
Copyright Villatheme 2015-2025

Created: 07/2021
Update: 04/2024 – Updated version: 1.1.1
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
Catna – WooCommerce Name Your Price and Offers helps your customers who shop on your online store to propose their desired price for products. WooCommerce Name Your Price plugin displays the price field of each product and allows customers to flexibly enter the price that they are willing to pay for a product. Customer price proposals can be approved if they are eligible for the price conditions and rules that you set in the backend.
This feature allows customers to enter the suggested price on your products.
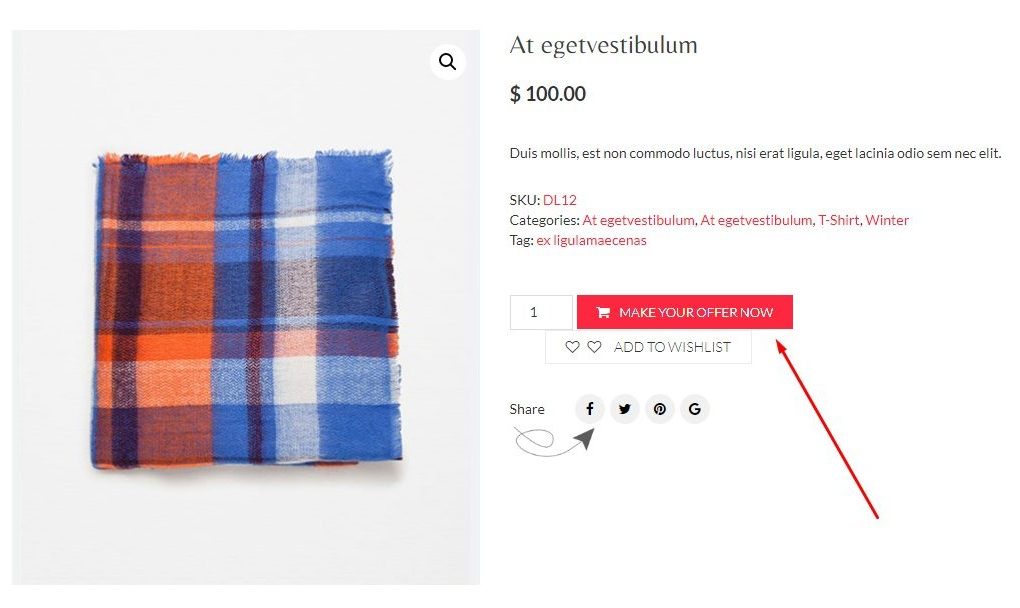
This feature allows customers to bargain at a lower price with the current product price if that bargain price matches the conditions that the admin set in the backend.
This feature helps shop owners to generate as many name-your-price or smart offer rules as they want that match product conditions or customer conditions set. It helps save time to set minimum acceptable prices and maximum acceptable prices for products or customers that matched the rules.
Setting conditions for displaying the WooCommerce name your price and smart offer which match the global rules.
You can set up conditions to display the WooCommerce name your price and smart offer feature for many products or customers which match the global rules:
Make sure that those limits are to a minimum as follows in order for free trouble while installing.
It is recommended using
1. WooCommerce 7.x+
2. WordPress 5.x +
3. PHP 7.x+
Get the plugin installation package from your account download page and save it to your desktop.
Go to Plugins/ Add New/ Upload Plugin/ Choose file/ Select catna-woocommerce-name-your-price-and-offers.zip file/ click “Install Now“/ click “Active plugin“.
Install and Set up Video:
After installing the plugin, please go to Dashboard/ Catna to config its settings. After installing the plugin, please visit the dashboard/Catna to set up bargaining for your site. A setup page will then appear on your website, allowing your customers to offer another discount that you offer on your products.
In General, you can set up the main features of WooCommerce Name Your Price and Offers
{product_name} – Product name
{min_price} – Minimum acceptable price
{max_price} – Maximum acceptable price
{suggested_price} – Suggested price by the customer when purchasing the product
Conversely, when “Allow Free Purchases” is disabled in General Setting tab, the message your guest receives will add “Empty suggested price” as shown below:
When no suggested price is entered, the customer will receive this message, you can also change the content of the message as you want.
3. Enable variable product: Allow customer to give suggested price and add variable product to cart on Product List.
4. Assign page: You can use WP’s Conditional tags to enable/disable Name Your Price of product list on specific pages.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
5. Display style: you can choose one of two ways as follows to display the style of Name Your Price on Product List: On loop product template or On popup after clicking add to cart button. But you can not set the style for variable products.
6. Content layout: Type in the content you want to display. You can use shortcodes to display necessary information.
7. Style of content layout: You can set the color and font size for the content layout.
8. Input placeholder: This is the setting of what you want to be displayed for the input.
9. Style of input:
After saving the above settings, we go to edit products. Choose Name Your Price for your products and Update
If you Disable it, your customer must go through a bargaining step before adding the product to the cart. 
4. Offer button label/ Add to cart button label on single page: Constant if you don’t want to change the label content of the bargain button.
5. Offer button position: There are 2 positions of the bargain button are Before and After Add to cart button.
Or when Disable ” Add to cart without bargain” you can Change the label of the add to cart button on product list. Leave blank to user the default Add to cart button label on product list
{product_name} – Name of product
{min_price} – Minimum acceptable price
{product_price} – Product price
{suggested_price} – Suggested price by customer when purchasing product
Design tab, where you can configure the front-end interface of the plugin.
After saving the above settings, we go to edit products. Choose Offer for your products and set rules for your product. There are two options:
Global Rules: If Name your price or Offers have not been set on the product editing page yet, below rules will be applied, first matched rule (from top to bottom)
Default: Enable/ Disable default global rules mode
There are two options:
There are two options:
| Template | Usage |
| /name-your-price.php | Catna name-your-price form |
| /name-your-price-popup.php |
name-your-price popup form for variable products in product list when Display style option is set to ‘On loop product template’
|
| /name-your-price-popup-non-ajax.php |
name-your-price popup form for variable products in product list when Display style option is set to ‘On popup after click add to cart button’
|
| /smart-offers.php | Smart offers onpage form when ‘Display as popup’ option is turned off |
| /smart-offers-popup.php | Smart offers popup form when ‘Display as popup’ option is turned on |
Follow this guide on how to override VillaTheme plugins’ templates via a theme.
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.