- Start
- FILE INCLUDES
- Instruction
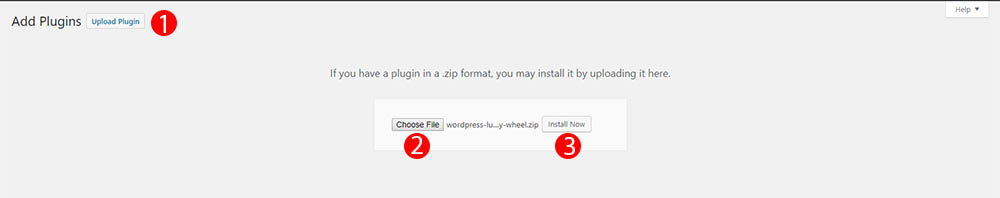
- Installation
- How to use
- How does it work
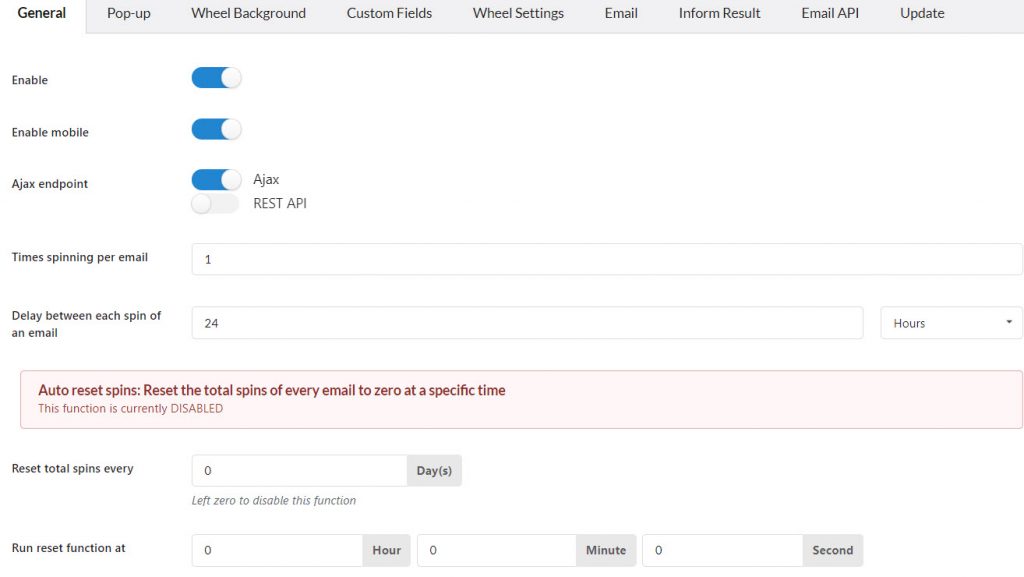
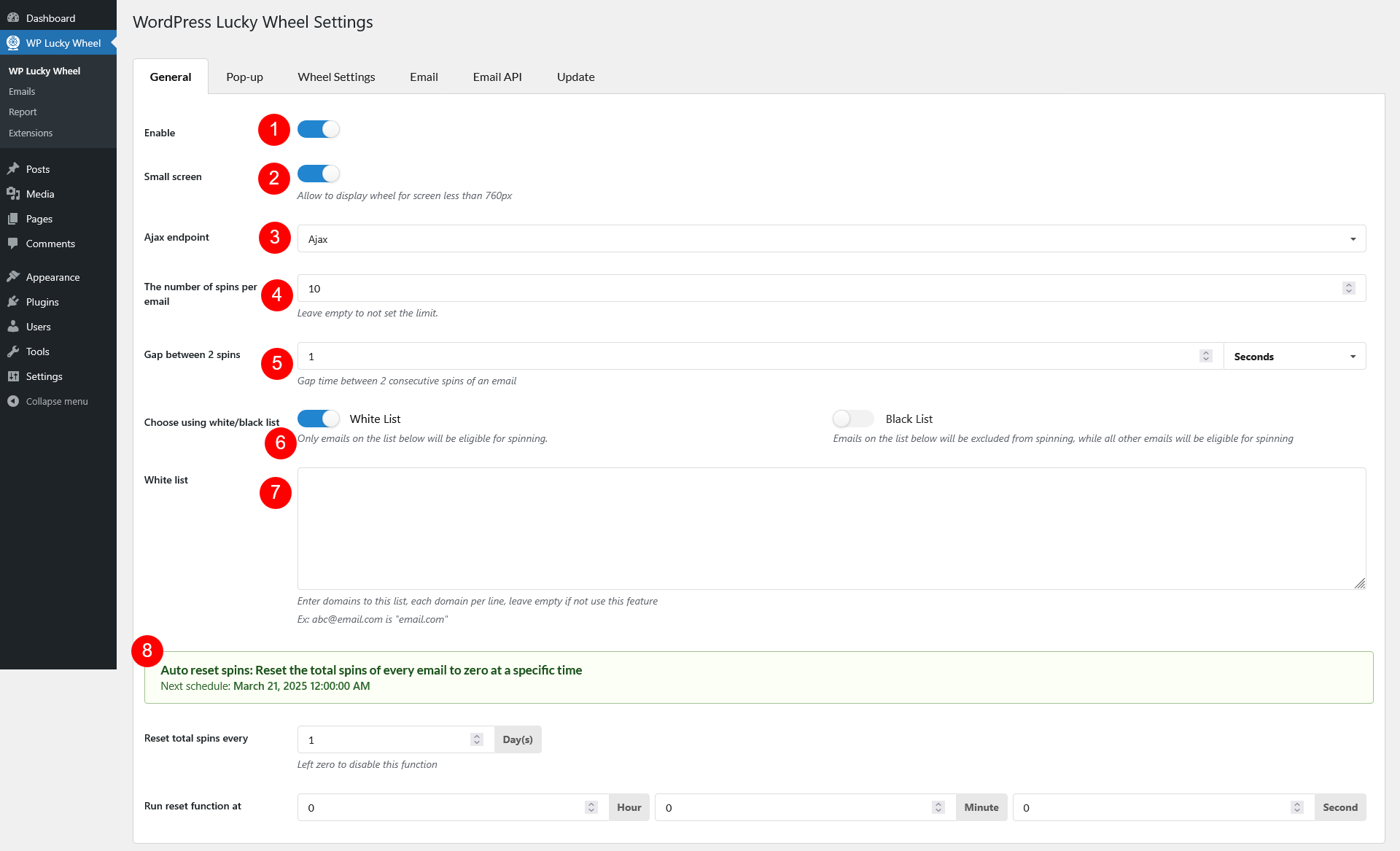
- General
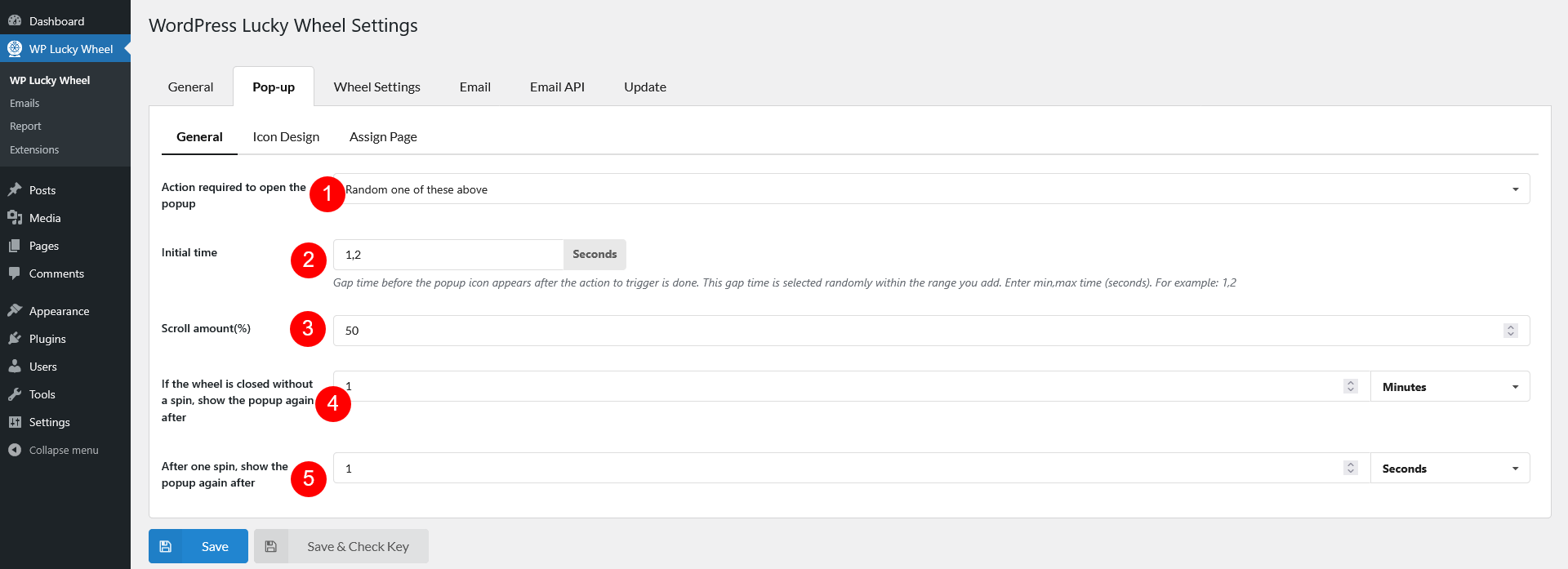
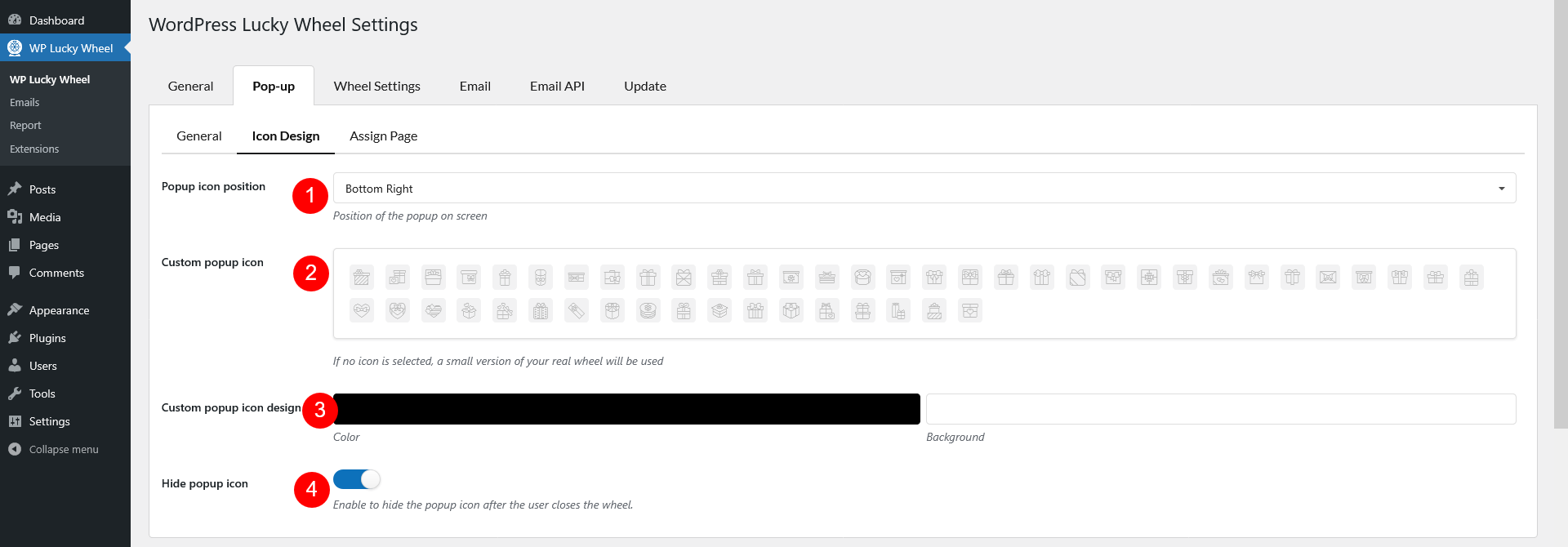
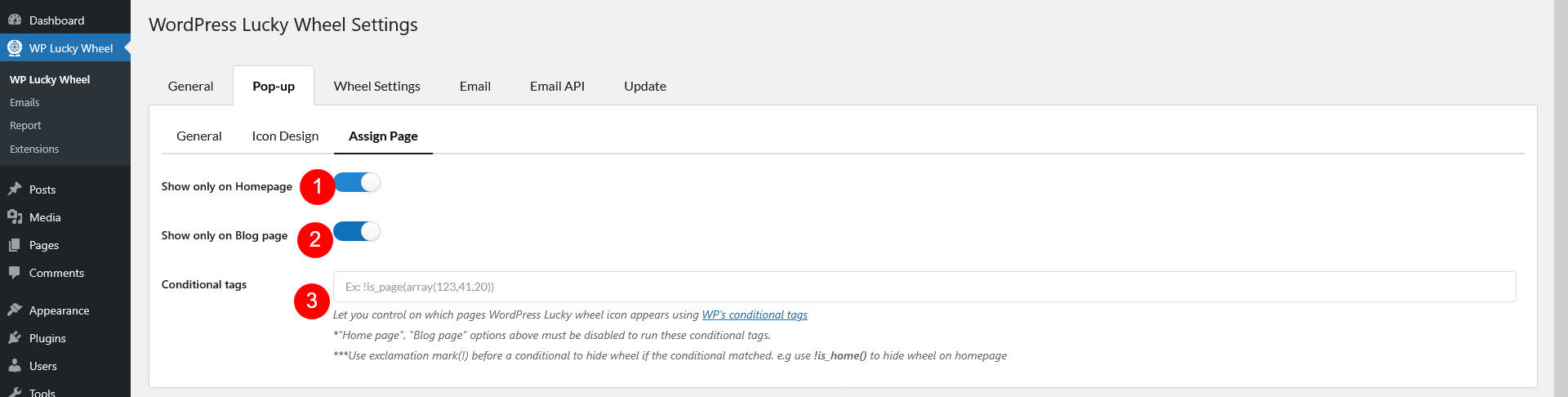
- Pop-up
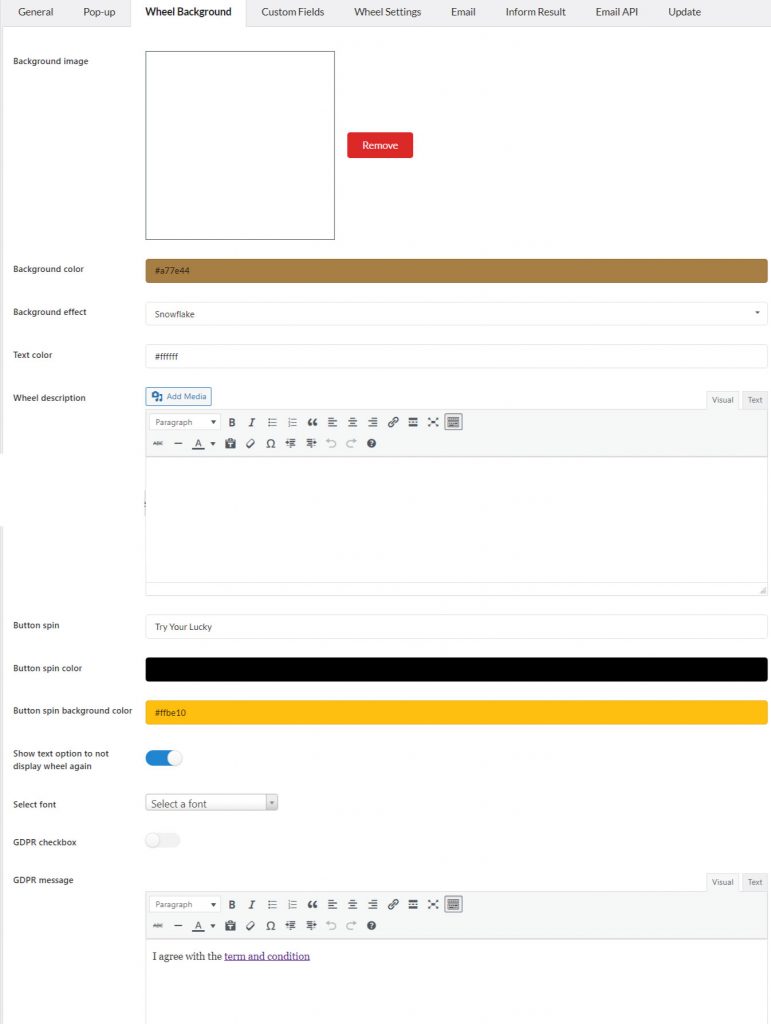
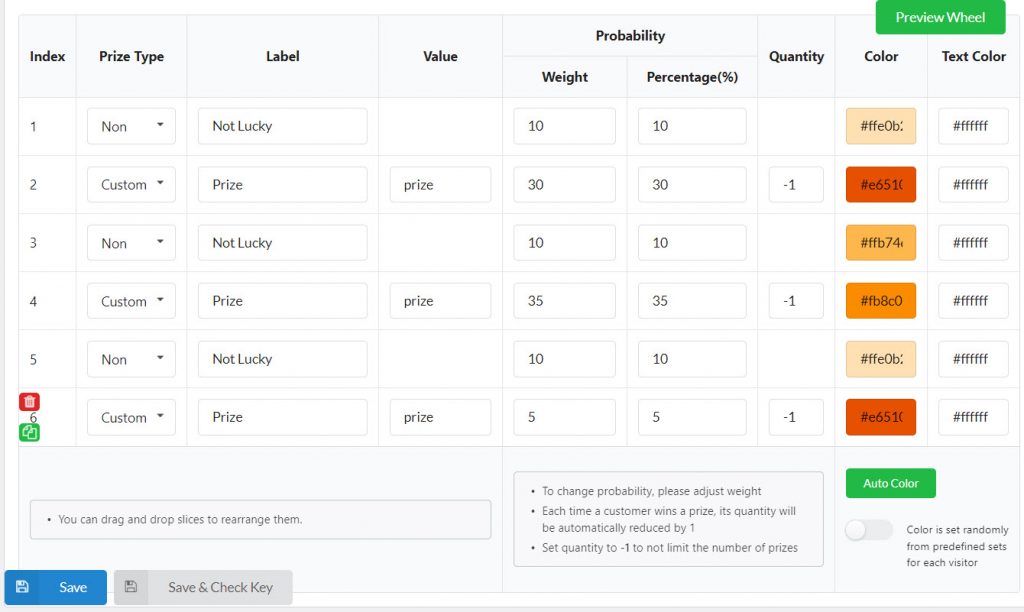
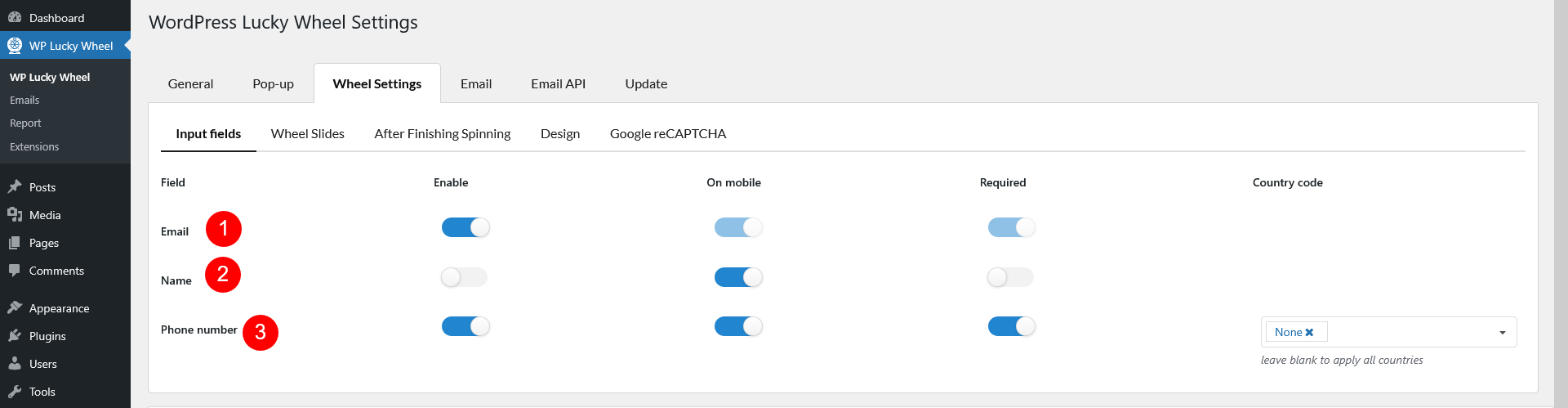
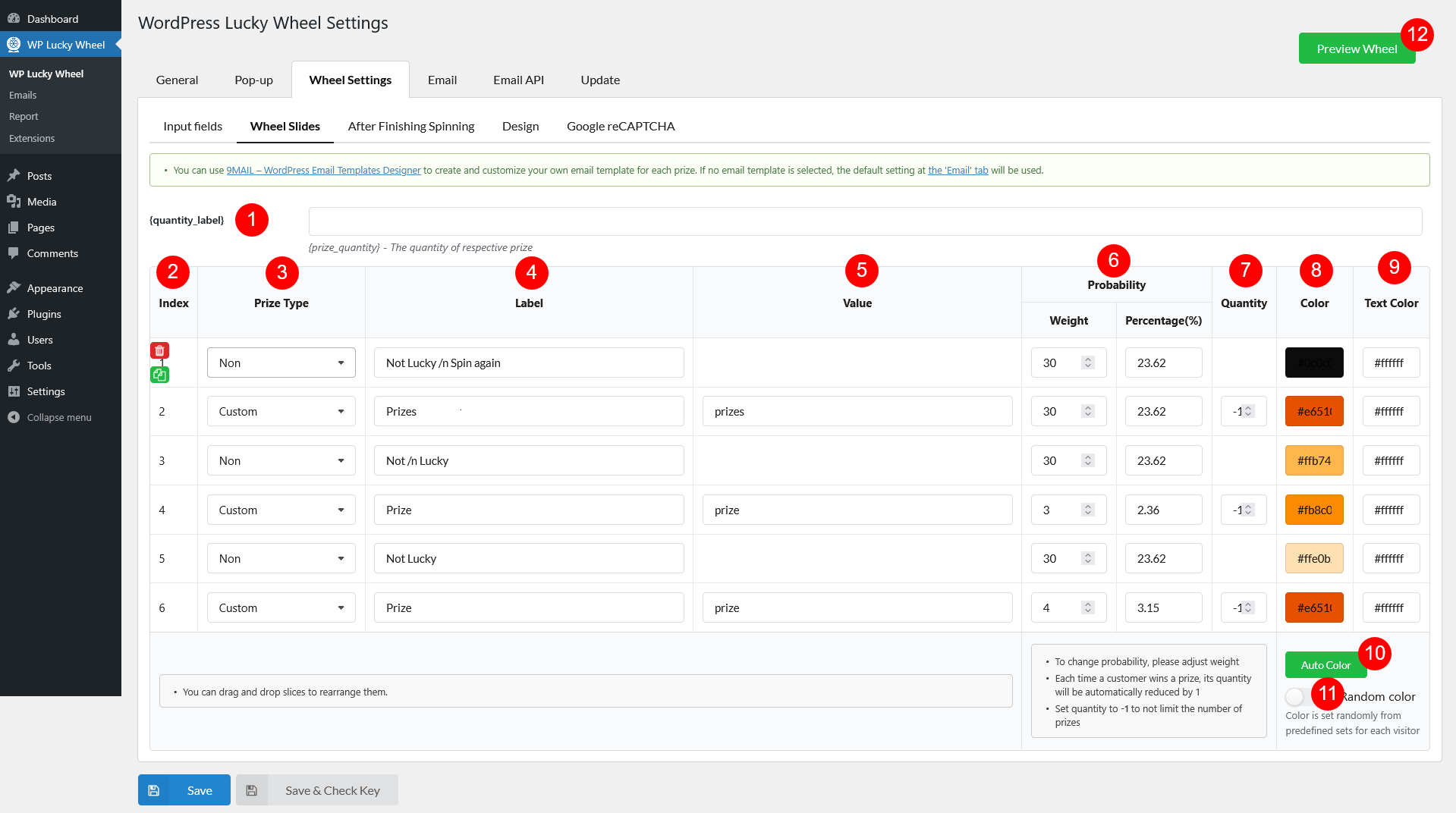
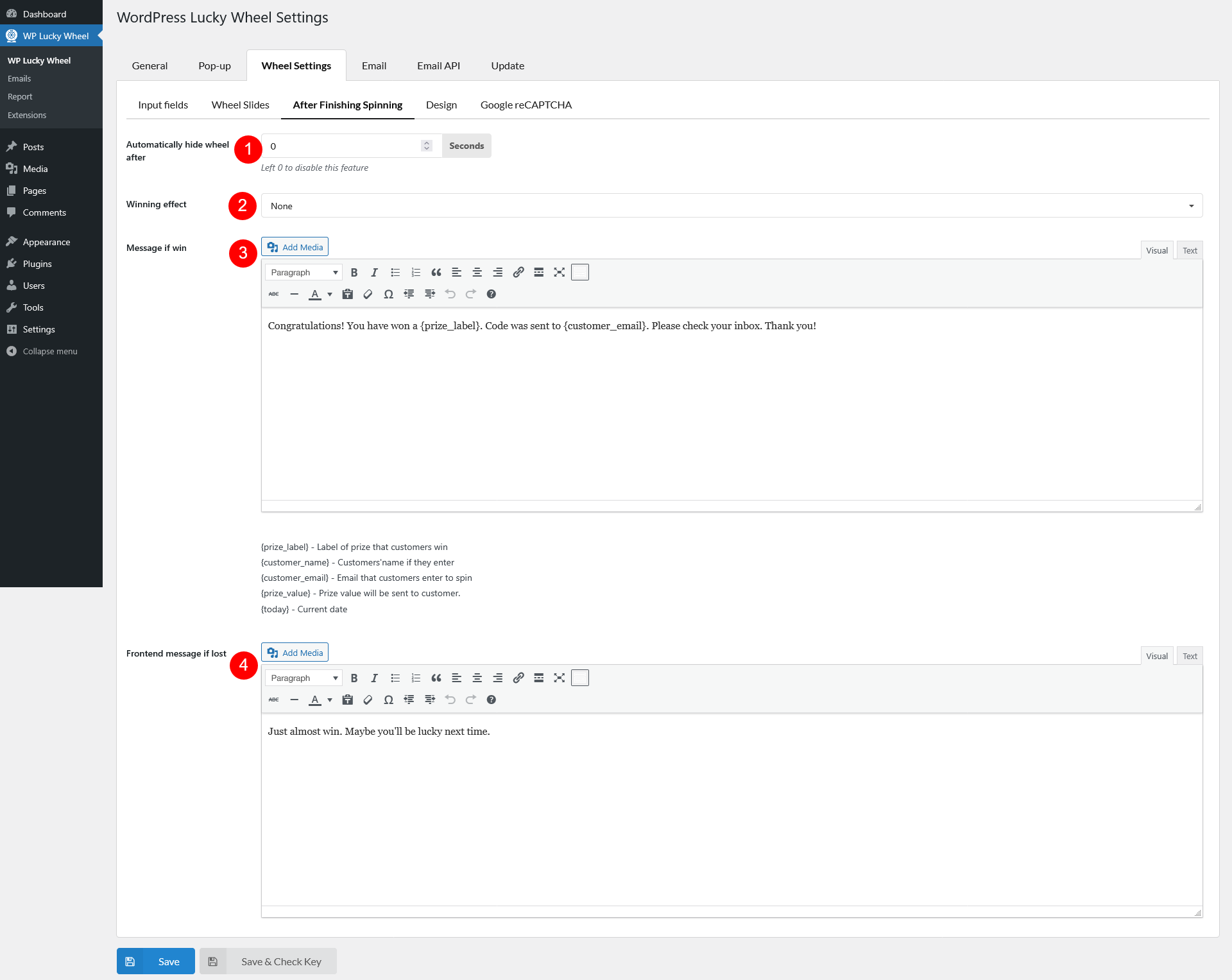
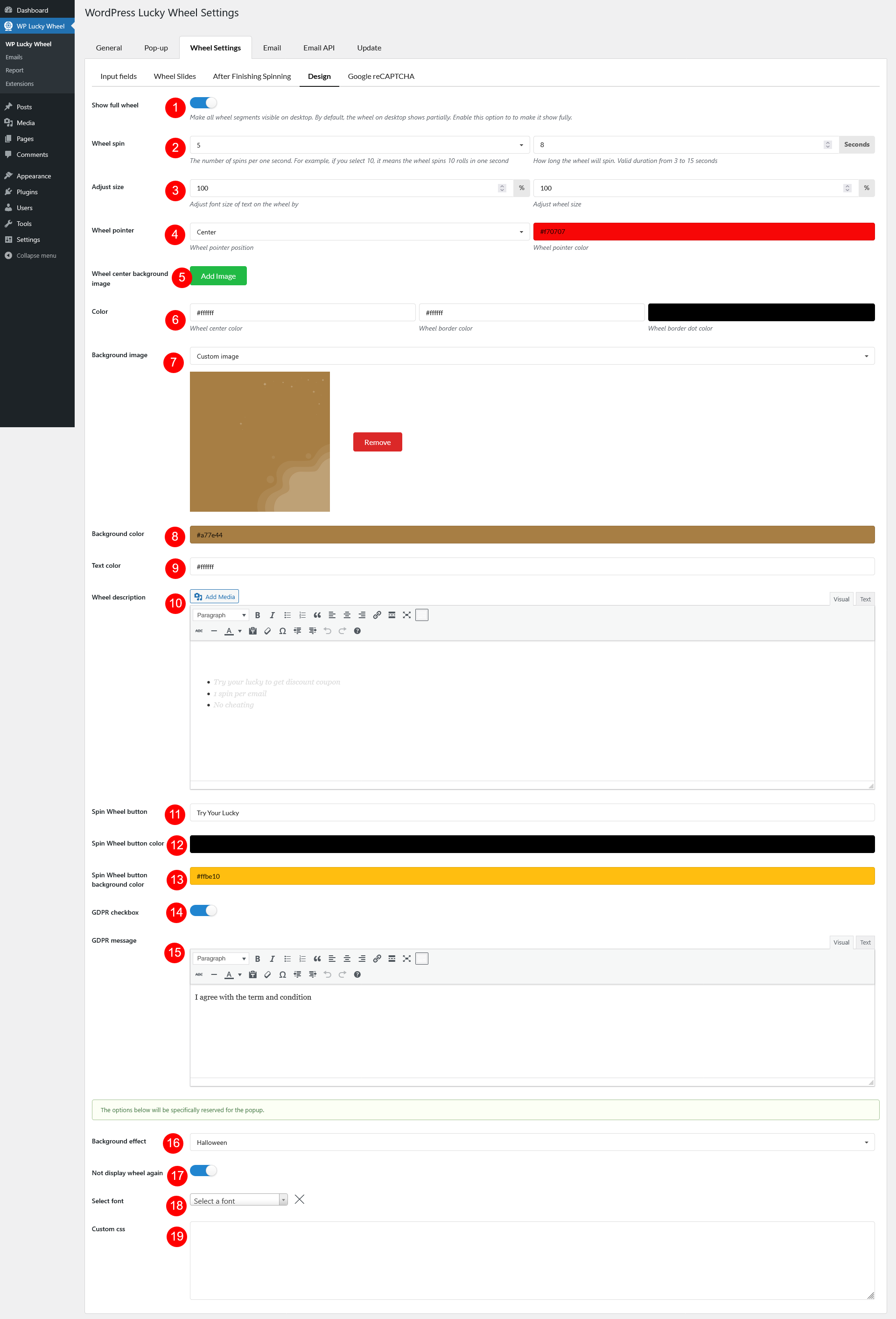
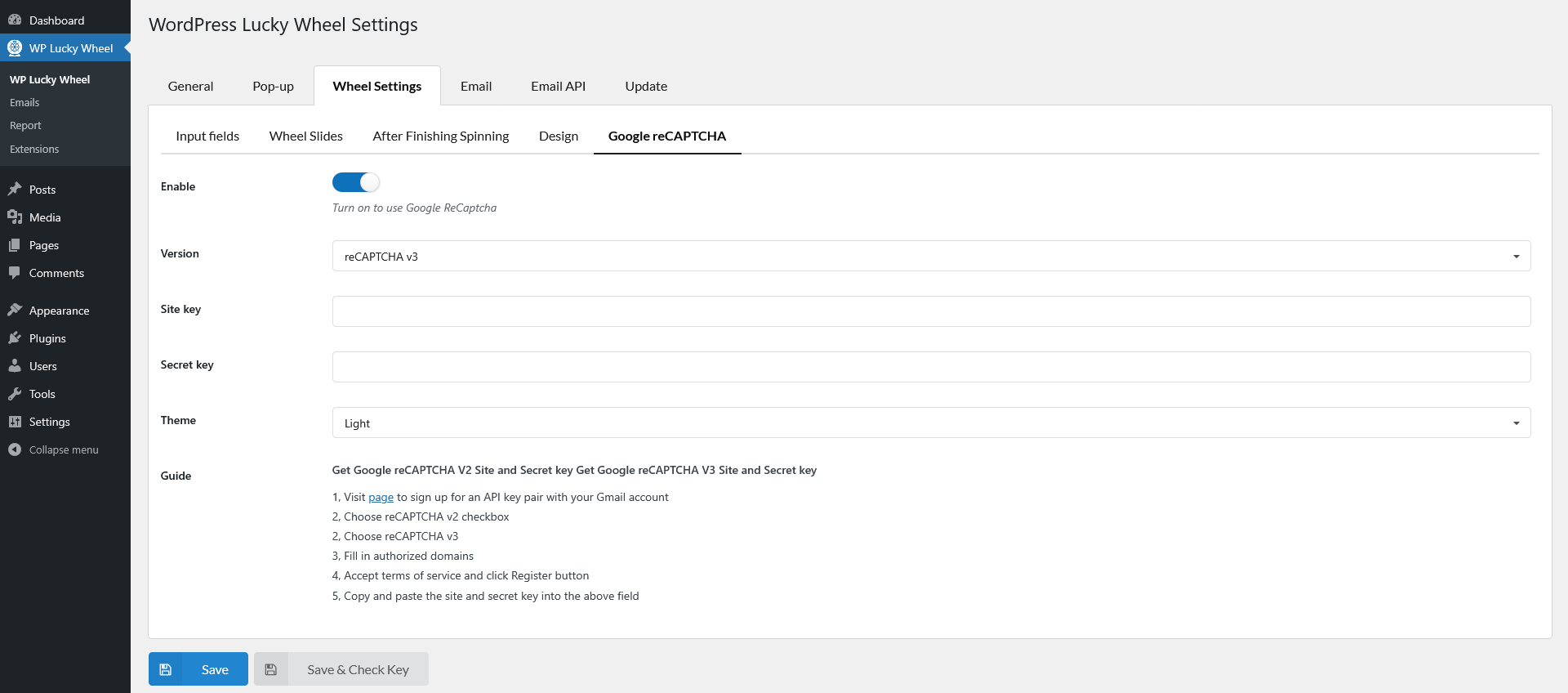
- Wheel Settings
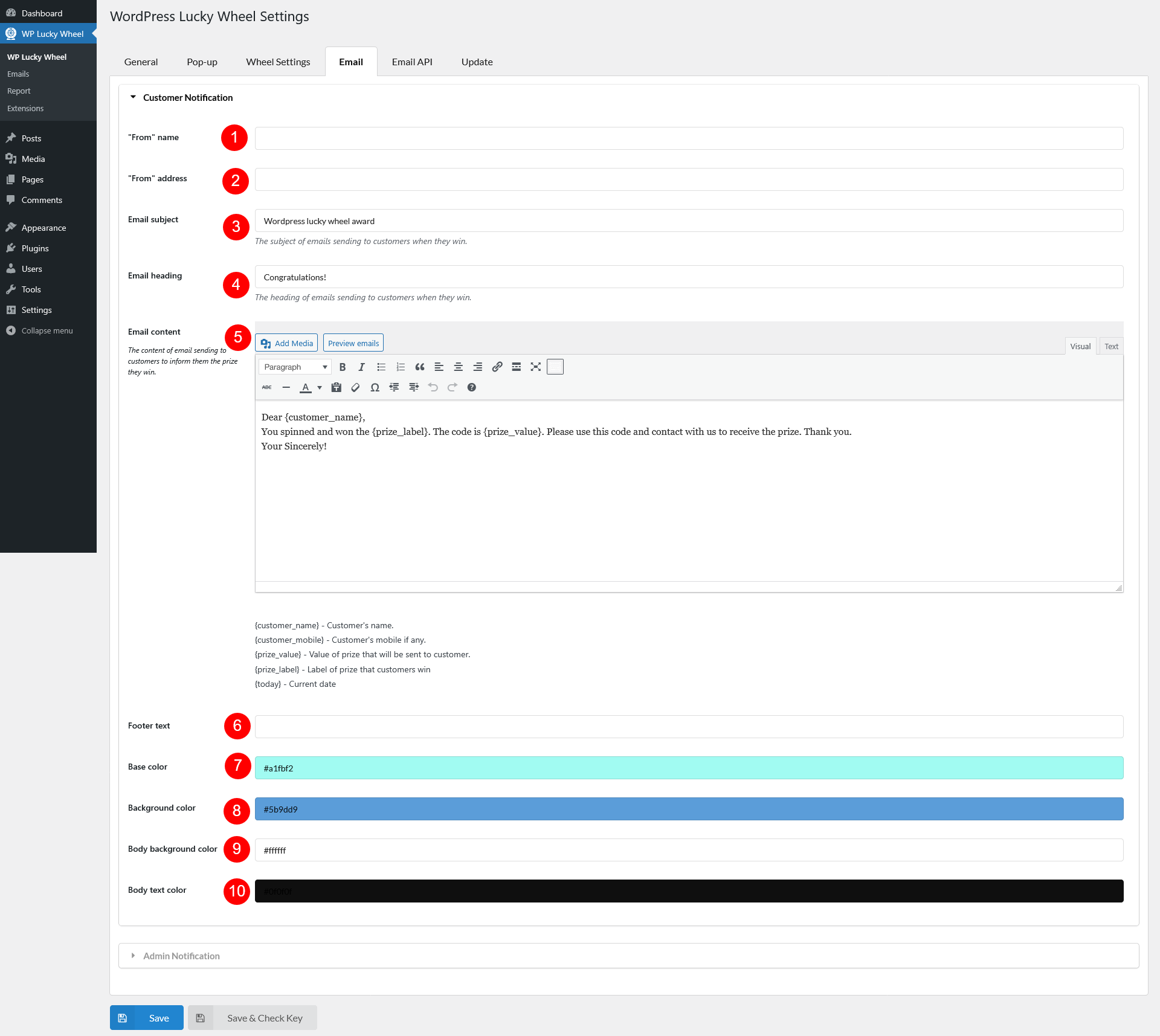
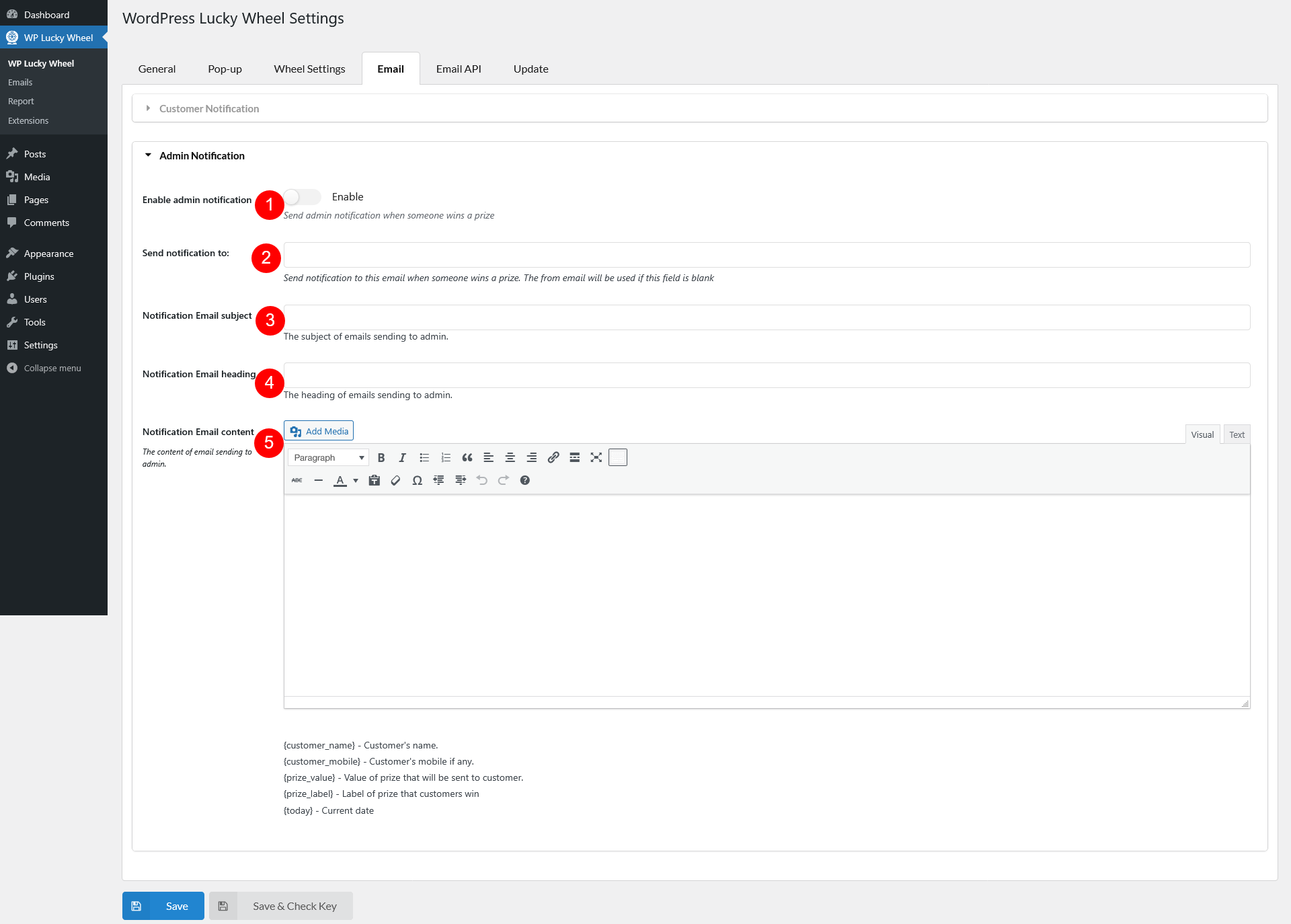
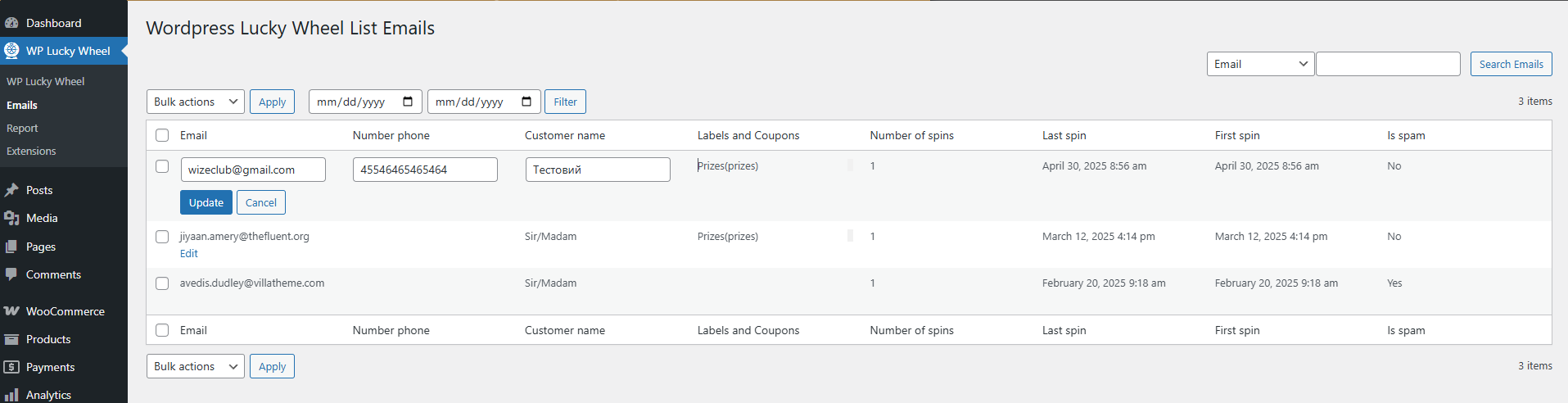
- Emails
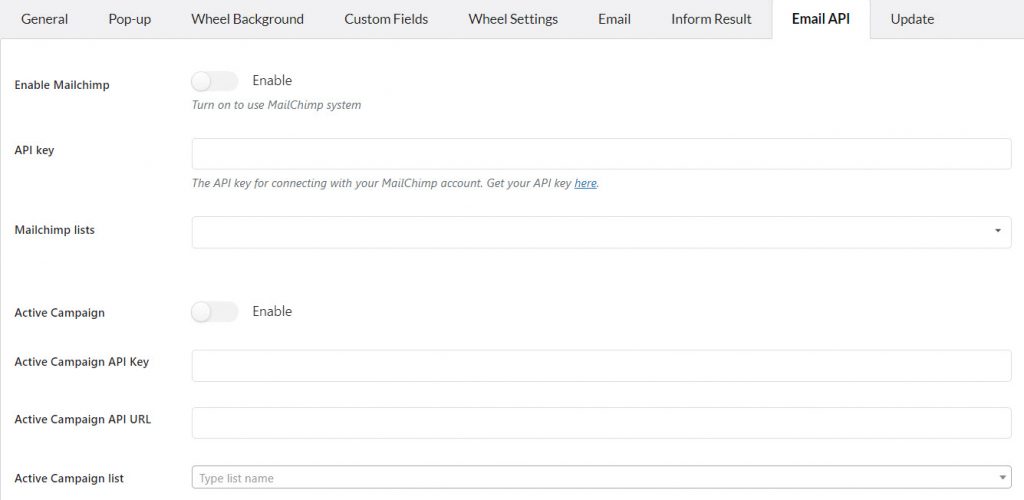
- Email API
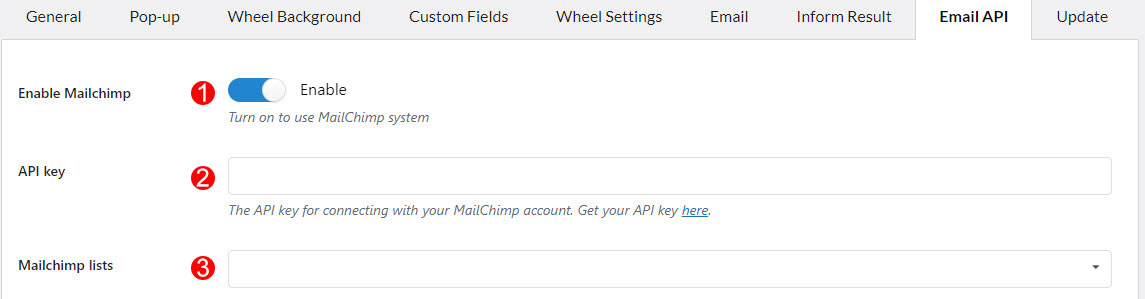
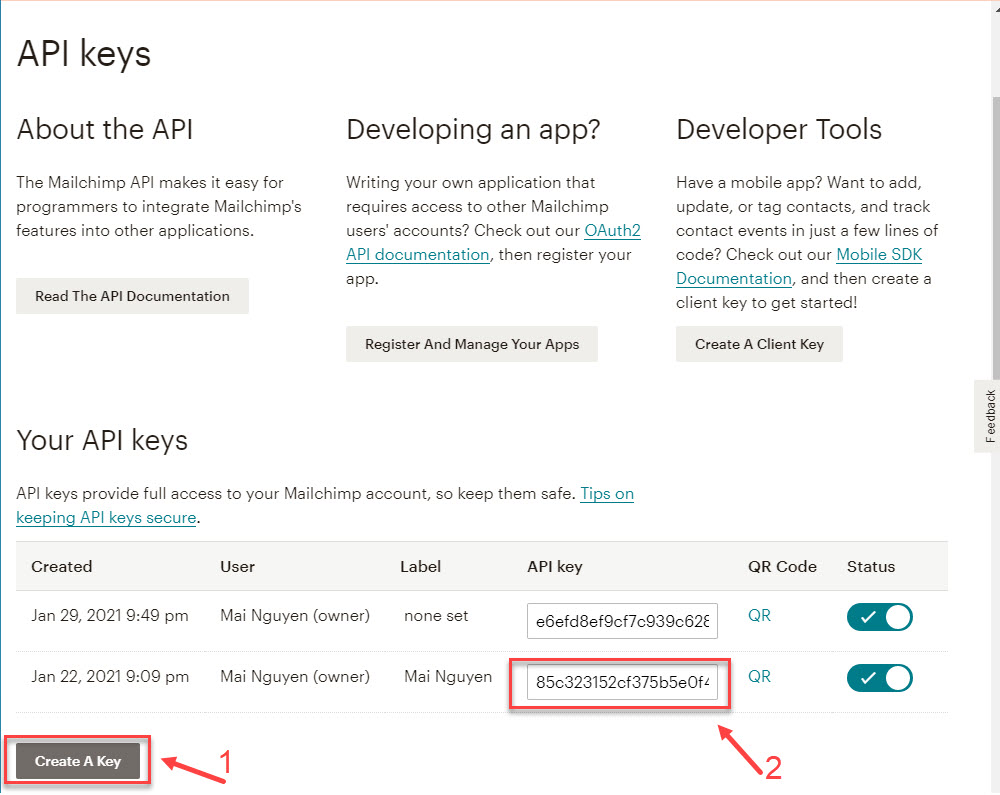
- A. Email API configuration for Mailchimp
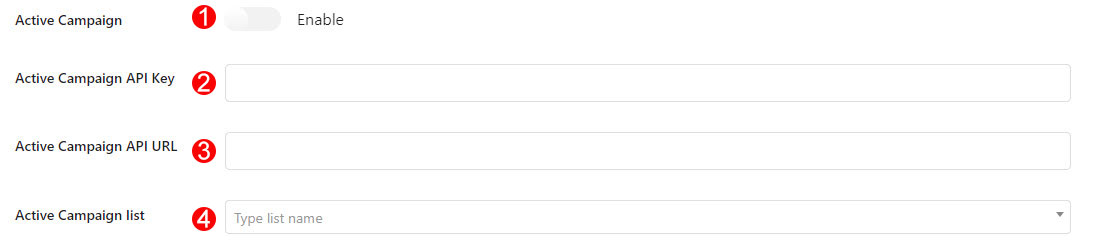
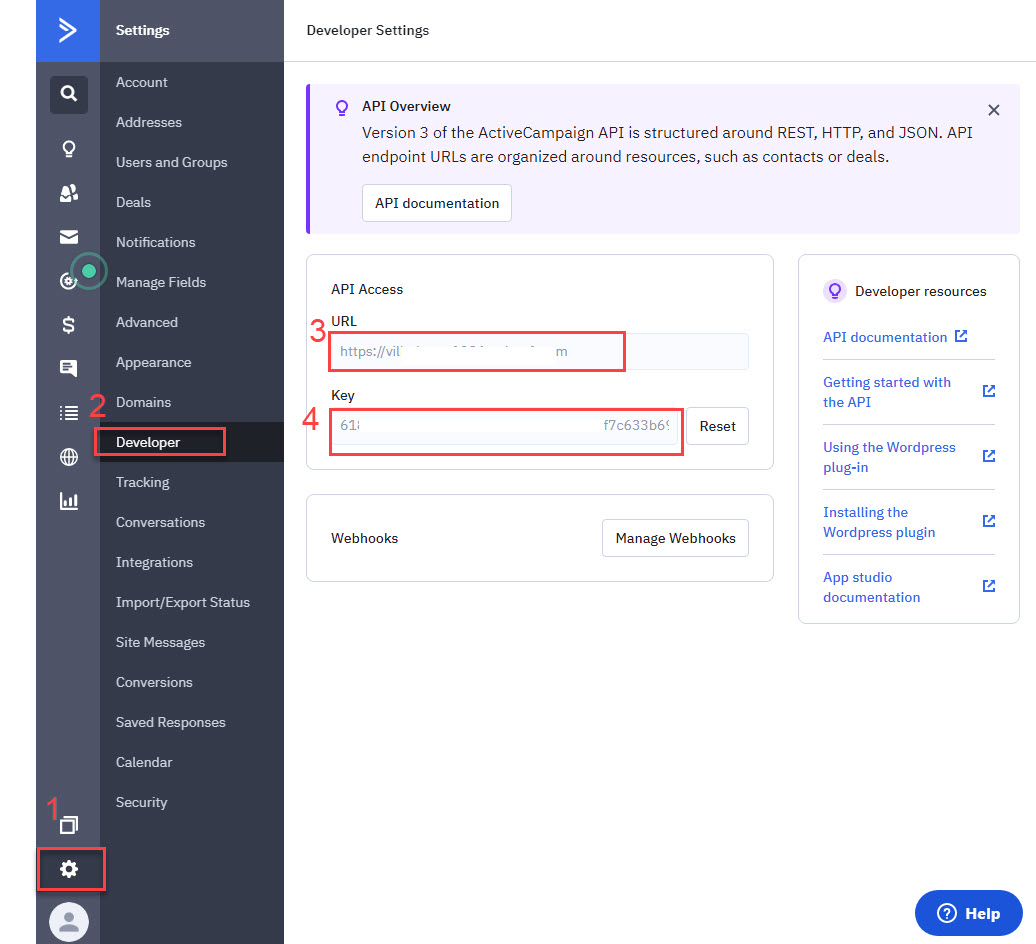
- B. Email API configuration for Active Campaign
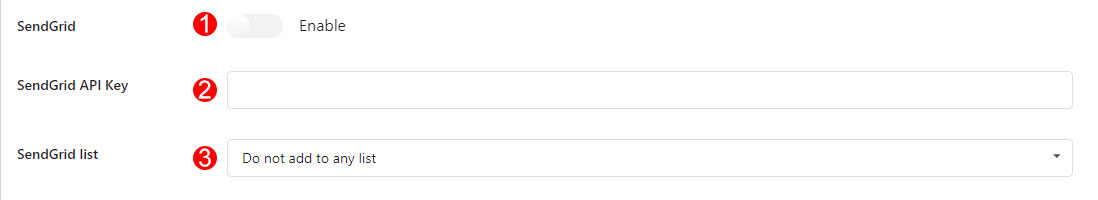
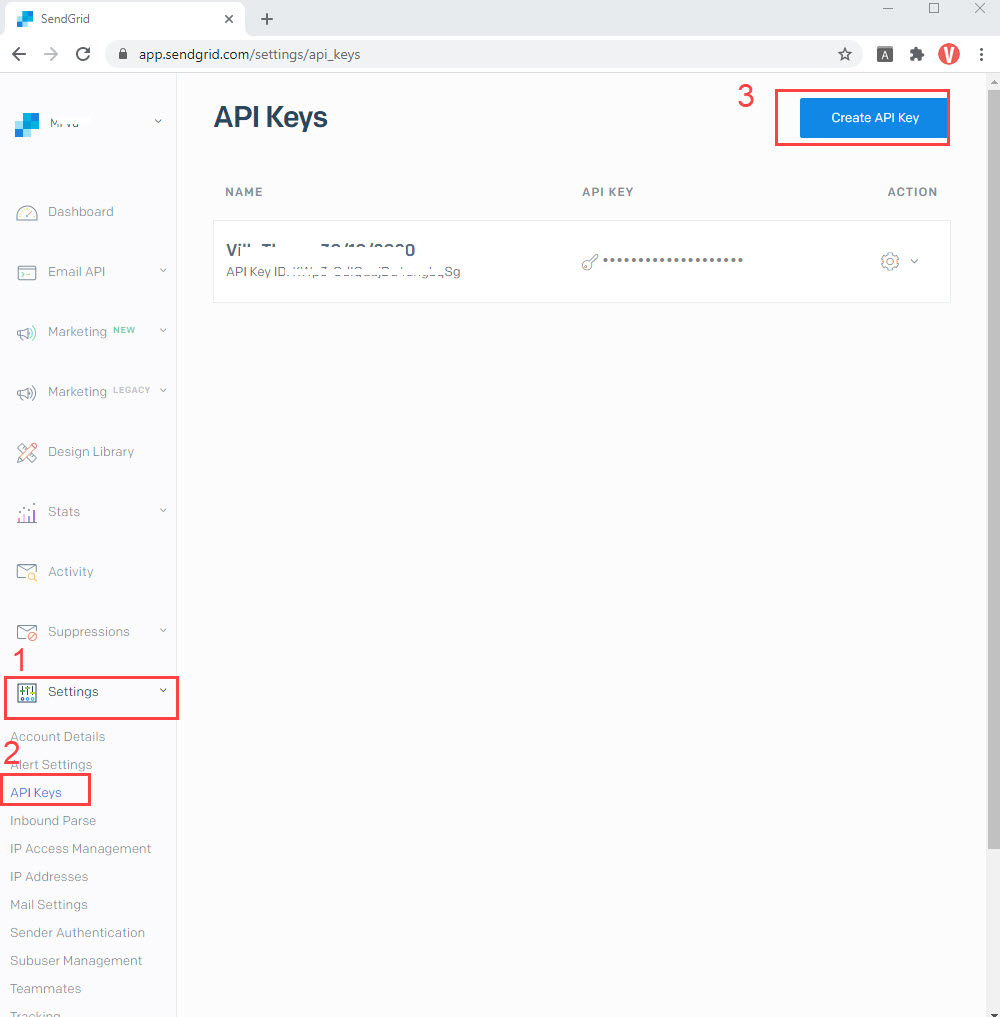
- C. Email API configuration for Sendgrid
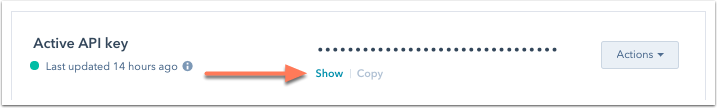
- D. Email API configuration for Hubspot
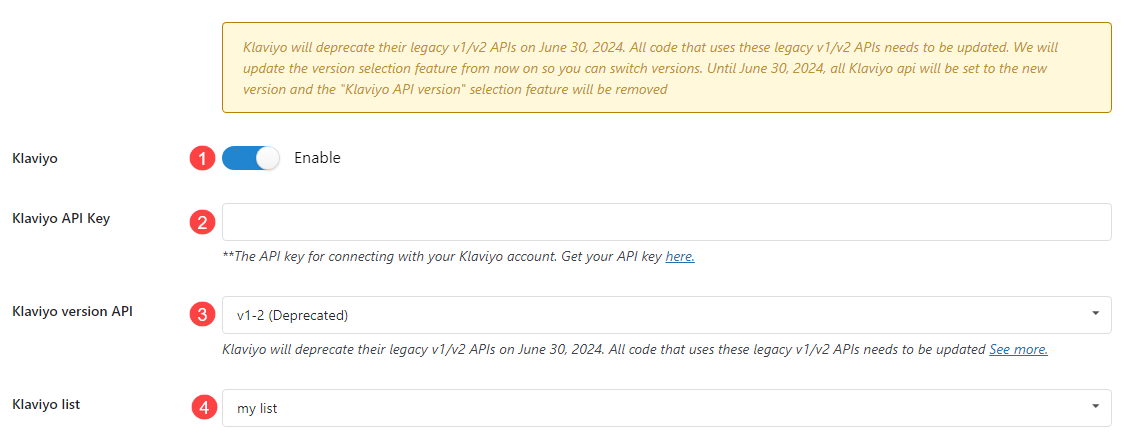
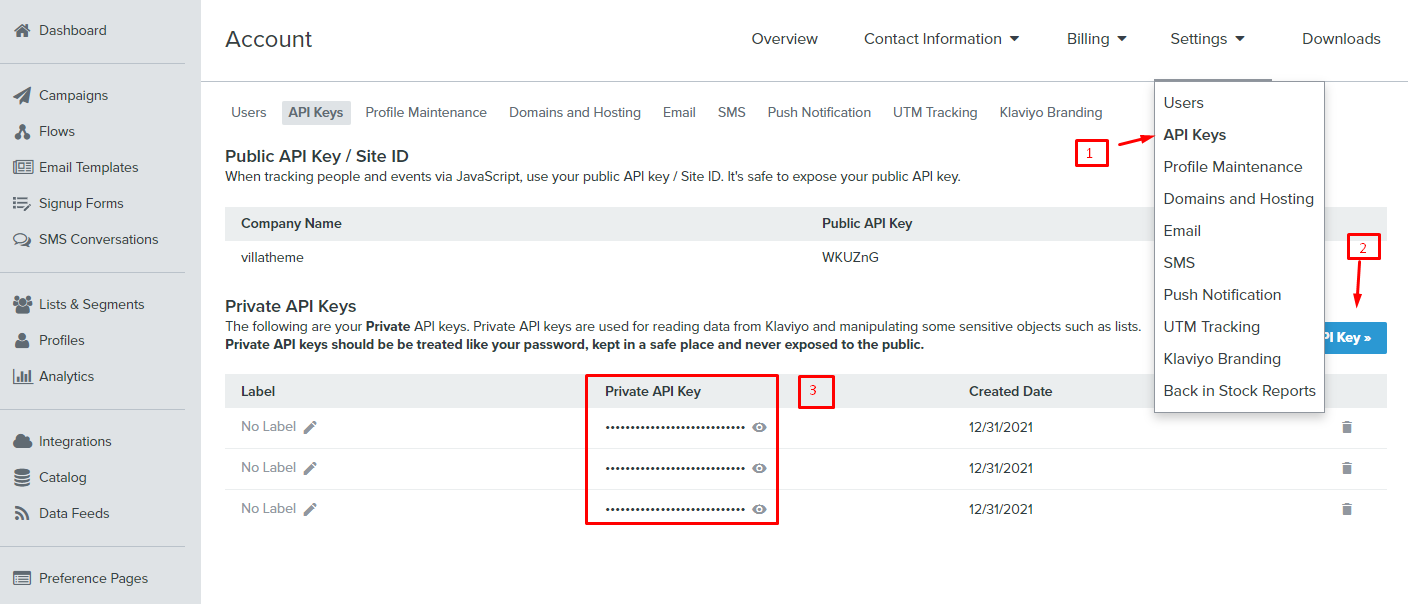
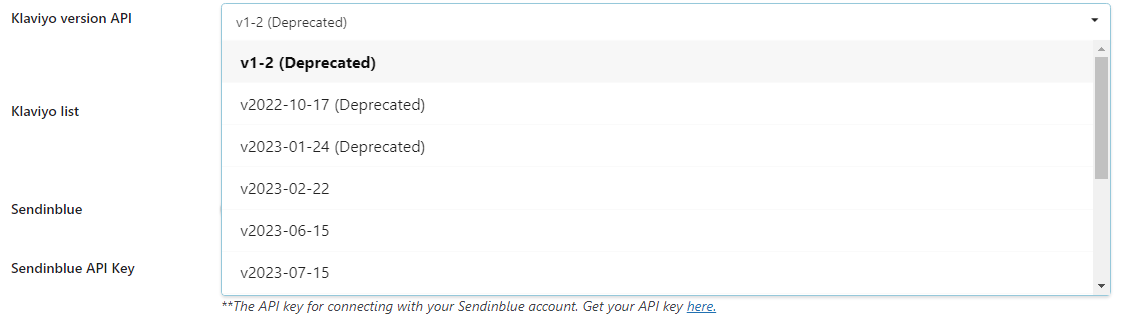
- E. Email API configuration for Klaviyo
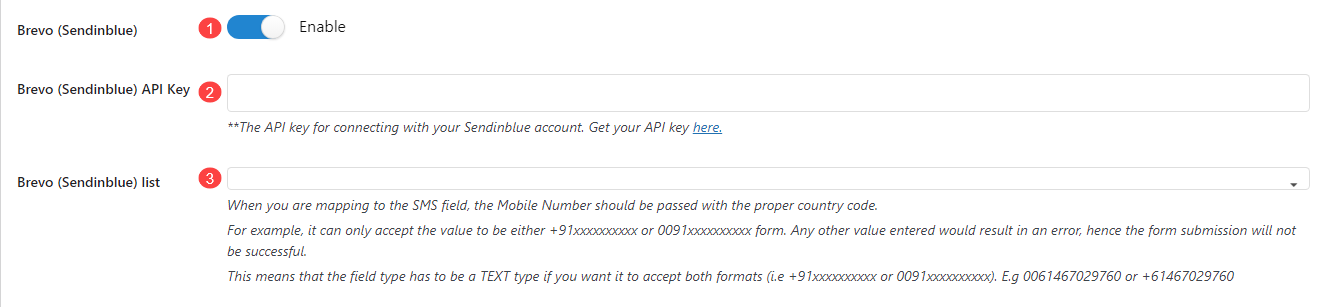
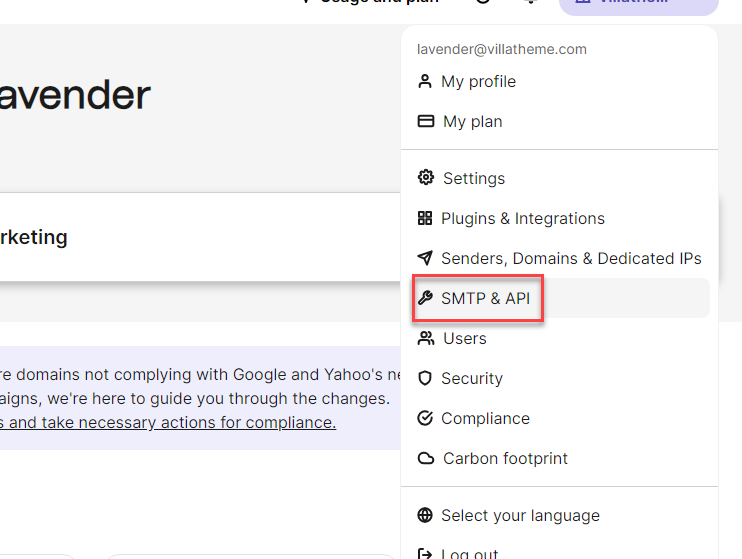
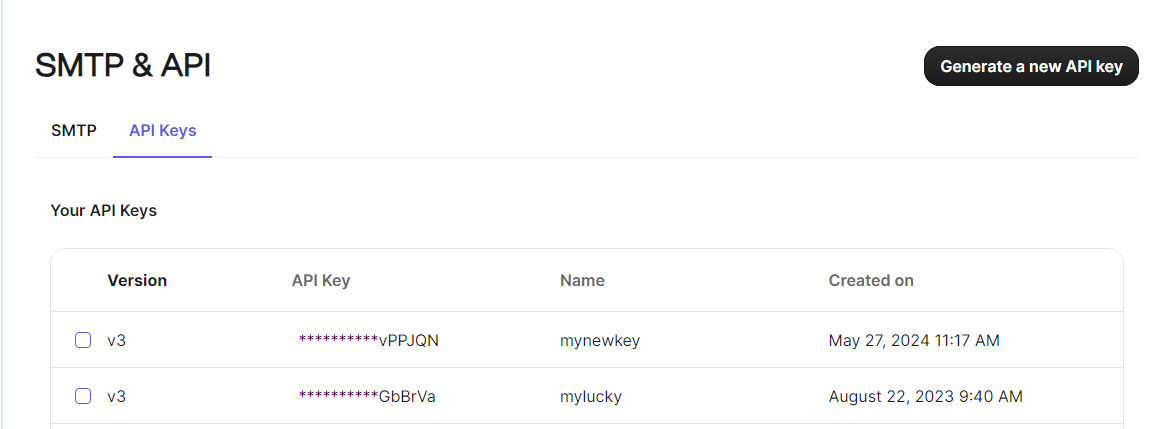
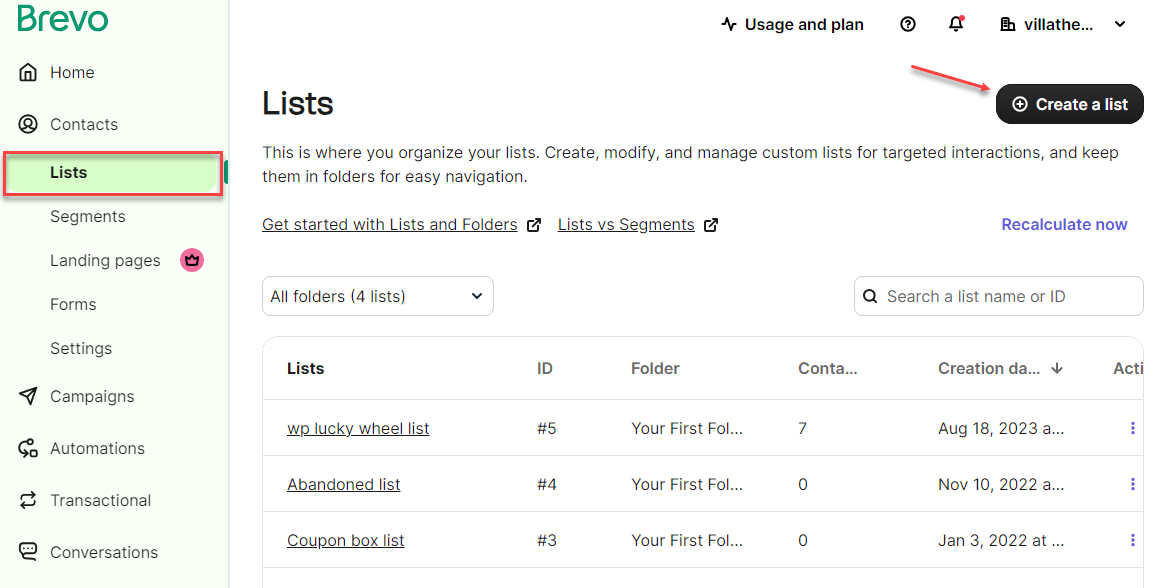
- F. Email API configuration for Brevo (Sendinblue)
- H. Email API configuration for Mailster
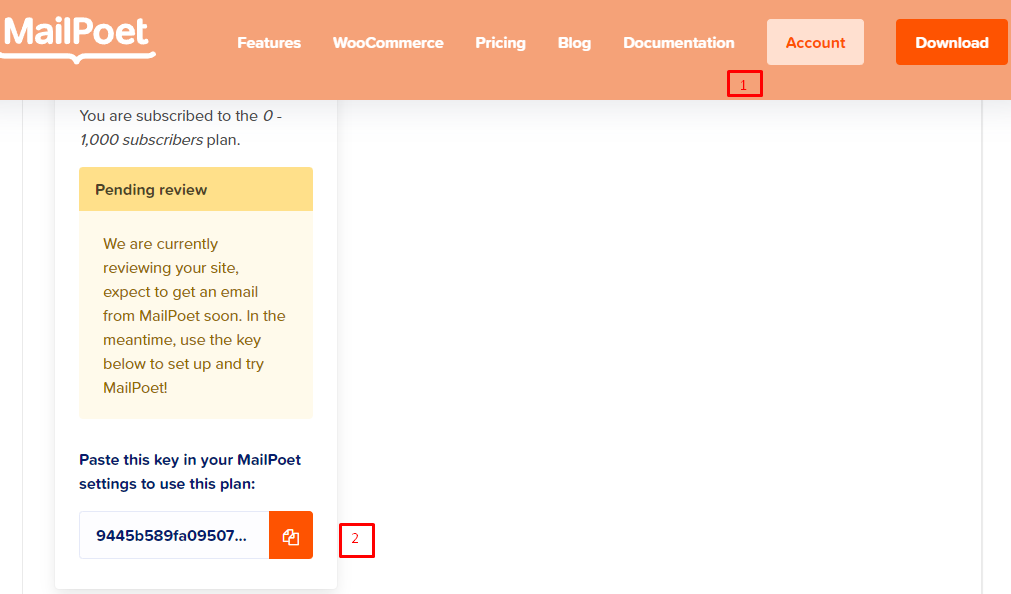
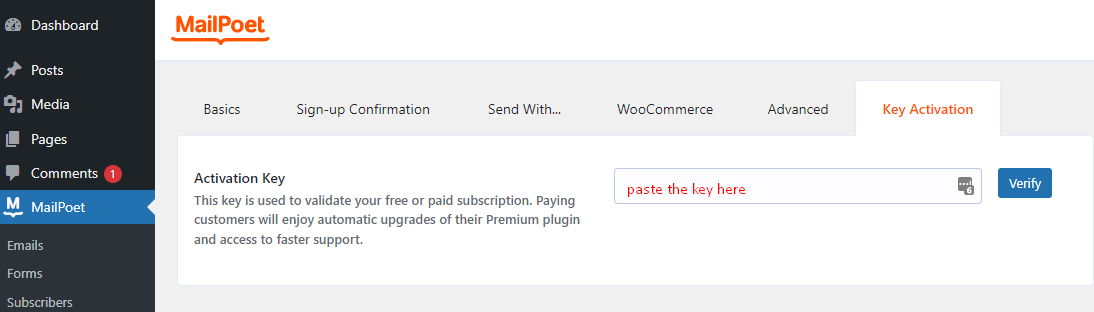
- G. Email API configuration for MailPoet
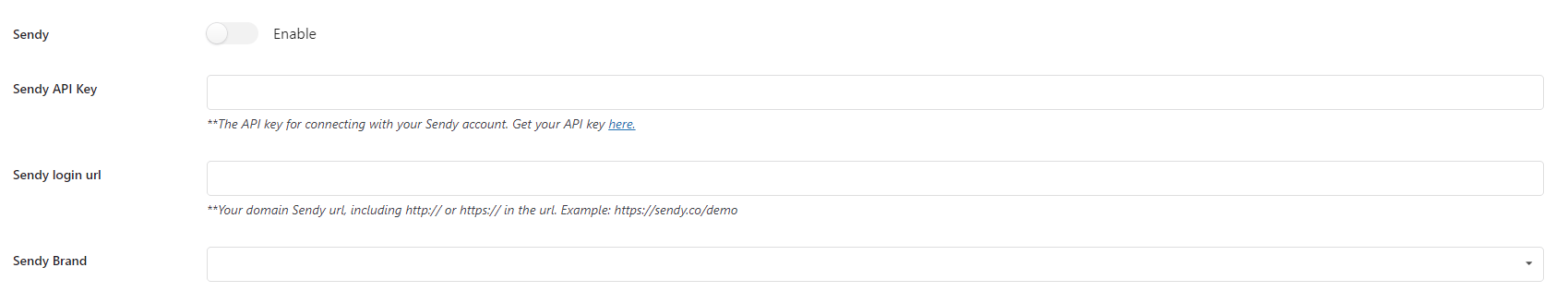
- I. Email API configuration for Sendy
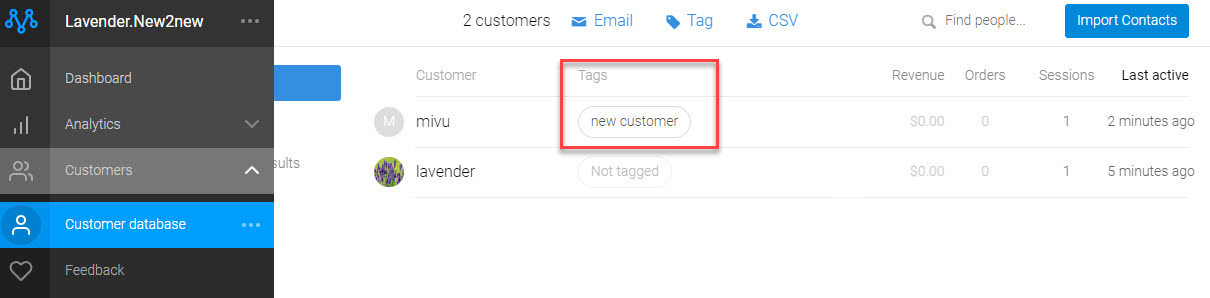
- J. Email API configuration for Metrilo
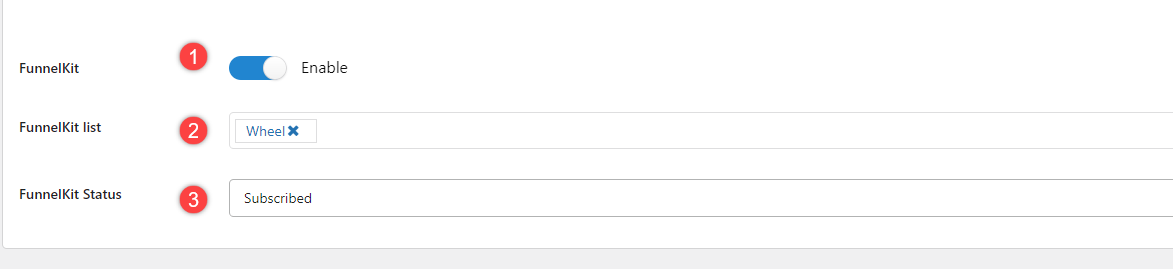
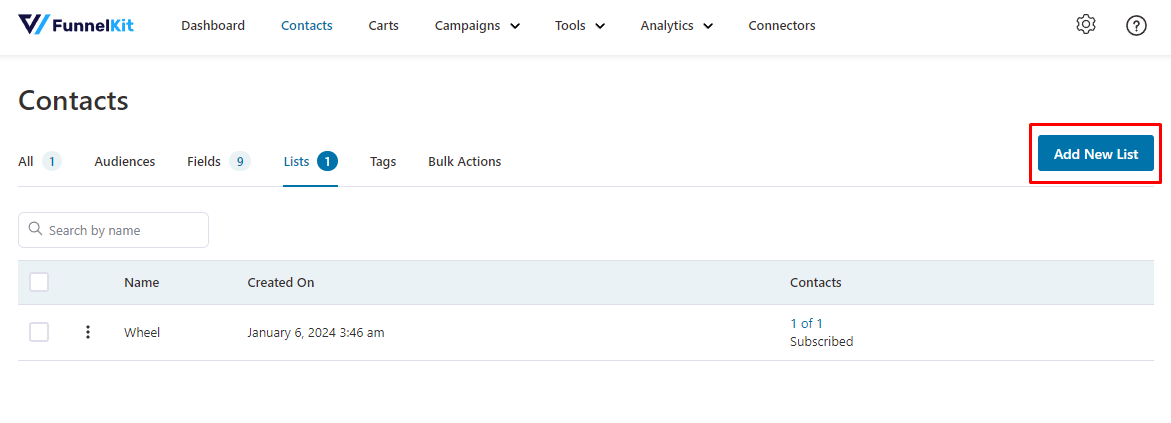
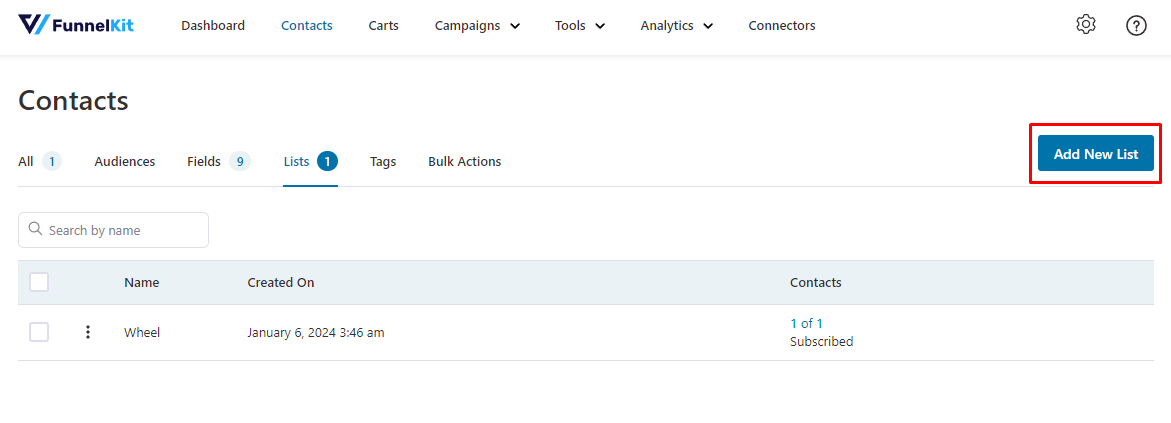
- K. Email API configuration for FunnelKit
- Shortcodes
- Emails
- Hooks
- compatibility
- Extra Information
Copyright Villatheme 2015-2026