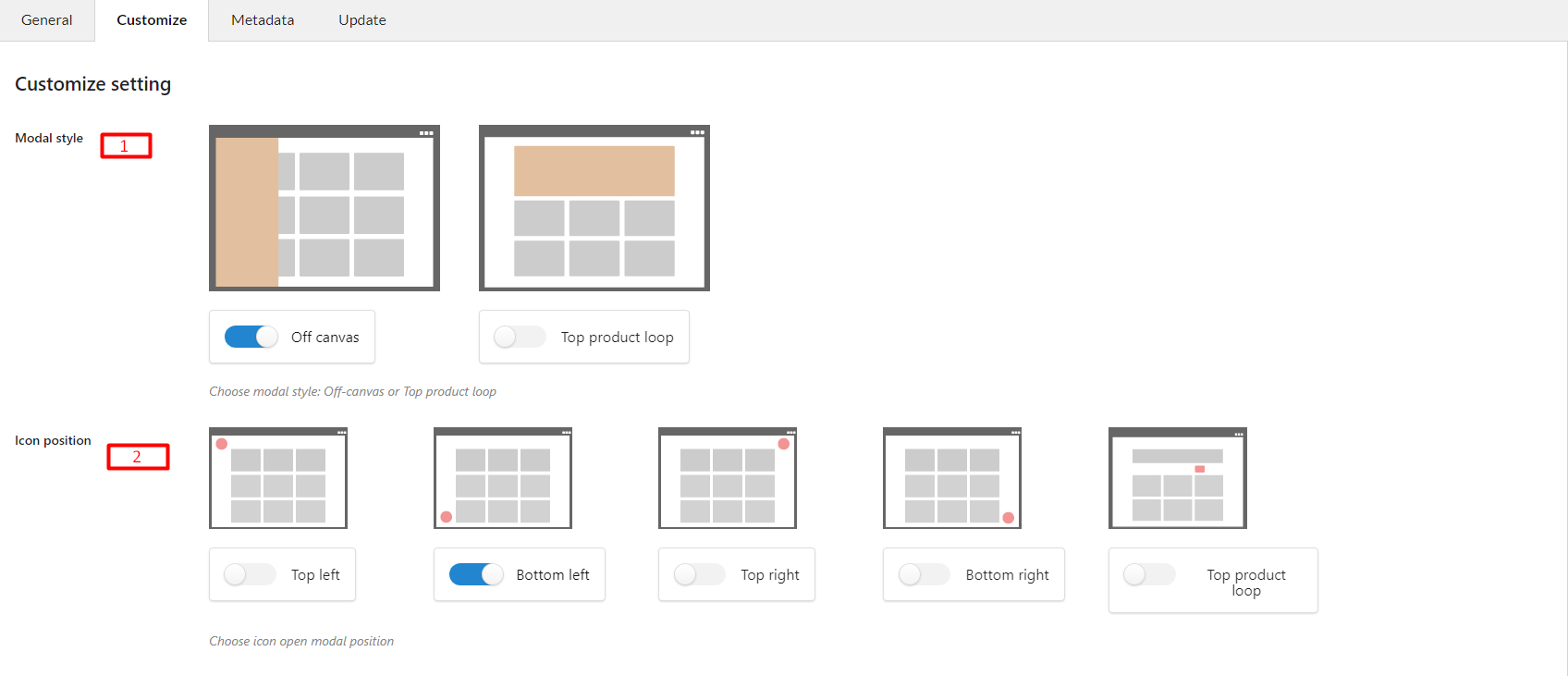
CUSTOMIZE
- Modal style: Choose to show Filter Menu in Modal in Off-canvas style or Top product loop style
- Icon position: Choose a position to show the modal icon on the frontend
- Off-canvas Position: Choose a position to show modal in Off-canvas style
- Off-canvas effect open: Choose an effect to show modal in Off-canvas style
- Modal icon style: Design icon with Default version and when hovered
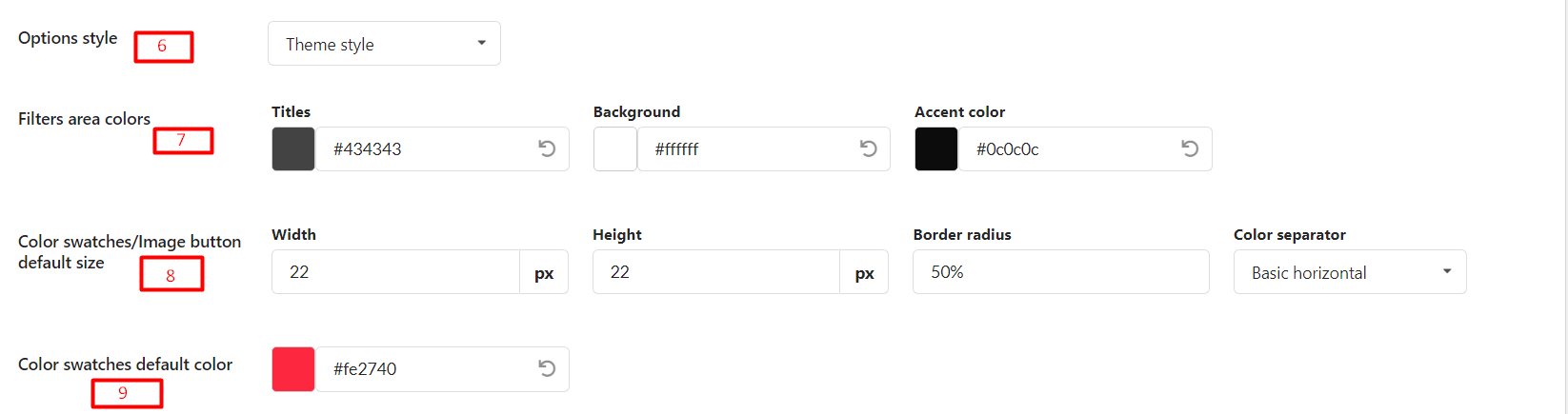
- Options style: Choose a style between Theme style or Custom Style
- Filters area colors: Customize color for Title, Background, and Accent of Filter modal
- Color swatches/Image button default size: Set default design for Color swatches and Image button with Width, Height, Border radius value, and Color separator (for color swatches if you add more than 1 color variant to one term)
- Color swatches default color: Set the default color for the “Color swatches” button
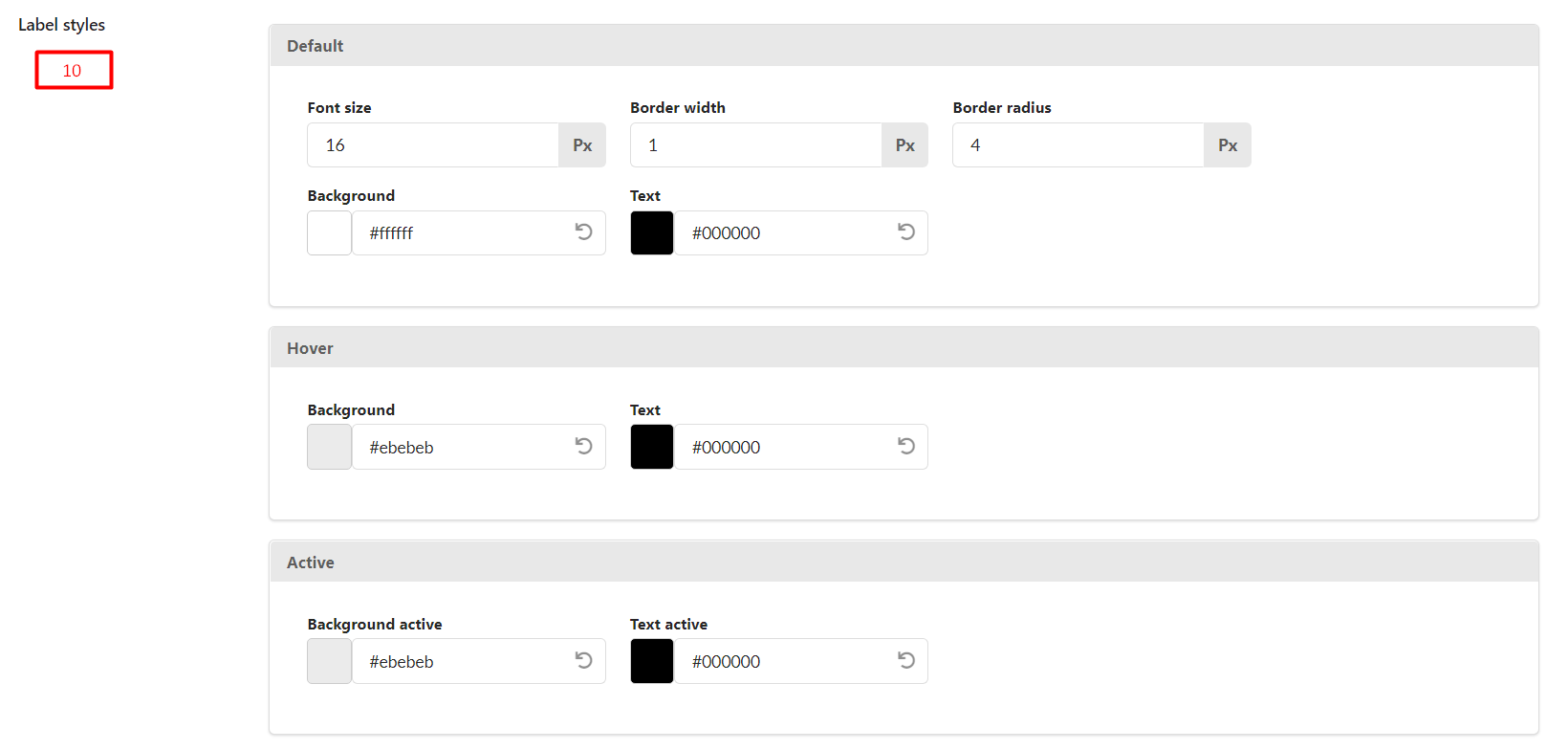
- Label styles: Set default design, Hovered design, and Active design for Label.
NOTE: The (1), (2), (3), (4), (5) will be unavailable if the Settings –> General –> Filter Modal feature is disabled
.
METADATA
In the Metadata setting, we provide meta keys for Products available in your database, choose as many meta keys you want to display. The meta key you chose will display on Filter By Metadata –> Choose meta key field. You need to manage the setting in this section before choosing the meta key when creating Filter By Metadata.