- Start
- FILE INCLUDES
- Instruction
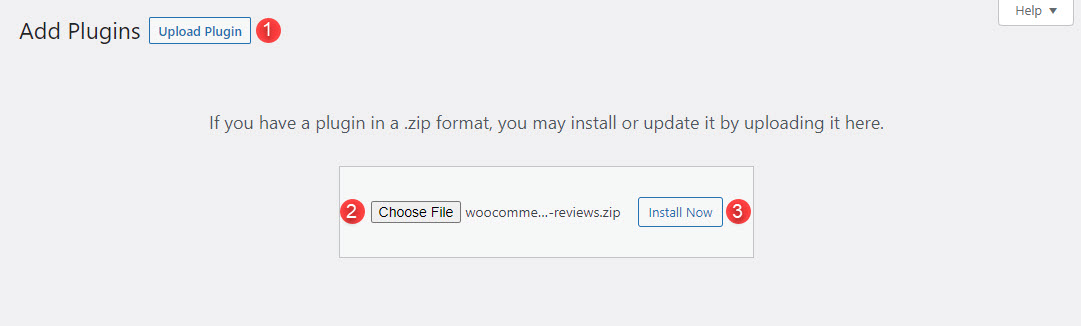
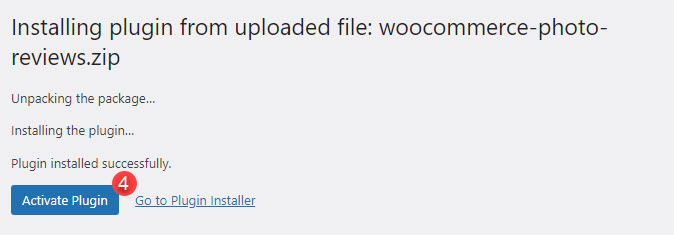
- Installation
- How to use
- How does it work
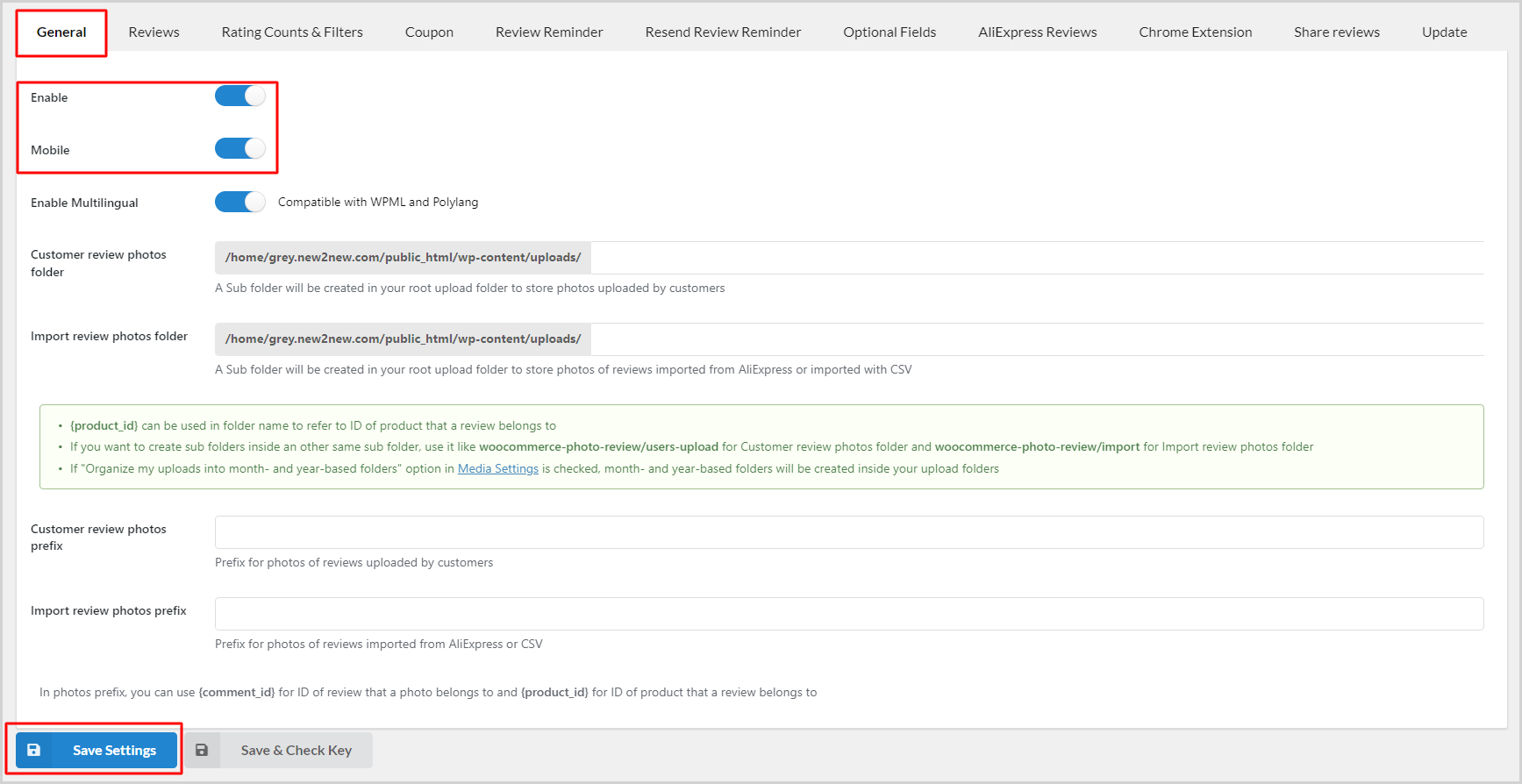
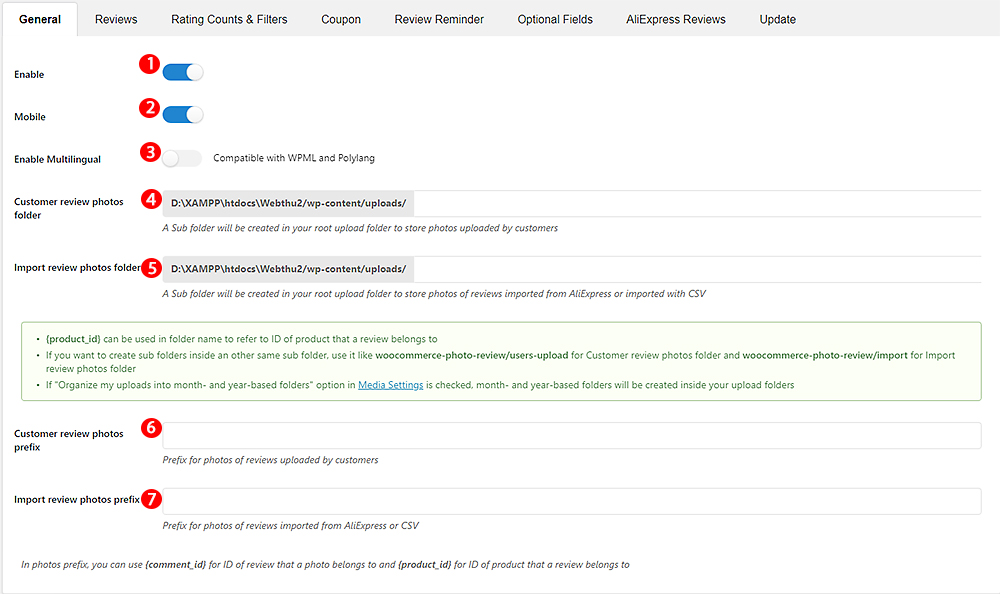
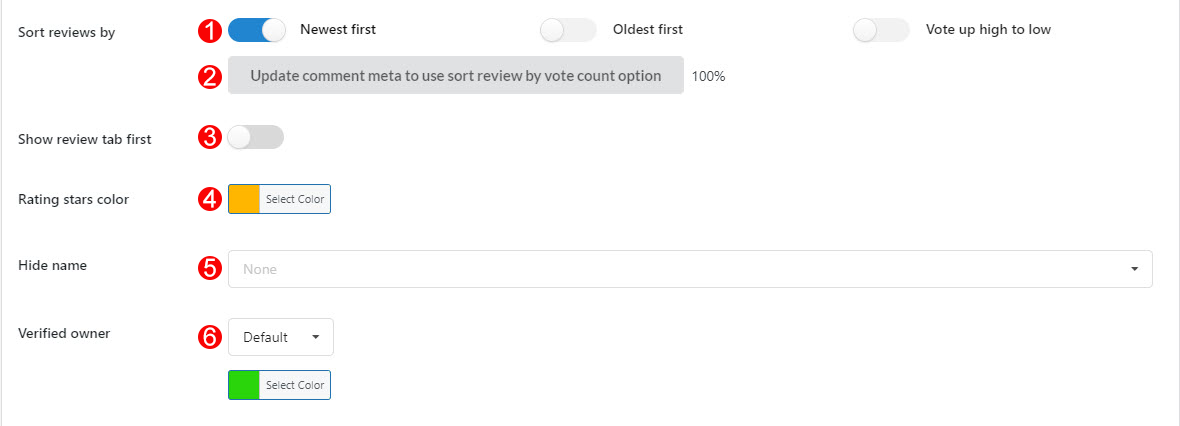
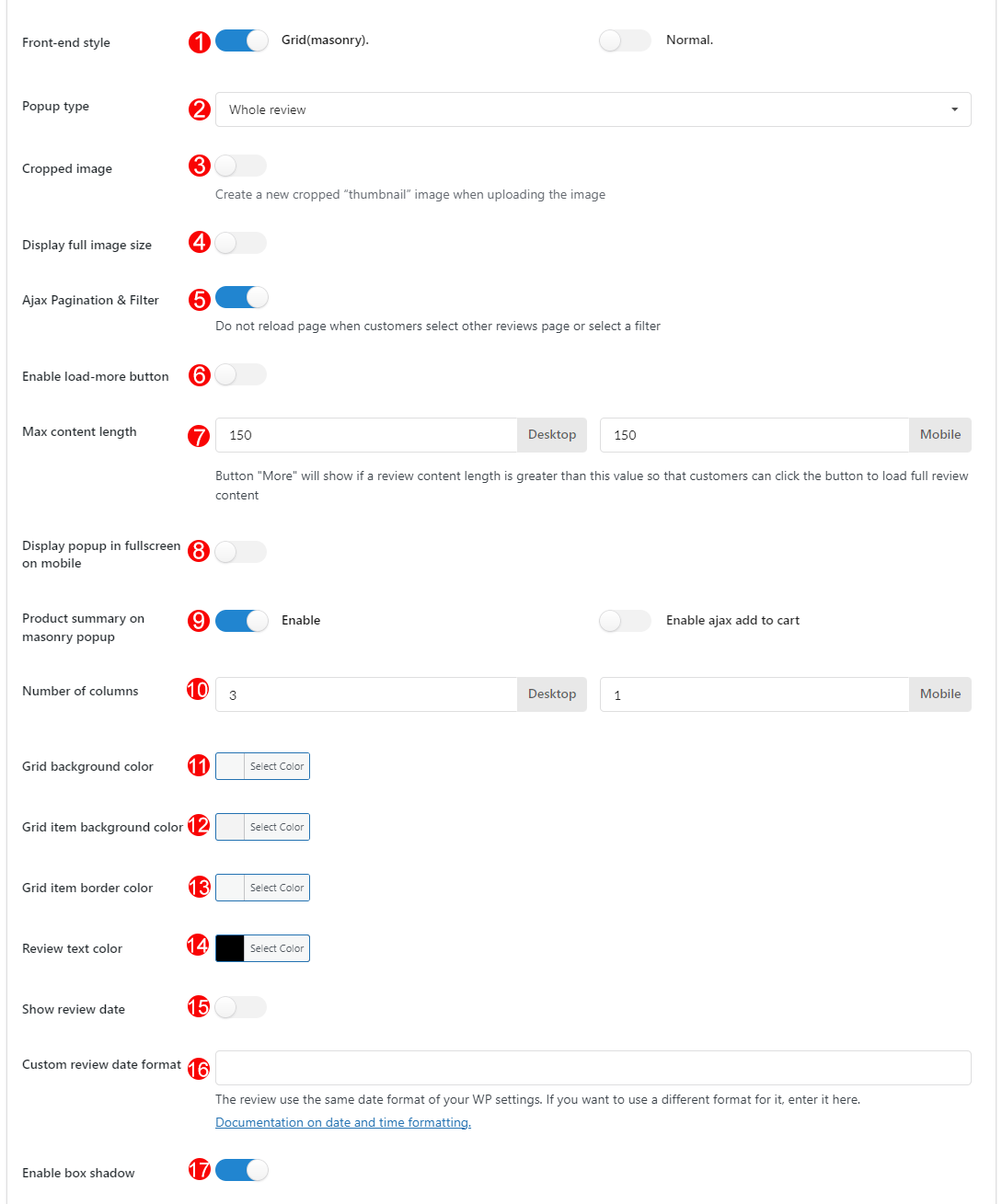
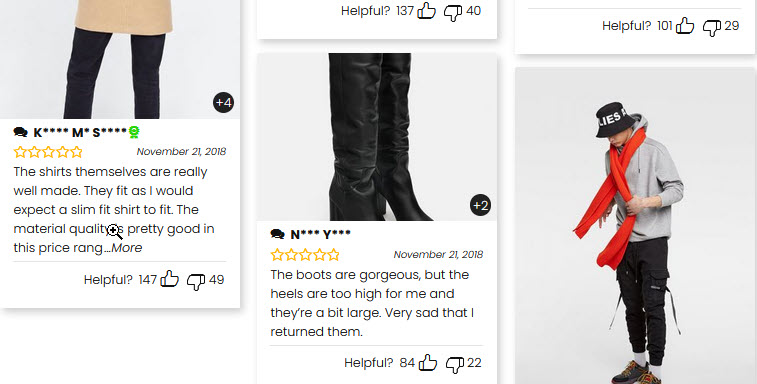
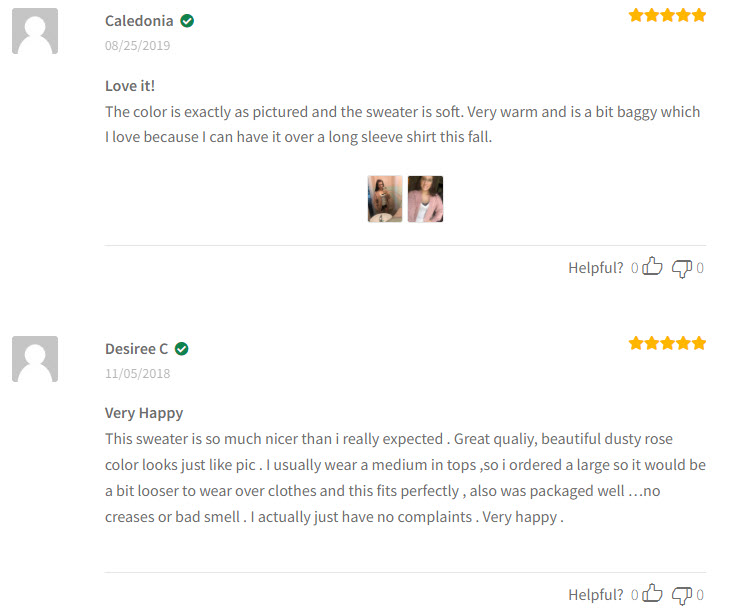
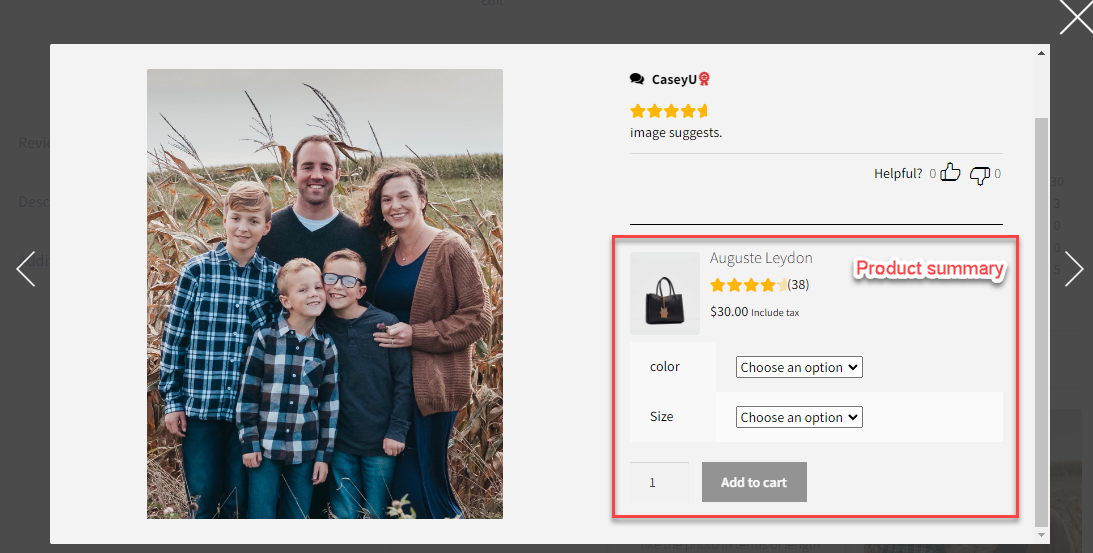
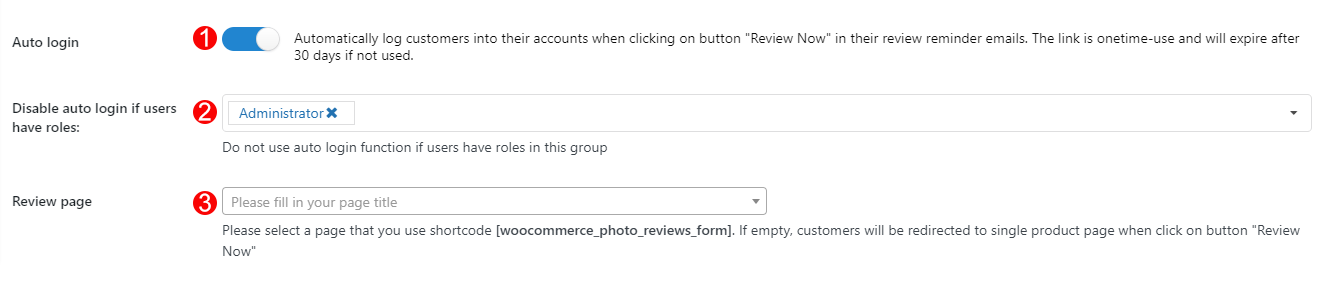
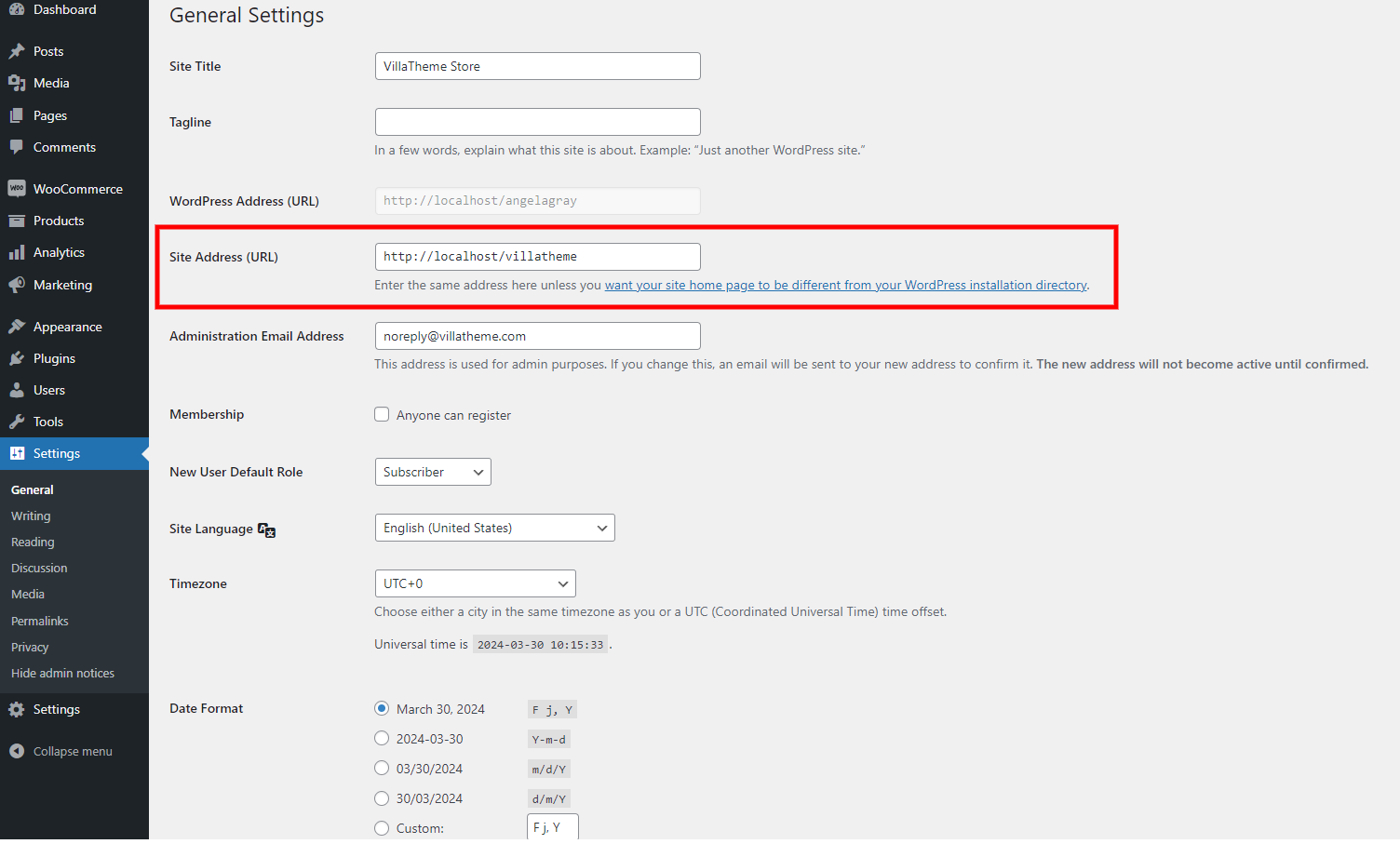
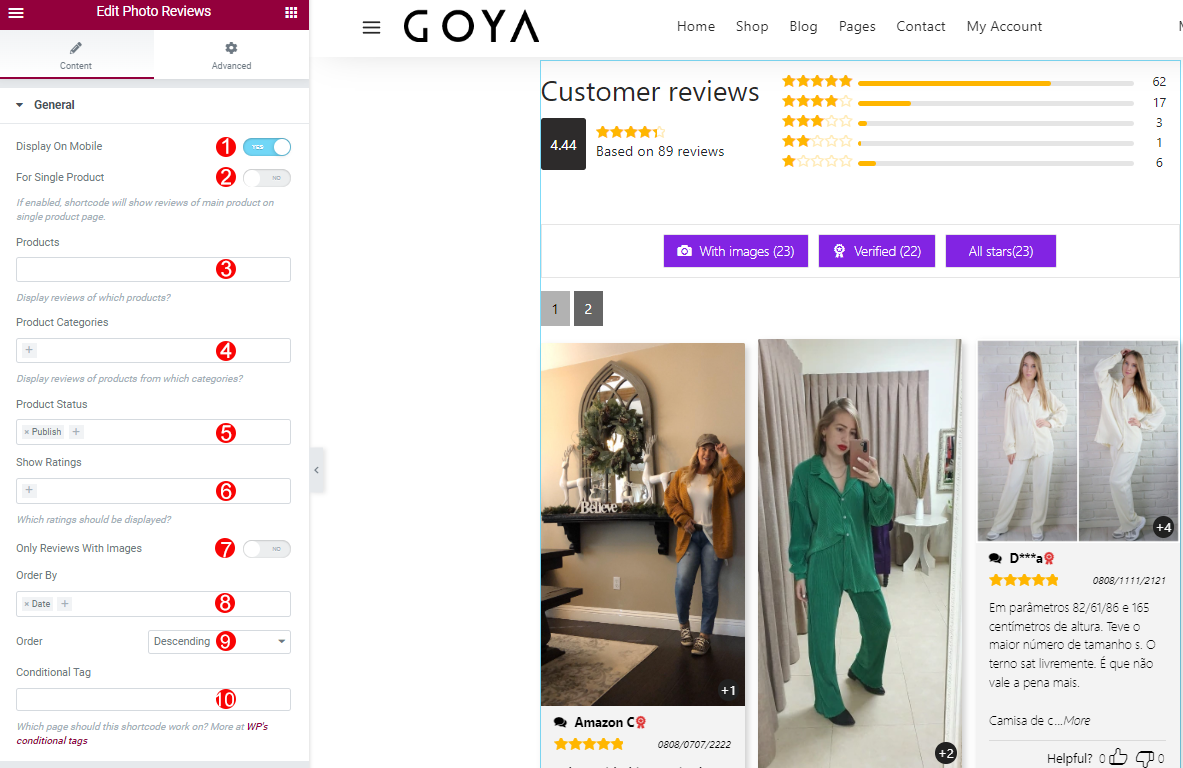
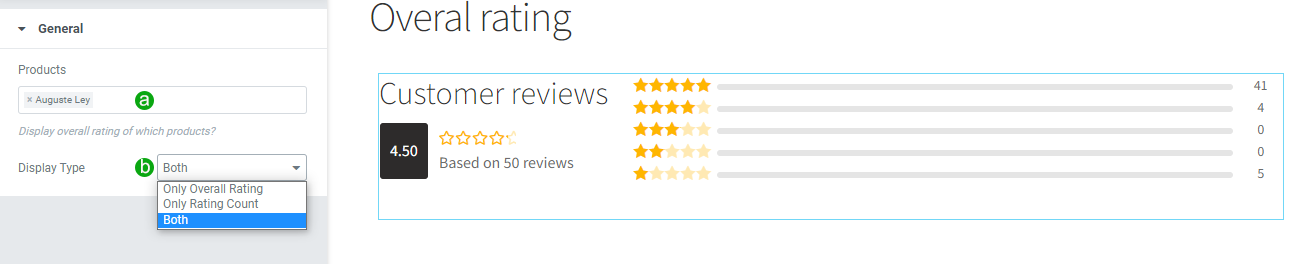
- General settings
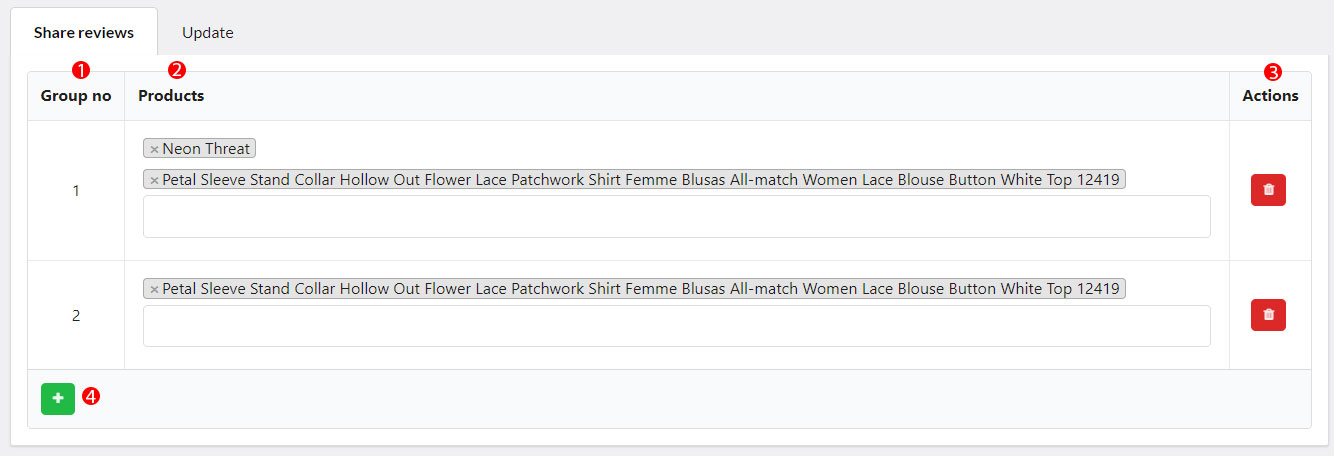
- Share reviews
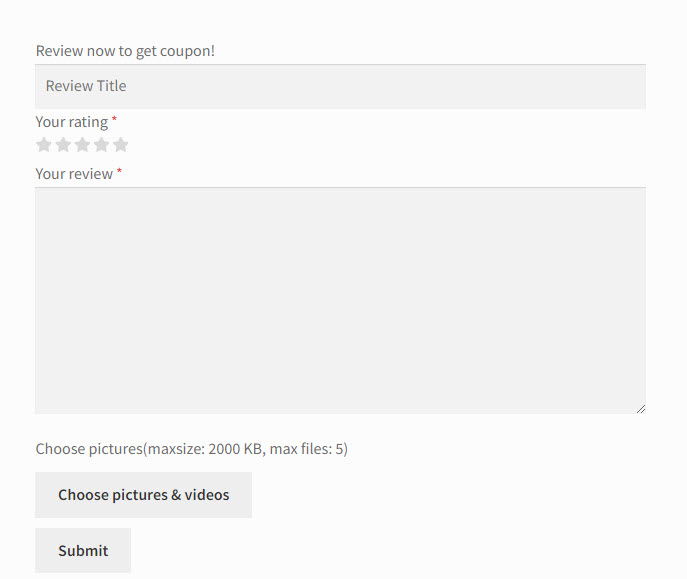
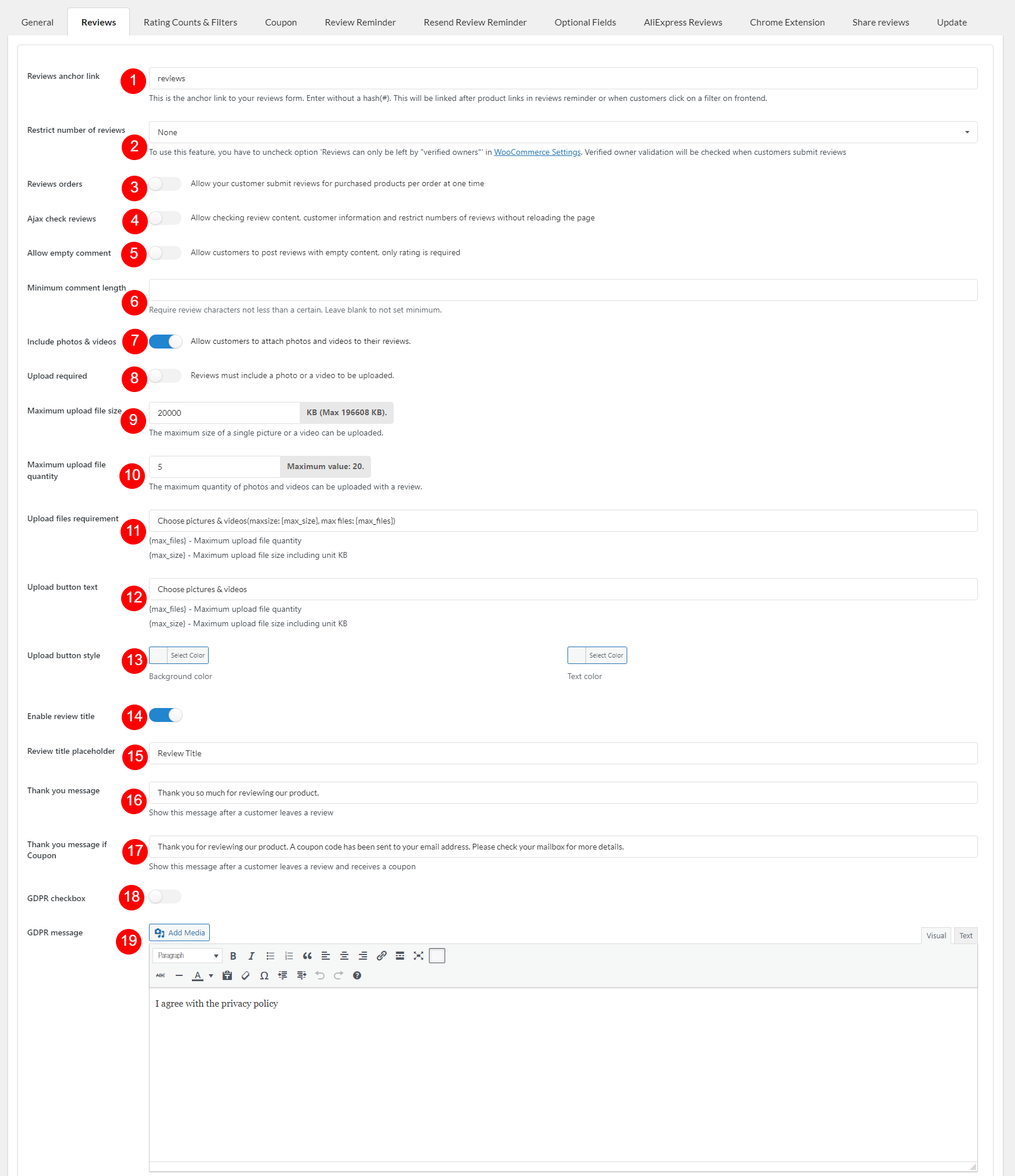
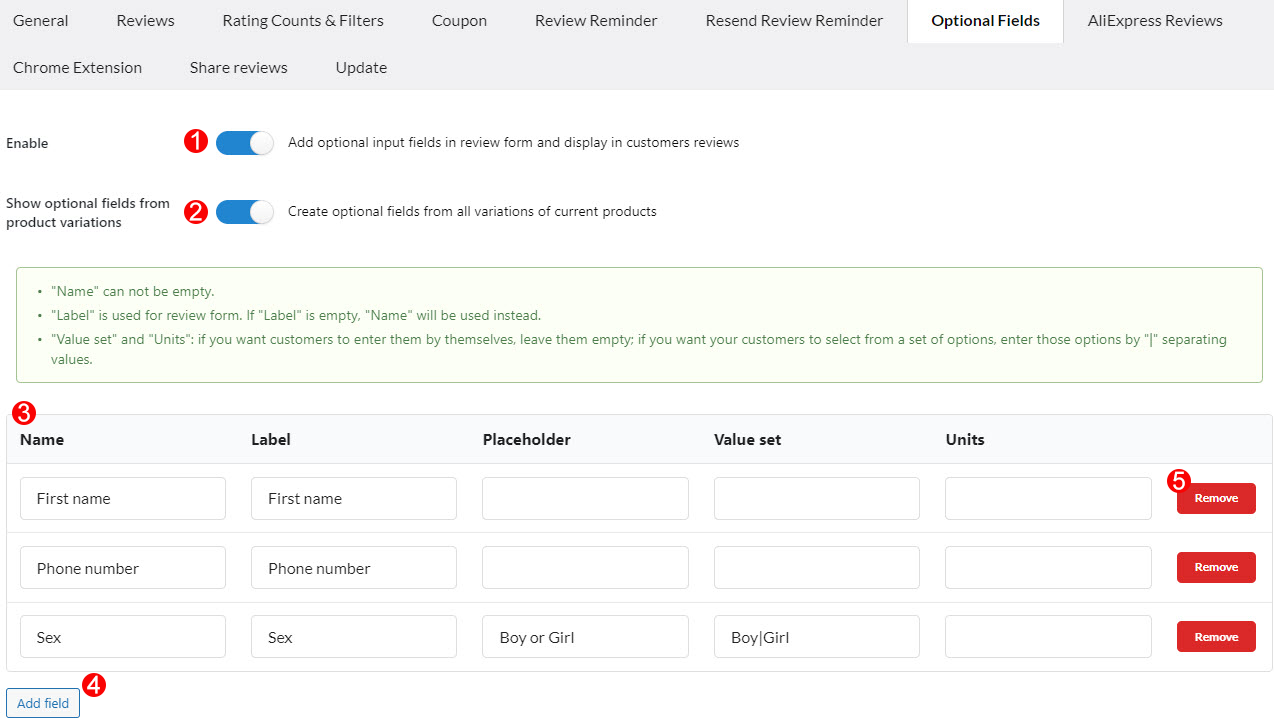
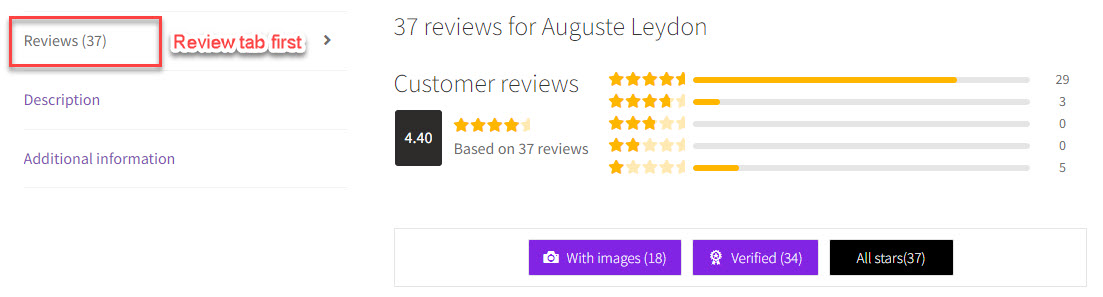
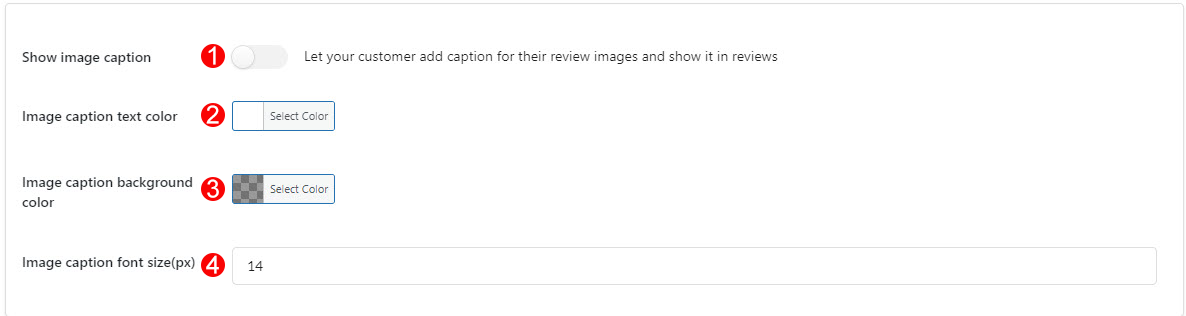
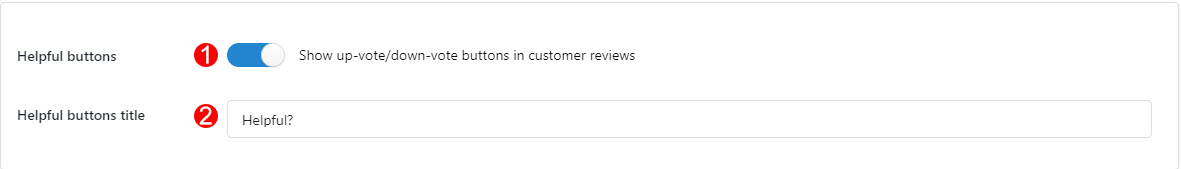
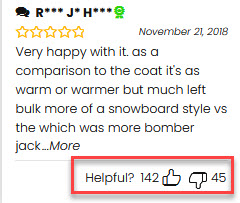
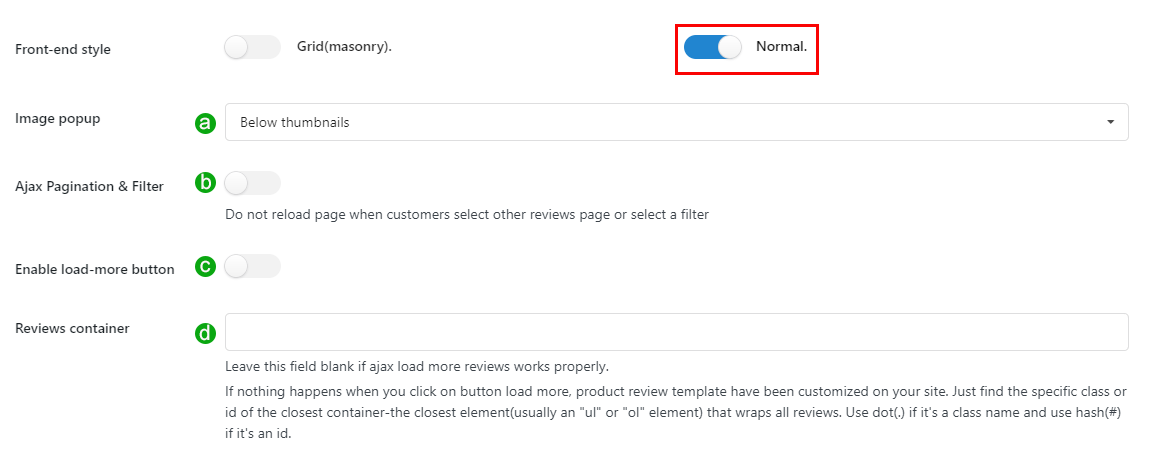
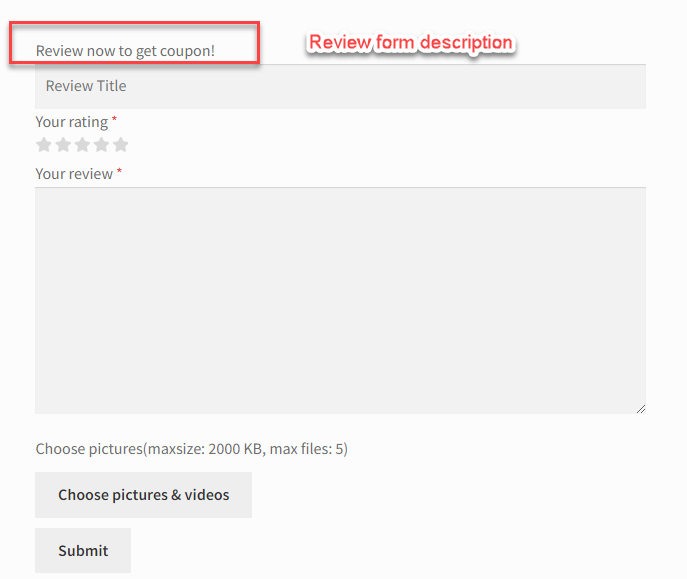
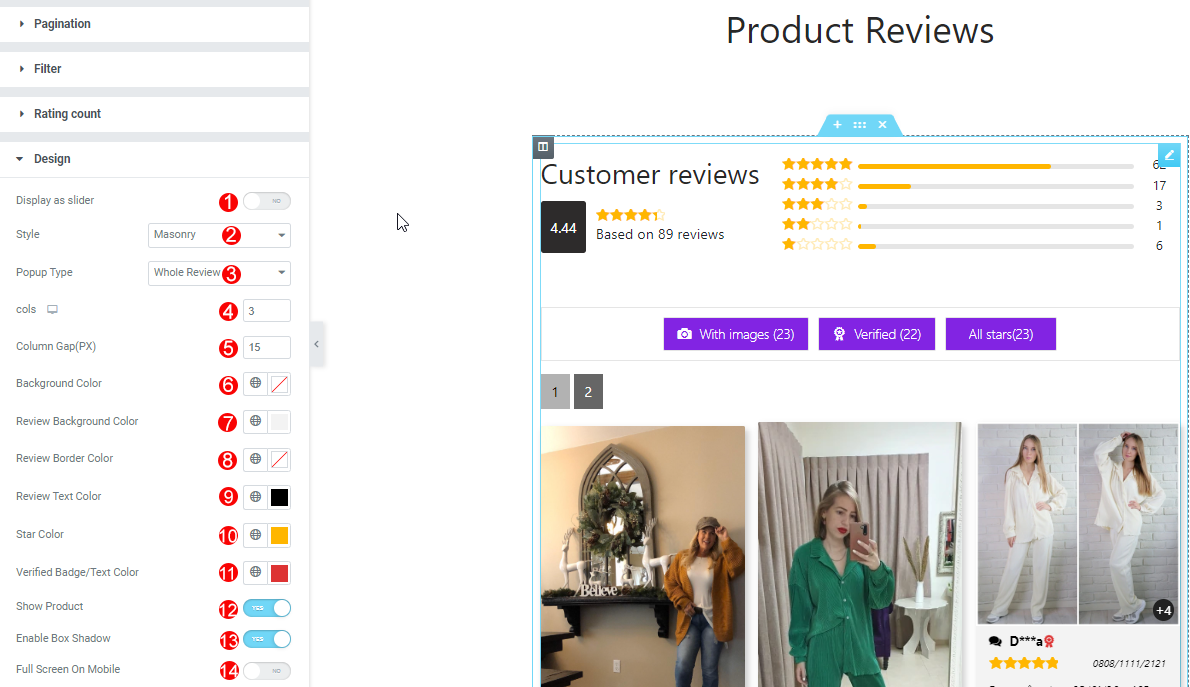
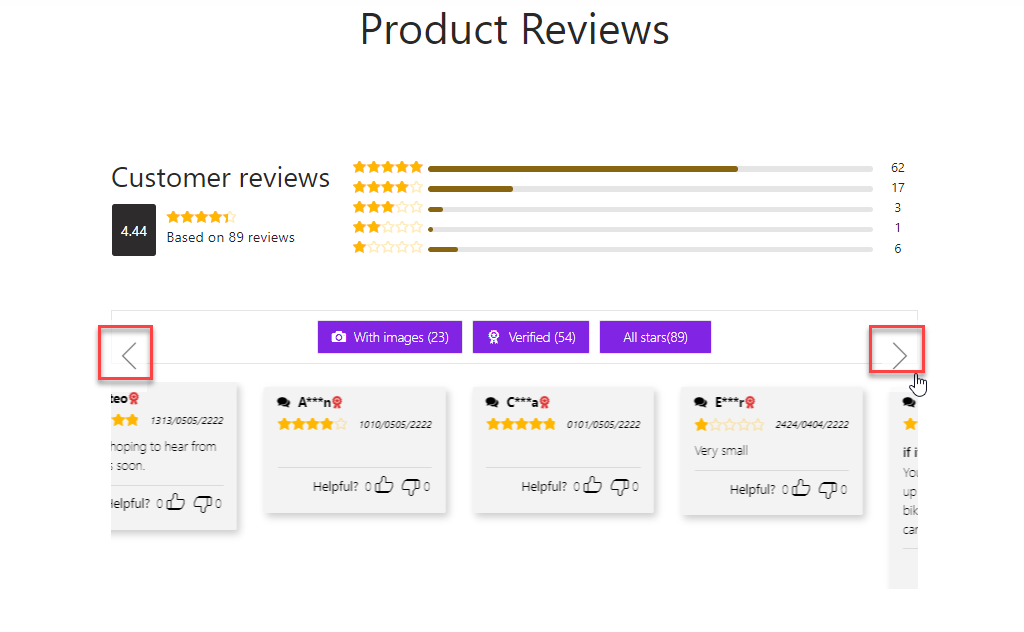
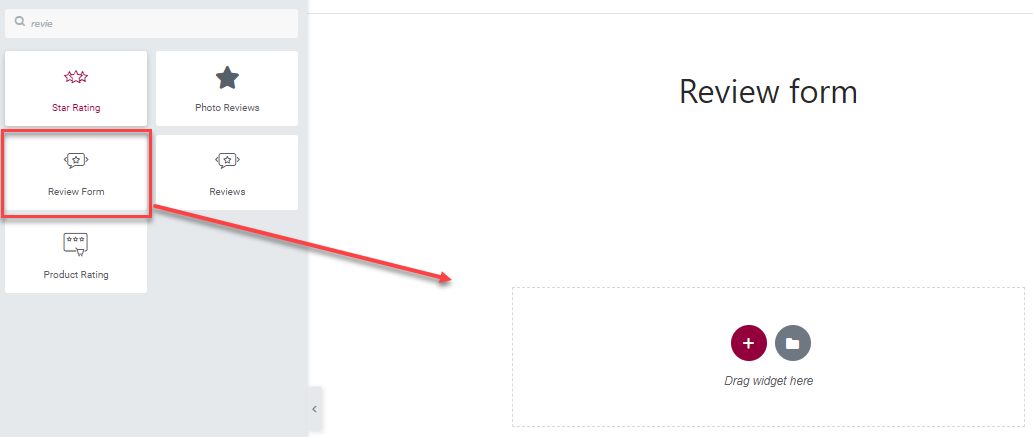
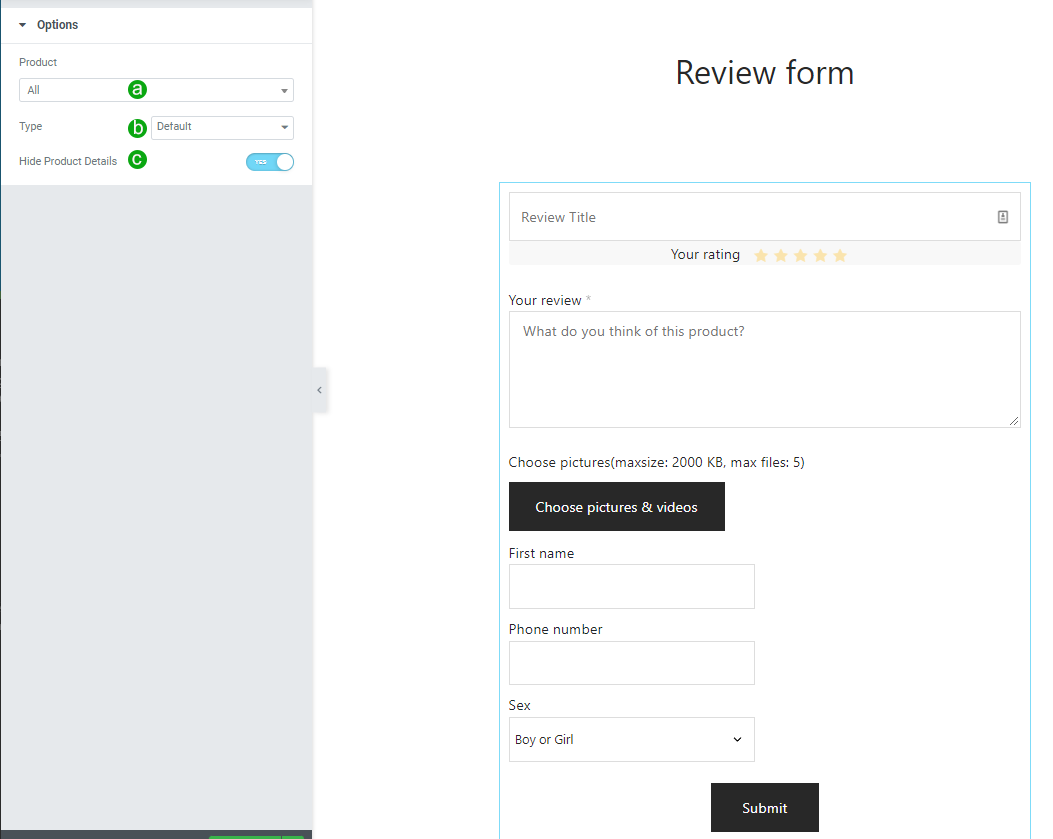
- Review Form Settings & Design Reviews
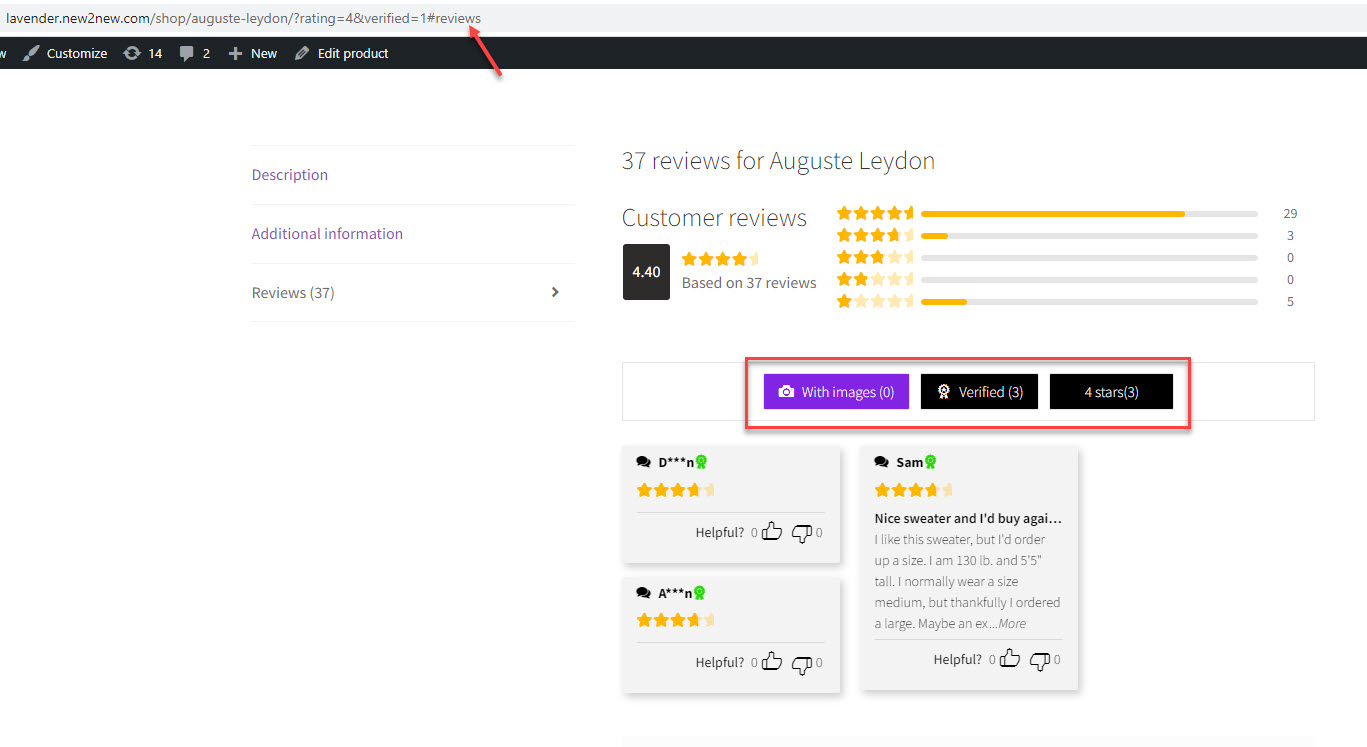
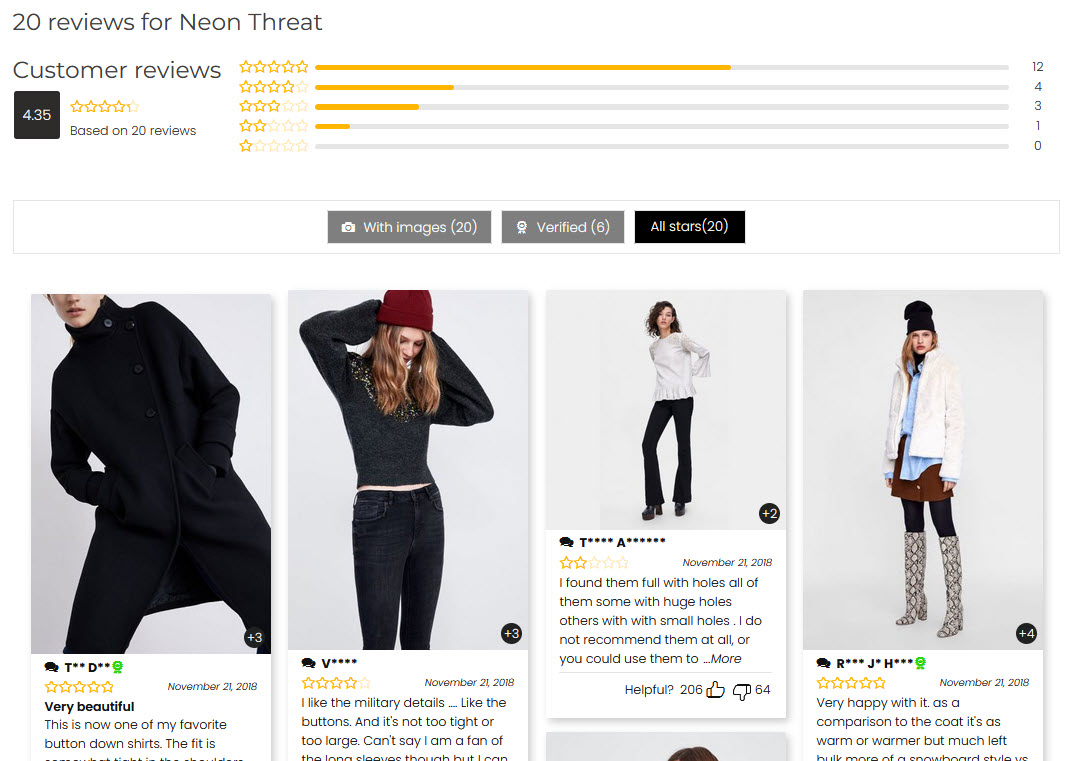
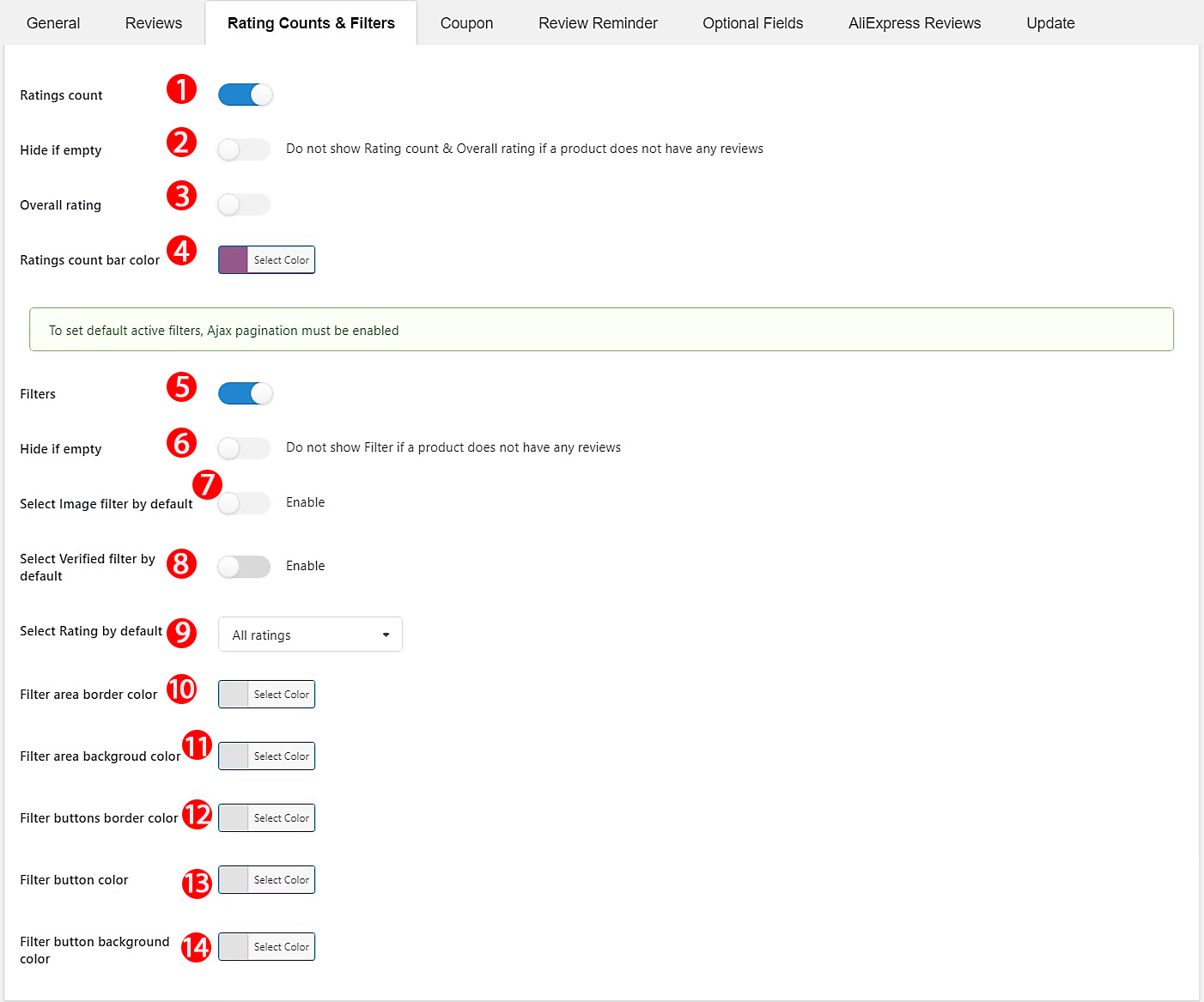
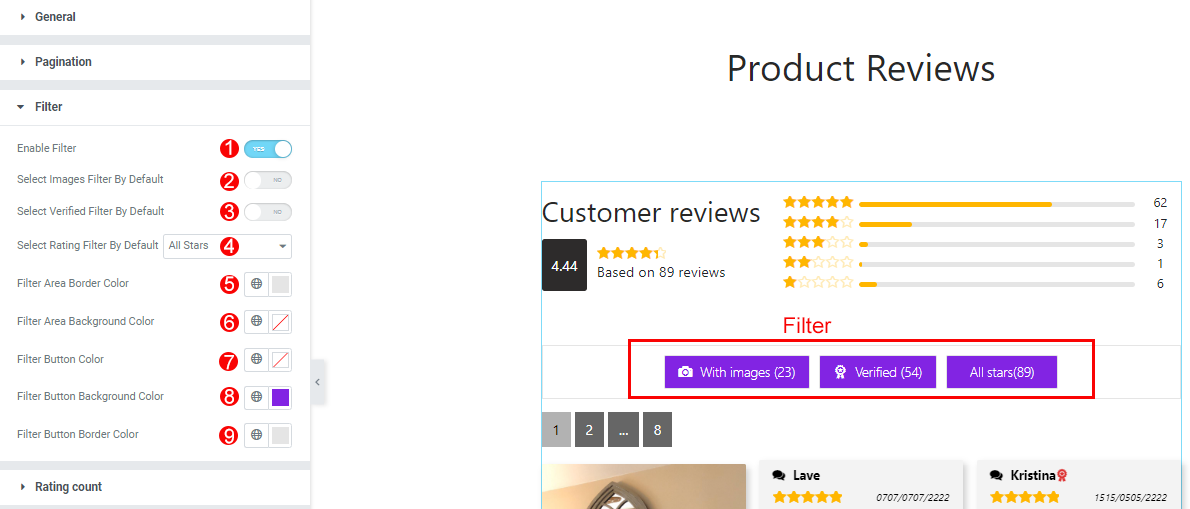
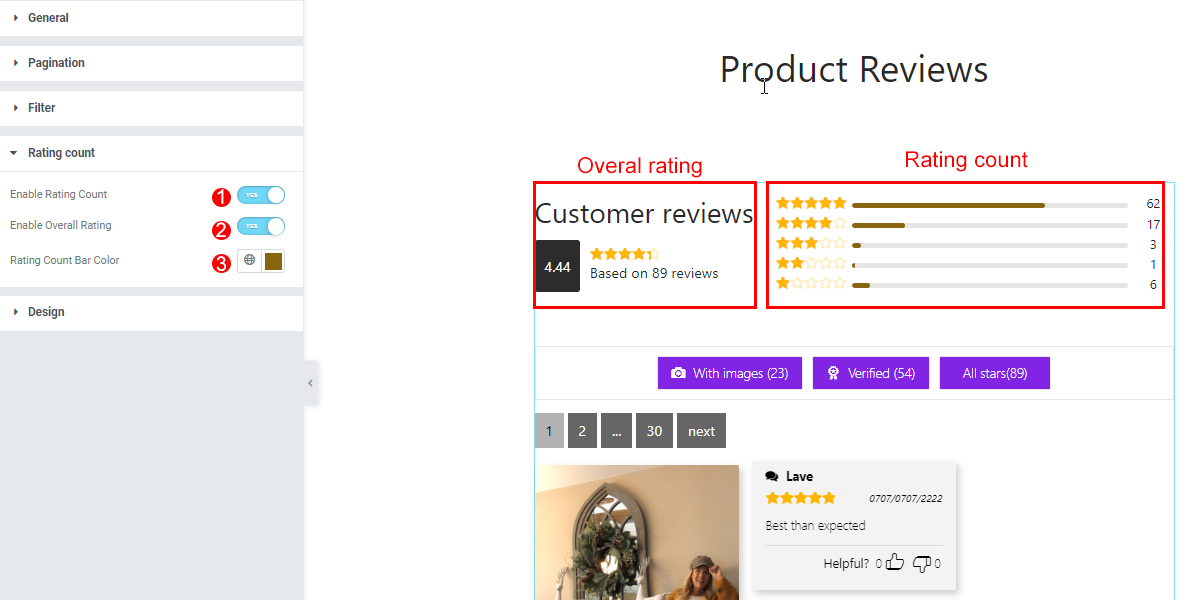
- Rating Counts & Filters
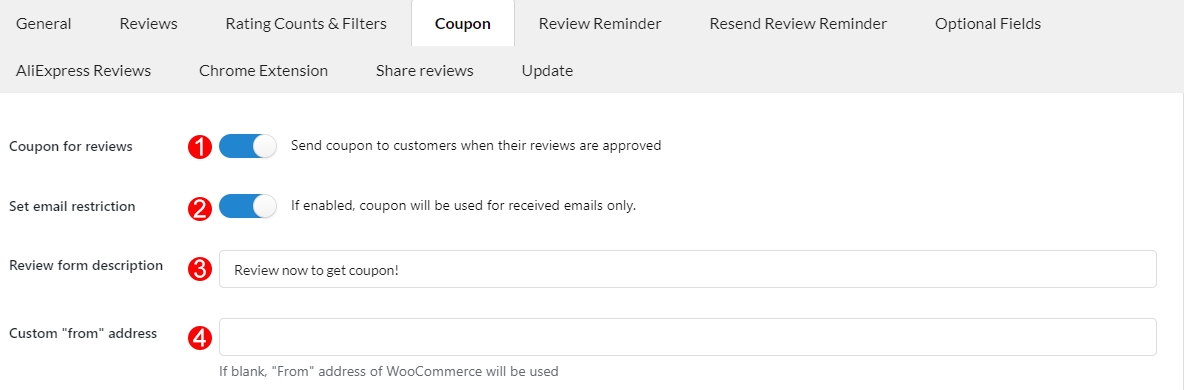
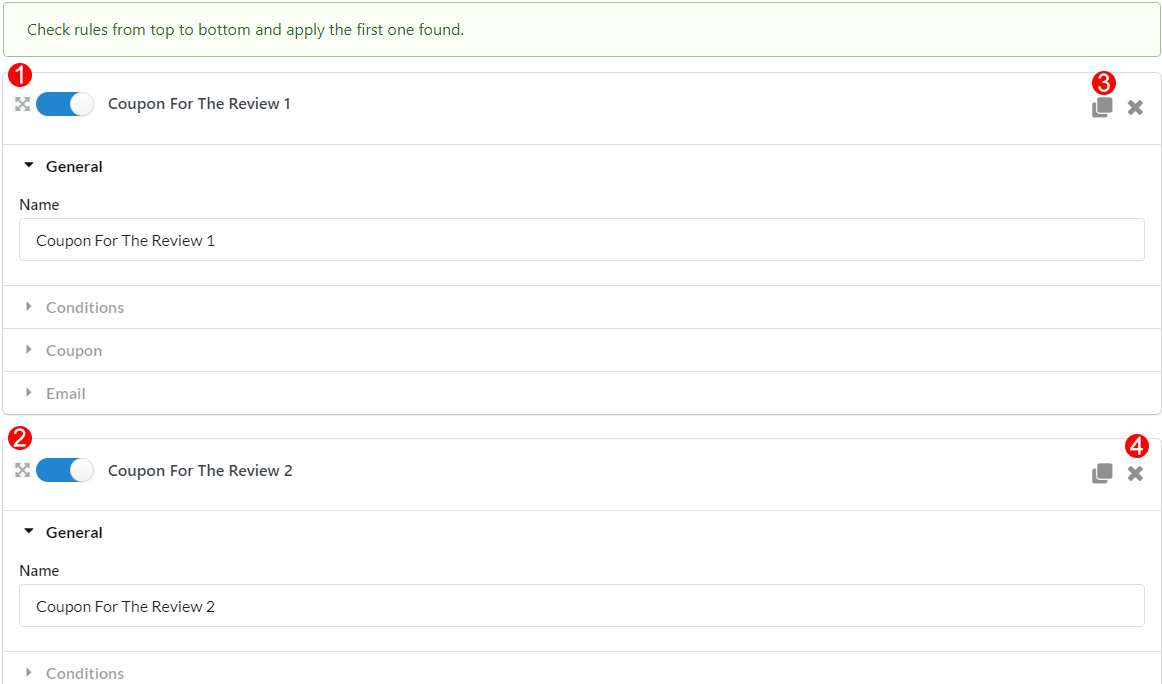
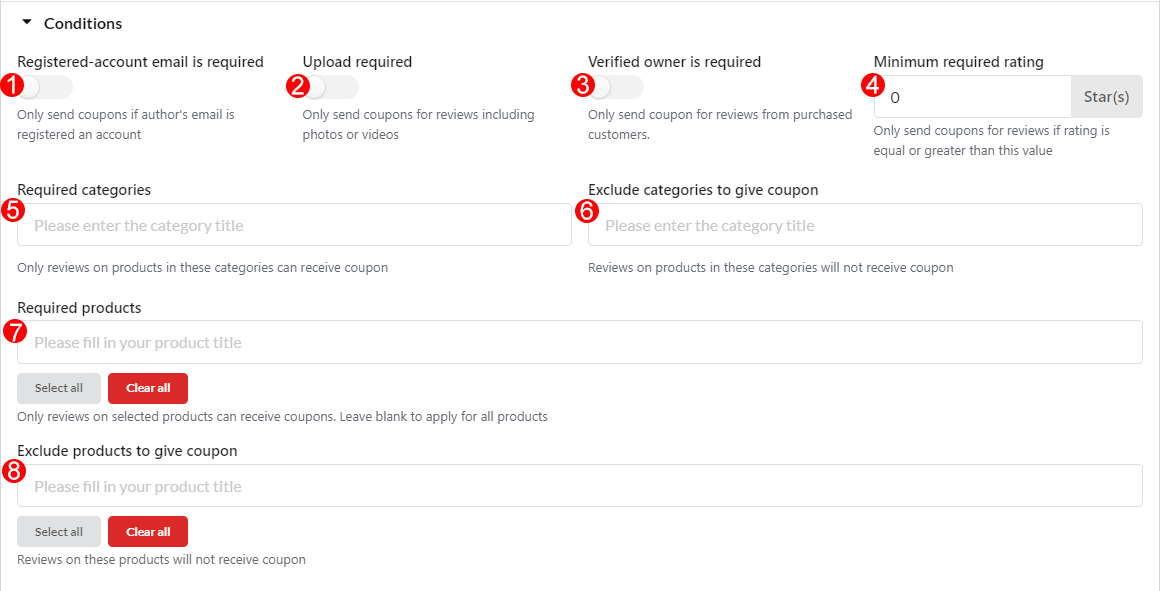
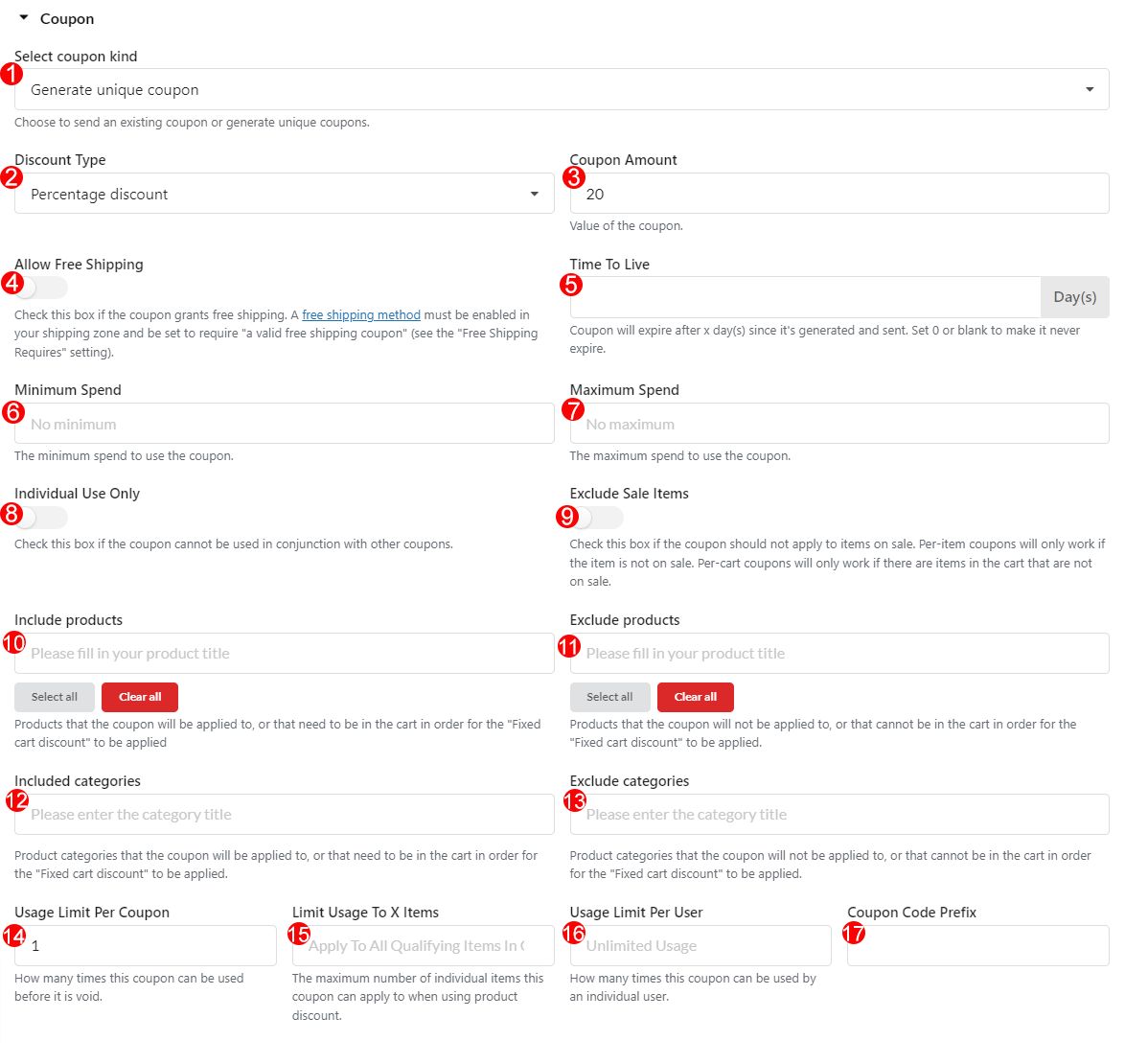
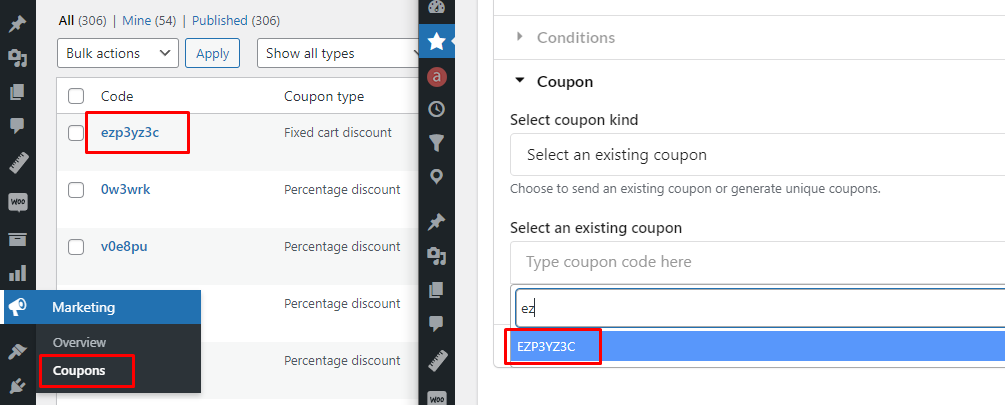
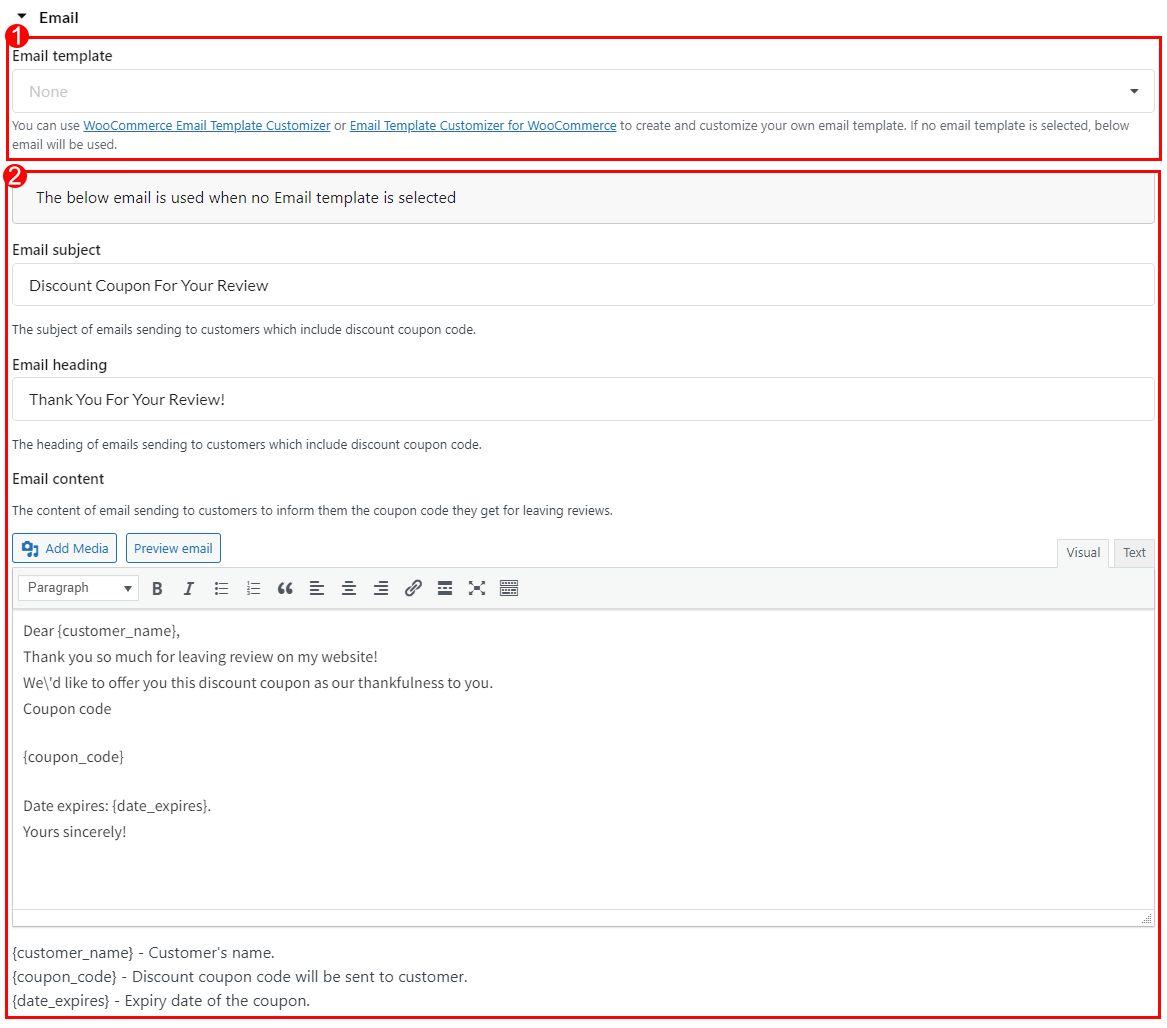
- Coupon Email
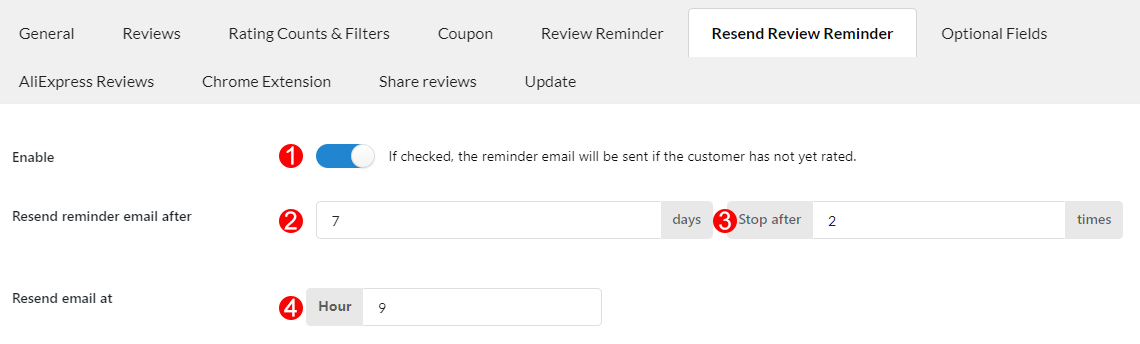
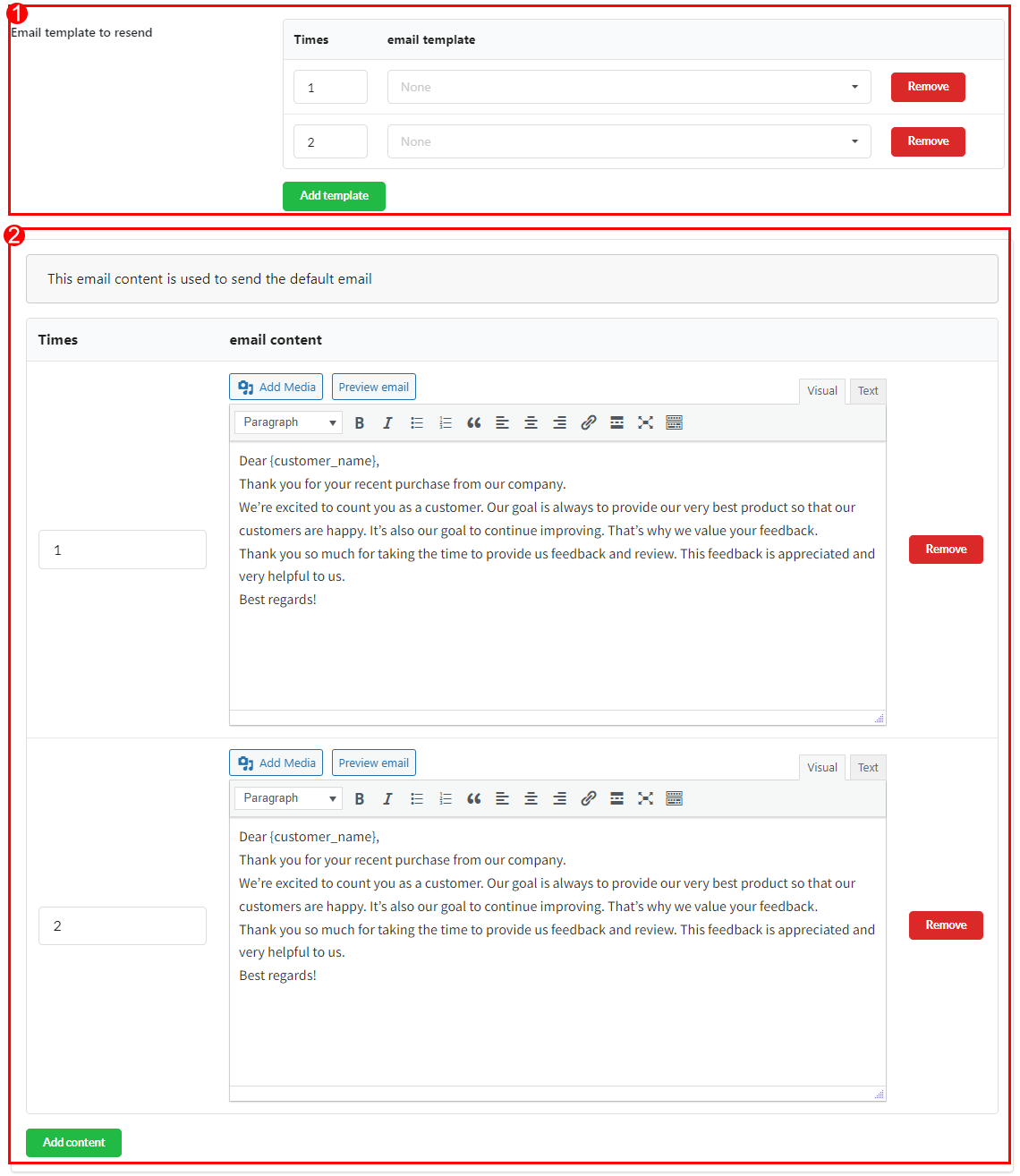
- Resend Review Reminder
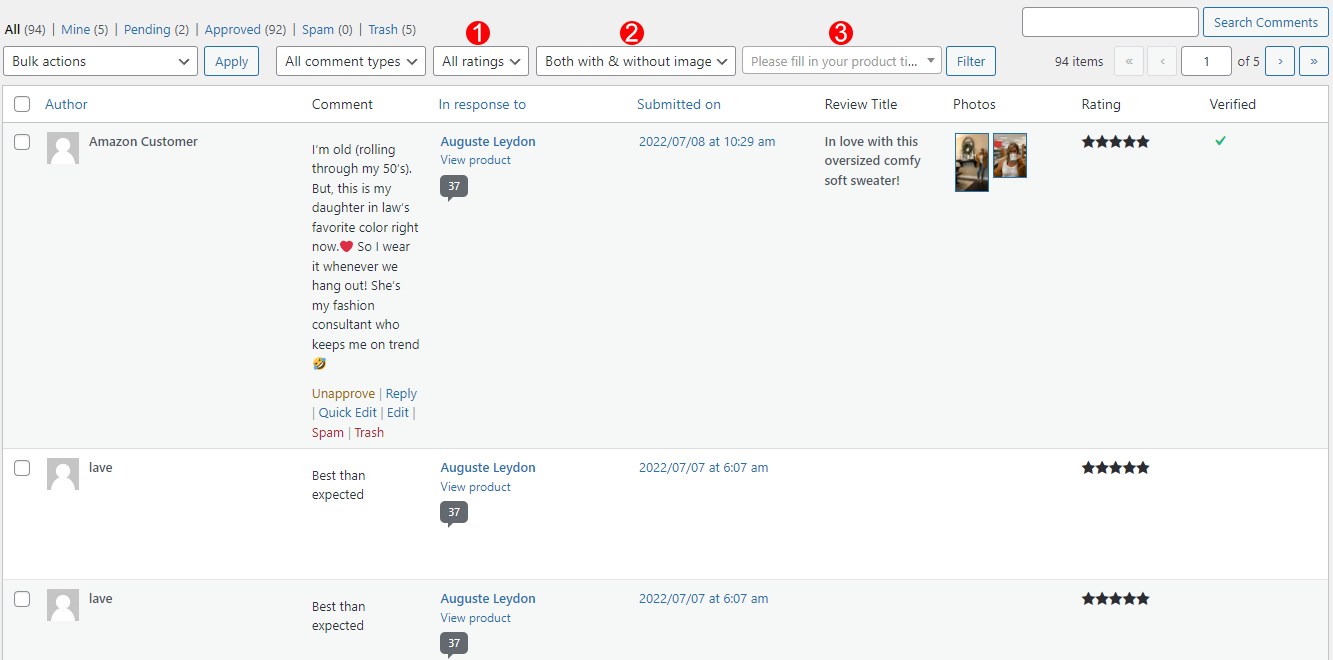
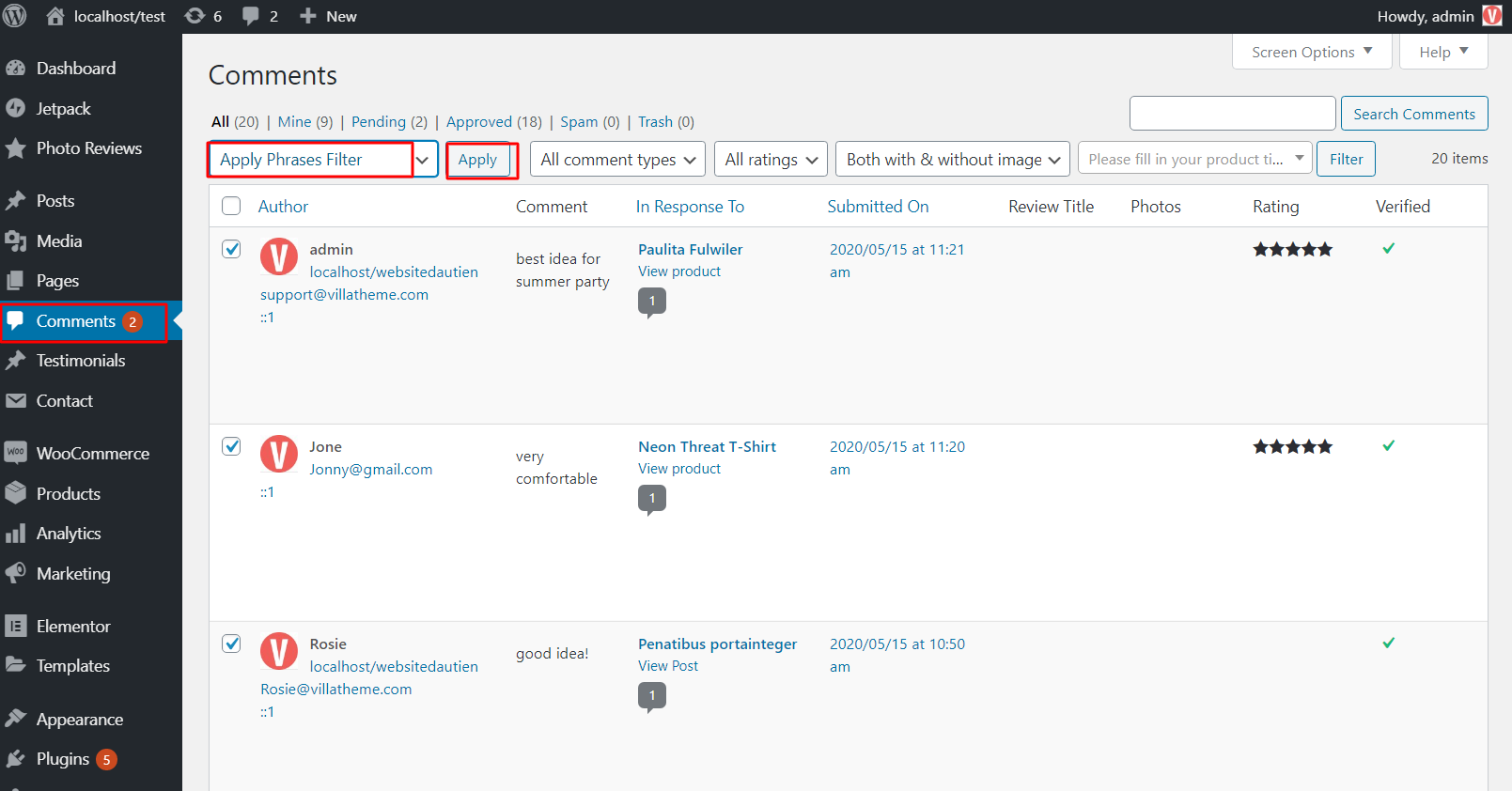
- Manage Customer Reviews in Backend
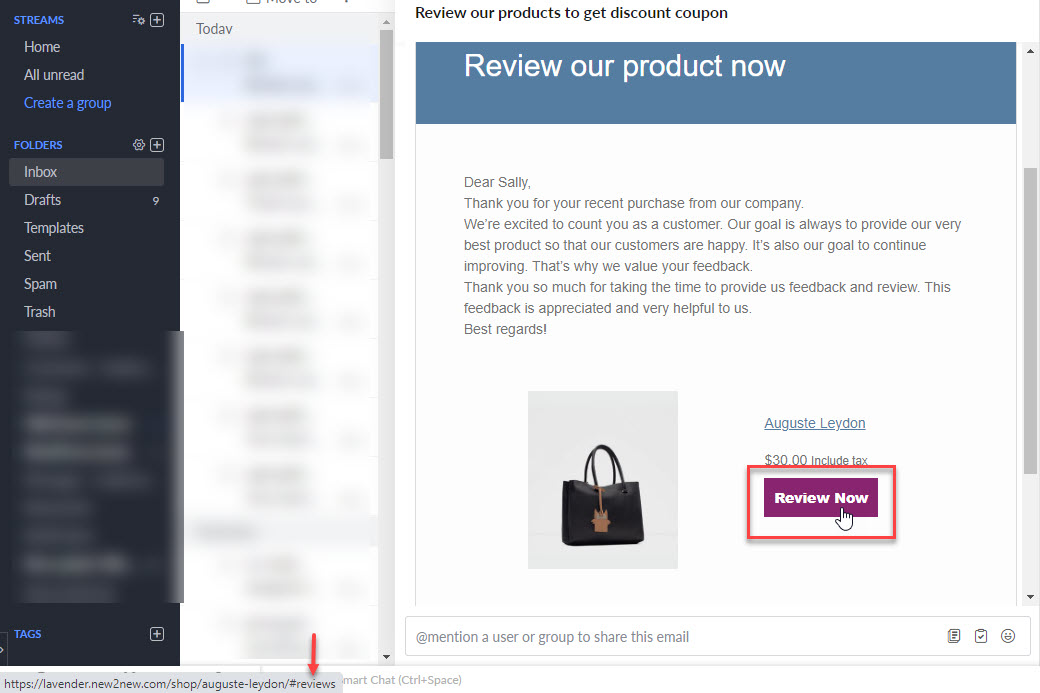
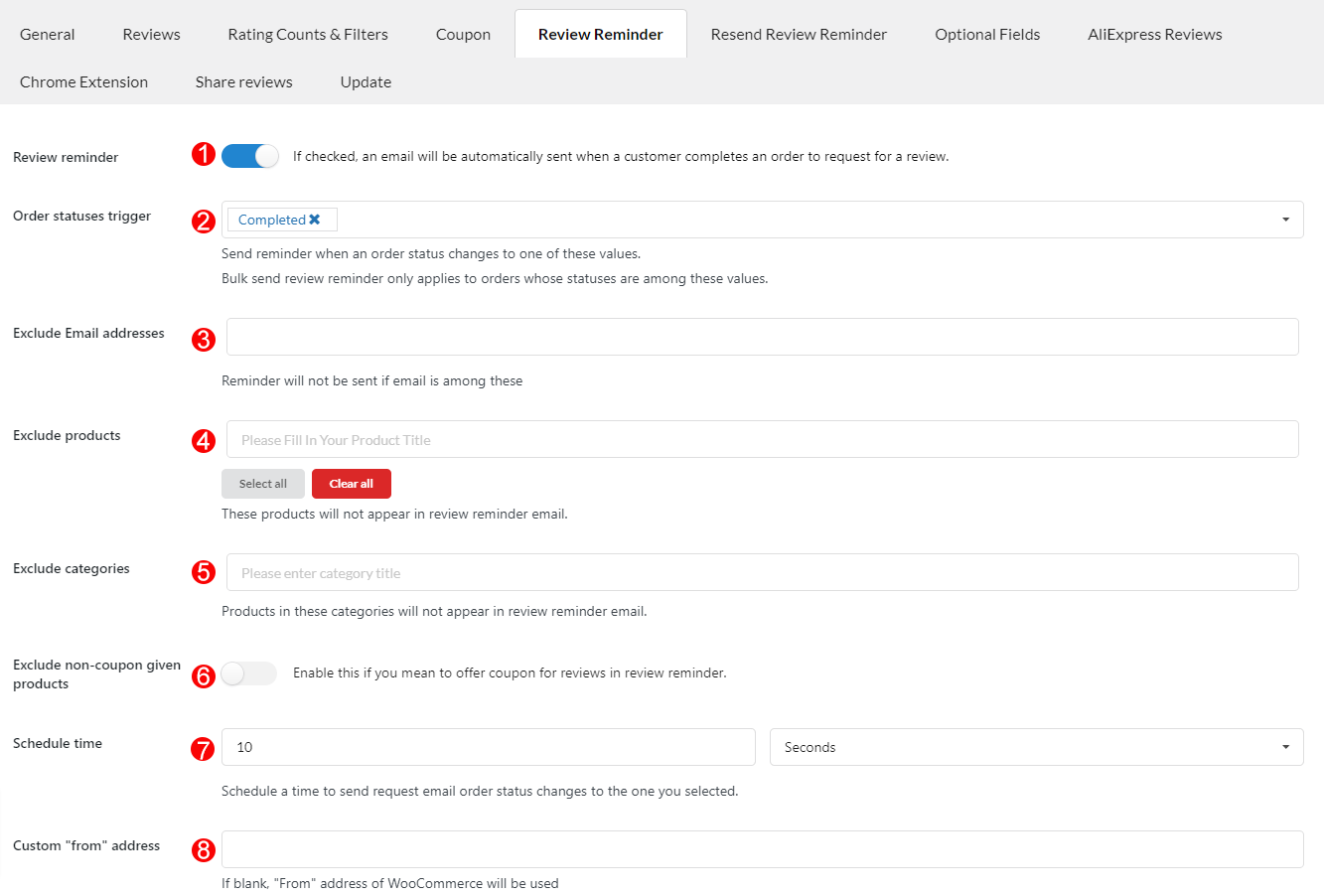
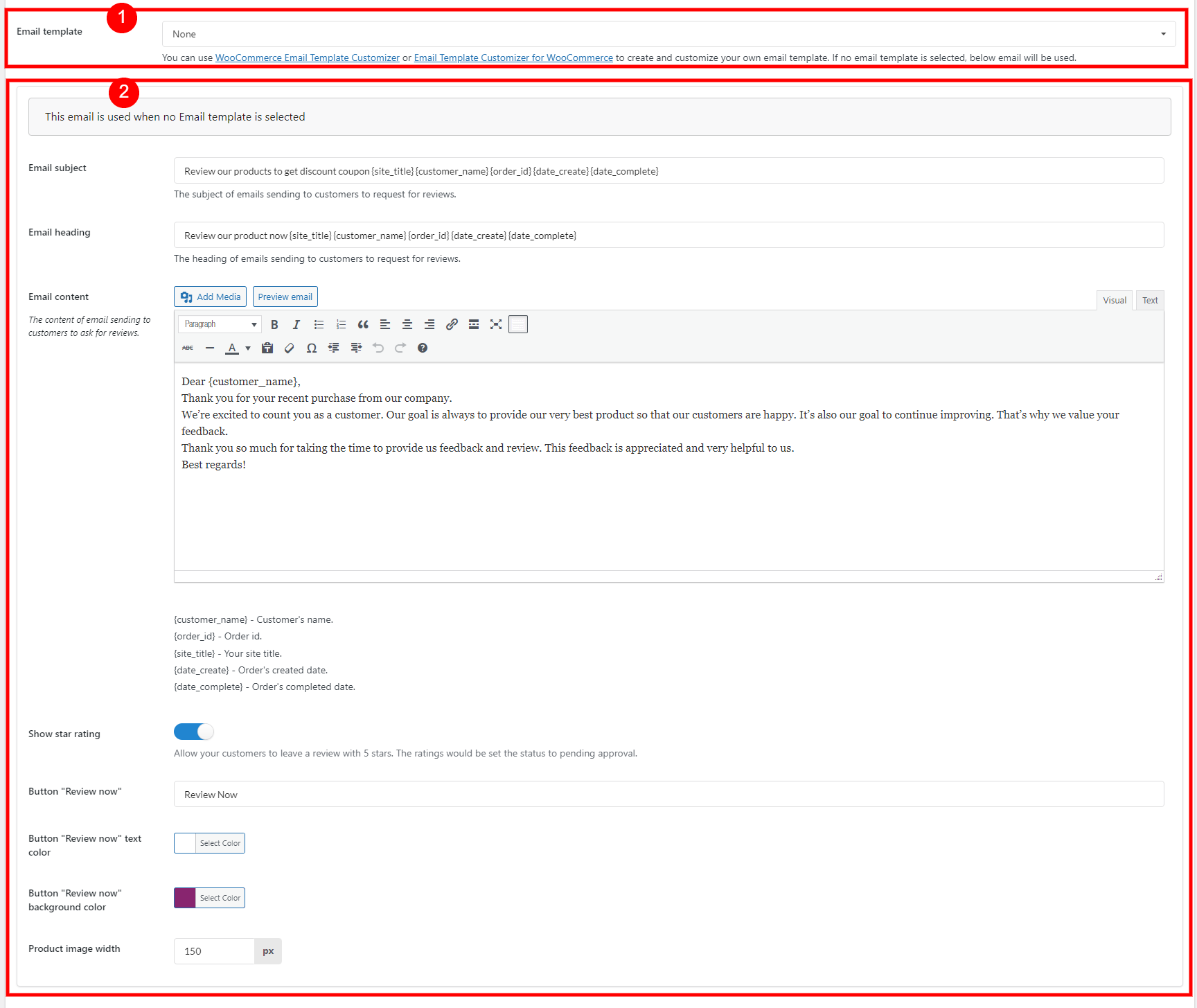
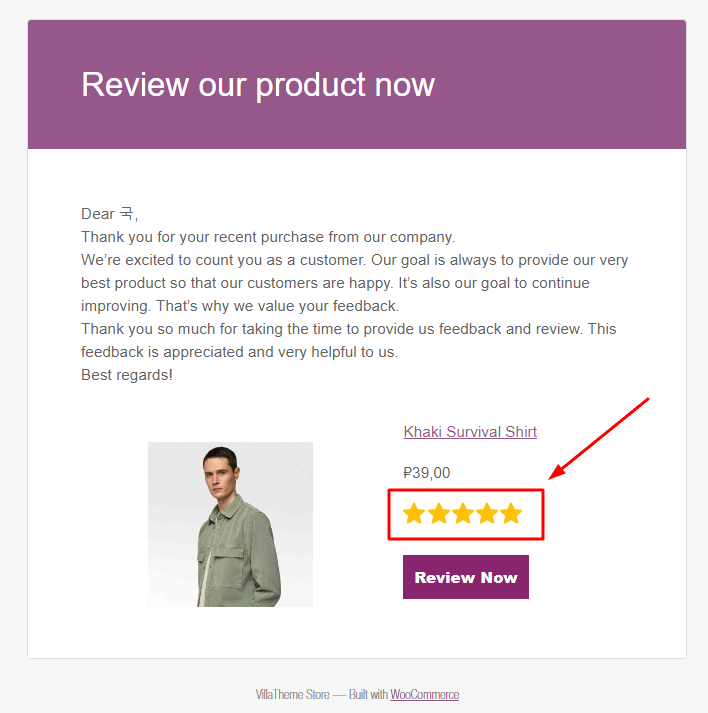
- Review Reminder Email
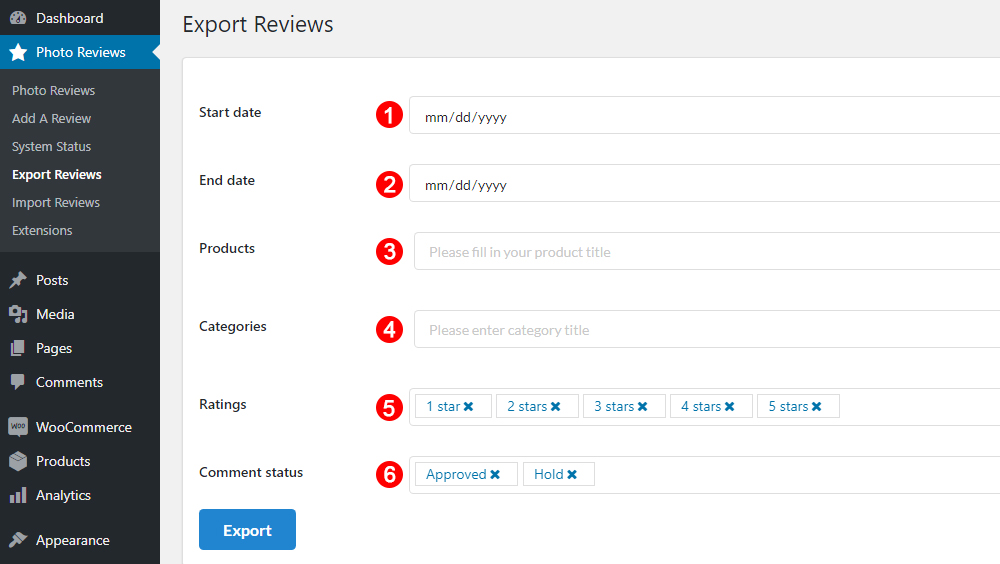
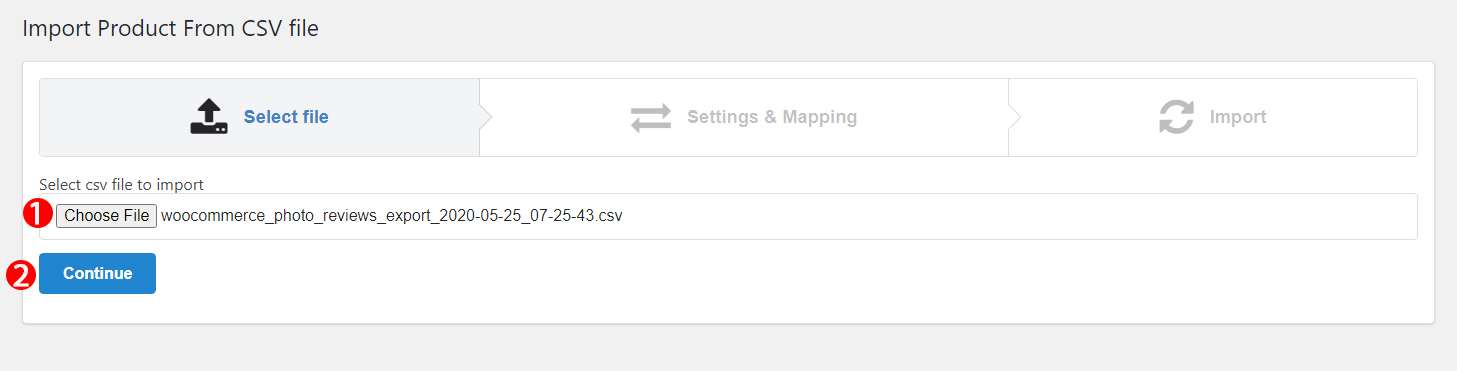
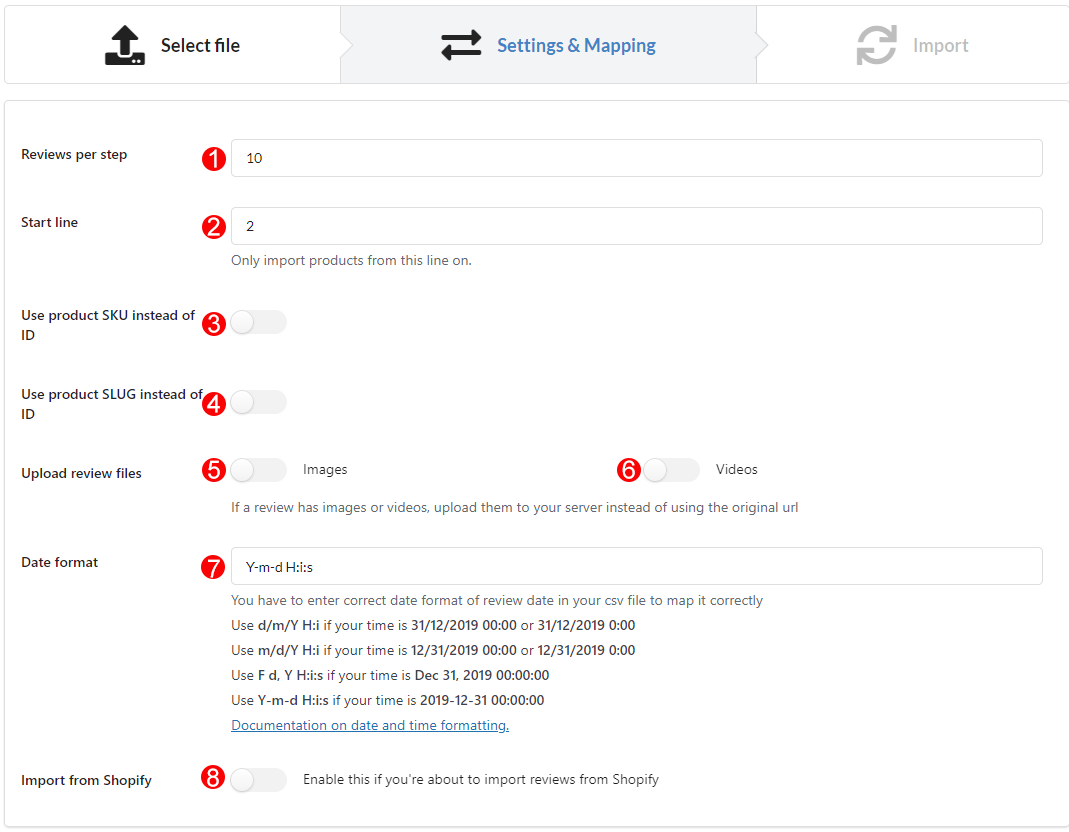
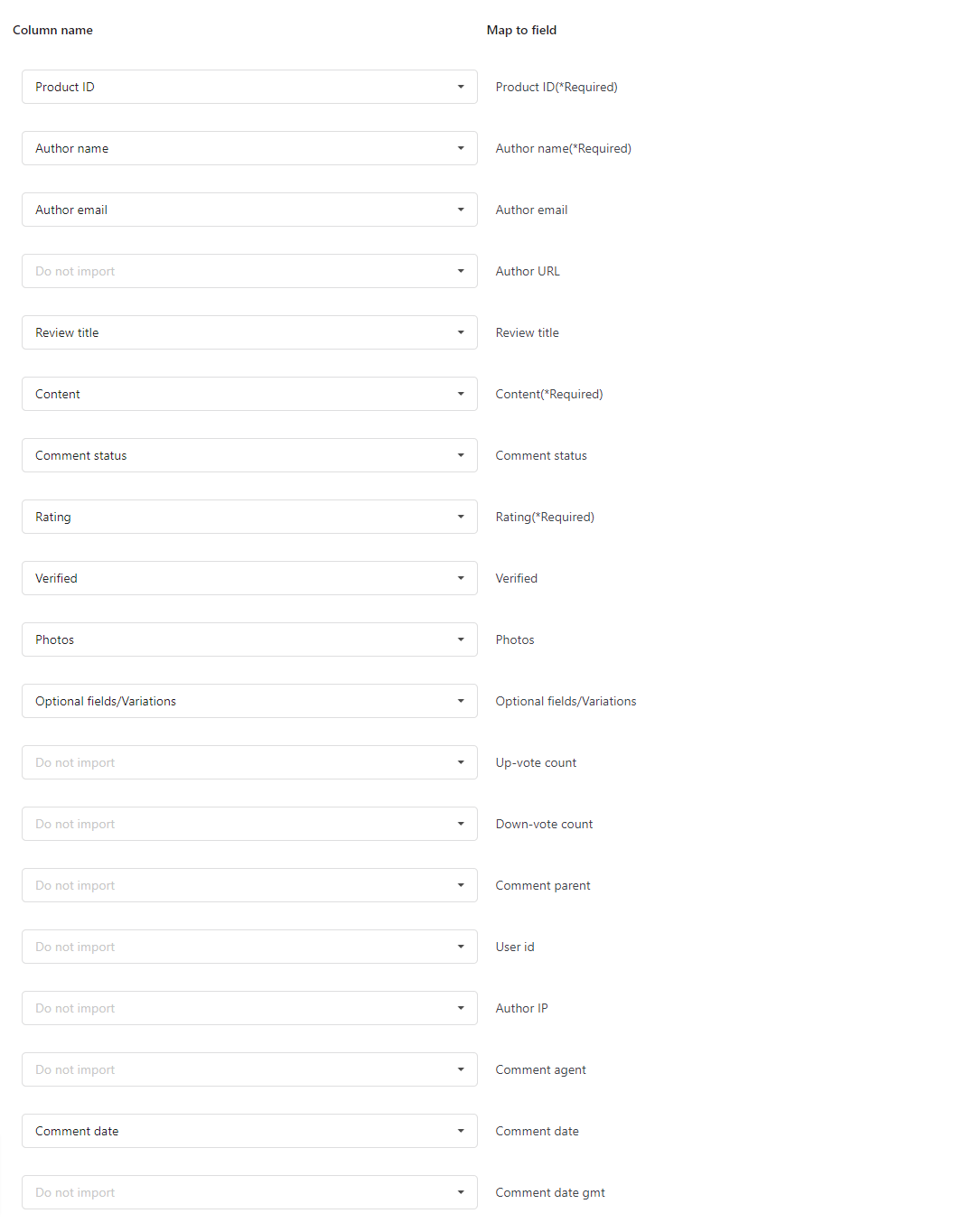
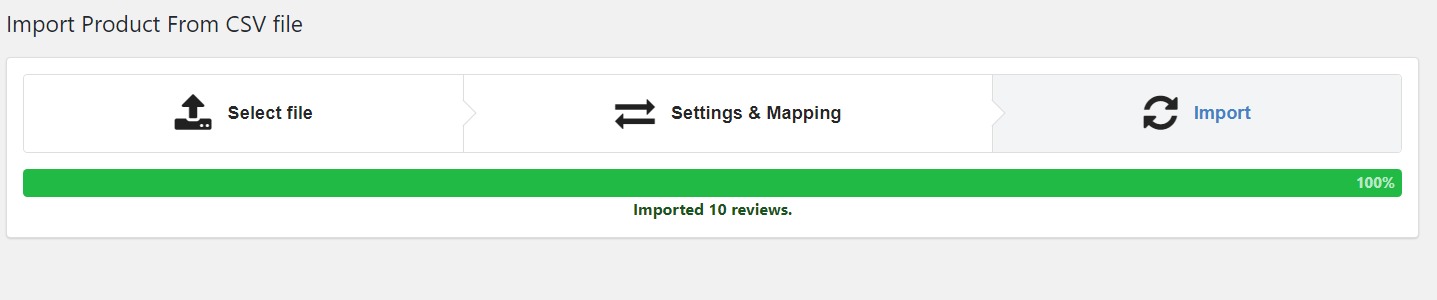
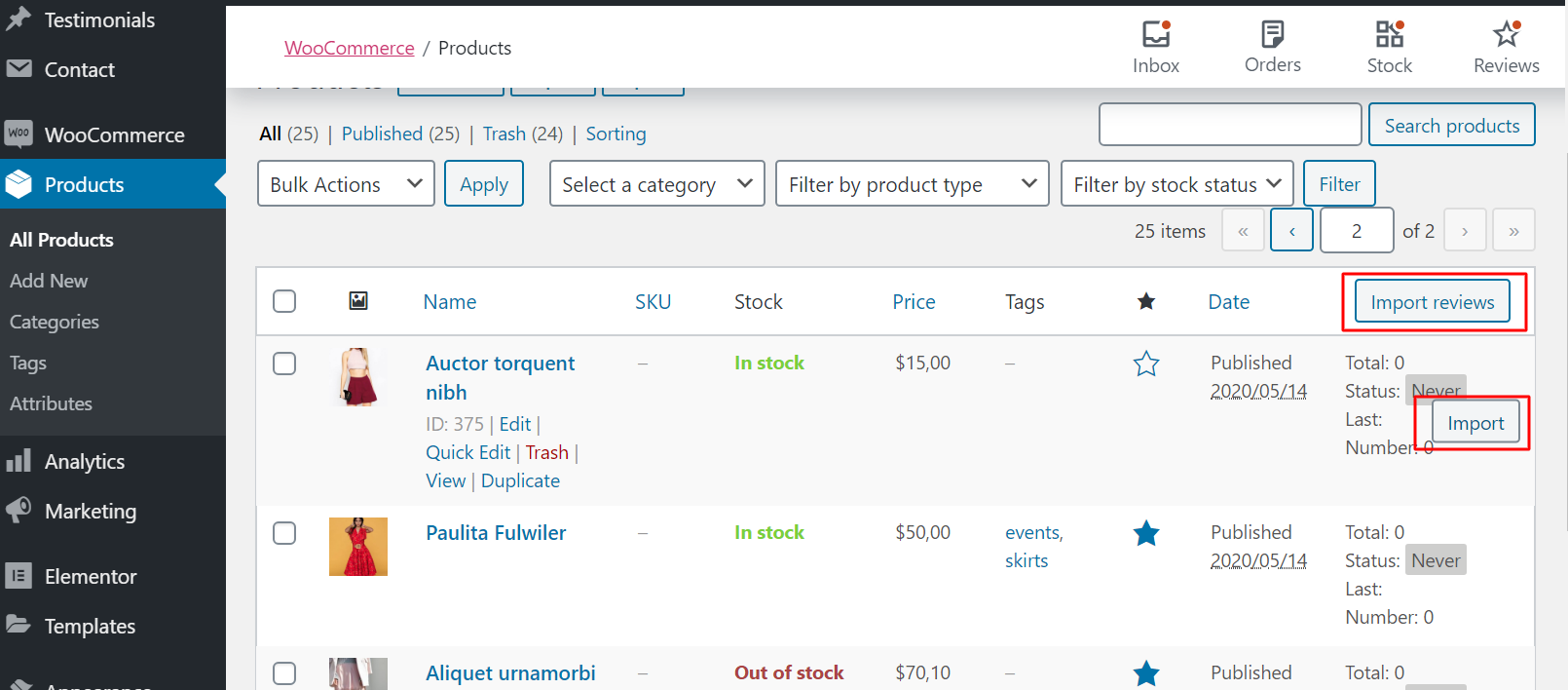
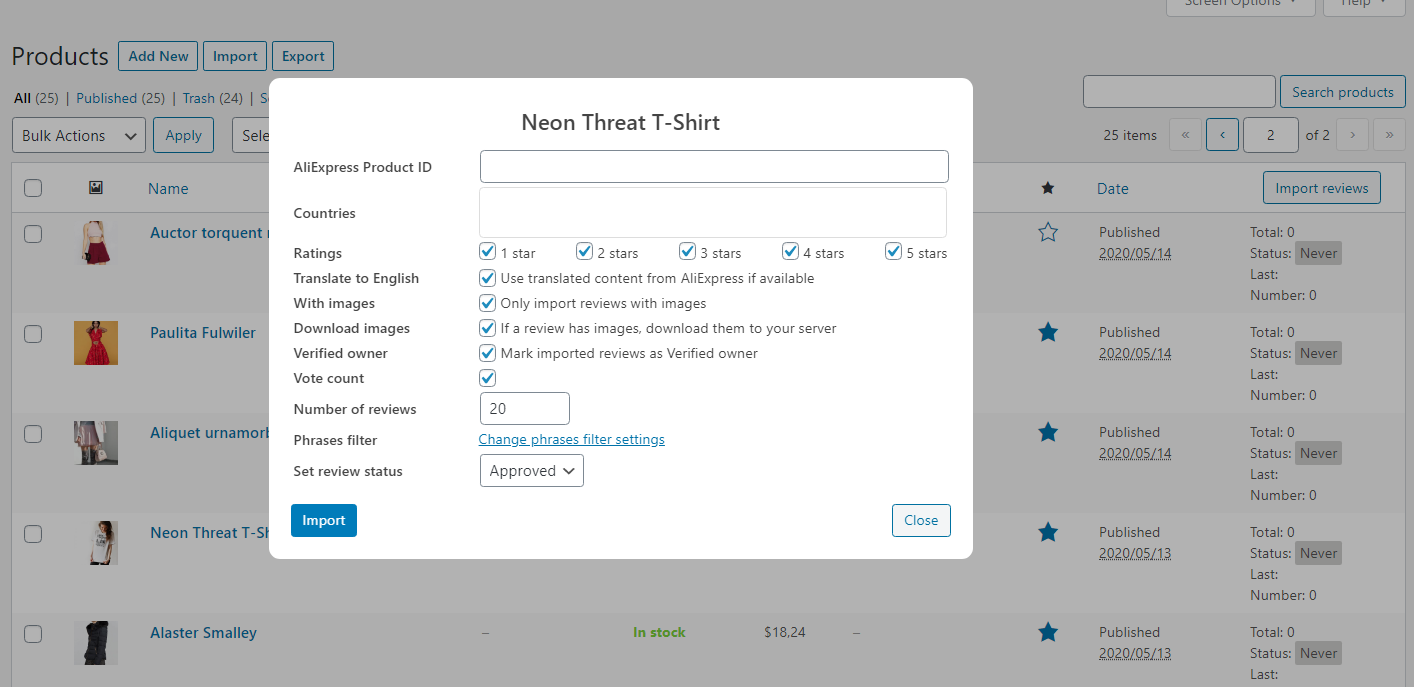
- Import/Export Reviews
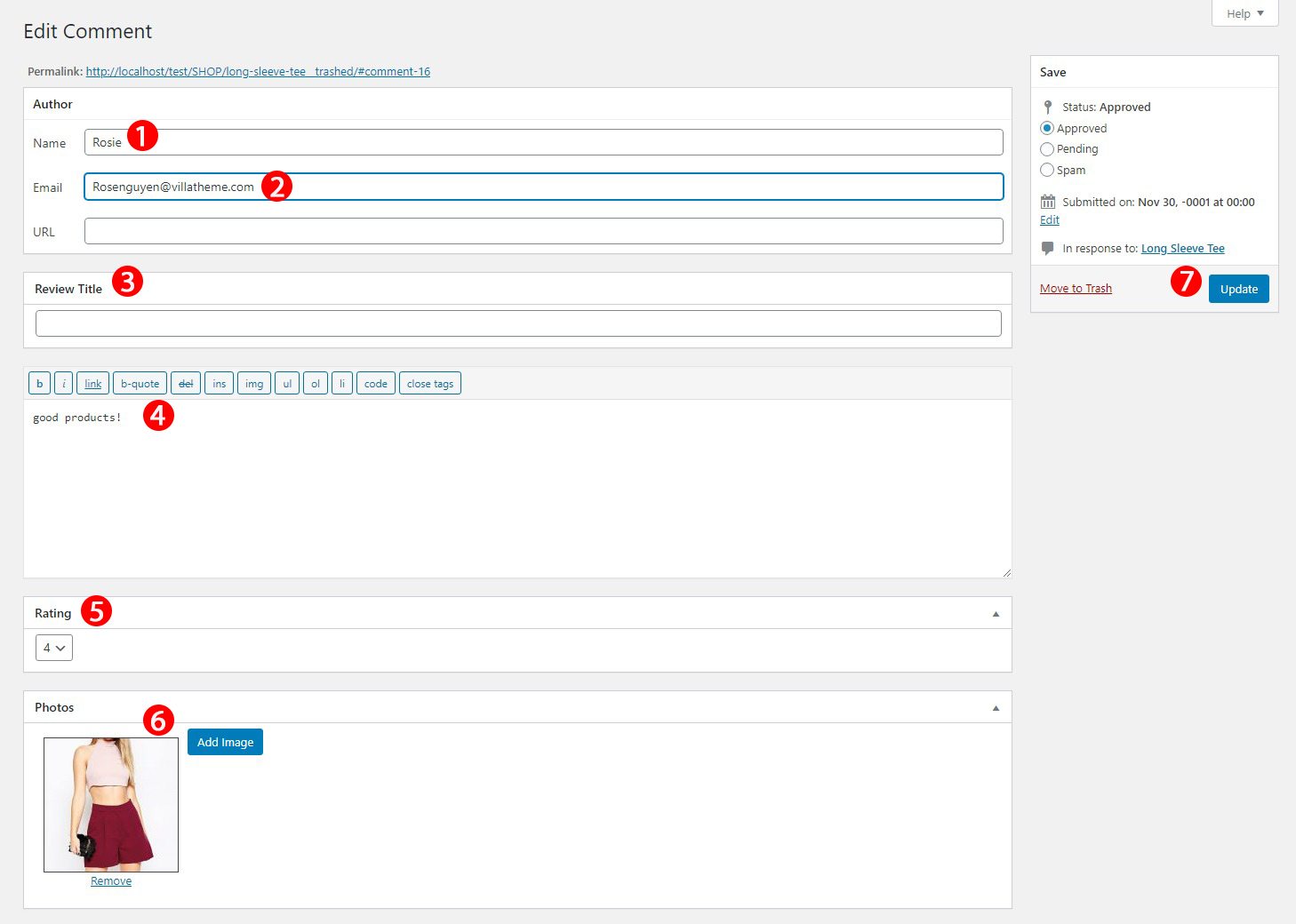
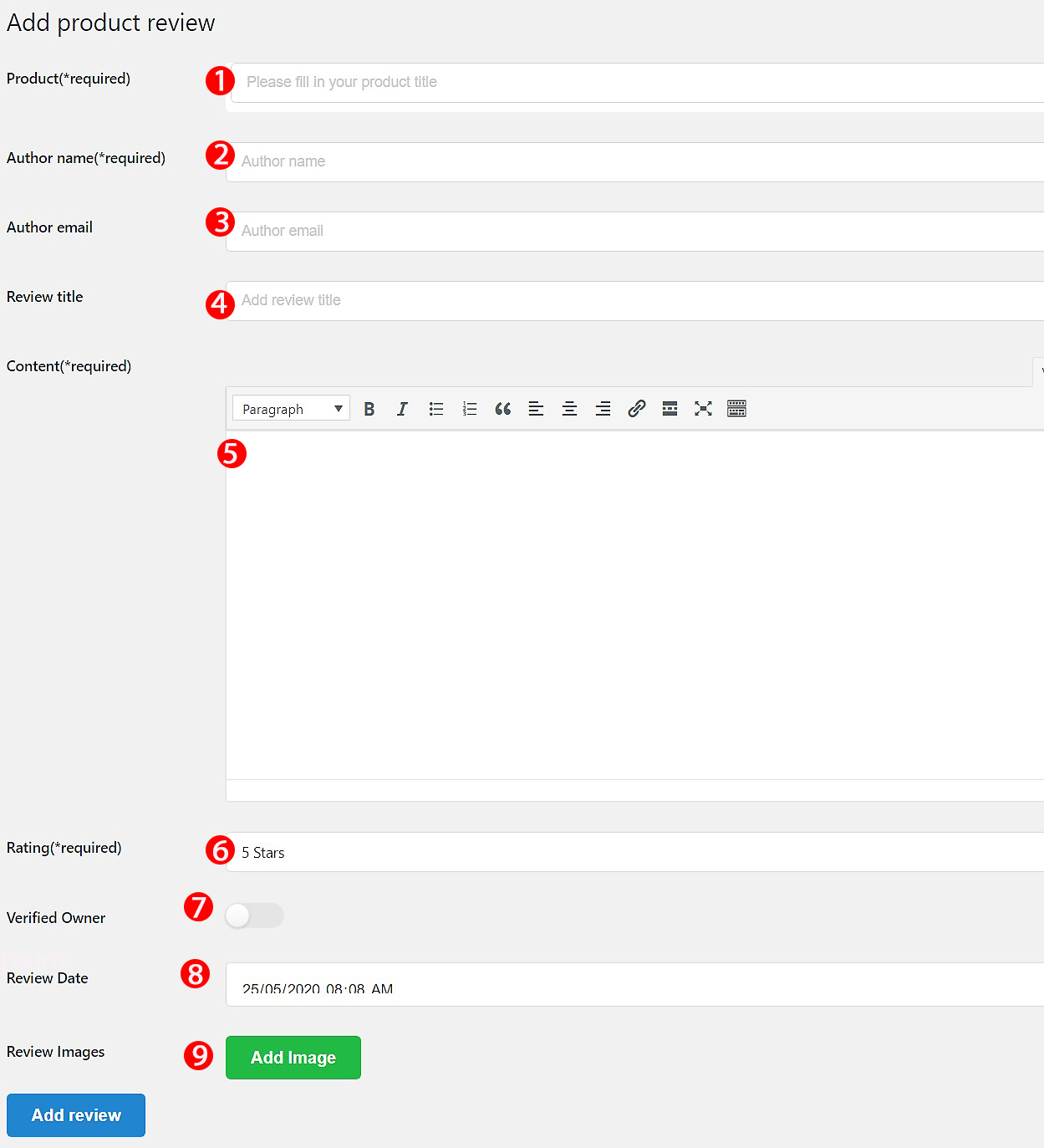
- Add Reviews Manually
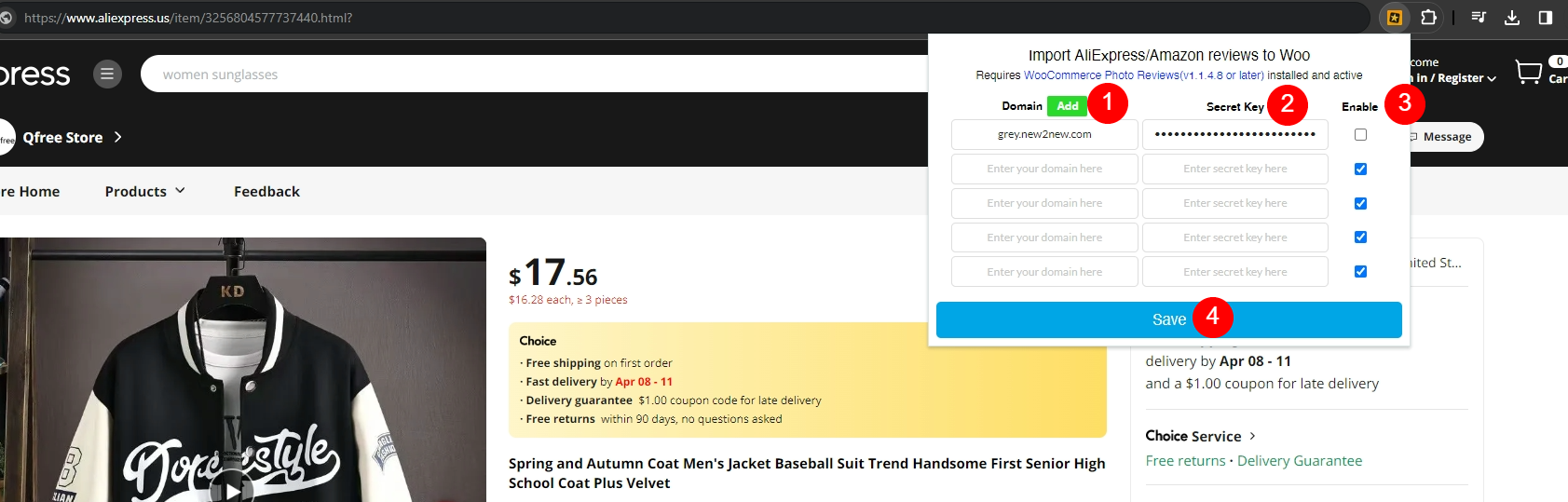
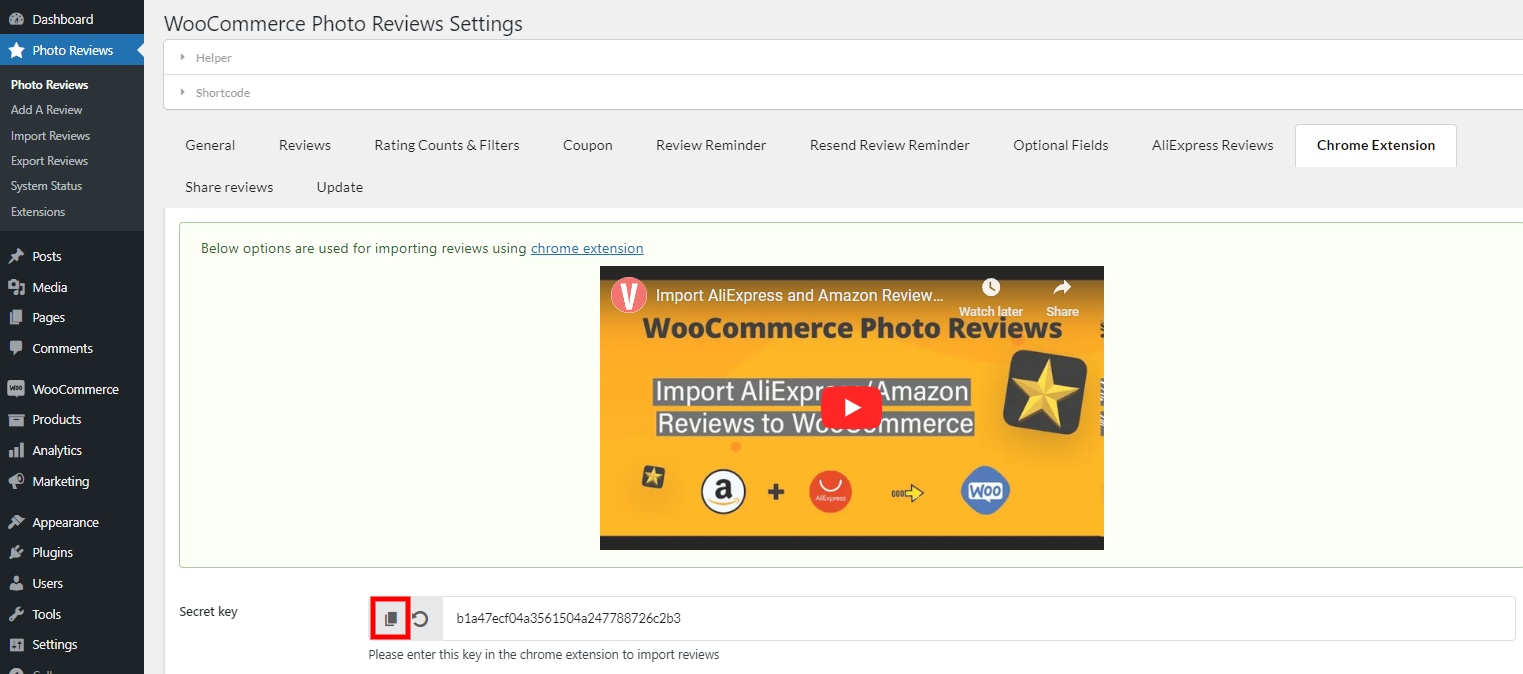
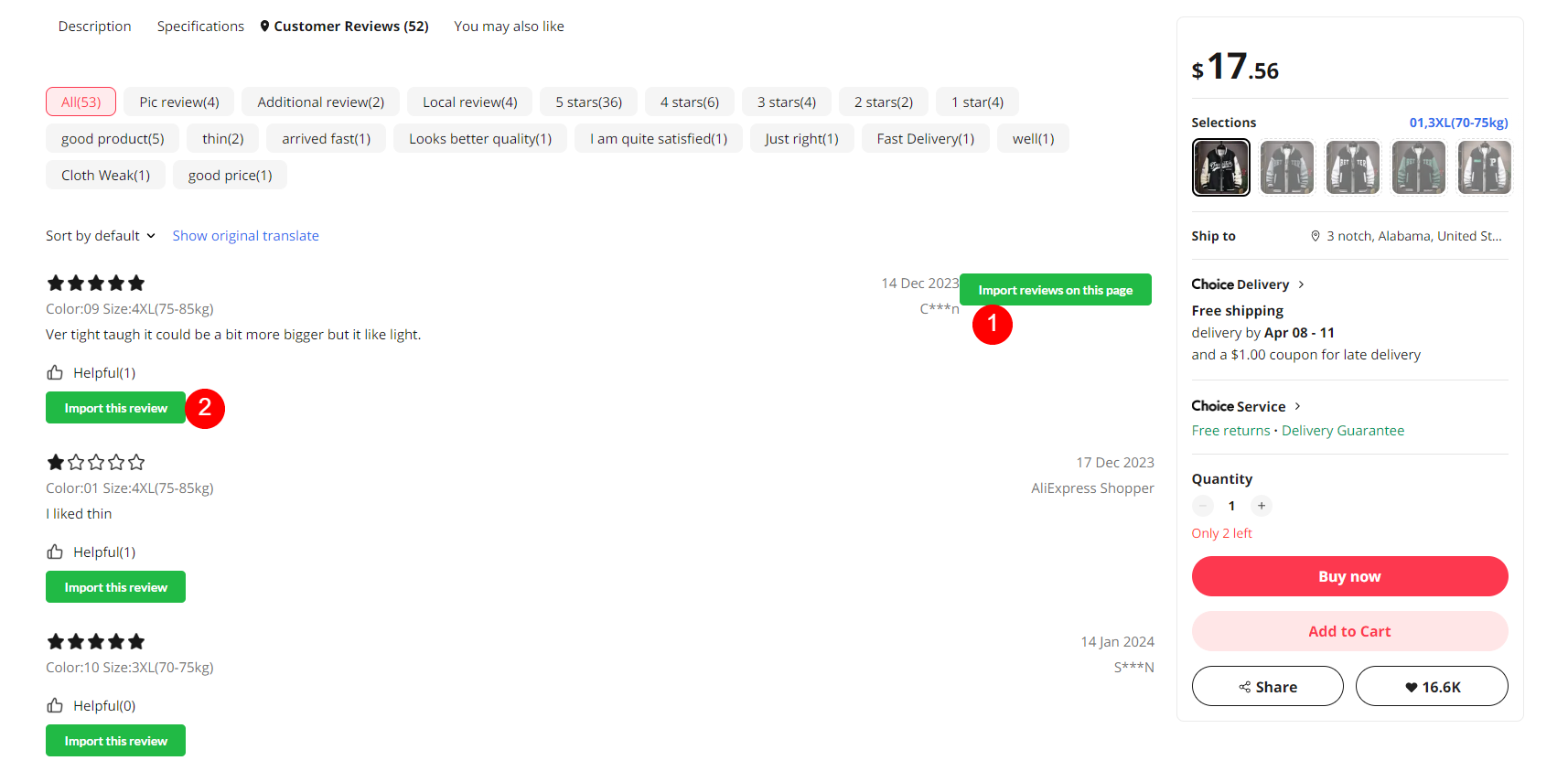
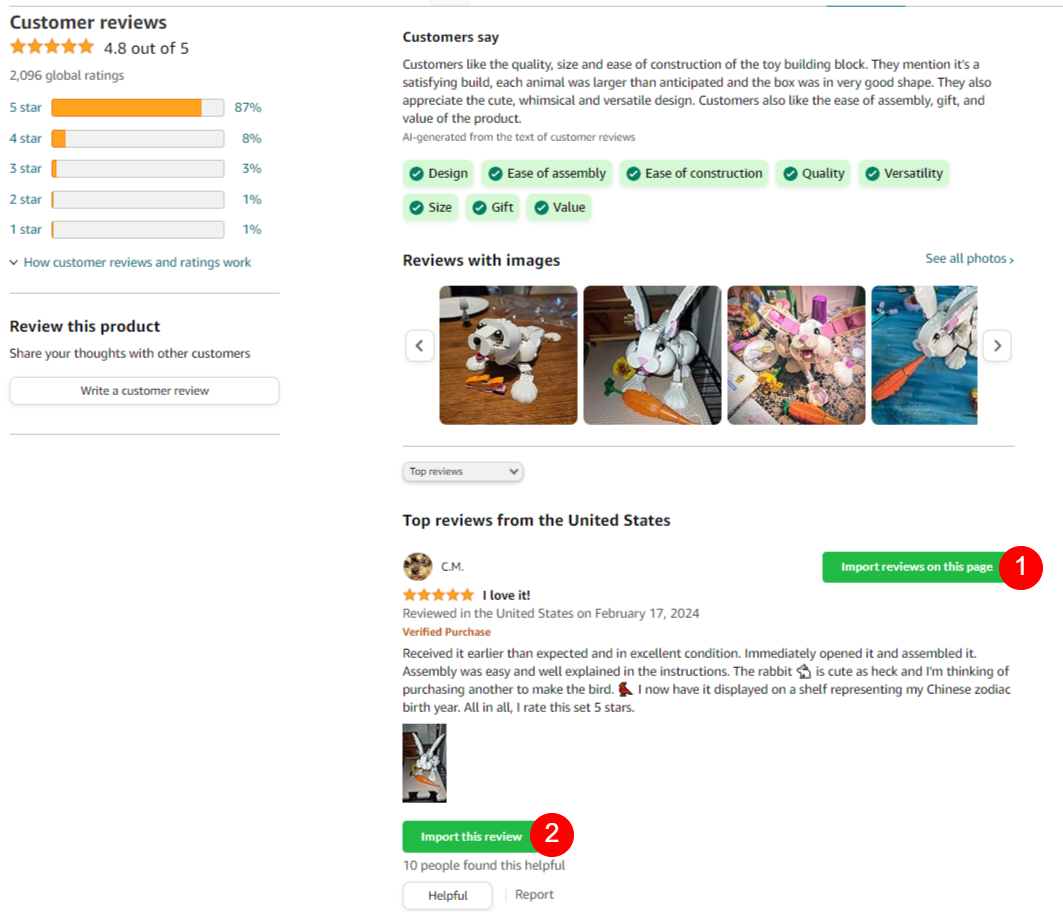
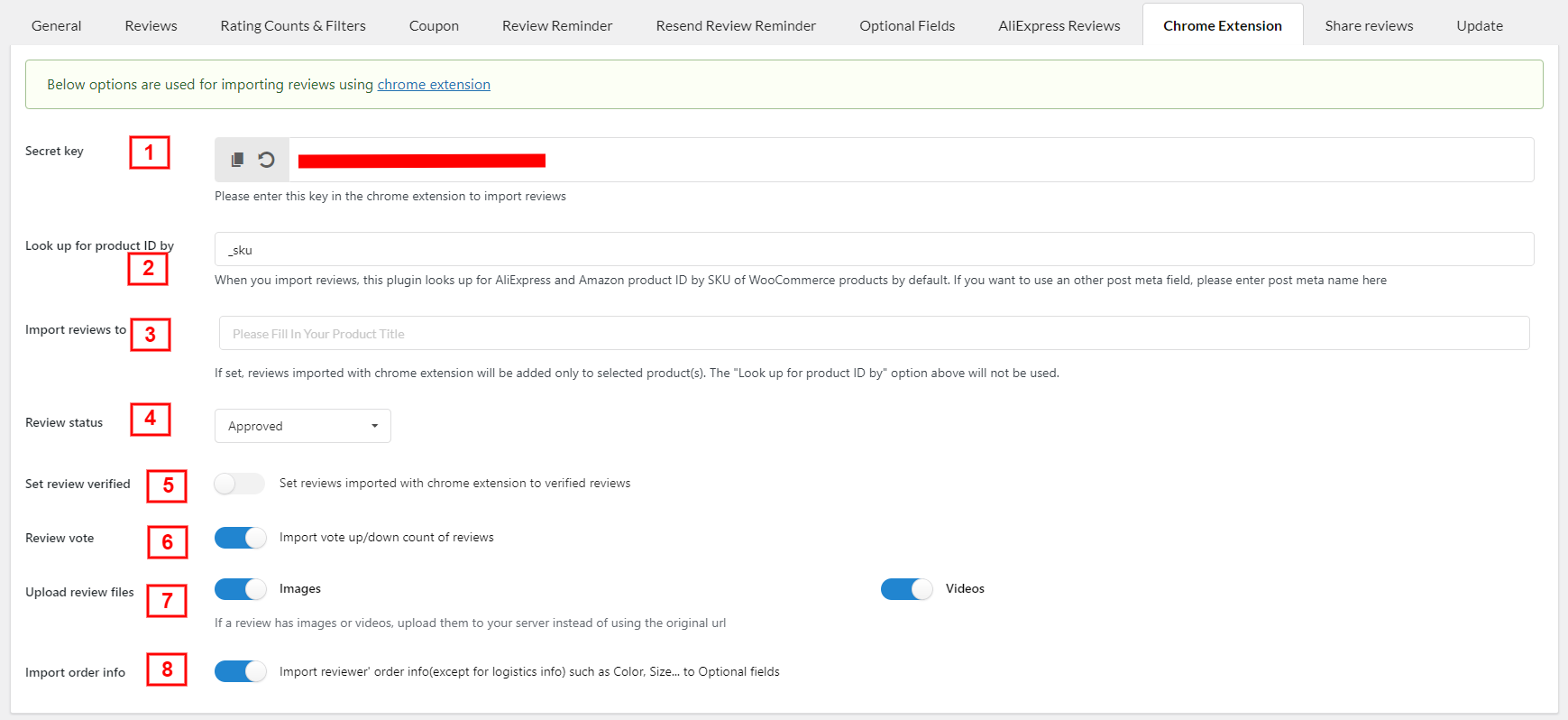
- Chrome Extension
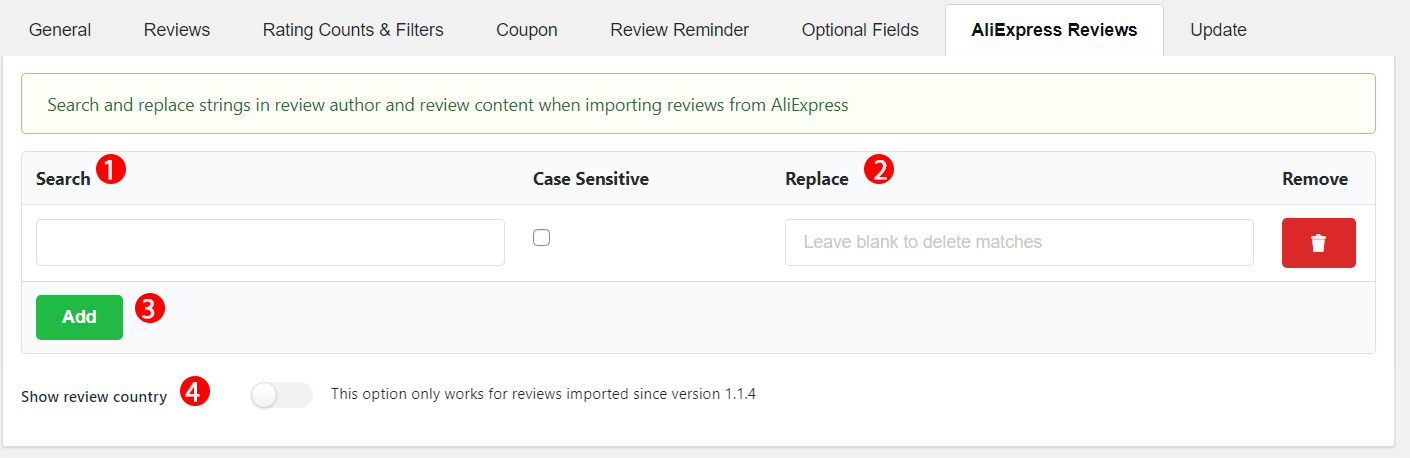
- AliExpress Reviews
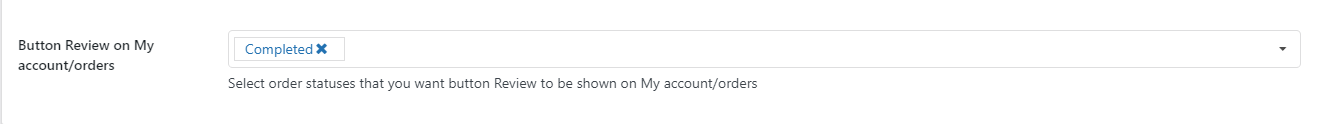
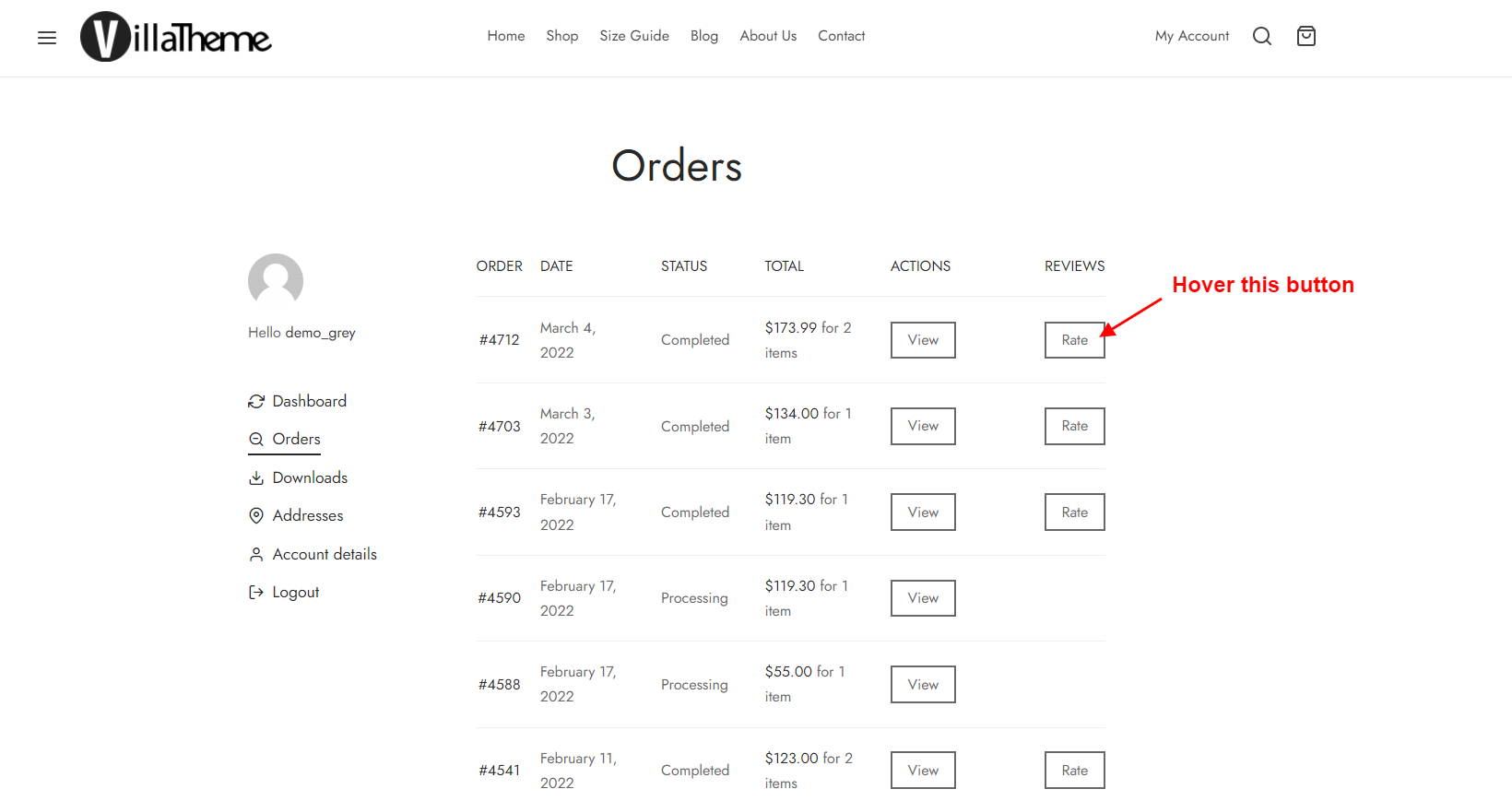
- Allow Reviewing Order on My account page
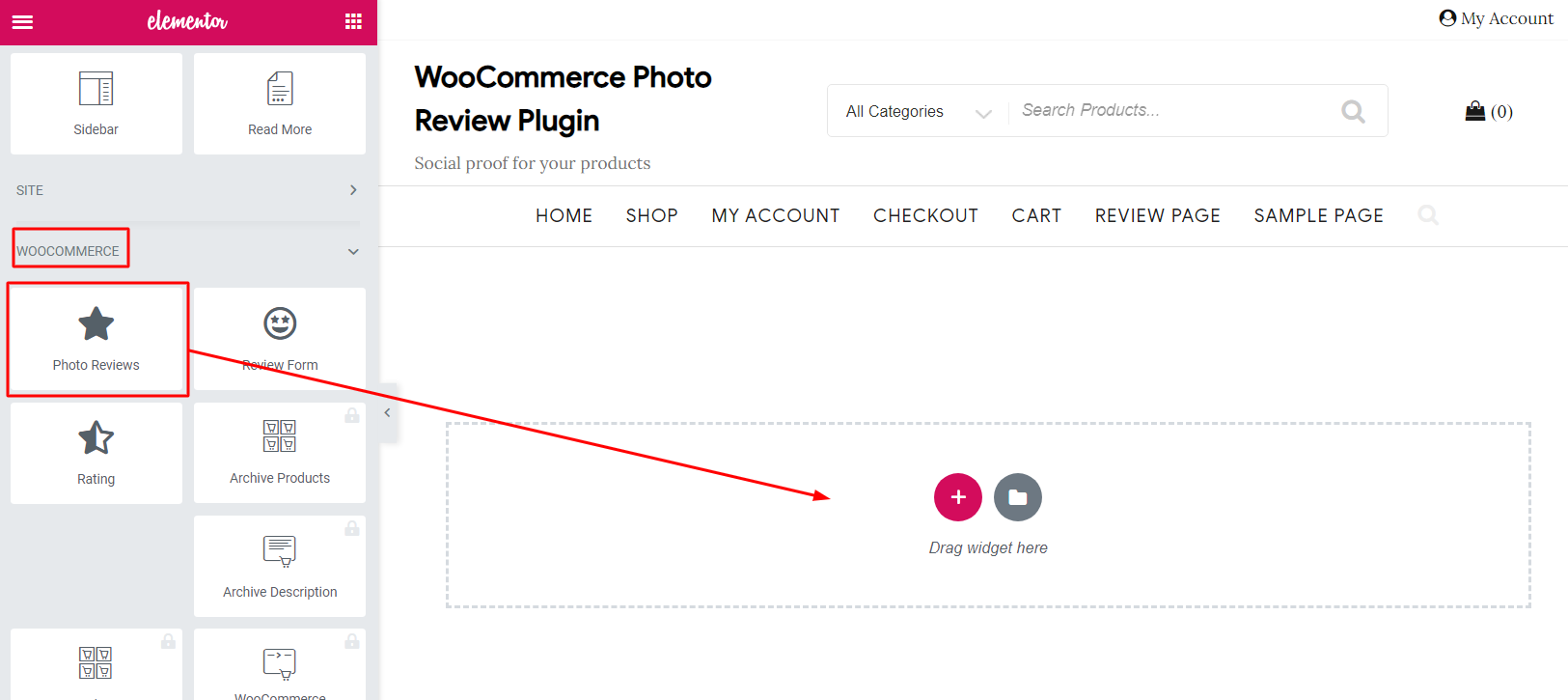
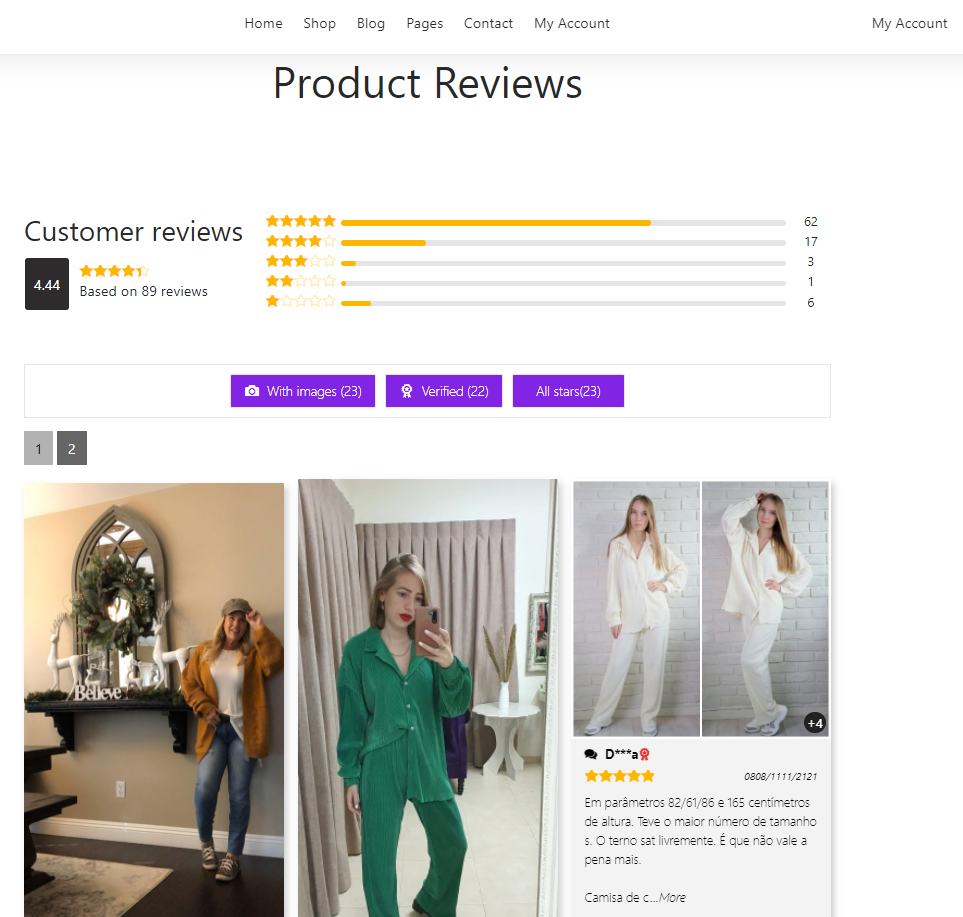
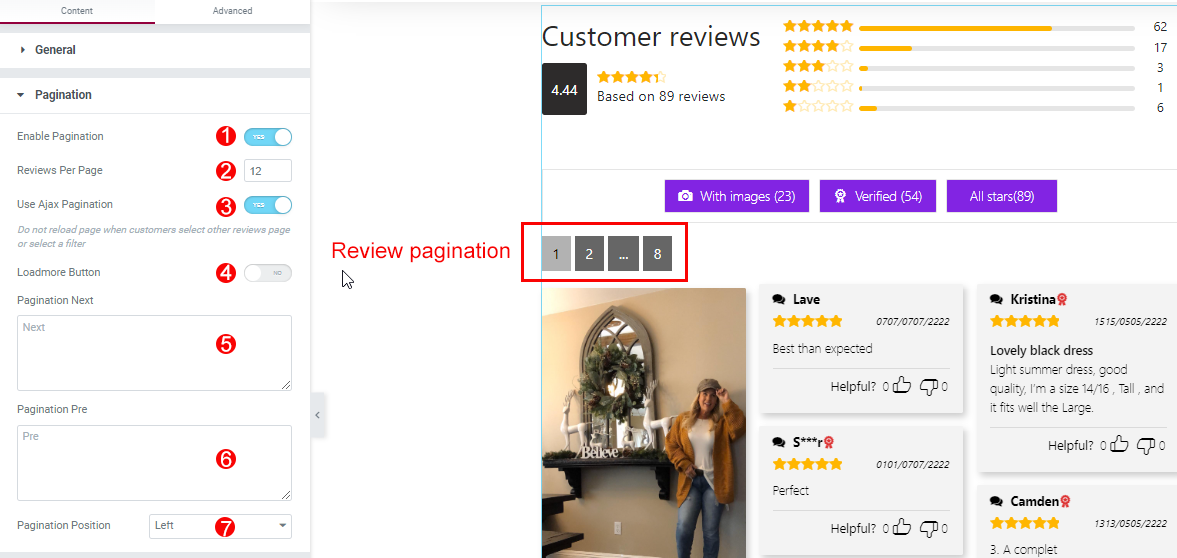
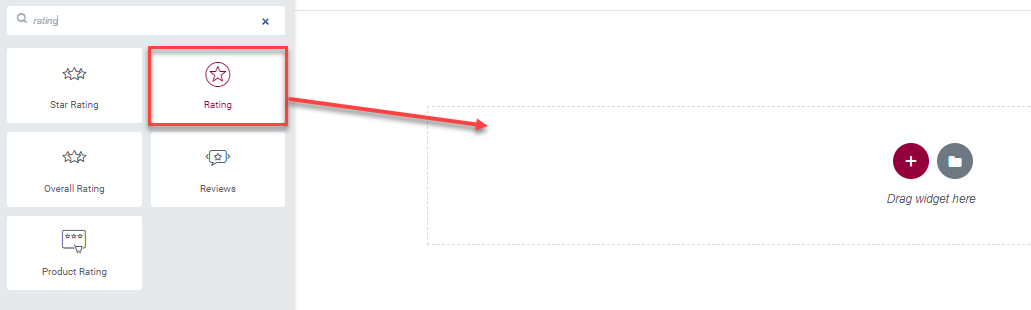
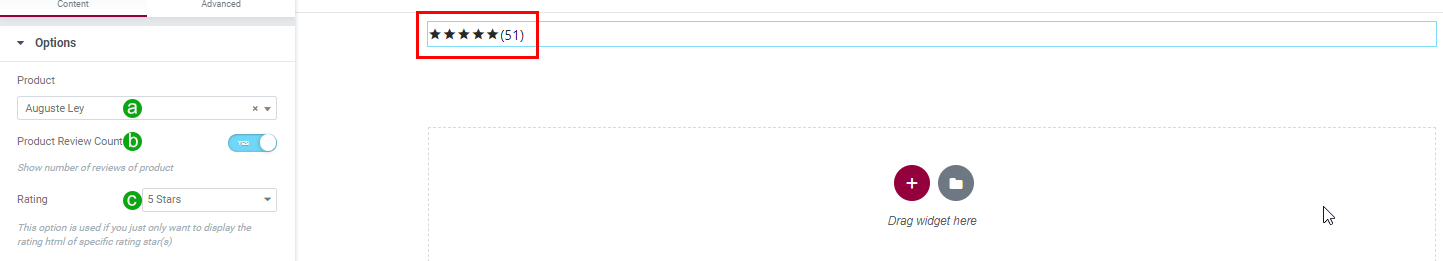
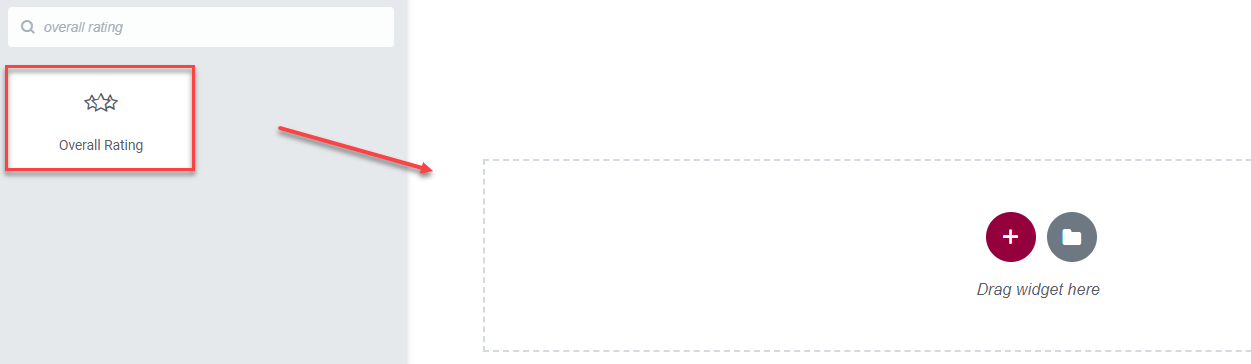
- Elementor Widgets
- Shortcodes
- COMPATIBILITY
- DEVELOPERS
- Extra Information
Copyright Villatheme 2015-2024