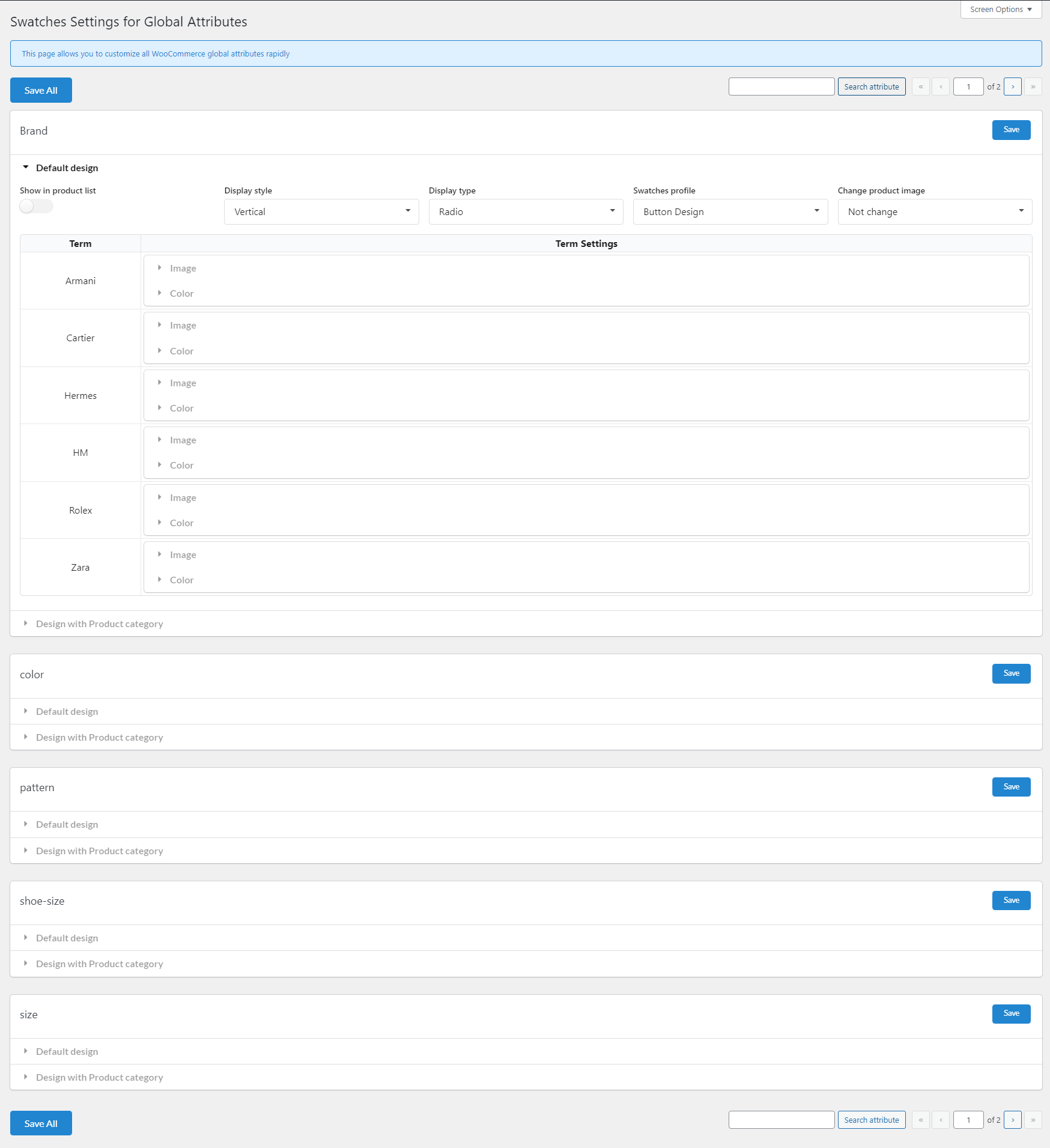
All global attributes will be listed in the “Global Attributes” settings. Go to Variation Swatches >> Global Attributes.
On this settings page, you can customize/edit the swatches settings for each attribute.
- Search the attribute by their name using the “Search attribute” field.
- After you customize one particular attribute, save the new settings of that attribute only with the “Save” button.
- Use the “Save All” button if you customize/edit the settings of all attributes.
Each global attribute has the default design and the extra design for particular product categories.
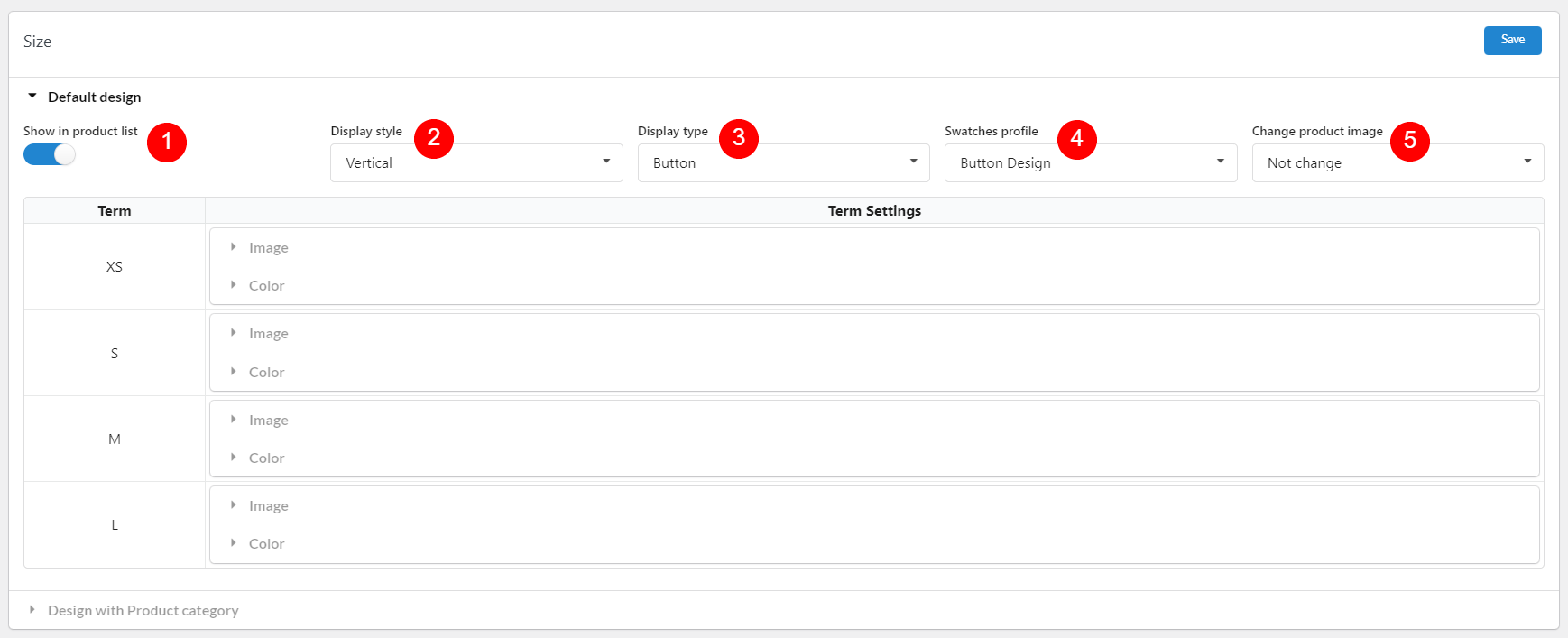
Default Design
- Show in product list: Enable this option to show the current editing attribute on the product list.
- Display style: Make the attribute terms horizontally or vertically to the attribute title.
- Display type: Select one display type for the attribute among the available types including button, color, image, variation image, radio, select, or theme default, if you want to keep the initial WooCommerce swatches type, select “Theme default”. You can see how they are displayed.
- Swatches profile: Select one profile in which you want to display the attribute terms.
- Change product image: When the user selects an attribute term, make the image changes to attribute image/variation image, or not change.
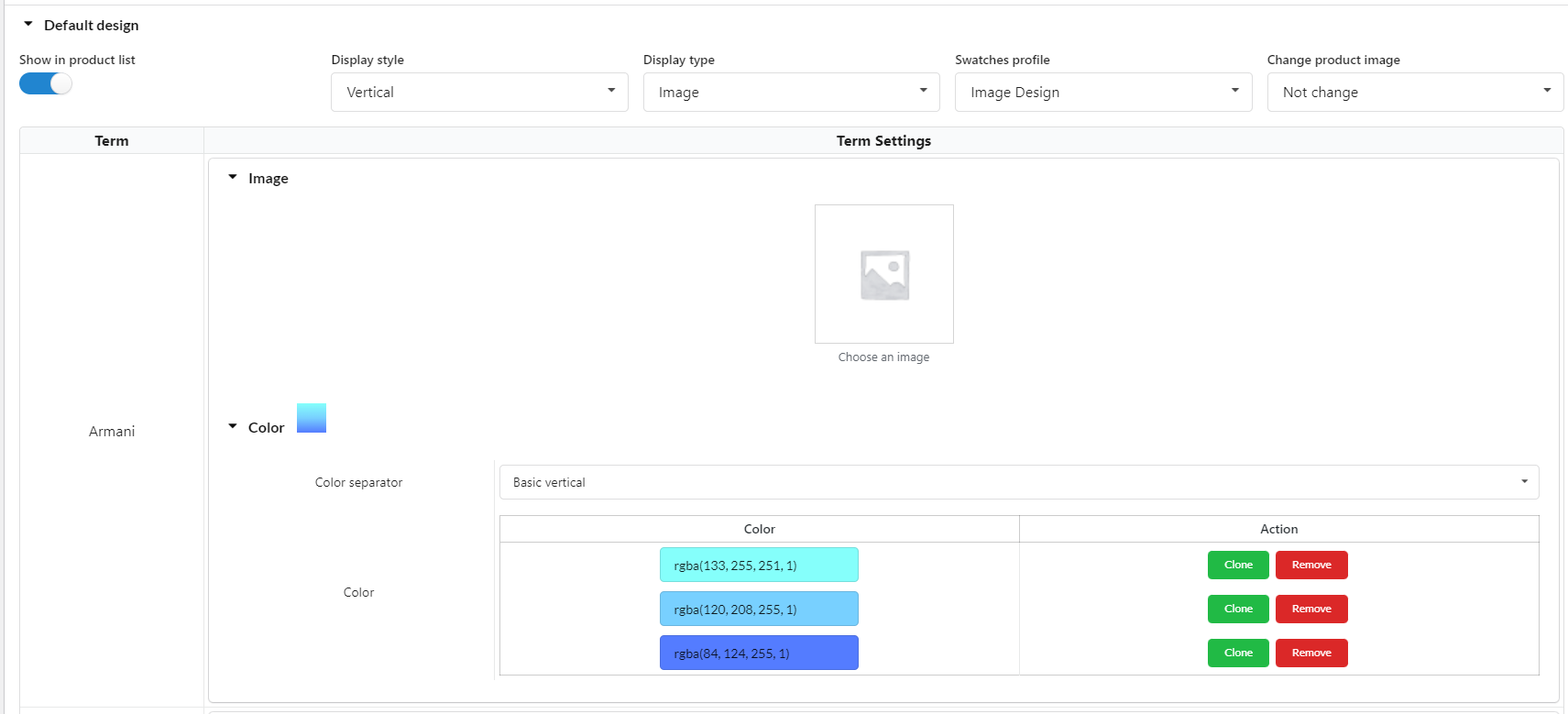
- Term settings: The table contains attribute terms and the settings for them. In the “Term settings” fields, you add the image and/or color for each attribute term according to necessity.
To add color gradient for the attribute

Step 1: Use the “Clone” button to duplicate the current color.
Step 2: Edit the duplicated color
Step 3: Select the color separator. View the change in the preview color when you edit.
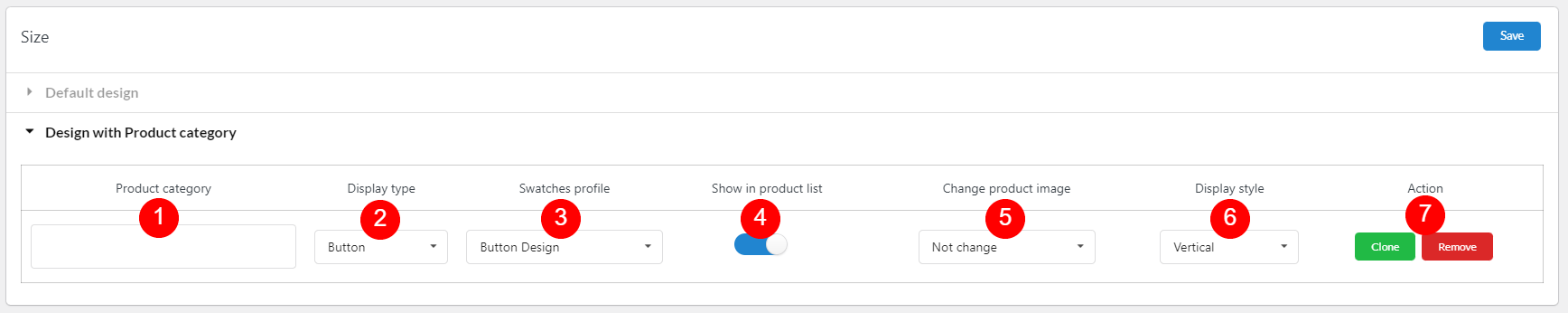
Extra rule to design with Product category
Other than the general settings for the attribute above, you can create your extra rules for the categories. These extra rules will be applied to the attribute when they’re in the products belong to the selected categories.
For example; you can make the “Color” attribute show as images with clothes, but make them buttons with shoes.
- Product category: Select the product categories. The attribute in items belong the those selected categories will be applied these extra settings.
- Display type: Select one display type for the attribute among the available types. If you want to keep the initial WooCommerce swatches type, select “Theme default”.
- Swatches profile: Select one profile you want to display the attribute terms in.
- Show in product list: Products belong to the selected categories will show/hide the attribute on the product list.
- Change product image: When user select an attribute term, make the image changes to attribute image/variation image, or not change.
- Display style: Make the attribute terms horizontally or vertically to the attribute title.
- Action: Clone/Remove the current rule