A. Add new or edit abandoned email templates
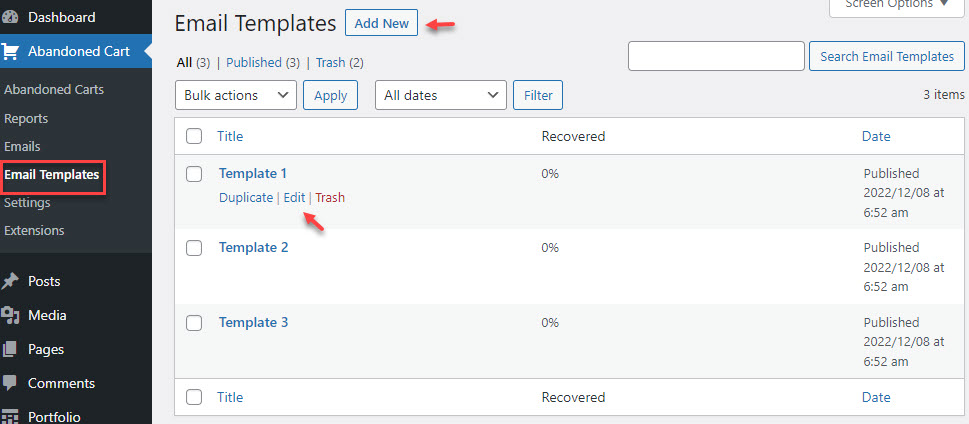
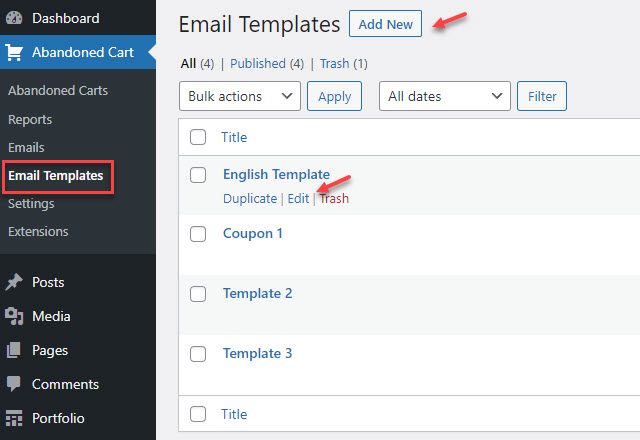
Go to WC Abandoned Cart > Email Templates, add or edit your abandoned email templates.
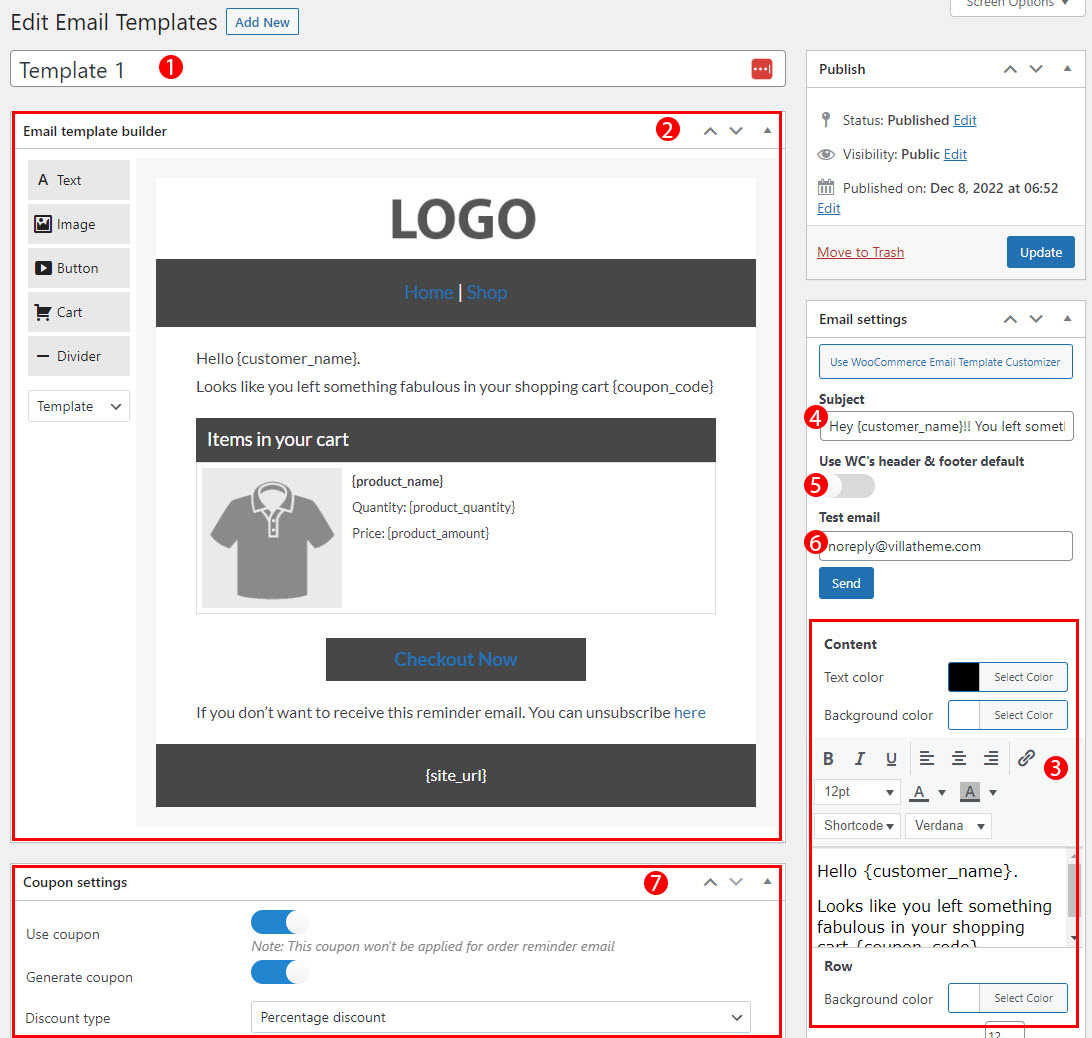
Click on a template to edit it or add a new template, then the email template page will open.
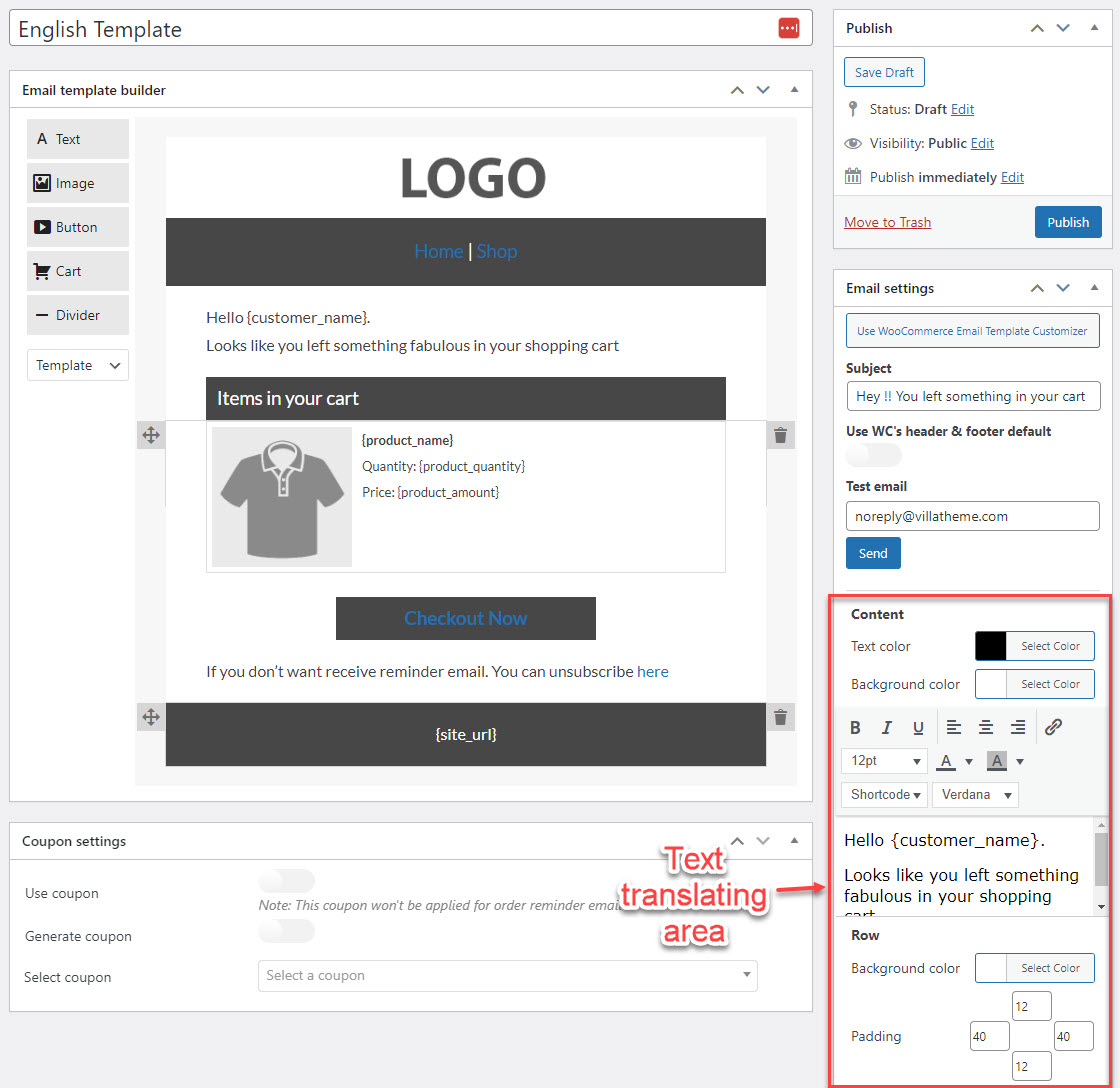
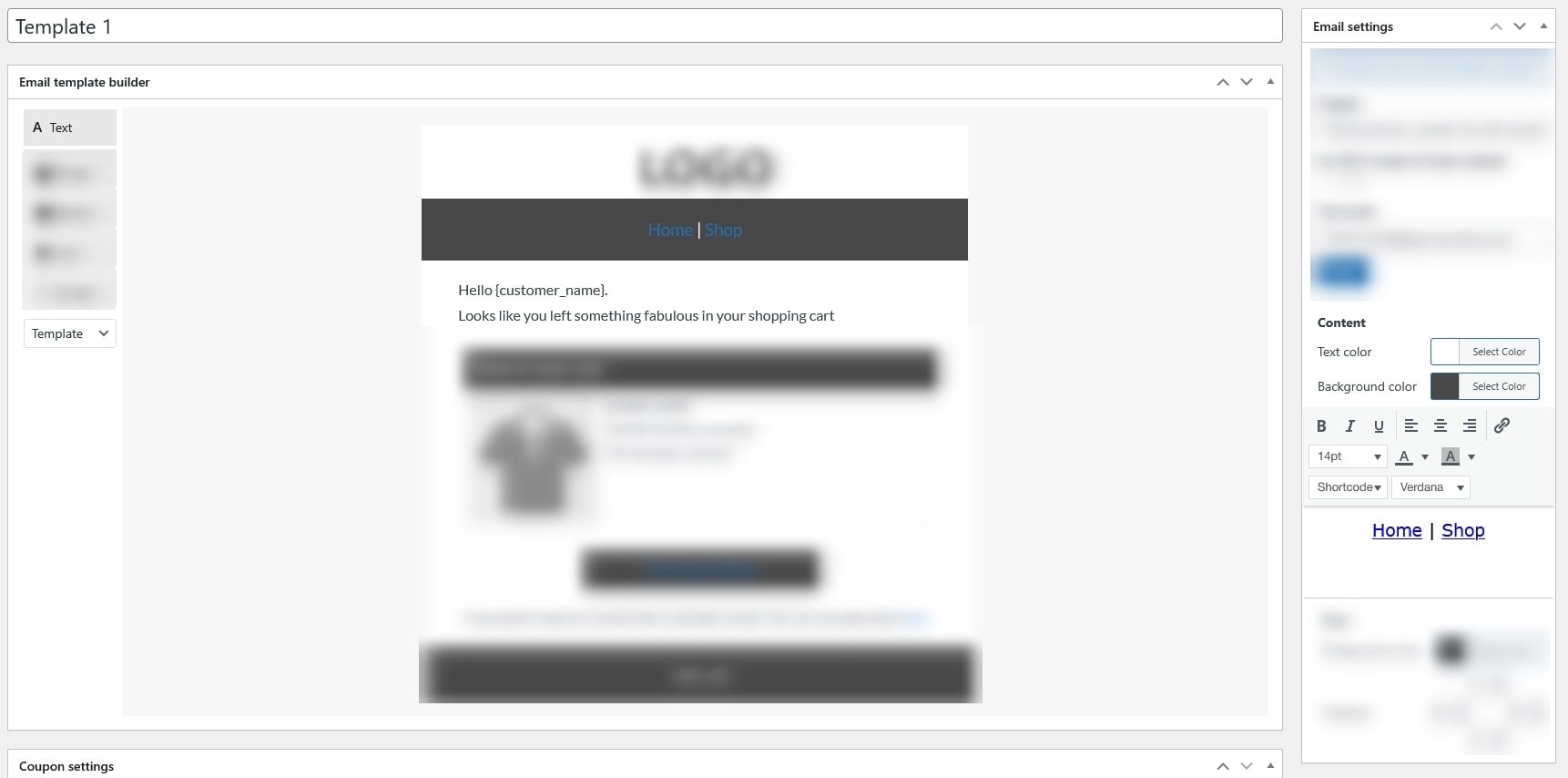
1. Add the template name
2. Email template display area
3. Click on the display area, customize the email content in the right panel. Shortcodes are supported
4. Add the subject of the email
5. Use WooCommerce header and footer default on the recovery emails.
6. Send a test email.
7. Set up the coupon rule for checking abandoned carts, you can read more in the section below B. Set up coupon in Abandoned emails
B. Set up coupon in Abandoned emails
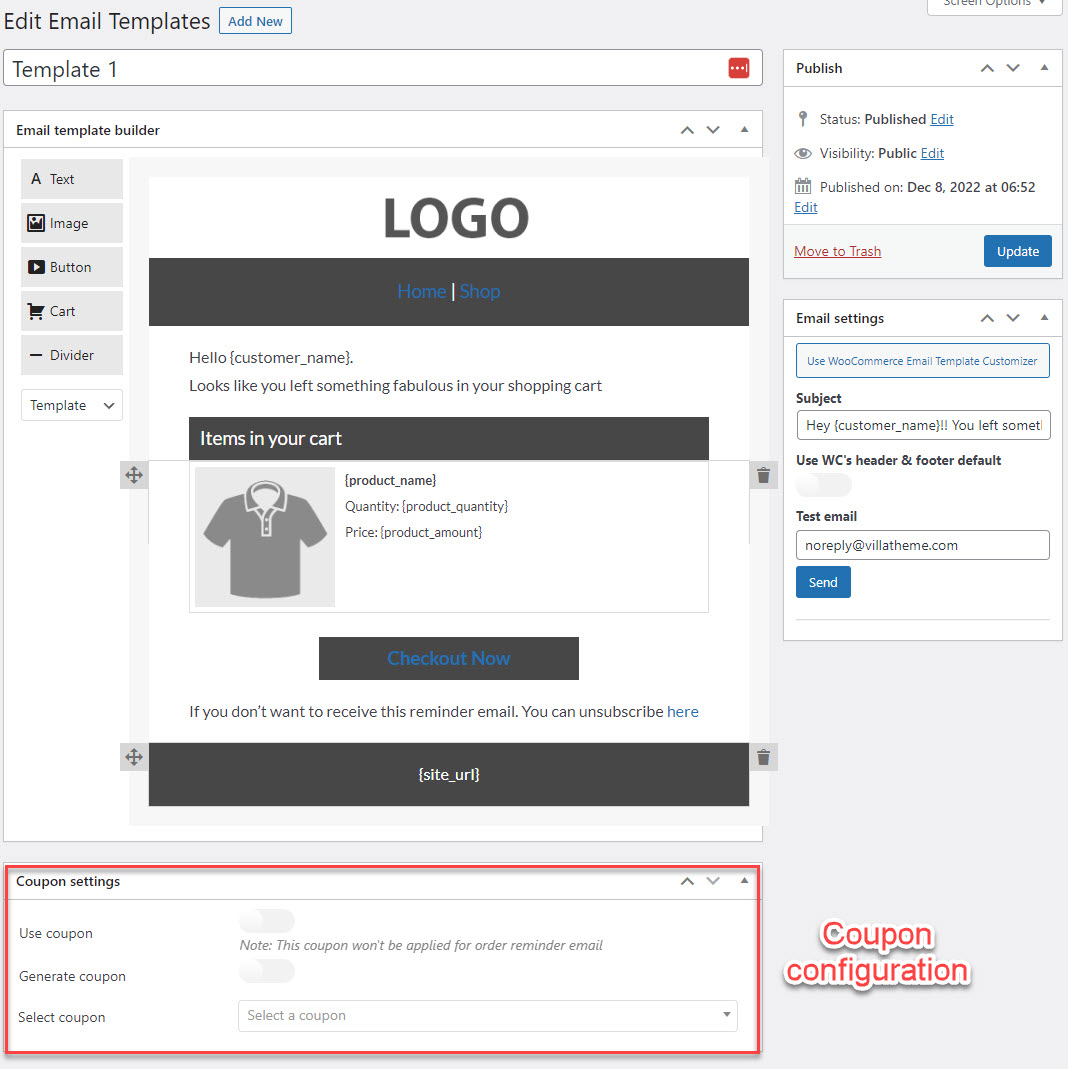
On the email template page, you can see the coupon configuration area. Click on the Use coupon option to attach a coupon to the abandoned email.
B1. Types of coupons
There are 2 types of coupons that you can choose one of them to offer to your customers. They can be a WooCommerce existing coupons or coupons generated by the plugin.
a. WooCommerce existing coupon
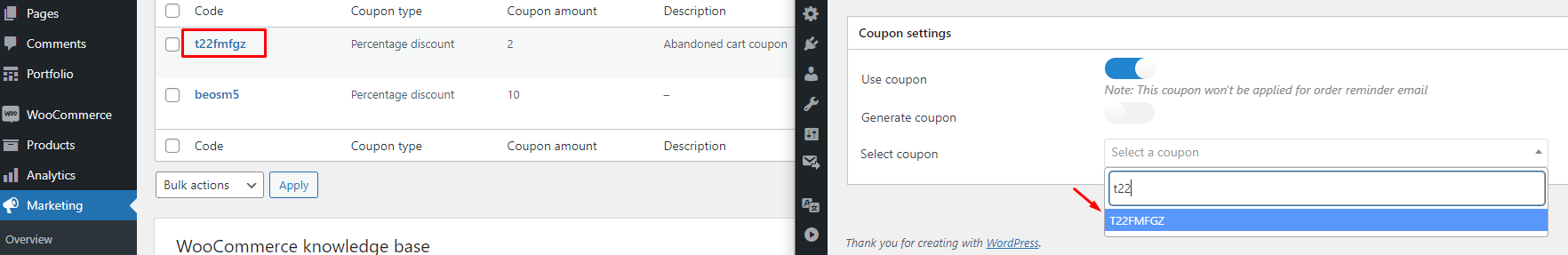
This is the coupon created in WooCommerce, to create this coupon, please follow this guide. Then select the coupon code for the abandoned email, simply follow these steps:
- Enable Use coupon
- In the Select coupon, select a WooCommerce existing coupon
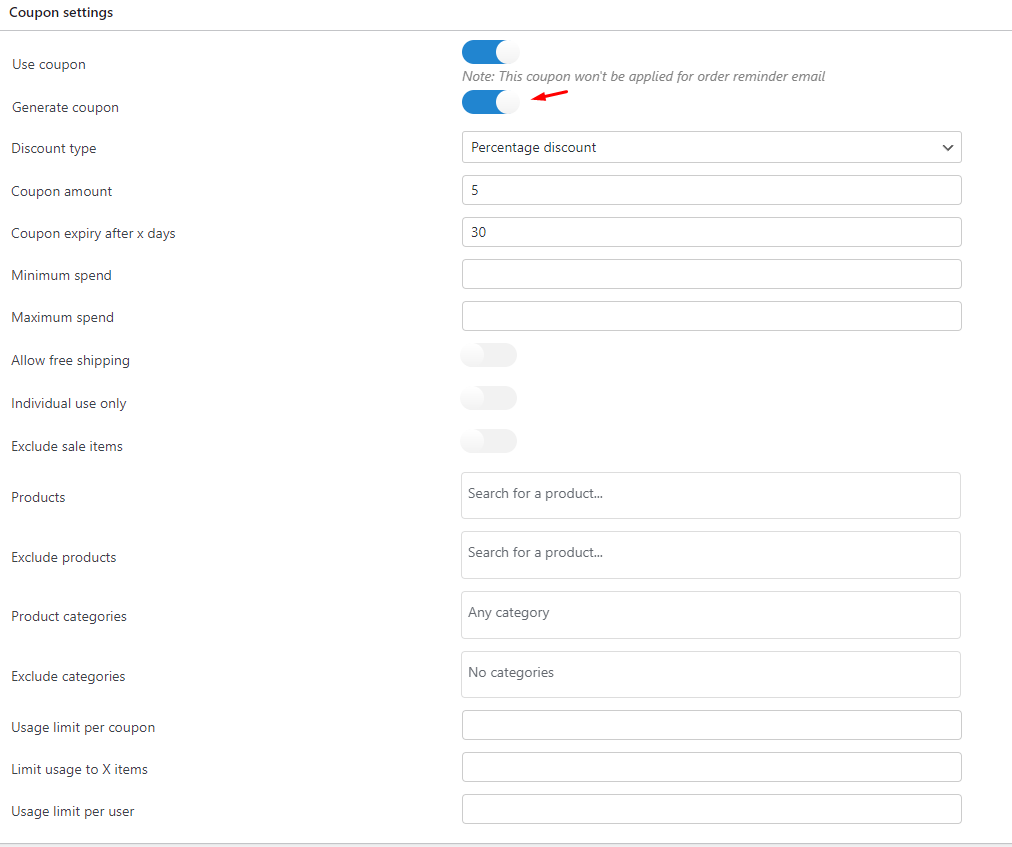
b. Coupons generated by this plugin
This type of coupon is generated in this plugin by the following steps:
- Enable Generate coupon
- Configure the generated coupon
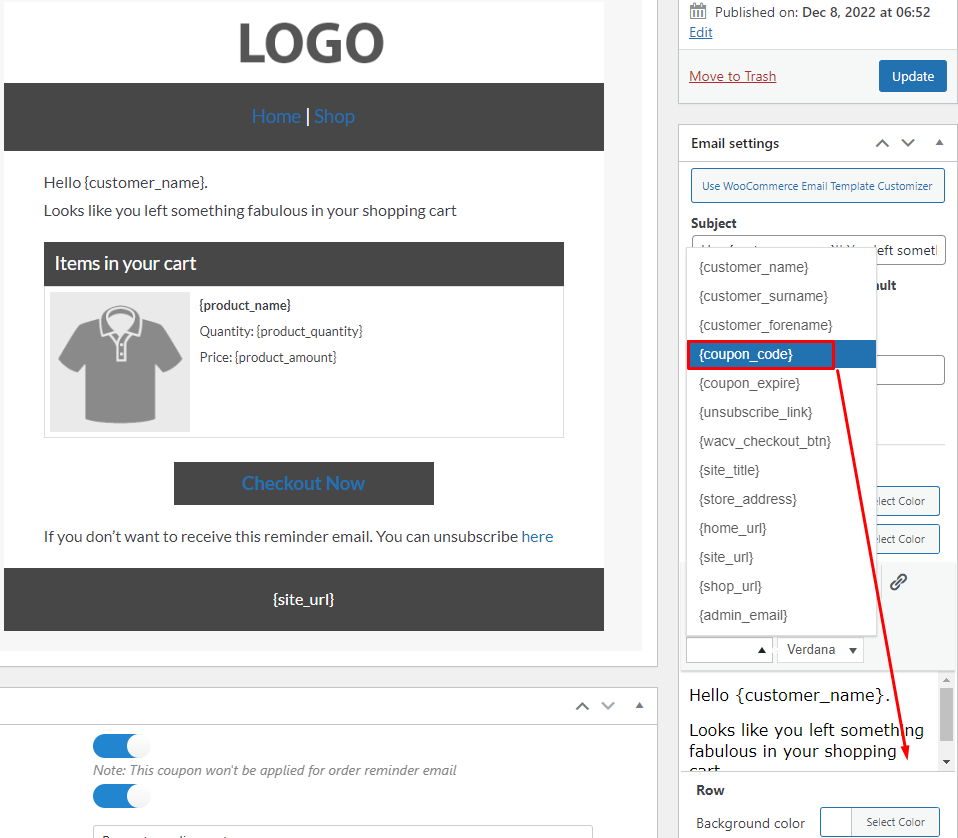
B2. Display coupon code in the email template
On the email template page, click on the email content area, the email content panel will appear on the right site. There you will insert the shortcode: {coupon_code} to the email content and save.
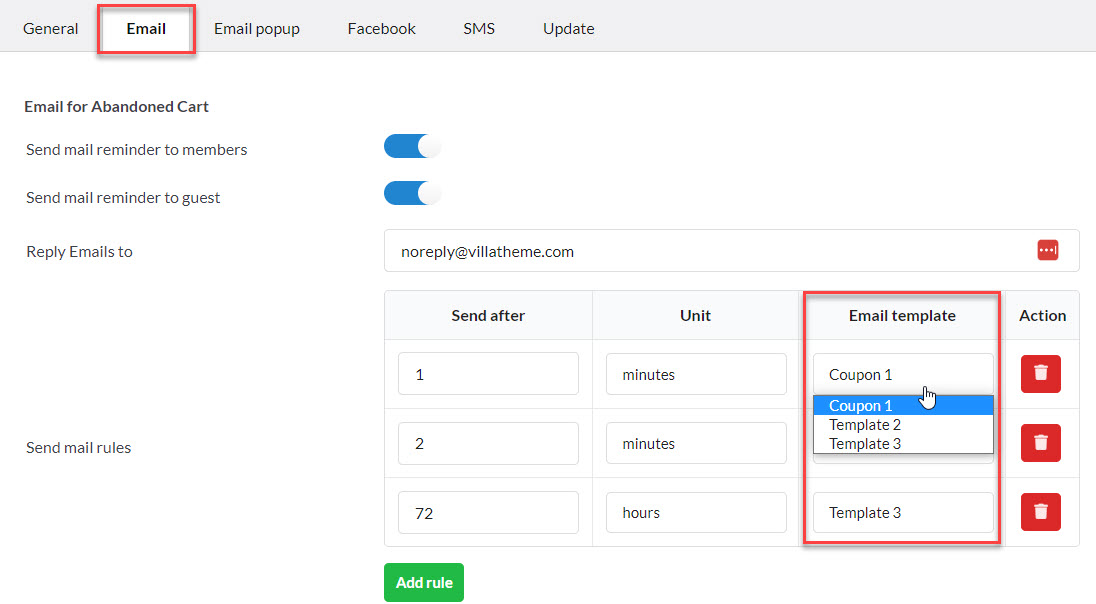
B3. Assign the coupon email template to send
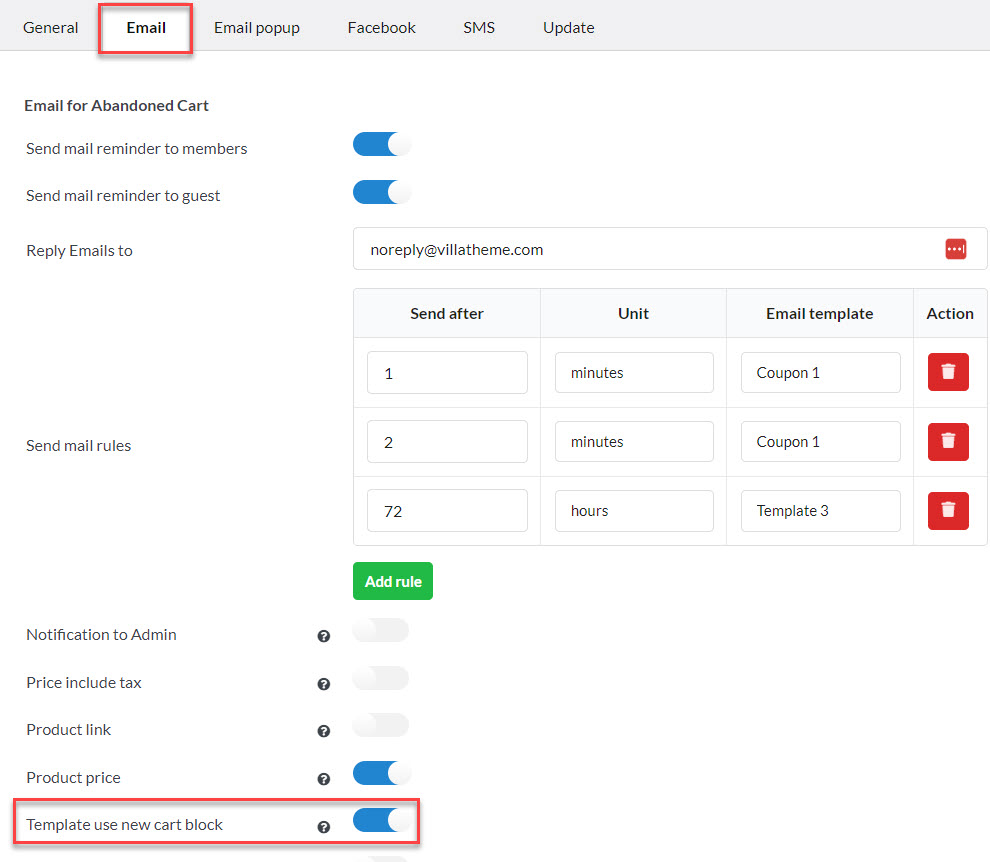
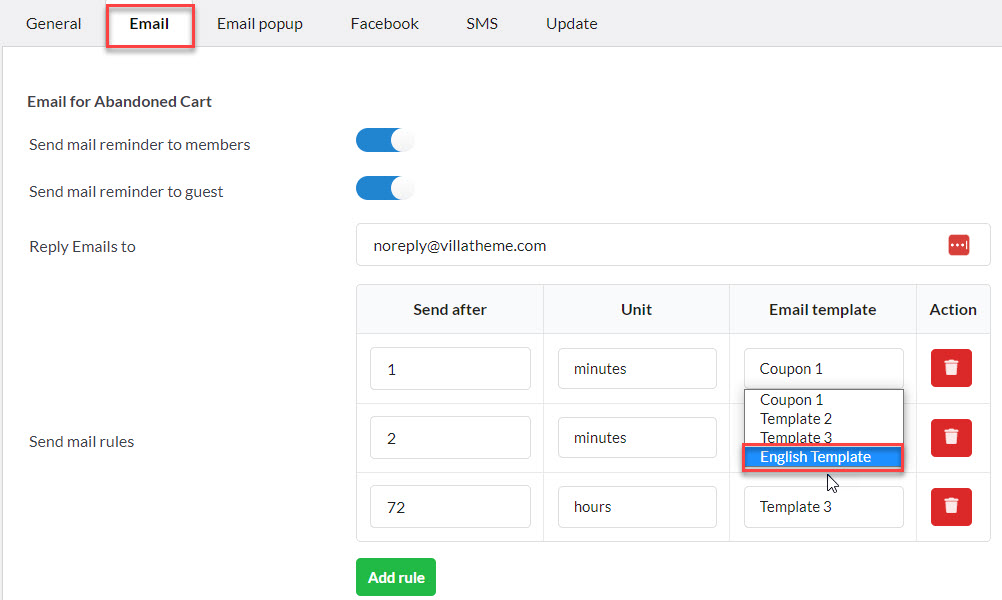
Go to Abandoned Cart > Email tab, go to the Email template column, select the template which included the coupon code you created and save. Then try to test with a real abandoned cart.
C. Create Email templates in Multiple languages
You can send abandoned cart emails in different languages by creating multilanguage email templates. Simply follow these steps:
(1) Create email templates
Go to Abandoned cart > Email templates, Add new email template or edit the existing templates.
(2) Translate the templates into multilanguages
Almost texts can be translated directly on the template by clicking on the text area, a panel will appear on the right and you will translate texts there.
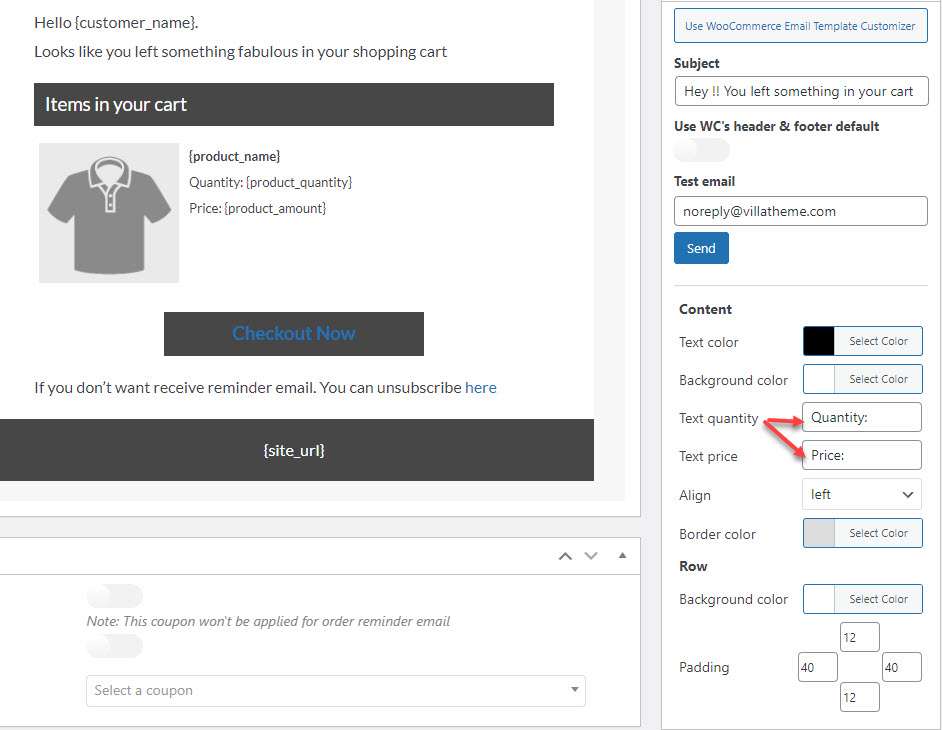
Note: Regarding translating the Cart block, to translate these texts: Quantity and price, you need to use the New cart block feature as the guide below.
First, go to the Email tab > Enable Template use the new cart block and save.
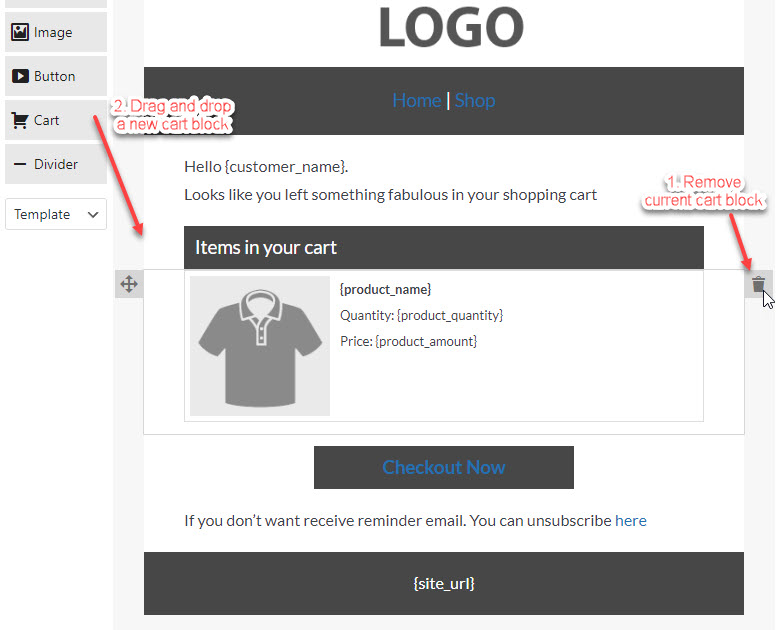
Then go back to the email template, if you are using an earlier version of 1.0.10, you have to remove the current cart block, replace it with a new cart block. However, since version 1.0.10 and onwards, you needn’t do this.
Click on the new cart block and translate these text Quantity and price:
(3) Assign the translated email template to send
Go to Abandoned Cart > Email tab, go to the Email template column, select the translated template you created and save. Then try to test with a real abandoned cart.
D. Components
You can create your reminder email by dragging components into the template editor. After placing a component, you can move it, remove it, or click on it to open its settings panel on the right side of the screen.
Scroll down to see the details of each available component.
Text: Use this to add headings, paragraphs, or any written content.

- Text color: Choose the color of the text displayed inside this block..
- Background color: Apply a background color behind the text area to make it stand out
- Enter content: Edit the text using HTML, CSS, or shortcodes. You can also adjust typography options like Font; Font size; Alignment; Links
{customer_name}{wacv_customer_email};{customer_surname};{customer_forename};{coupon_code};{coupon_expire};{unsubscribe_link};{wacv_checkout_btn};{site_title};{store_address};{home_url};{site_url};{shop_url};{admin_email}
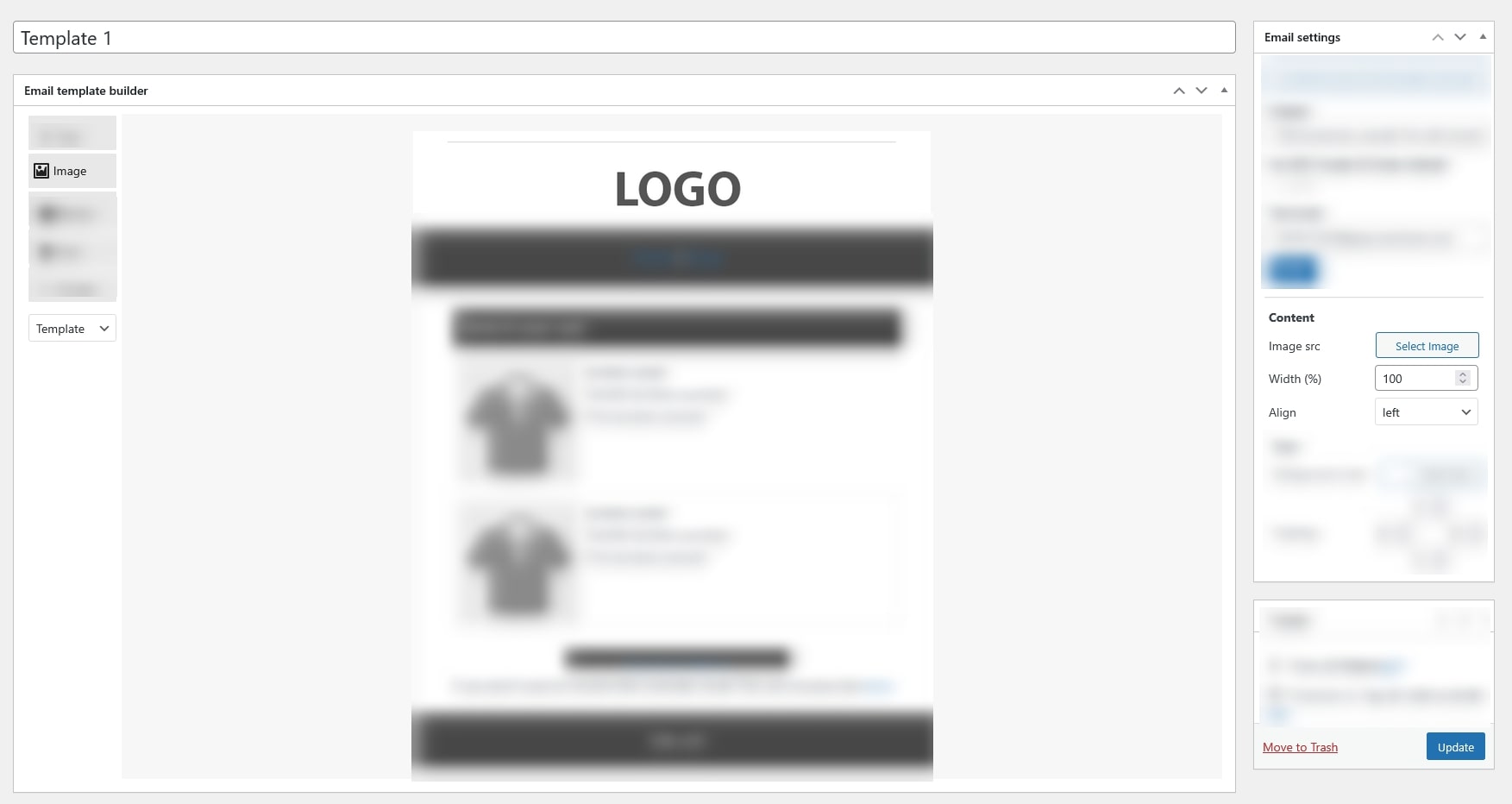
Image: Add product images, banners, or logos.

- Image src: Select an existing image from the media library or upload a new o.
- Width (%): Control how wide the image is by setting a percentage of the available space.
- Align: Choose how the image is positioned horizontally within the email.
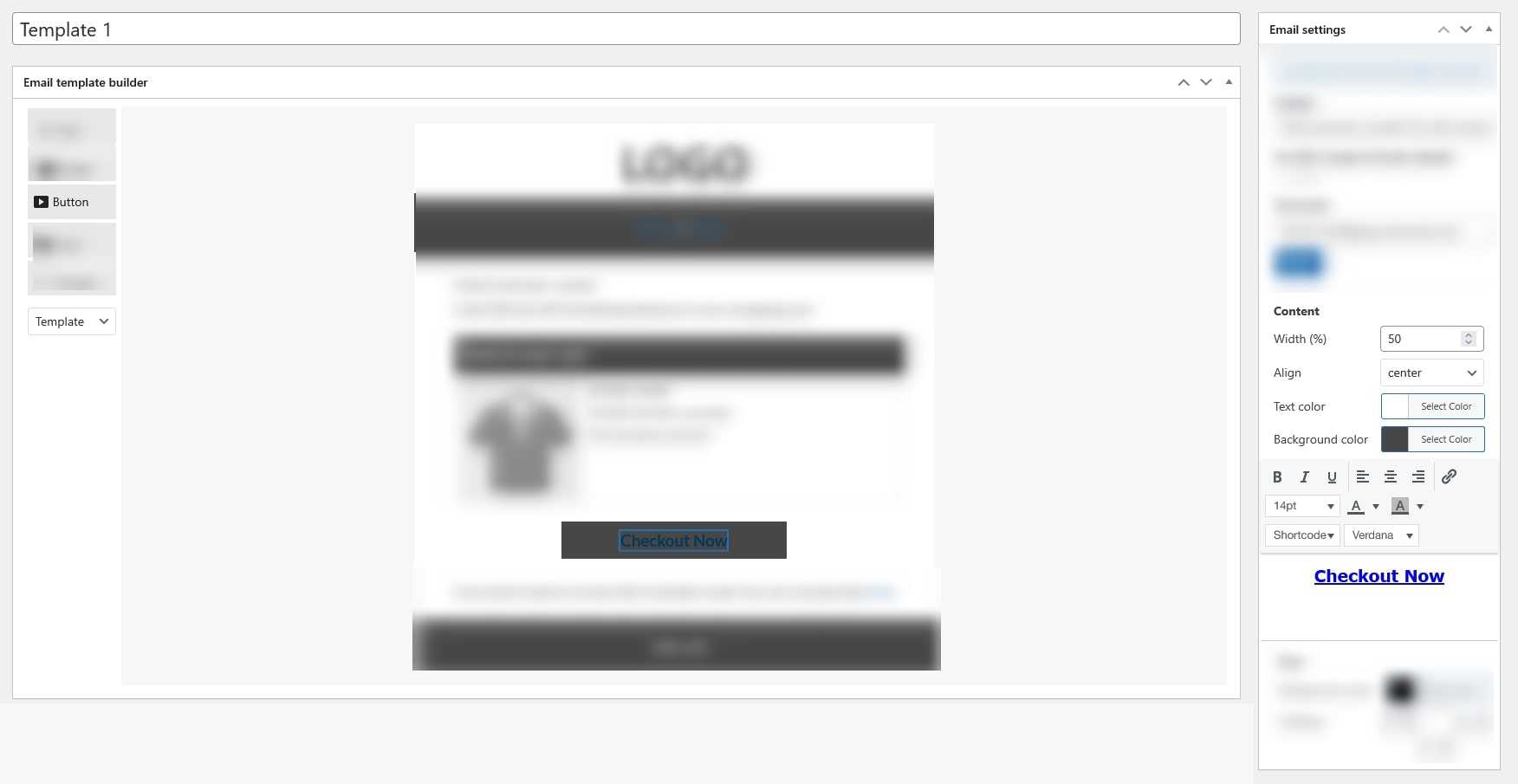
Button: Use this for call-to-action elements, such as Return to Cart.

- Width (%): Adjust the width of the button as a percentage of the container
- Align: Choose whether the button appears left-aligned, centered, or right-aligned
- Text color: Set the color of the button label text
- Background color: Choose the background color of the button itself.
- Button label: Add the text shown on the button and adjust its typography exactly like in the Text component.
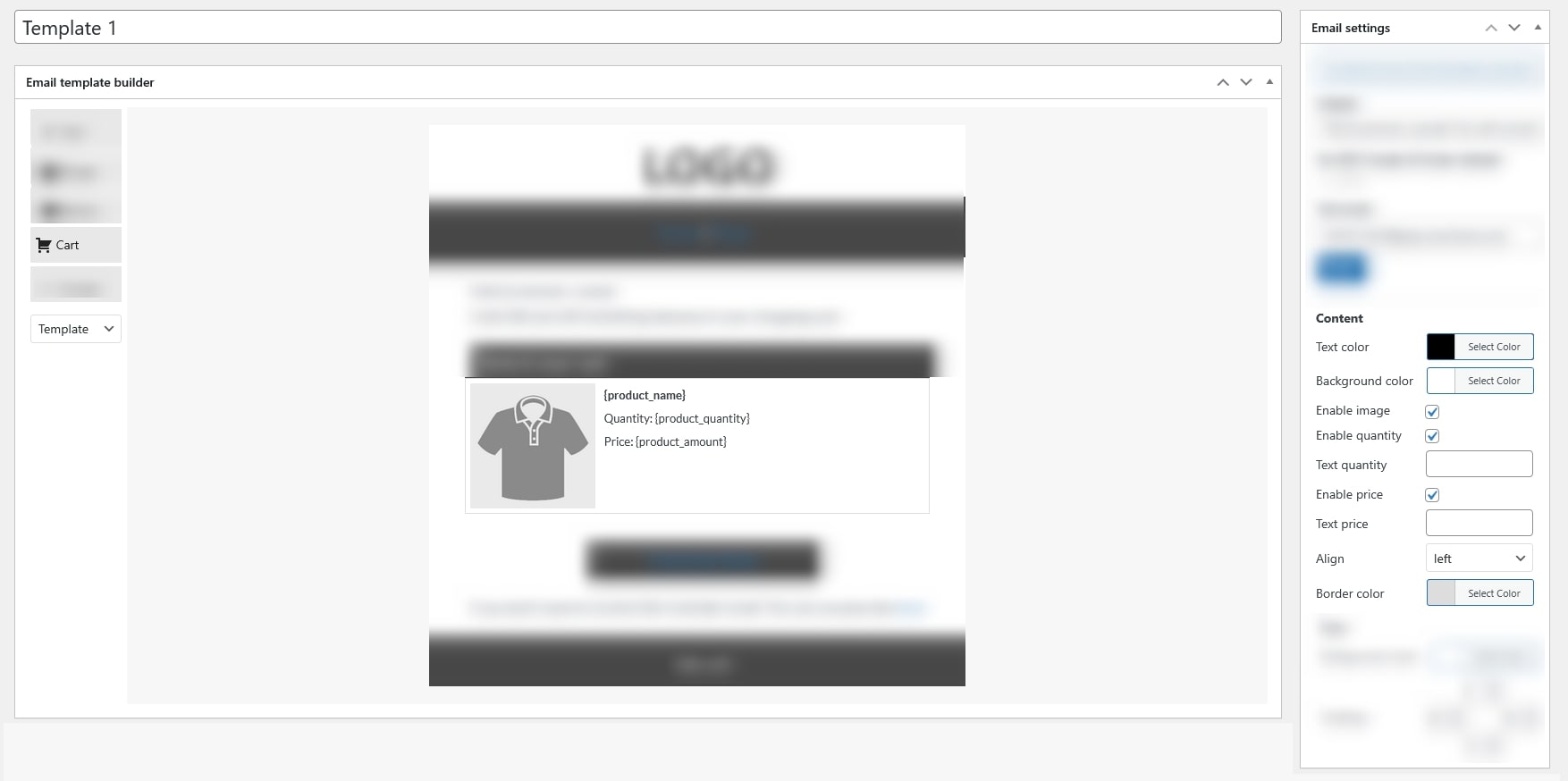
Cart: Displays the customer’s abandoned cart details.

- Text color: Set the color for the text used inside the cart section
- Background color: Apply a background color specifically behind the cart area
- Enable image: Turn on product images to show item thumbnails for cart products.
- Enable quantity: Show the number of items for each product in the cart.
- Text quantity: Customize the label for the quantity column (e.g., “Qty”).
- Enable price: Display product pricing within the cart preview..
- Text price: Edit the label for the price column (e.g., “Price”)
- Align: Control the alignment of content within the cart block
- Border color: Choose a border color to visually separate the cart from other email sections
Divider: A simple horizontal line to separate sections and improve layout structure.