

Created: 06/2016
Latest updated: 11/2023 – Updated version: 1.5.5
By: VillaTheme
Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
WooCommerce Notification displays recent orders on your storefront. It’s the online equivalent of a busy store and shows prospective customers that other people are buying your products.
The plugin takes information from recent orders of WooCommerce to display on popup notifications.
This feature allows displaying on the popup notifications the information of the fake orders. This helps to create fake information about busy products, interested by many people.
You can add and configure as many WooCommerce Notification messages as you want. Each message will be displayed on a different single pop-up.
{first_name} – Customer’s first name{city} – Customer’s city{state} – Customer’s state{country} – Customer’s country{product} – Product title{product_with_link} – Product title with a link to the single product page{time_ago} – Time after purchase{custom} – Use custom shortcode{number}WooCommer Notification plugin provides various options to help you design the notification pop-up as you want.
When the notifications appear, a sound will be played, which helps the notification stand out and attract attention. You can also choose a sound in the list.
System minimum requirements:
Go to Plugin/Add New /Upload Plugin/Choose file/ select plugin file zip/ Install Now/Active Plugin
Done! Let’s start using the plugin.
Visit our video guide below to learn how to install and use the WooCommerce Notification plugin.
After successfully installing the plugin. Go to Dashboard/ Woo Notification to view the plugin back end.
Step 1: Enable the plugin on PC and mobile.
Go to Woo Notification > General.
Step 2: Design popup notifications.
Go to the Design tab, you can customize how the notification looks on the front end. Go to the Design section below to configure.
Step 3: Messages on the notifications.
In the Messages tab, you can add and configure as many WooCommerce Notification messages as you want. Each message will be displayed on a different single pop-up.
Using shortcode to create dynamic message contents. If your site sells worldwide, you can display the notifications in multiple languages using WPML or Polylang plugin.
Step 4: Select to display types of the product on the front end.
Go to the Products and Product detail tabs, you can select to display on the popup notifications the information of the fake orders or real orders, configure rules to display target products on the notification to users who are visiting your site.
Step 5: Time rules for displaying popup notifications
Go to the Time tab to set up rules to display the popup notifications loop and randomly. This helps the popups appear naturally and trustly. Go to the Time section below to configure time settings.
Step 6: Sound of notification to attract attention.
Go to the Sound tab,
Step 7: Display popup notifications on pages you want.
Go to the Assign tab, there are toggles that let you choose on which pages that the notification to be appeared. Using the conditional tags to master in popup displaying on particular pages.
| Plugin | Author | Compatible |
|---|---|---|
| WooCommerce Cart All In One | VillaTheme | Fully |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
1. Message purchased: Type in the message you want to display. You can use shortcodes to display necessary information.
{first_name} – Customer’s first name
{city} – Customer’s city
{state} – Customer’s state
{country} – Customer’s country
{product} – Product title
{product_with_link} – Product title with a link to the single product page
{time_ago} – Time after purchase
{custom} – Use custom shortcode
2. Custom: Add a message and use the shortcode {custom} to display it
3. Min number: The shortcode {number} will get a random number between Min number and Max number
4. Max number: The shortcode {number} will get a random number between Min number and Max number
5. Smart notification: Make the value in the shortcode {number} change according to specific time in a day reasonably. For example, if it’s 2AM, there should not be lots of visitors on the website at that time, the value will be lower.
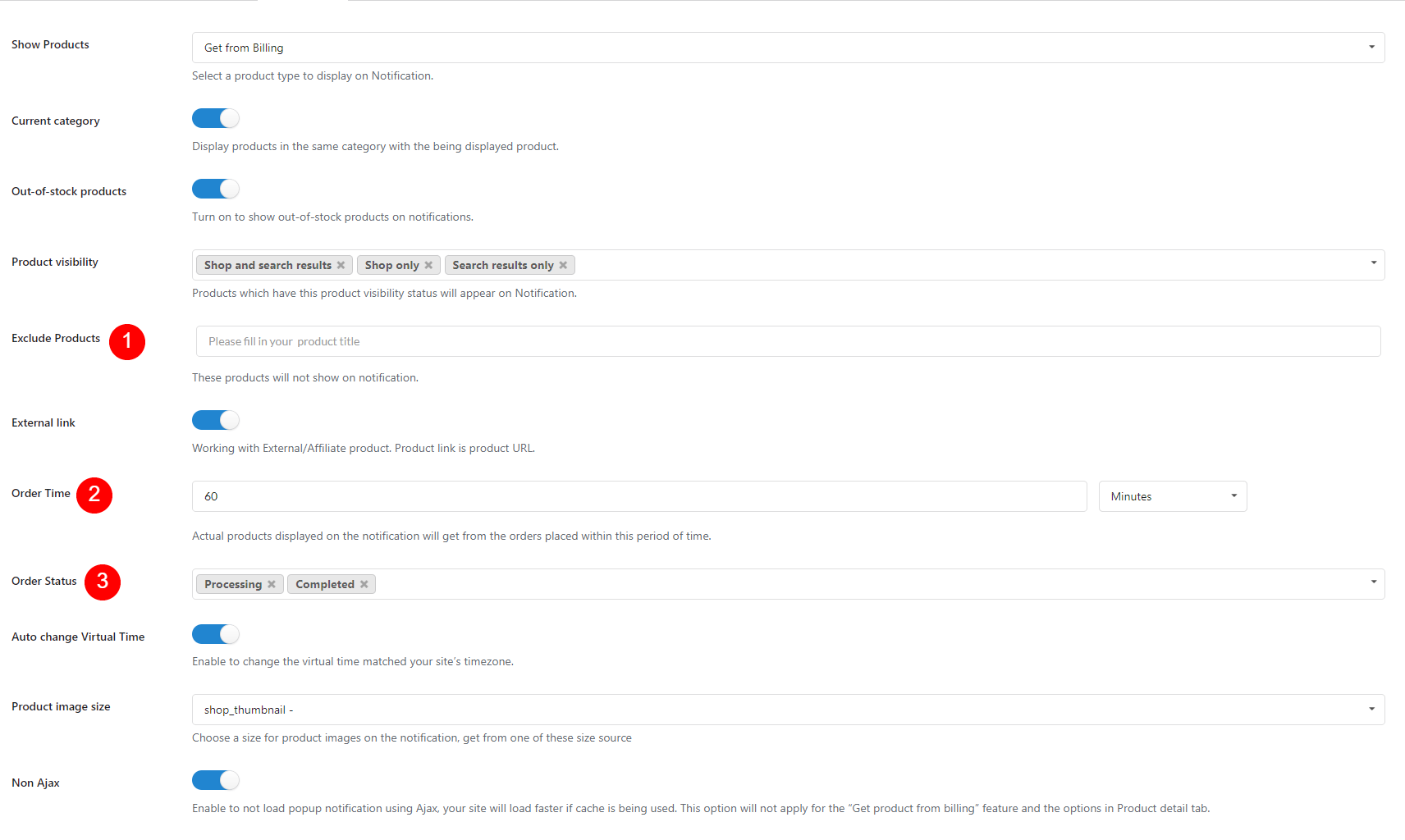
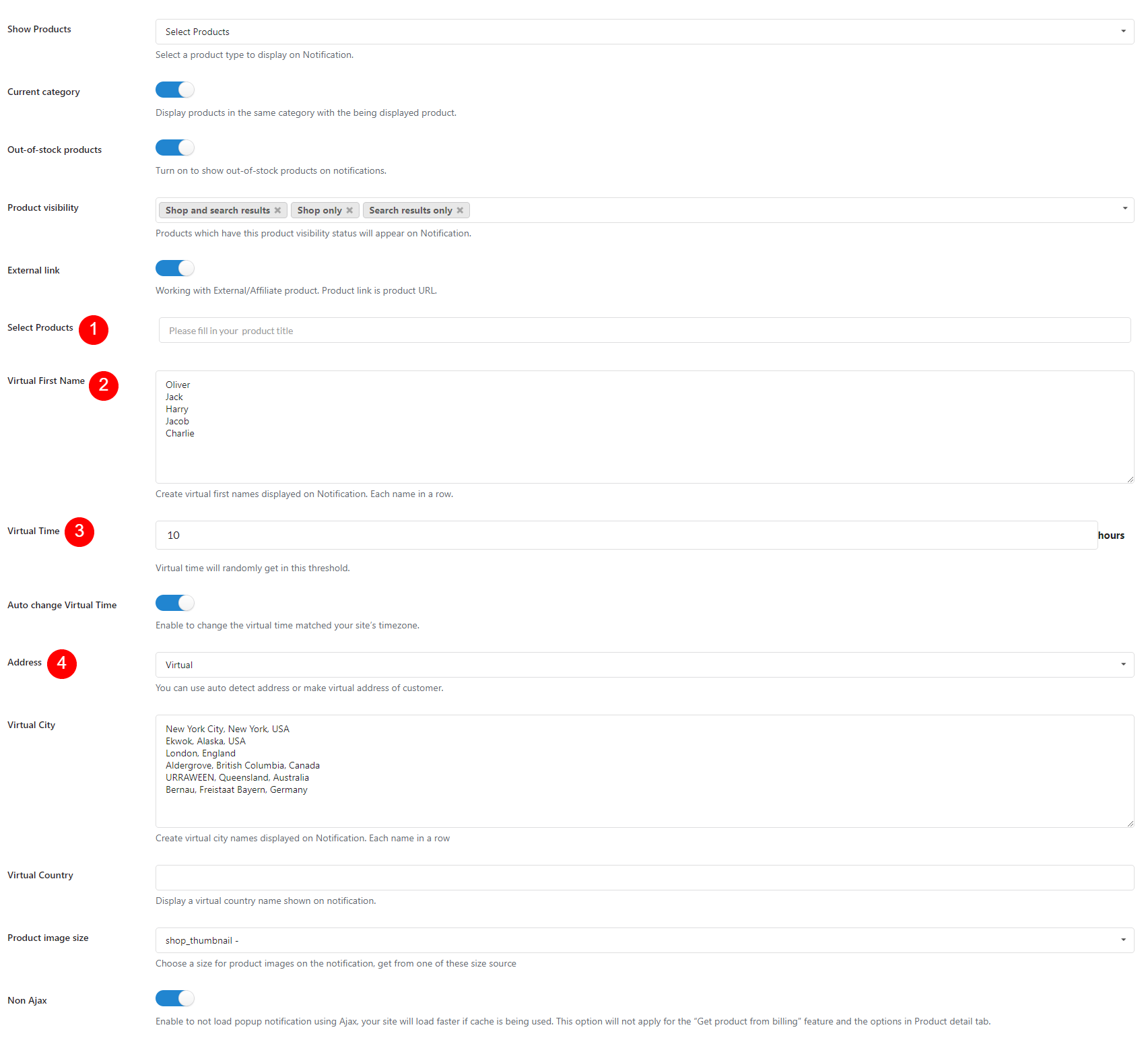
You can choose to display on the notification the information of fake orders or real orders.
First, select an option in “Show Products” dropdown. It’s to select a product type to display on Notification.
Each option here has their own settings and there are still general settings for all ones. Find them below:


4. Product detail
Enable: Display a sound along with the pop-up when it appears.
Sound: Select the sound you want to display.
In the “Assign” tab
1. Enable Homepage to hide notifications on Homepage
2. Enable the Checkout page to hide notifications on the Checkout page
3. Enable Cart page to hide notification on the Cart page
4. Conditional Tags: to specify which pages to show the notification. You can use the Page’s ID, Title, or Slug.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
Example:
is_page(‘About’)
is_page(50)
is_page( array(‘About’, ‘Contact’, 50, 75) )
If you enable Save Logs, then Logs will be saved.
History time is the time that history will be kept.
Save logs helps system stores information when visitors click on the notification. Then admin site could be a statistic of number clicks and analysis fluctuation sales. Report system allows to view statistic number clicks by date or by product name.
You can see reports at Dashboard/ Woo Notification/ Report
Read this guide to know how to get your Auto Update Key
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.