

Created: 03/2017
Latest updated: 11/2025- Updated version: 1.6.3
By: VillaTheme Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
What is the WooCommerce Boost Sales?
WooCommerce Cross Sell and Upsell is a straightforward and effective sales strategy. WooCommerce Cross Sell and Upsell is a popular marketing technique. The technique used in WooCommerce Cross Sell and Upsell is wisely suggesting or recommending products, stimulating customer purchases, and assisting shop owners in increasing sales. Grasping these demands of online businessmen, VillaTheme developed a special tool for WooCommerce Cross Sell and Upsell that promises to create WooCommerce Cross-Sell and Upsell quickly, effectively, and optimally. Let’s find out about this plugin.
WooCommerce Boost Sales stimulates the purchase of customers by up-selling, cross-selling. Increase revenue as well as profitability for your website, stores. WooCommerce Boost Sales allows you to add WooCommerce Cross Sell and Upsell products in an independent system of WooCommerce.
Up-selling is the practice in which a business tries to persuade customers to purchase a higher-end product, an upgrade, or an additional item in order to make a more rewarding sale. For instance, a salesperson may influence a customer into purchasing the newest version of an item, rather than the less-expensive current model, by pointing out its additional features.
A similar marketing technique is cross-selling, where the salesperson suggests the purchase of additional products for sale. For example, he might say “Would you like some ice cream to go with that cake?” It is beneficial for businesses to use both techniques in order to boost revenue and provide a valued customer experience. However, research has shown that upselling is generally more effective than cross-selling.
Make sure that those limits to a minimum as follows in order for free-trouble while installing:
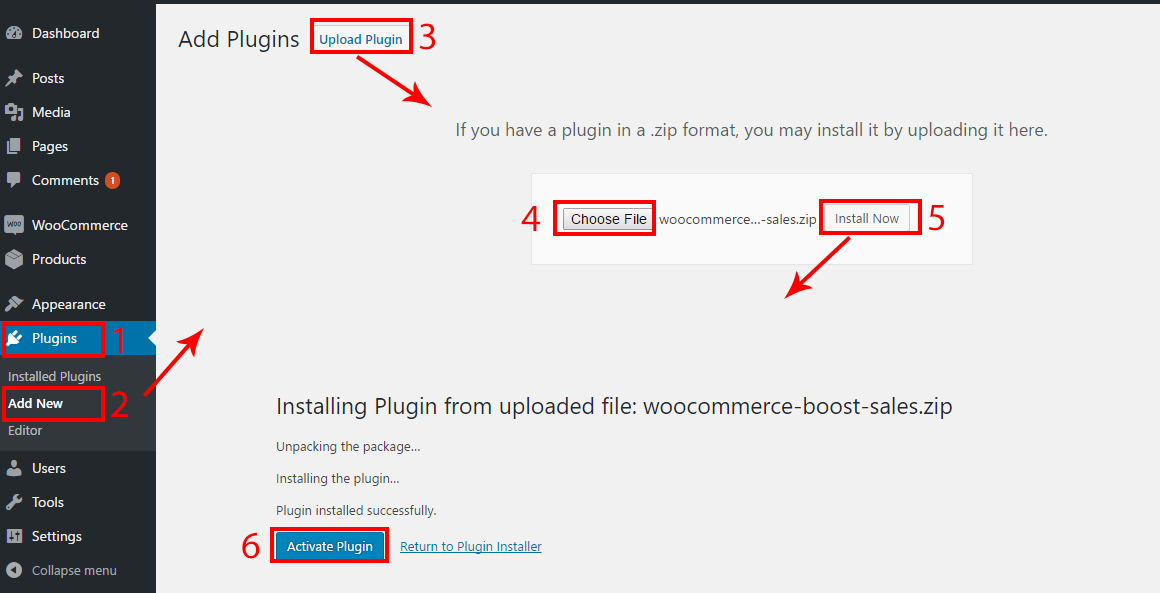
Go to Plugin/Add New/Upload Plugin/Choose file/ select plugin zip file woocommerce_boost_sale/click “Install Now“/click “Active plugin“.

Done ! Let’s start using the plugin.
Preview How to use the plugin:
After installing and activating the plugin, you need to configure it to display Upsells; Cross-sells, and Discount bar of WooCommerce Boost Sales.
Watch our tutorial video for specific steps
Go to Dashboard > Woo Boost Sales > General configure the plugin to works on desktop/mobile. Click Save to get the changes.
* Notice: To display the Up-Sell pop-up, you need to turn off the “Redirect to the cart page after successful addition” in WooCommerce Products settings.
To do that please go to WooCommerce> Settings > Products > Display > Add to cart behavior, untick on Redirect to the cart page after successful addition.
a. Display Products /Categories you select on the Upsells page on the Upsell popup.
Go to Dashboard > Woo Boost Sales > Up-Sells to add new products/categories or sync WooCommerce upsell products. Go to the Upsell page section in How does it work for further information.
* Button to sync upsells from the default language to others: This feature is available from version 1.4.4 allows to sync upsell products that are set on the default language site to other languages. This button will appear only when your site has been activated by The WPML plugin.
b. Display recently viewed products on the upsell popup.
Go to WooCommerce Boost Sales > Upsell, enable the Recently viewed products option. If you enable this option, upsell popup will display the recently viewed products on the front end.
c. Display Product in a category on the upsell popup.
Go to WooCommerce Boost Sales > Upsell, enable the Product in category option. If you enable this option, upsell popup will display the products in the same category as the added-to-cart products on the front end.
d. Upsell by tags.
Go to WooCommerce Boost Sales > Upsell, enable the Upsell by tags option. If you enable this option, upsell popup will display the products which have the same tags as the added-to-cart products on the front end.
Go to Dashboard > Woo Boost Sales > Cross-Sells, choose your cross-sell products. After saving the product, the system will automatically create a product bundle for this product cross-sells.
You can go to the Cross-sell page section in How does it work for further information.
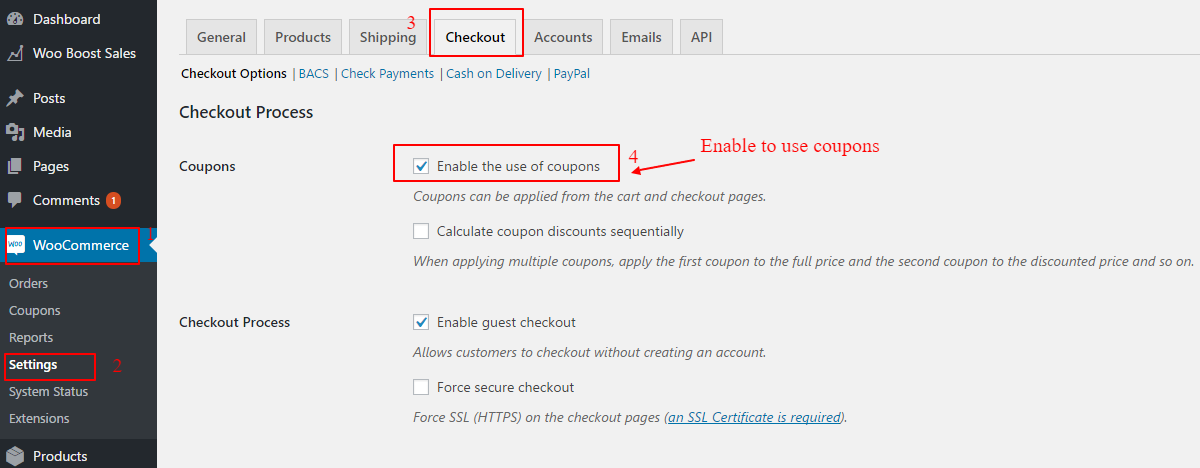
Enable coupons to check out:
Make sure you have enabled the use coupons at checkout: Go to Dashboard > WooCommerce > Settings > Checkout > Coupons option

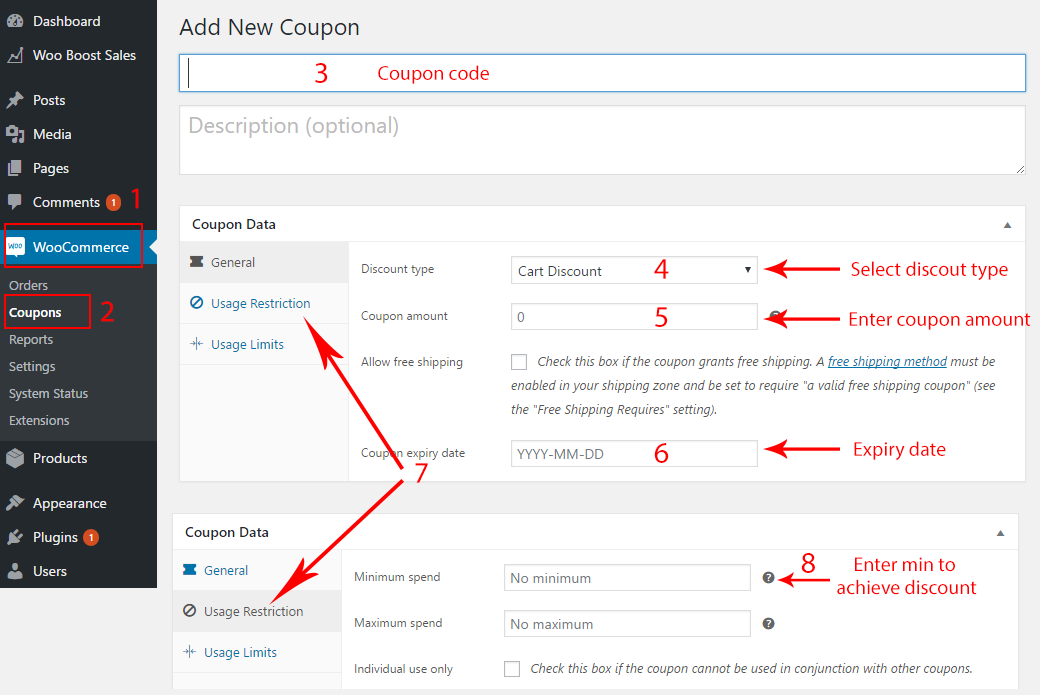
+ Add coupon code
Go to Dashboard > WooCommerce > Coupons > Add new

+ Configure Discount bar
Go to Dashboard > Woo Boost Sales > Discount to configure the discount bar setting
Go to Dashboard > Woo Boost Sales > Design to customize how the upsell, cross-sell and discount bar display on the front end. Go to the Design section in How does it work for further information.
Enable: Turn on WooCommerce Boost Sales plugin on desktop.
Enable Mobile: WooCommerce Boost Sales will show on mobile device.
Upsell suggestions are displayed in a popup which pops up after an item is added to cart.
Scroll down to learn all of options in this setting page.
In the Cross sell settings, you will configure rules to display the cross sells and recalculate bundle price on the front end. Scroll down below to learn all of the options under this setting page.

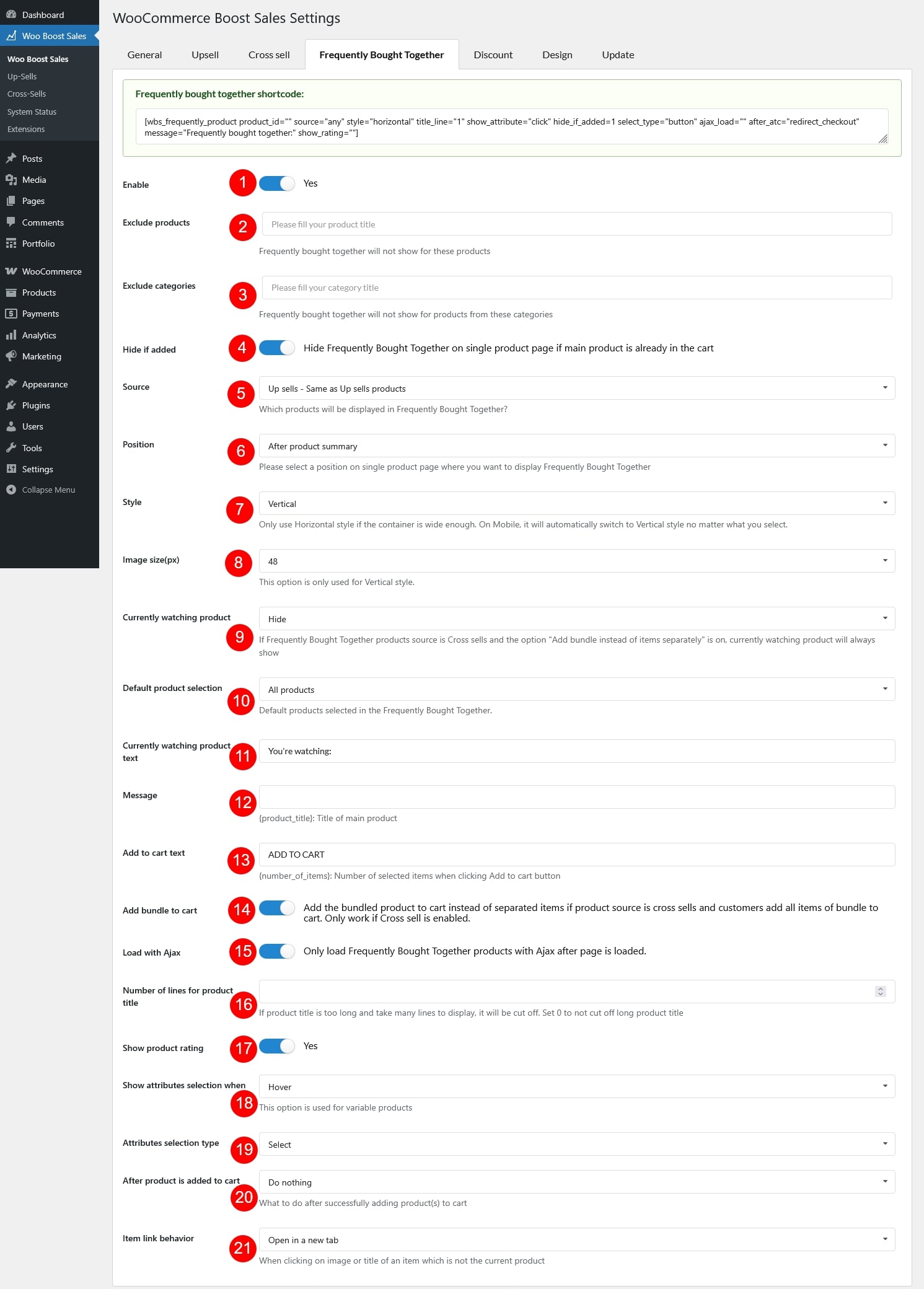
1. Enable: To use this feature on single product page.
2. Exclude products: Frequently bought together will not show on these products
3. Exclude categories: Frequently bought together will not show on these categories
4. Hide if added: Hide Frequently Bought Together on single product page if main product is already in the cart.
5. Source: Products appear on Frequently Bought Together will get from one of these sources:
6. Position: Select a position on a single product page where you want to display Frequently Bought Together. It can be: After adding to cart form, After product summary, After product tabs.
7. Style: The way Frequently Bought Together appears: Horizontal or vertical. Only use Horizontal style if the container is wide enough. On Mobile, it will automatically switch to Vertical style no matter what you select.
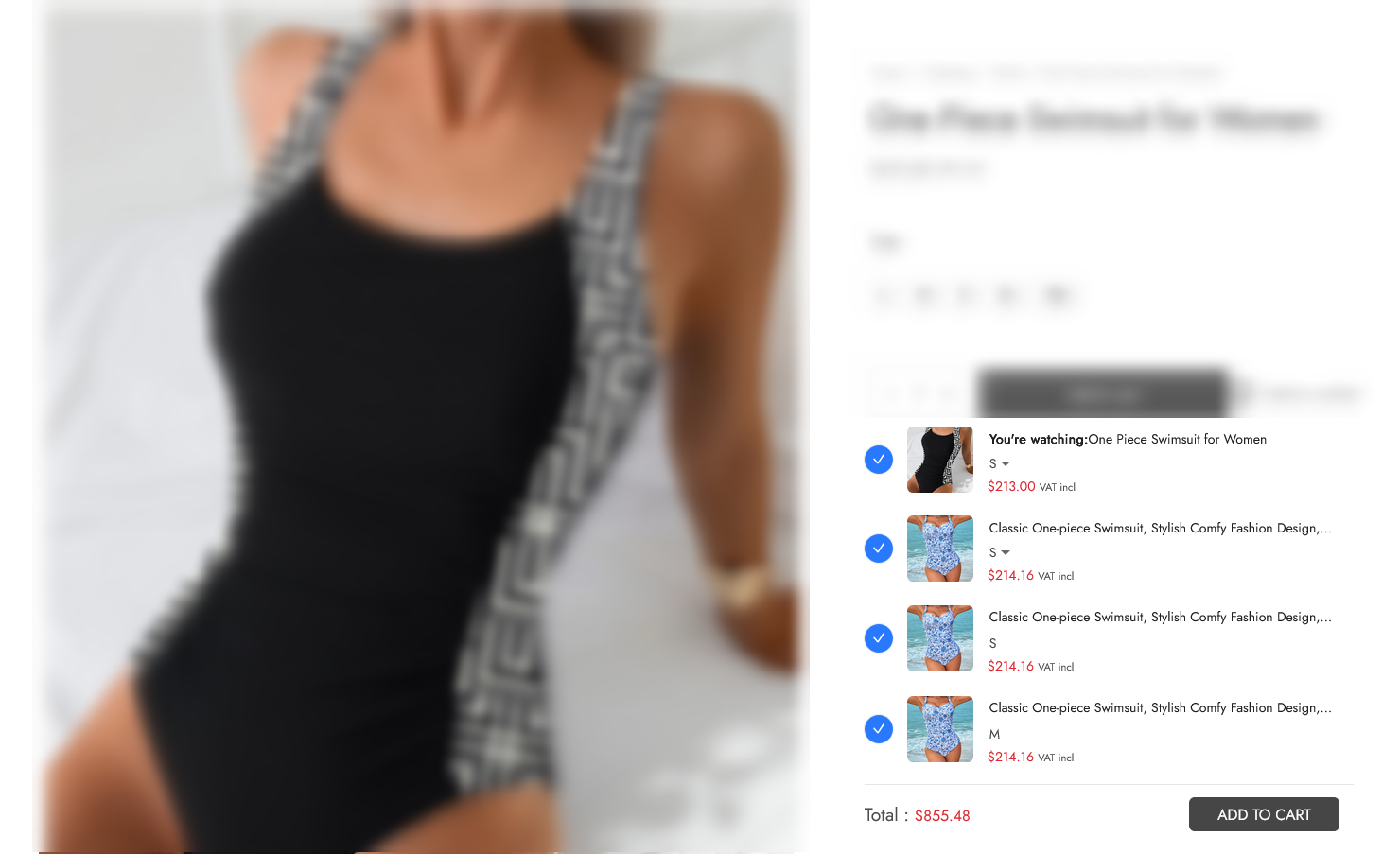
Horizontal type
|
Vertical type
|
 |
 |
8. Image size(px): Adjust image size. This option is only used for Vertical style.
9. Currently watching product: Control when the “Currently Watching” product appears in the widget.
Note: If the Frequently Bought Together source is set to Cross-sells and the option Add bundle instead of items separately is enabled, the “Currently Watching” product will always be displayed regardless of your selection
10. Default product selection: Choose which products in the bundle are automatically selected when the widget loads.
11. Currently watching product text: Type to create message content of currently watching product.
12. Message: Title of Frequently Bought Together, you can add the name of main product with shortcode {product_title} in the title.
13. Add to cart text: Type your text you want instead of add to cart text, you can add shortcode {number_of_items} to display number of selected items when clicking Add to cart button.
14. Add bundle to cart: Add the bundled product to cart instead of separated items if product source is cross sells and customers add all items of bundle to cart.
15. Load with Ajax: Only load Frequently Bought Together products with Ajax after page is loaded.
16. Number of lines for product title: If product title is too long and take many lines to display, it will be cut off. Set 0 to not cut off long product title.
17. Show product rating: Enable to show rating in Frequently Bought Together products.
18. Show attributes selection when: Hover or click. This option is used for variable products.
19. Attributes selection type: Select or button. This option is used for variable products.
20. After product is added to cart: What to do after successfully adding product(s) to cart. It can be: Do nothing, Hide, Redirect to cart, Redirect to checkout.
21. Item link behavior: When cling on the product image or title of an item which is not the current product, select to: Do nothing, open in a new tab or open in the same tab.
Frequently Bought Together shortcode is used to display Frequently Bought Together products of a product and insert every you want.
[wbs_frequently_product product_id="" source="any" style="horizontal" title_line="1" show_attribute="click" hide_if_added=1 select_type="button" ajax_load="" after_atc="redirect_checkout" message="Frequently bought together:" show_rating=""]
product_id="85"woo_up_sells; woo_cross_sells ; cross_sells ; up_sells ; anysource="woo_up_sells"horizontal or vertical. For example: style="horizontal"title_line="1"hover or click. For example: show_attribute="click"hide_if_added=1select or button. For example: select_type="button"ajax_load=""none, redirect_cart, redirect_checkout, hide. For example: after_atc="redirect_checkout" message="Frequently bought together:"show_rating="1"1. Enable: Turn on the discount process bar.
2. Always show discount bar: Always display discount bar if customers have not reached the minimum amount and the cart is not empty.
3. Select Coupon: Choose coupon discount to display on the process bar.
4. Head line: The short message when a customer adds a product to Cart
Example: SWEET! Add more products and get {discount_amount} off on your entire order!
5. Thank You: Turn on to send a thank customer when they achieve the minimum order to get the discount.
6. Congratulation message: Message appears when customer’s cart reaches to min amount and win a discount.
7. Checkout button title: Type text on the button that will link to the checkout page.
8. Auto redirect checkout: Turn on to automatically redirect checkout page when the customer achieves minimum discount.
In this tab, you can design plugin including:
Add custom CSS for your custom design
On the Upsell page, you can flexibly select which products/categories appear on the upsell popup.
1. Product name: List all products in your store.
2. Up-sells products: Select products which you want to upsell.
3. Up-sell categories: Select categories which you want to upsell.
4. Action: Implement for each separate product.
5. Bulk add Up-sells: Add upsell products to all products or specific products in your store.
a. Select products you want to display upsell products
b. Select upsell products.
c. Select all: Add upsell products to all products in your store.
d. Action: Click add to save.
6. Get product Up-sells: Sync the upsell products which are set in WooCommerce products.
7. Get from Woo-cross sell: Sync the cross sell products which are set in WooCommerce products.
8. Sync to WooCommerce Up-sell: Sync these selected products to the Upsell of WooCommerce products (Linked products > Upsells)
9. Delete Upsells: Remove all upsells in the Upsell page.
10. Search product: Type and search for a product.
On the Cross sell page, you can add cross sell products and create bundles easily and quickly.
1. Product name: List all products in your store.
2. Cross-sells: Select products which you want to cross sell.
3. Action: Implement for each separate product.
4. Edit product bundle: Click Edit product bundle to go to the product bundle editing page and edit in detail.
5. Quick edit product bundle:
a. Title: Name for the bundle.
b.Use dynamic price: Tick to use the dynamic price feature.
c. Discount type: Select the type of the discount: Percentage or a fixed amount.
d. Discount amount: Set a percentage / fixed discount amount for this bundle.
e. Cancel: To cancel quick edit product bundle.
f. Update: To update changes in the quick edit product bundle.
6. Sync cross-sells: Sync these selected products to the Cross-sell of WooCommerce products (Linked products > Cross-sells)
7. Search: Type and search for a product.
| Template | Usage |
| /single-product/add-to-cart/add-to-cart.php | Ajax add-to-cart button on single product page |
| /single-product/add-to-cart/add-to-cart-mobile.php | Ajax add-to-cart button on single product page on mobile |
| /single-product/add-to-cart/frequently-product.php | Frequently bought together item |
| /single-product/add-to-cart/quantity-input.php | Product quantity in upsells/cross-sells |
| /single-product/add-to-cart/simple.php | Add-to-cart button for simple products in upsells/cross-sells |
| /single-product/add-to-cart/simple-mobile.php | Add-to-cart button for simple products in upsells/cross-sells on mobile |
| /single-product/add-to-cart/variable.php | Variable atc form in upsells/cross-sells |
| /single-product/add-to-cart/variable-mobile.php | Variable atc form in upsells/cross-sells on mobile |
| /single-product/add-to-cart/variation-add-to-cart-button.php | Add-to-cart button for variations in upsells/cross-sells |
| /single-product/add-to-cart/variation-add-to-cart-button-mobile.php | Add-to-cart button for variations in upsells/cross-sells on mobile |
| /single-product/add-to-cart/wbs-bundle.php | WBS bundle cart form |
| /upsells/popup-main.php | Displaying main content of upsells popup |
| /upsells/upsells-list.php | Displaying list of upselling products in the upsells popup |
| /upsells/buttons.php | Displaying buttons list inside upsells popup |
Follow this guide on how to override VillaTheme plugins’ templates via a theme.
| Plugin | Author | Compatible |
| WPML | OnTheGoSystems | Fully |
| Polylang | WP SYNTEX | Fully |
Watch this video for integrating WooCommerce Boost Sales with multilingual plugin