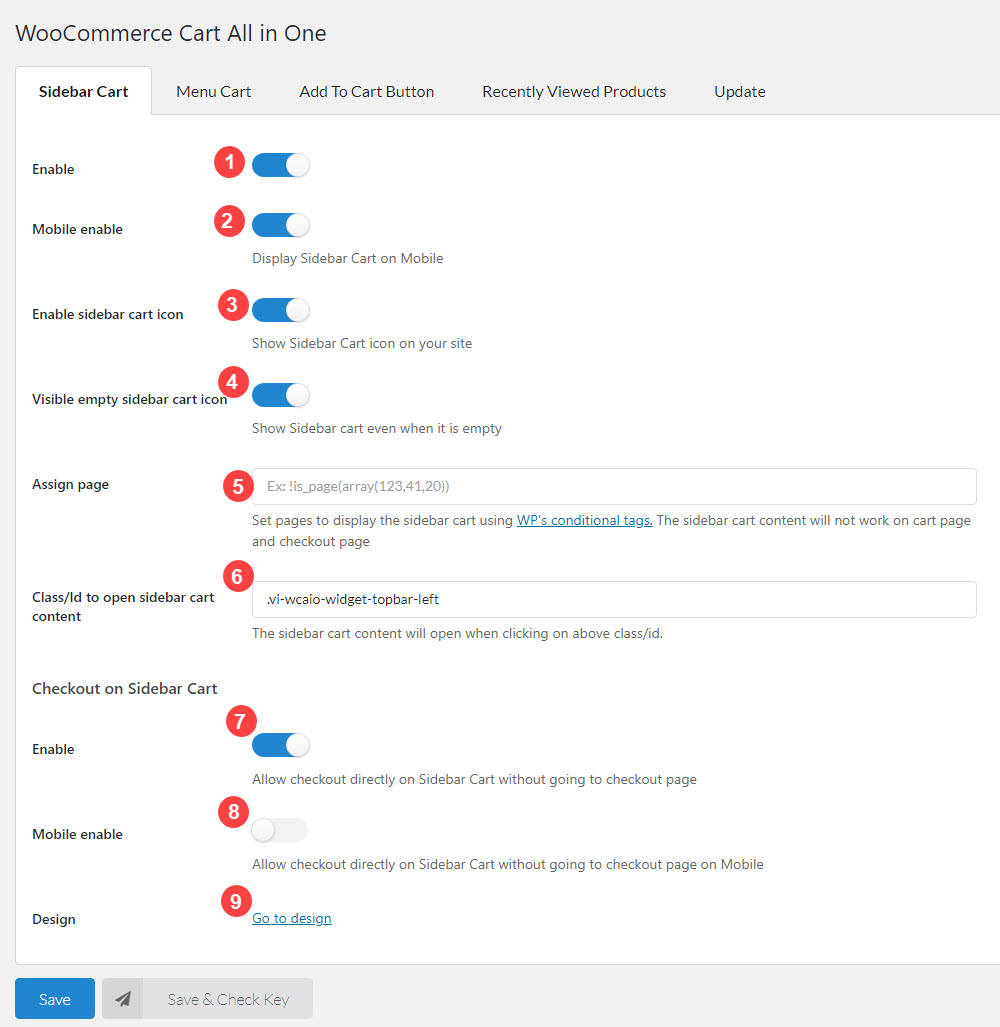
You can config the settings of the side cart at Dashboard/ Cart All In One/ Sidebar Cart
1. Enable the sidebar cart on front-end.
2. Enable it to display sidebar cart on Mobile
3. Enable sidebar cart icon: Enable the sidebar cart icon on your site
4. Visible empty sidebar cart icon: this option allows you to choose if you want to display the sidebar cart icon when the cart is empty.
5. Assign page: This option allows you to assign the pages which display the Sidebar Cart.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
6. Class/ID to open the sidebar cart content: Insert the class or ID of the items/icons you want to click on it and display sidebar cart on your site, use the structure .class or #id, Example for the class: .elementor-element-8f30976
7. Design: Clicking on “go to design” will navigate to a page that helps you to design the Sidebar Cart. Visit this documentation for details