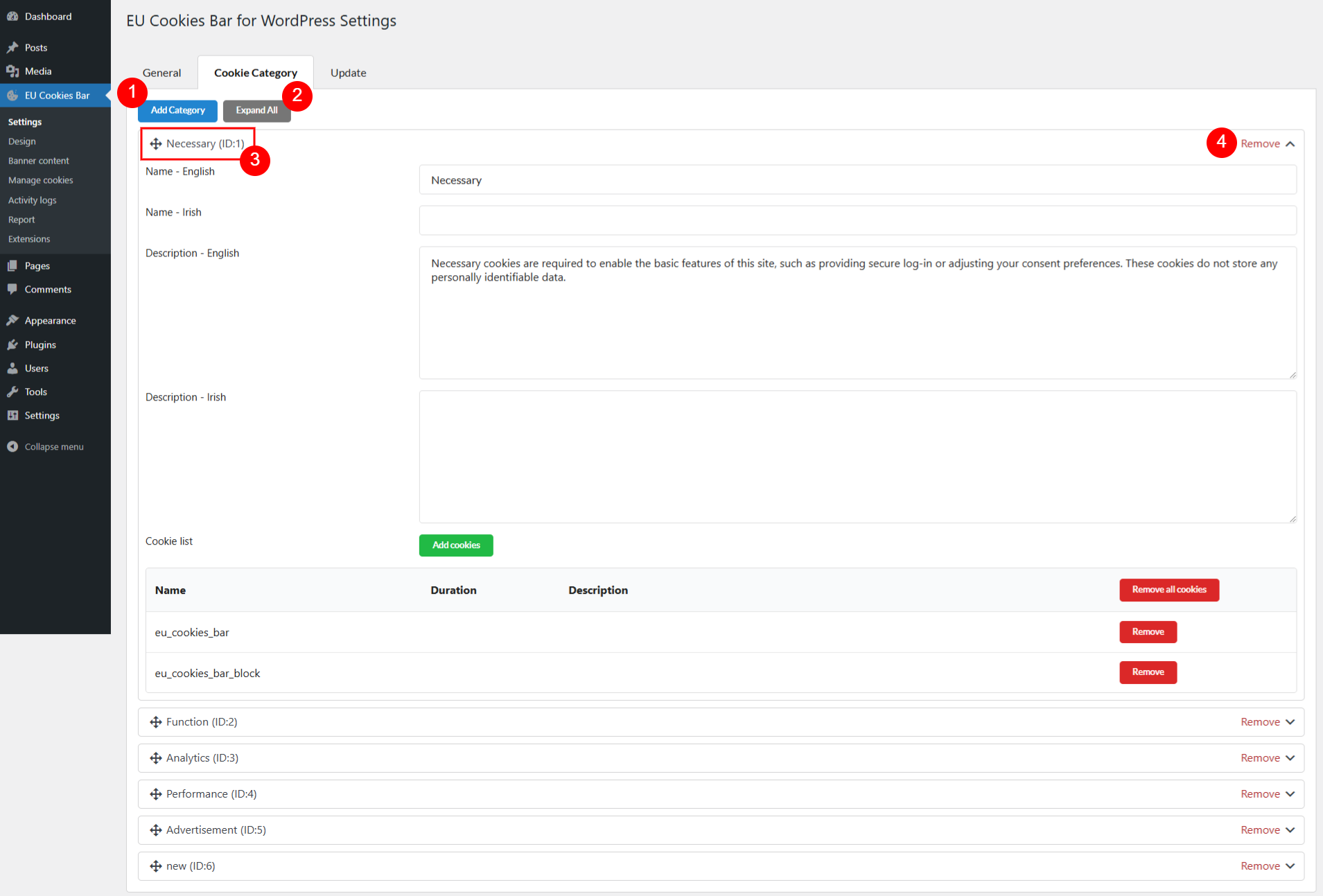
Cookie categories are used to group cookies based on their purpose and function.
- Add Category: Add a new cookie category
- Expand All/Collapse All:
- By default, the categories are closed, you open each of them by clicking the category. Use this button to open them all at once.
- Once clicked, the button becomes “Collapse All” to close all categories at once.
- Cookie category settings:
- Drag and drop the category to adjust their position on front end.
- Name: Enter the cookie category name in all the language(s) you set up under General setting tab.
- Description: Enter the cookie category description in all the language(s) you set up under General setting tab.
- Cookie list: See the list of cookies for that specific category. Add, remove particular cookie, or remove all.
- Remove: Remove the selected cookie category.