

Created: 10/2021
Latest updated: 3/2024 – Updated version: 1.1.2
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
Bopo – WooCommerce Product Bundle Builder (Best for WooCommerce product bundle) is built for shop owners to create amazing deals that combine several products to put for sale together. This is such a powerful plugin for boosting sales of different product types, and at the same time offering customers some benefits. Bopo – WooCommerce Product Bundle Builder is a smart tool for enhancing cross-selling strategies on your online WooCommerce shop. It is also optimized for search engines, increases site ranking, and ensures a higher conversion rate.
You can add new WooCommerce product bundles or create bundles for existing products in WooCommerce, you can create bundles for simple and variable products. Customers can add bundle items that you assigned in the backend, purchase bundle items at a discount price, the bundles will help you to motivate more purchases and traffic.
Bundle items: Create as many bundle items as you want in the premium version.
Shipping fee: Select to calculate the shipping fee in the whole bundle or each bundle item.
Rules: Select which products appear in the bundle item list.
+ Default product: Assigning a product as the default bundle item.
+ Categories: Select which categories can appear on the bundle item.
+ Exclude categories: Select which categories can not appear on the bundle item.
+ Tags: Select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Exclude tags: Not select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Product: Select which products will appear on the bundle item.
+ Product variation: Select which variations of variable products will appear on the bundle item.
+ Exclude product: Select which products will not appear on the bundle item.
+ Exclude product variation: Select which variations of variable products will not appear on the bundle item.
Display: Sort suggested items in the bundle list, you can sort by:
+ Price: Sort suggested bundle items in the list by price. You can sort by ASC or DESC
+ Title: Sort suggested bundle items in the list by title. You can sort by ASC or DESC
+ Rating: Sort suggested bundle items in the list by rating. You can sort by ASC or DESC
+ Date: Sort suggested bundle items in the list by date. You can sort by ASC or DESC
Quantity: Allow to set the default quantity of the current bundle item.
Bundle Discount: Set discount for the bundle by percentage or fixed price.
Optional item: Check this box to allow this item be not required to add to the bundle.
The information displayed on a bundle item: You can enable to show on a bundle item include:
+ Quantity: Quantity of current bundle item.
+ Stock: Number of products in the stock of current bundle item.
+ Rating: Star rating of current bundle item.
+ Short description: Display short description of current bundle item appeared when hovering or after product detail.
+ Show description: Display the description under each item on the bundle popup.
Link to a single product: Choose action when clicking on the title of the bundle item. It can be:
+ No link.
+ New tab: Open the product single page of the item on a new tab
+ Popup: Display a list of suggested bundle items under a popup.
Bundle template: There are 2 bundle templates to choose vertical or horizontal.
Image size: You can select one of the image sizes of bundle item images:
+ 2048×2048
+ Post thumbnail (150×150)
+ WooCommerce thumbnail (autoxauto)
+ WooCommerce single (900xauto)
+ WooCommerce gallery thumbnail (100×100)
+ Shop catalog (autoxauto)
+ Shop single (900xauto)
+ Shop thumbnail (100×100)
Alert text position: This alert helps to notify customers to select items to add to the cart in case selecting all items is required. You can choose where to display this alert: After bundle item, or Before bundle item.
Rewrite alert messages: Customers are notified via alert messages on the front end when the products in some cases are added to the bundle and they can be rewritten in your language to suit your needs.
Bundle popup: Popup displays all variables and single products. When clicking on the image, if it is a simple product, it will be set as the bundle item or if it is a variable product, a popup will show variations of that variable product.
Show filter: Display a filter by category for customers to search for desired categories.
Show search box: Customers can use a search box to find products by title.
Title: Change the popup title
Color: Change the text color in the button and the bundle list popup.
Background color: Change the popup background color.
Number of products per page: Change the number of products per page on the popup
Select variation type: You can choose how variations display on the popup: List of variations or select box.
Custom CSS: Design bundles as you want.
Get the plugin installation package from your account download page and save it to your desktop.
Go to Plugins/ Add New/ Upload Plugin/ Choose file/ Select bopo-woocommerce-product-bunlde-builder.zip / click “Install Now“/ click “Active plugin”.
Install and Set up Video
Done! Let’s start using the plugin.
Step 1: Create product bundles.
Go to Dashboard > Products, create new product bundles.
After selecting the Bopo bundle type, you will set up for this new bundle including: Title, rules, display, and discount.
* Note: You have to remove the regular price of the product to apply the new bundle price.
1. Bundle title: Set name for the bundle
2. Shipping fee: Choose to apply the shipping fee to the whole bundle or each item in the bundle.
3. Bundle item: You can create as many bundle items as you want. Set rule, display, discount for each bundle item.
4. Rule
+ Categories: Select which categories can appear on the bundle item.
+ Exclude categories: Select which categories can not appear on the bundle item.
+ Tags: Select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Exclude tags: Not select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Product: Select which products will appear on the bundle item.
+ Product variation: Select which variations of variable products will appear on the bundle item.
+ Exclude product: Select which products will not appear on the bundle item.
+ Exclude product variation: Select which variations of variable products will not appear on the bundle item.
5. Display
+ Sort: Sort products on the bundle item list in Price, Title, Rating, and Date.
+ Default: Tick to select a default product as a bundle item and fill in the name of the default bundle item in the field nearby.
+ Quantity: Set quantity of bundle item.
6. Discount
+ Percentage: Offer a discount for the bundle in percentage.
+ Fixed price: Offer a discount for the bundle at a fixed price.
7. Optional item: Check this box to allow this item be not required to add to the bundle.
Step 2: Setting.
Go to Bopo Bundle > Settings to configure how bundles are displayed on the product page.
Go to Products > All Products, edit a product. Or you can add a new bundle product like other WooCommerce product types.
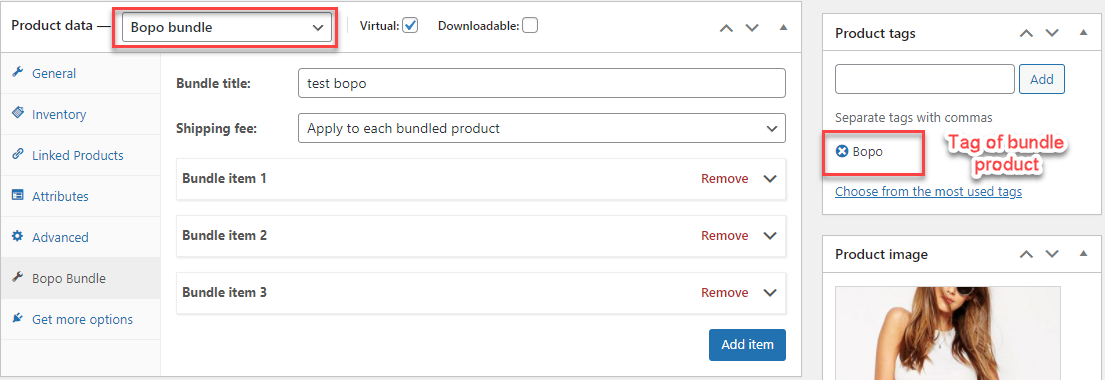
Select product data: Bopo bundle.
After selecting the Bopo bundle type, you will set up items for this new bundle including Title, rules, display, and discount. The maximum number of items per bundle is 30 items.
1. Bundle title: Set name for the bundle
2. Shipping fee: How the shipping fee is applied to the product
+ Apply to each bundled product (each item)
+ Apply to the whole bundle
3. Bundle item: You can create as many bundle items as you want. Set rule, display, discount for each bundle item.
4. Rule
+ Categories: Select which categories can appear on the bundle item.
+ Exclude categories: Select which categories can not appear on the bundle item.
+ Tags: Select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Exclude tags: Not select which products whose tags are enlisted in this tag field to appear on the bundle item.
+ Product: Select which products will appear on the bundle item.
+ Product variation: Select which variations of variable products will appear on the bundle item.
+ Exclude product: Select which products will not appear on the bundle item.
+ Exclude product variation: Select which variations of variable products will not appear on the bundle item.
5. Display
+ Custom item tile: Set up custom name for the bundle item
+ Sort: Sort products on the bundle item list in Price, Title, Rating, and Date.
+ Default: Tick to select a default product as a bundle item and fill in the name of the default bundle item in the field nearby.
+ Quantity: Set quantity of bundle item.
6. Discount
+ Percentage of total: Offer a percentage discount when buying bundle.
+ Fixed number price: Offer a fixed price discount when buying bundle, e.g. Fixed number price = 10 >> Final price = Initial price – 10
+ Set item price: Offer bundle product at a certain price
7. Optional item: Check this box to allow this item be not required to add to the bundle.
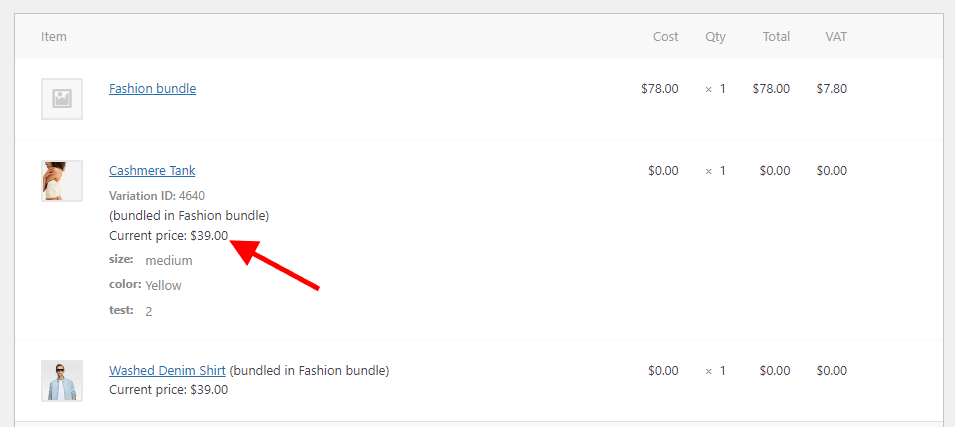
Go to Bopo Bundle > General there you can manage out-of-stock products, duplicate products in the bundle toggles to edit bundle items in the cart and checkout page.

You can use the Bopo shortcode to display the Bopo bundles everywhere you want.
Go to each product edit page, the shortcode is under the product permalink link. You can copy the shortcode and add it to pages, posts… you want.
You can add parameters in the shortcode, for example:
[bopobb_bundle id='4706' template='block-bundle' column='4' title='test title' title_size='50px' title_color='#B70404']
Parameters:
template: Change the bopo bundle template in the shortcode. If empty, selected template in the plugin settings will be used. 3 values: horizontal-bundle, vertical-bundle, or block-bundle. For example: template="horizontal-bundle"column: This param is only for vertical template. Change the number of item columns. The value range is 2-4 columns. For example: column="4"id: Fill in the bundle ID you want to display in the shortcodetitle: Fill in the title for the bundletitle_size: Adjust the title font size, add numeric valuetitle_color: Select a text color for titleredirect: Redirect user to another page if needed. Leave blank to stay at the current page
Go to Bopo Bundle > Layout to configure how bundles are displayed on the product page.
You can rewrite alert messages in your language and fit for your desire.
| Plugin | Author | Compatible |
|---|---|---|
| Elementor | Elementor | Fully |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
| WooCommerce Cart All in One | VillaTheme | Fully |
| WooCommerce Product Variation Swatches | VillaTheme | Fully |
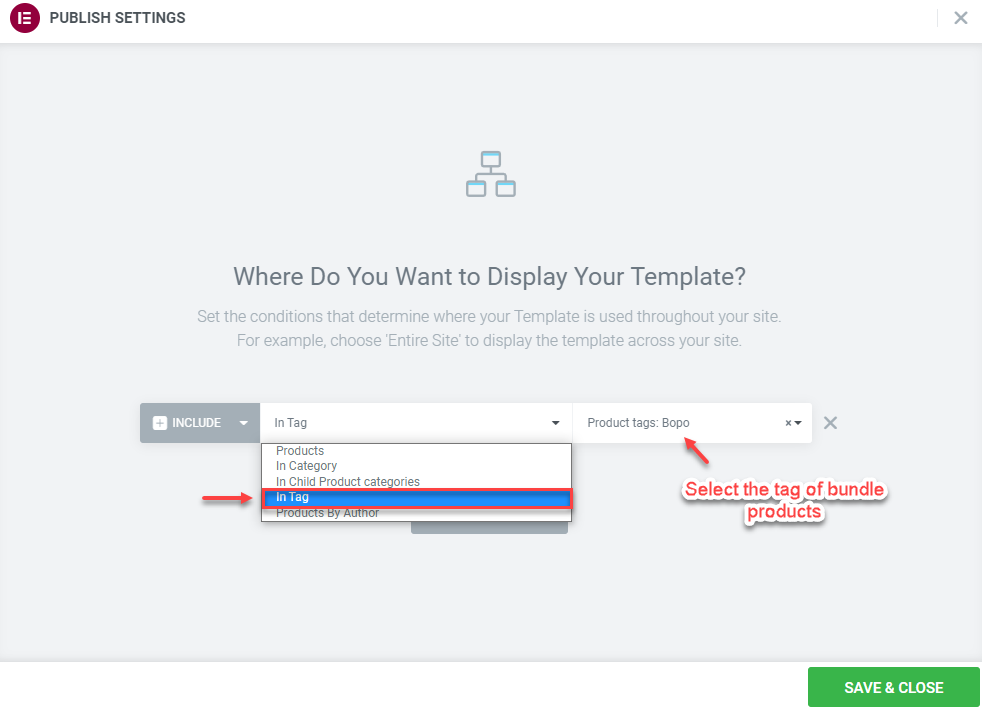
You can use the Bopo Bundle Element to embed bundles into a page built by Elementor. The Bopo Bundle element includes the bundle price, quantity field and add-to-cart button.
 |
 |
Thank you for your attention!
If you have any questions, please create a topic at our FORUM, we will support within 24 hours.