

Created: 02/2017
Latest updated: 02/2024 – Updated version: 1.2.2
By: VillaTheme Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
Make sure that those limits to a minimum as follows in order for free-trouble while installing:
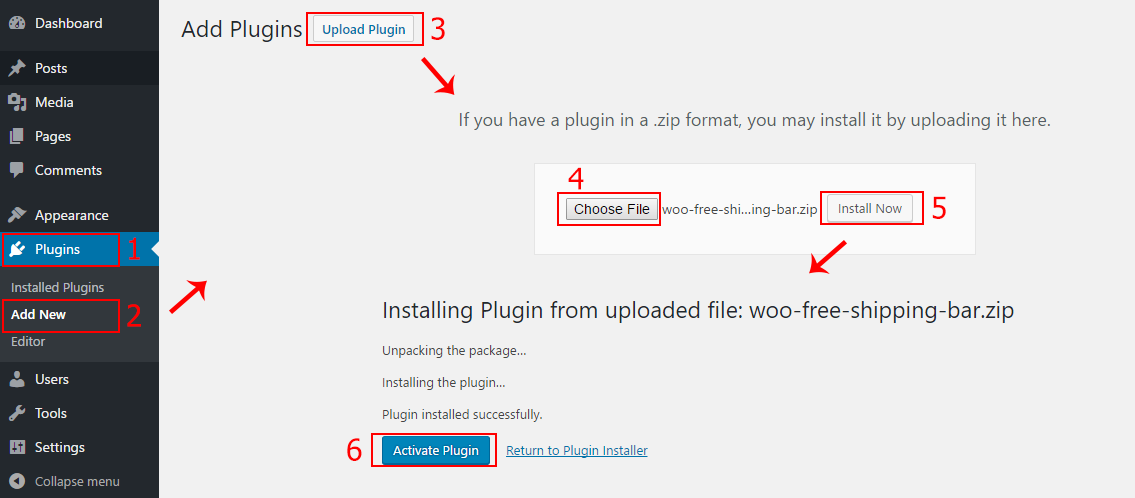
Go to Plugin >> Add New >> Upload Plugin >> Choose file >> select file zip plugin >> click “Install Now” >> click “Active plugin”.

Done! Let’s start using plugin.
Install and Set up Video:
The increase in sales and traffic to the website is very important for a website or an online store. Customers making a purchase usually enjoy the free shipping method. Woocommerce Free Shipping Bar – WooCommerce Free shipping plugin allows:
Detect IP: The plugin will detect customers’ countries based on their IP Addresses and display a free shipping bar respectively with that shipping zone at the country level.
Exclude shipping class: You can create shipping classes in WooCommerce and eliminate calculating free shipping for these shipping classes in this plugin.
{min_amount} {total_amounts}; {cart_amount}; {min_amount}; {missing_amount} For example, You have purchased {total_amounts} of {min_amount}{checkout_page}{missing_amount} achieved enough to be able to get Free Shipping. Continue {shopping}
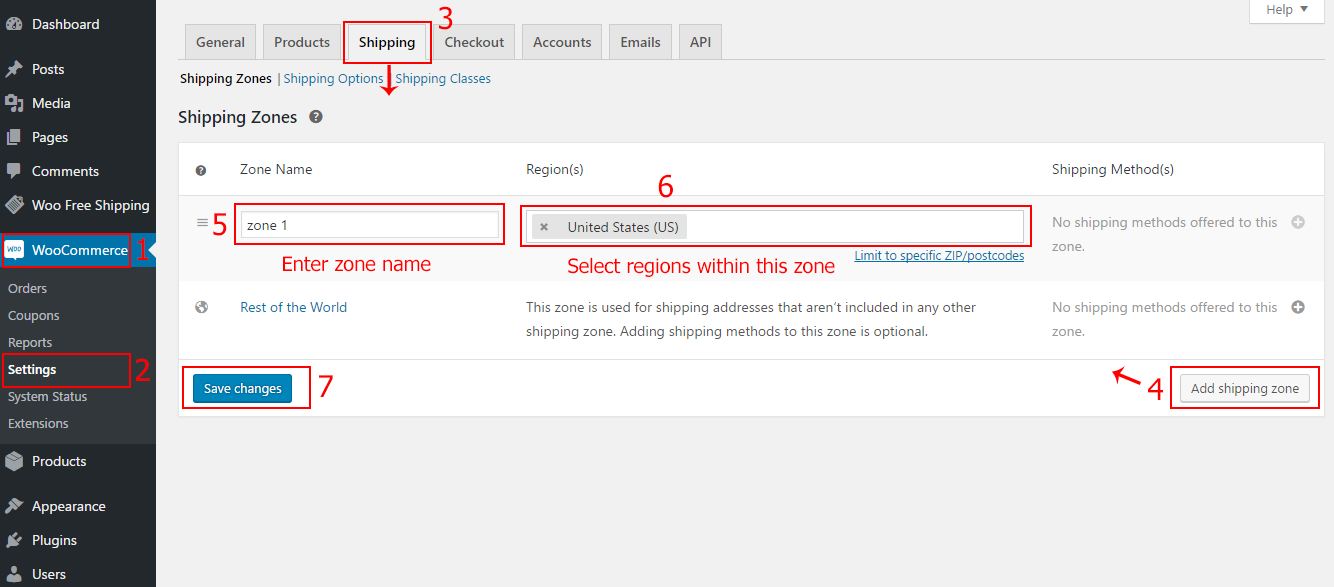
In this step, let’s add Free shipping zones in WooCommerce. To offer the free shipping method it must be added to a Shipping Zone and you can add it to as many Shipping Zones as you like. Here’s how:
1/ Go to: WooCommerce > Settings > Shipping.
2/ Select a Shipping Zone, Click Edit

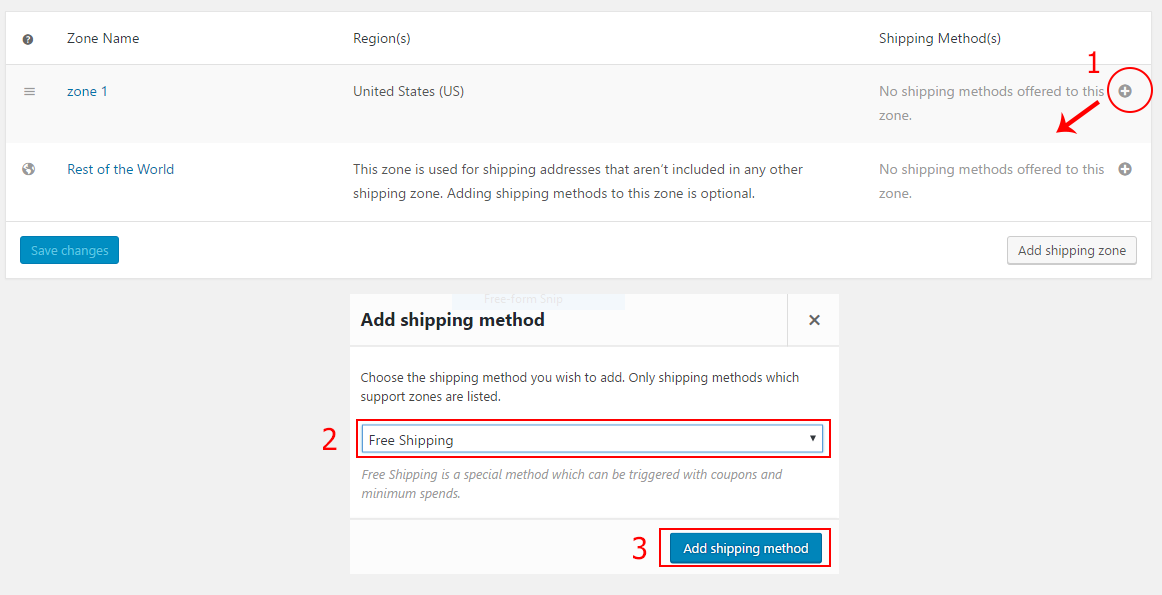
3. After that you need to add a shipping method >> Choose Free Shipping >> Add shipping method.

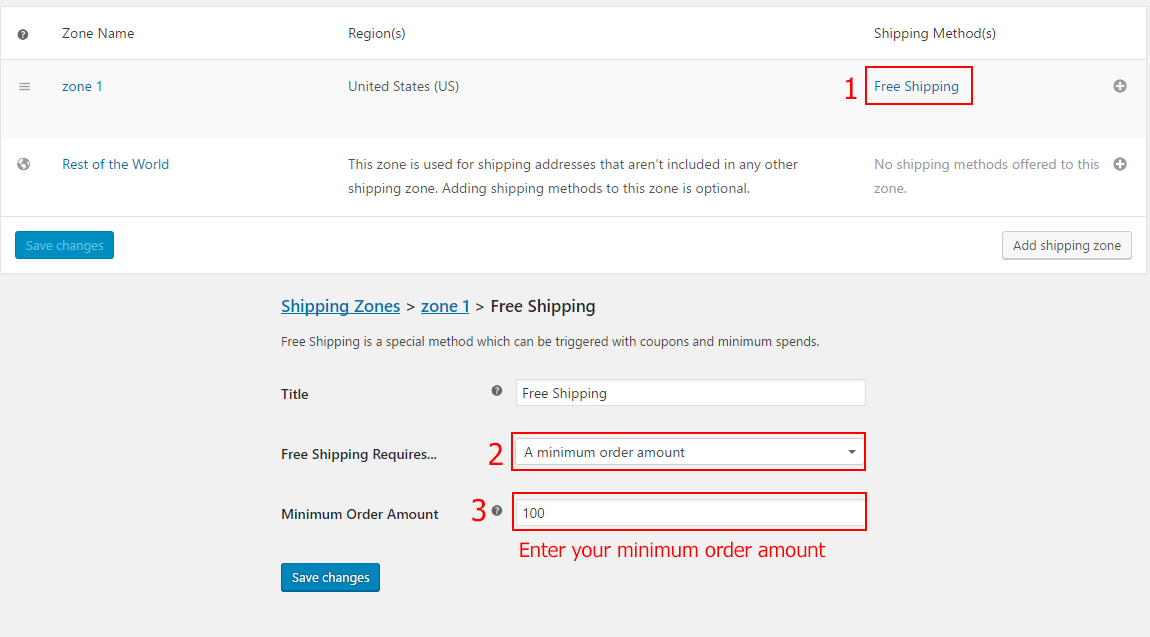
4. Click to Free Shipping >> setting a minimum order amount for this free shipping zone

{min_amount}
{total_amounts}; {cart_amount}; {min_amount}; {missing_amount} For example, You have purchased {total_amounts} of {min_amount}
{checkout_page}
{missing_amount} achieved enough to be able to get Free Shipping. Continue {shopping}
Initial delay: delay time to show progress bar after loading site completely.
Close Message: enable the close button on the progress bar so visitors can close form in front-end.
Time to display: Enable to set time progress bar display.
Set time to disappear: Enter the values(s) you want to display the progress bar, after that time, the progress bar will automatically hide.
Show gift box: Enable this the plugin will show a gift box when customers add a product to cart. When clicking on the box the progress bar will appear. Disable this options, the plugin will show only the progress bar.

Assign Pages: Checked to checkbox to hide progress bar on some main pages.
Conditional Tags: to specific which pages to hide progress bar. You can use the Page’s ID, Slug.
Our plugin supports assigning the free shipping bar on certain pages using WP’s Conditional tags. To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
Example:
is_page('About')
is_page(50)
is_page( array('About', 'Contact', 50, 75) )
You can use the free shipping bar shortcode to display shipping bar everywhere you want: [woo_free_shipping_bar]
For example: You want customers to see the shipping bar on My Account page, add this free shipping bar shortcode on My Account page on the editing page.
Then Shipping bar will be appeared on My Account page:
After installing and activating the plugin, you need to configure to show Progress bar:
In this step, let’s enable the plugin’s functions, design the free shipping bar and configure messages on the front end.
A. Enable the plugin’s functions
1. Enable: Turn on Woo Free Shipping Bar plugin on desktop.
2. Free Shipping Zone: Select Free Shipping Zone default (require)
3. Detect IP: The plugin will detect customers’ countries based on their IP Addresses and display a free shipping bar respectively with that shipping zone at the country level.
* Note:
+ If set, the “Free Shipping Zone” option above will not be used. If no IP is detected, the shipping bar will show the general zone that’s set in WooCommerce shipping settings > Locations not covered by your other zones.
+ This option can be applied to detect at the country level, not working for states or provinces and regions within a country.
4. Mobile: Woo Free Shipping Bar will show on mobile and responsive.
5. Exclude shipping class: This feature helps you to exclude calculating free shipping for the product shipping classes you set in WooCommerce.
B. Design the Free shipping bar on the front end.
The images below are the interface of the Design tab, in this tab, you will configure how the free shipping displays on the front end. Go to the Design section to learn more about the settings.
C. Messages
This tab provides flexible custom messages on the shipping bar to offer WooCommerce free shipping over the amount. Go to the Messages section to learn more about the options.
After installing and activating plugin, you need to configure to show Progress bar:
In the Design tab, you can configure how the free shipping bar, progress bar display on the front end.
Go to Woo Free Shipping Bar > Design.
1. Small Progress bar: Enable to show progress bar at bottom Cart page, Checkout page.
a. Position on Cart page: Select position for the bar on Cart page
b. Position on Checkout page: Select position for the bar on Checkout page
c. Show on single product page: Enable to show the bar on single product page below “Add to cart” button
2. Show in Menu cart: Enable to display the progress bar on the menu cart on the front end.
3. Position on mini cart: There are 2 positions you can choose to display the progress bar on the mini cart: at the top or at the bottom.
These settings help you to design the font size, text color…of the shipping bar.
4. Background color: Set the background color of the free shipping bar.
5. Text color: Set the text color of the free shipping bar.
6. Link color: Set the link color of the free shipping bar.
7. Small bar Text Color: Option text color for mini shipping bar.
8. Small bar Link Color: Option link color for mini shipping bar.
9. Font-Family: Set font-family of the free shipping bar.
10. Font-Size: Set font-family of the free shipping bar.
11. Text Align: Select the position of the text messages on the free shipping bar: Center or left.
12. Enable Progress: The progress bar is tied with the shipping bar to reflect the purchasing process to reach free shipping, enable this option if you want to use this feature.
a. Progress Background Color: Select general background color for the progress
b. Current Progress Background Color: Background color that shows the status of how the customer is about to get free shipping
c. Progress Text Color: Text color on the bar (percentage number)
d. Font-Size Progress Bar: Font size of the text above
e. Progress Bar Effect: Select progress bar effect
13. Style: Select a position of the progress bar with 3 styles available
14. Position: Select to display the progress bar on the top or at the bottom.
15. Gift Icon: Use an icon to open the free shipping bar. If “Custom Image” is selected, add your own image in the 15.a below
a. Custom Icon: Add your own image and make it the gift icon
16. Custom CSS: Design how the progress bar and shipping bar display on the front end.
In the general settings, you will enable the plugin’s functions and select free shipping zones.
Go to Woo Free Shipping > General.
1. Enable: Turn on Woo Free Shipping Bar plugin on desktop.
2. Always show free shipping bar: Show the free shipping bar with Message Full Free Shipping regardless of conditions
3. Free Shipping Zone: Select Free Shipping Zone default (require)
4. Minimum value to display: Only display free shipping when the cart value reaches this one
5. Detect IP: The plugin will detect customers’ countries based on their IP Addresses and display a free shipping bar respectively with that shipping zone at the country level.
* Note:
+ If set, the “Free Shipping Zone” option above will not be used. If no IP is detected, the shipping bar will show the general zone that’s set in WooCommerce shipping settings > Locations not covered by your other zones.
+ This option can be applied to detect at the country level, not working for states or provinces and regions within a country.
6. Mobile: Woo Free Shipping Bar will show on mobile and responsive.
7. Exclude shipping class: This feature helps you to exclude calculating free shipping for the product shipping classes you set in WooCommerce.
{min_amount}
{total_amounts}; {cart_amount}; {min_amount}; {missing_amount} For example, You have purchased {total_amounts} of {min_amount}
{checkout_page}
{missing_amount} achieved enough to be able to get Free Shipping. Continue {shopping}
1. Initial delay: After this time, the free shipping will be automatically hidden. It will appear again until you load the page or change to another page.
2. Close message: Enable to display the close button on the free shipping bar, click on it to close the free shipping bar on the front end.
3. Time to disappear: Enable to allow to set up a schedule for hiding the free shipping bar.
4. Set time to disappear: Set a time value to hide the free shipping bar.
5. Show gift box: Enable to use an icon to open the free shipping bar. Go to the Design tab to select a style of the icon: Truck or an uploaded image.
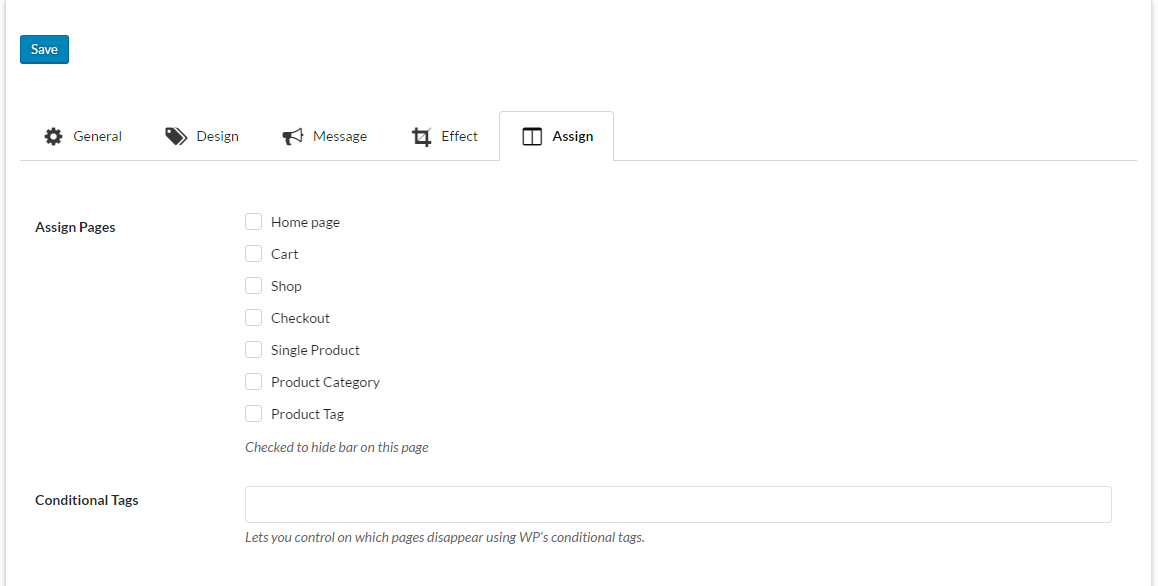
The Assign section allows you to select on which pages, the free shipping appears or hides.
1. Assign pages: Tick on the boxes on which you want the free shipping bar to be hidden.
2. Conditional tags: Control on which pages the free shipping bar disappears using WP’s conditional tags.
Our plugin supports assigning the free shipping bar on certain pages using WP’s Conditional tags. To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
3. Shortcode: You can copy the shortcodes [woo_free_shipping_bar] , add and display the shipping bar anywhere you want
| Plugin | Author | Compatible |
| Curcy WooCommerce Multi Currency | VillaTheme | Fully |
| YITH WooCommerce Frequently Bought Together Premium | YITH | Fully |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
| WooCommerce Cart All in One | VillaTheme | Fully |
| WP Rocket | WP rocket | Fully |
| SG Optimizer | SiteGround | Fully |
| FOX – Currency Switcher Professional for WooCommerce | realmag777 |
Watch this tutorial video to set up WooCommerce Free Shipping Bar with multilingual plugins.
You can display the free shipping bar or WooCommerce Free Shipping bar on the sidebar cart of WooCommerce Cart All in One by the shipping bar shortcode. This feature is available in the premium version of these two plugins.
Step 1: Activate these 2 plugins premium version
Step 2: Go to Cart All In One > Sidebar cart, go to the Design option.
Step 3: In the Cart All In One customization, go to the Sidebar Cart Footer section,
Step 4: In the Custom message option, and the free shipping bar shortcode there: [woo_free_shipping_bar]
Step 5: Configure WooCommerce Free shipping normally and check the shipping bar on sidebar cart.
Thank you for your attention! If you have any question, please create a topic at FORUM (http://villatheme.com/supports/), we will support within 24 hours.