- Start
- FILE INCLUDES
- INSTRUCTION
- INSTALLATION
- How to use
- How does it work
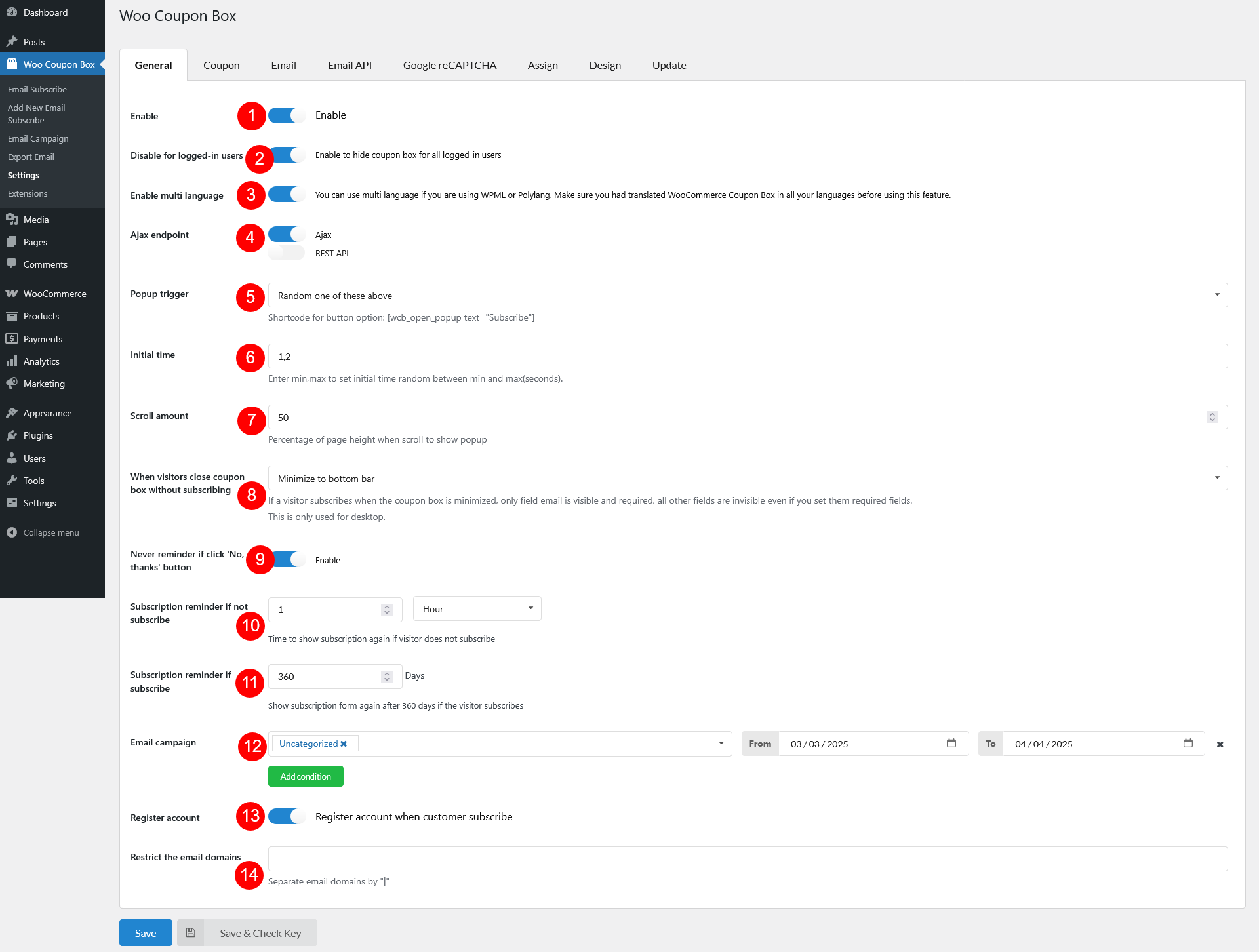
- General
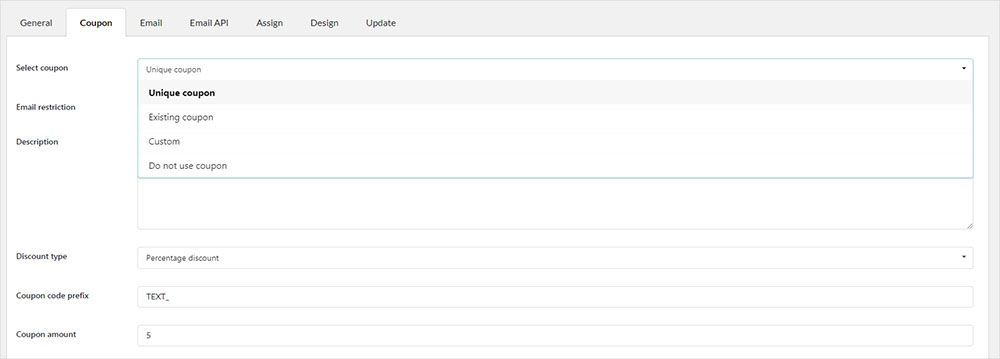
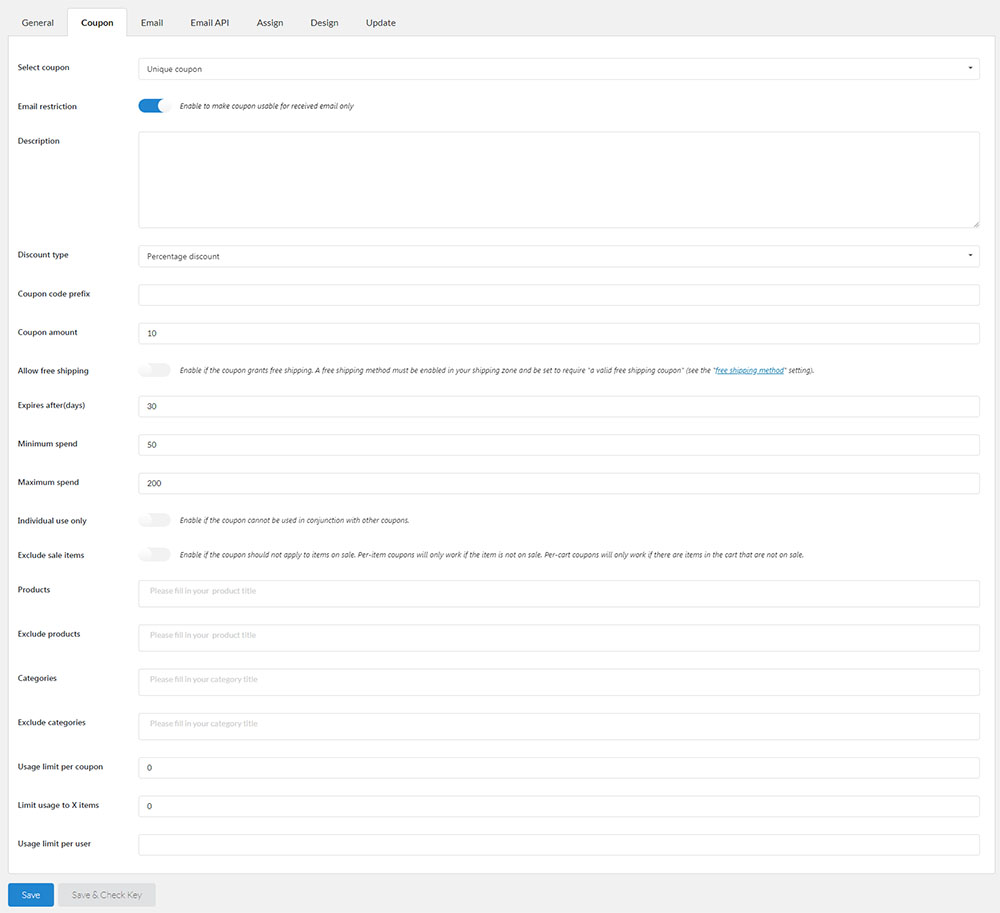
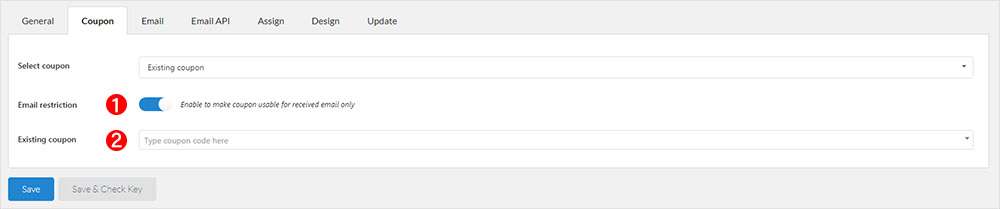
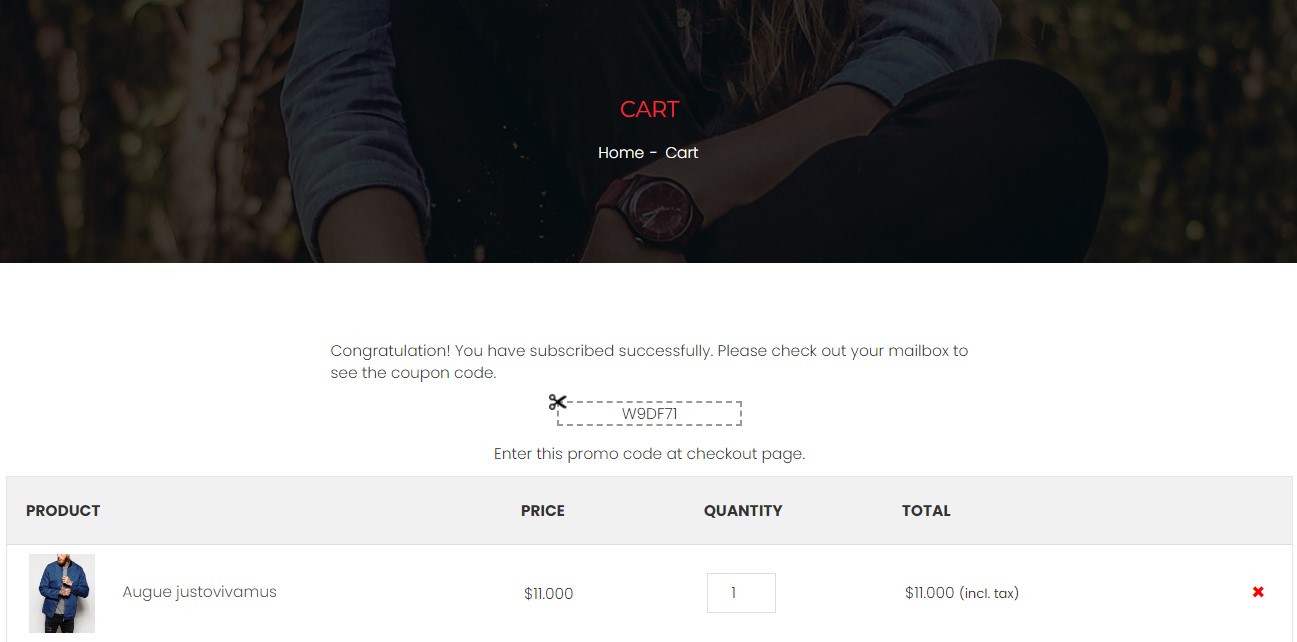
- Coupon
- Email API
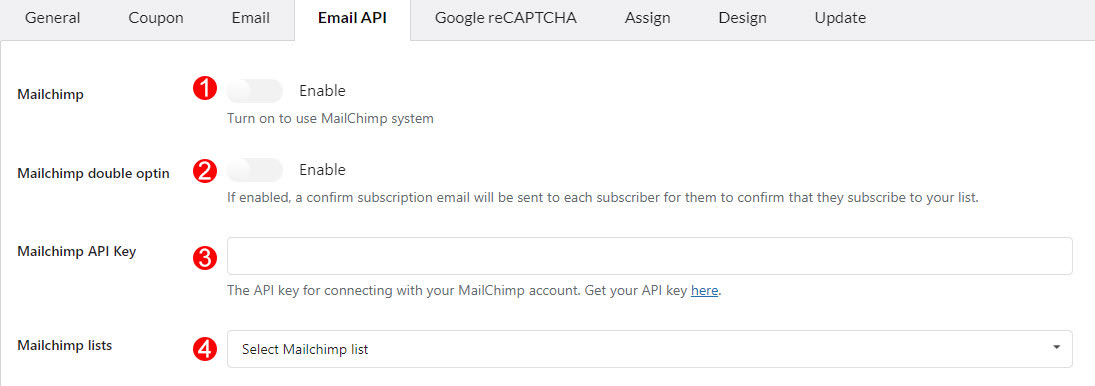
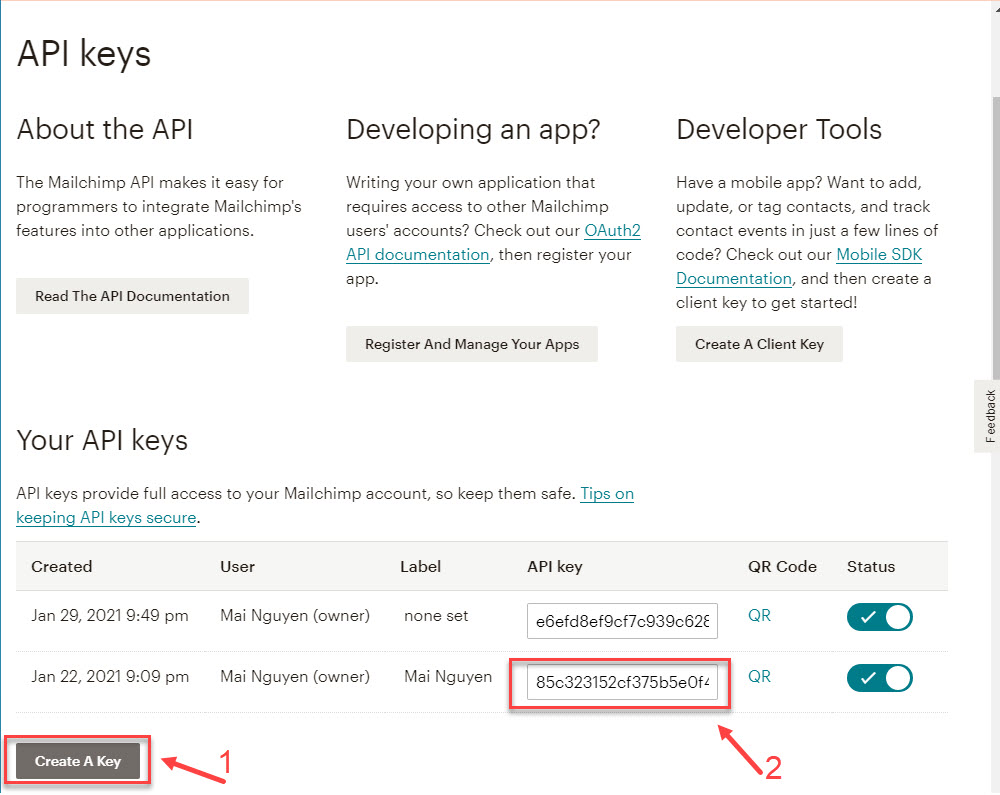
- A. Email API configuration for Mailchimp.
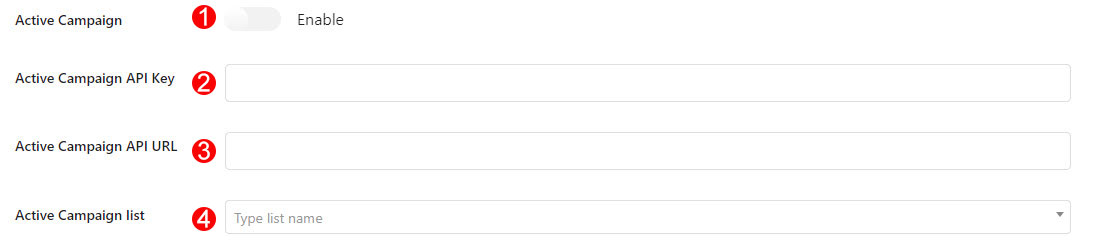
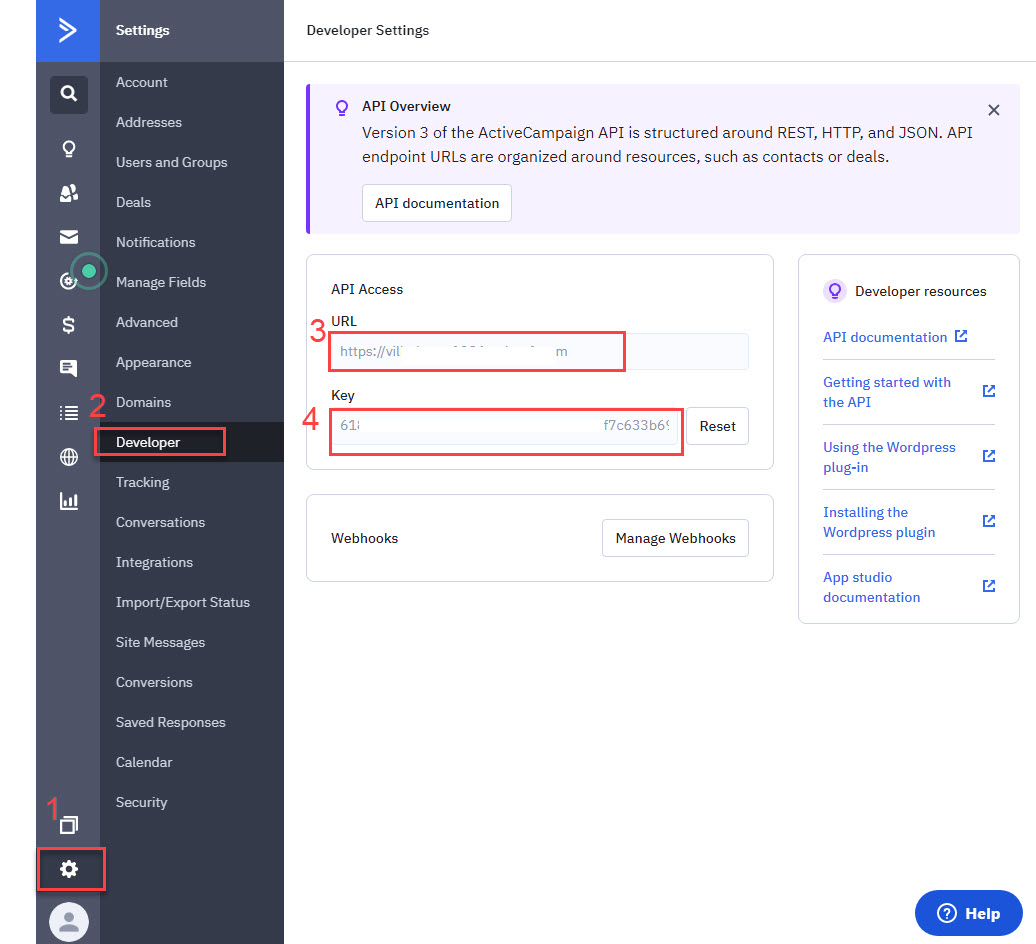
- B. Email API configuration for Active Campaign.
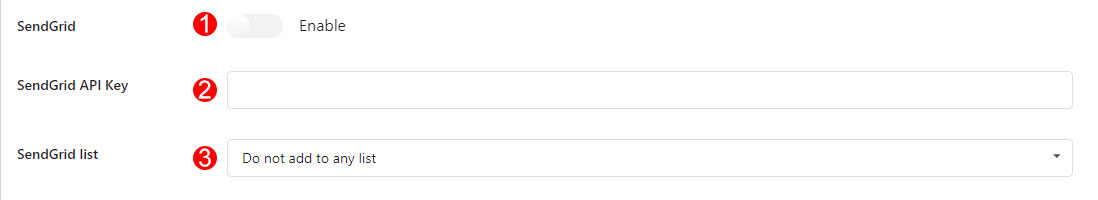
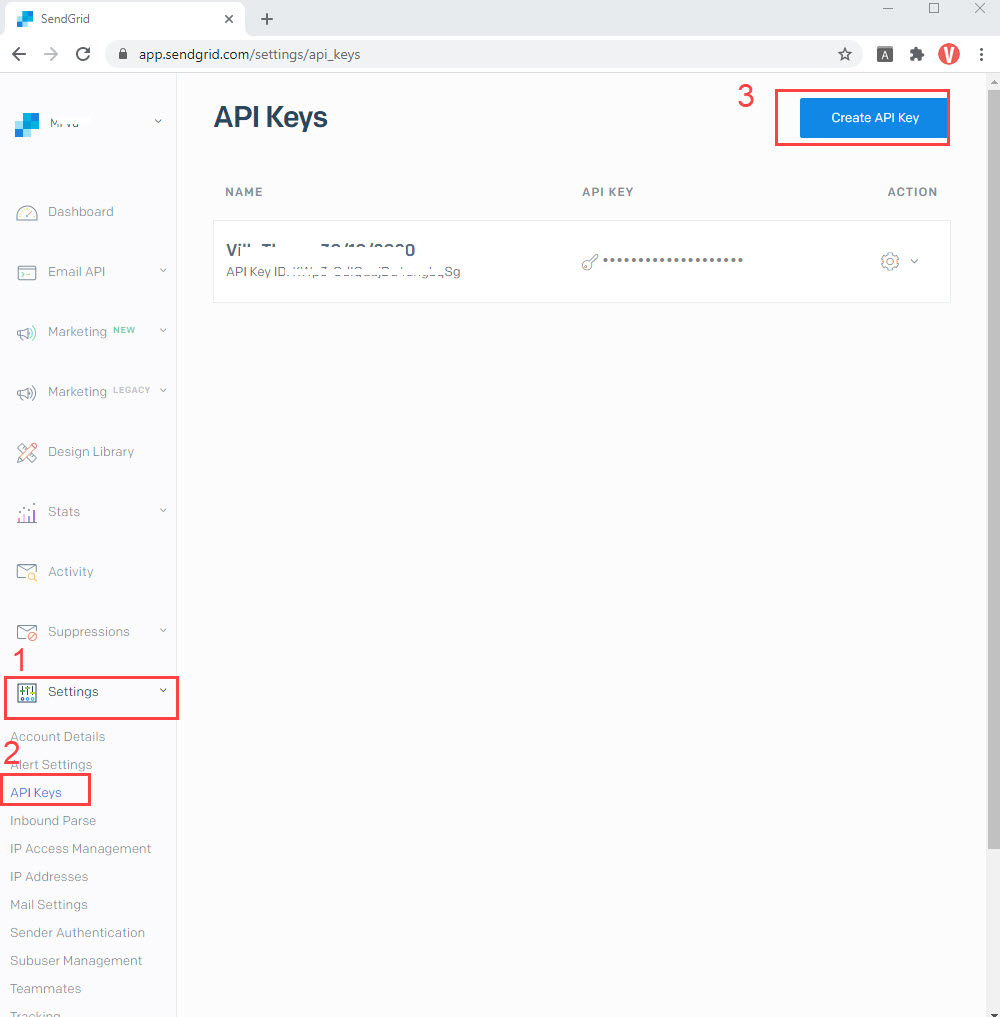
- C. Email API configuration for Sendgrid.
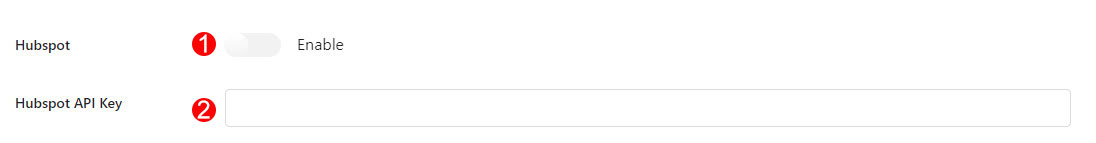
- D. Email API configuration for Hubspot
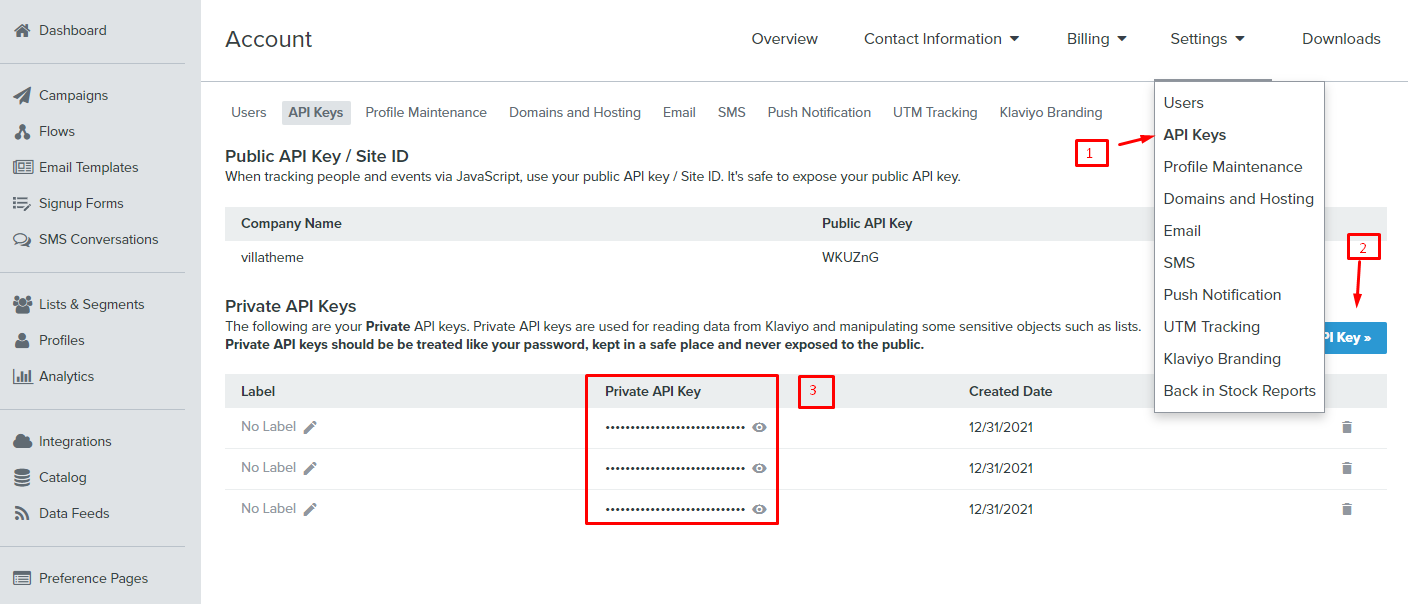
- E. Email API configuration for Klaviyo
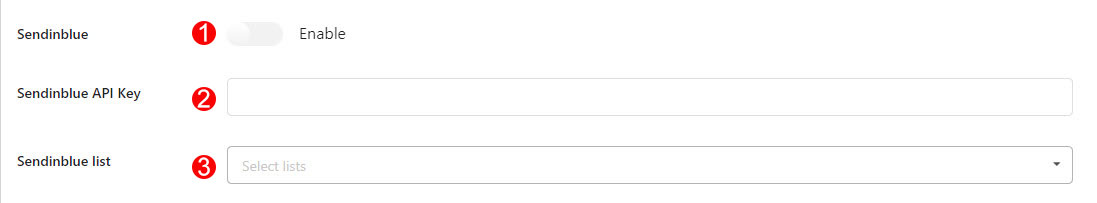
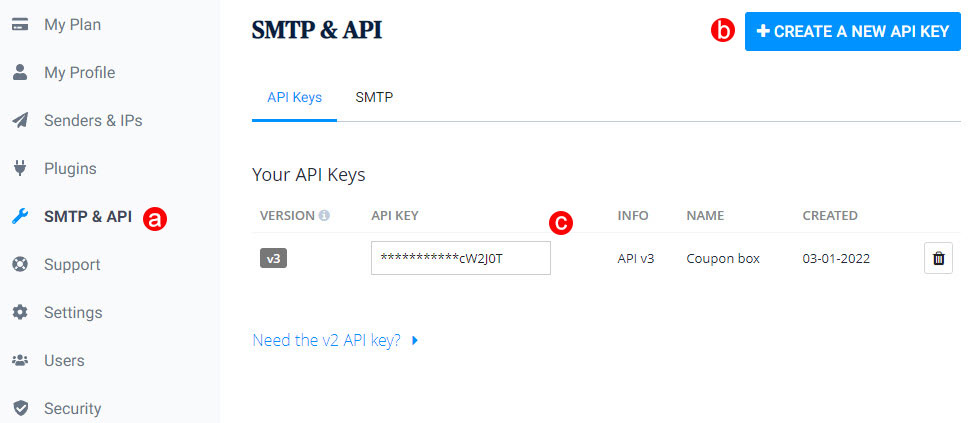
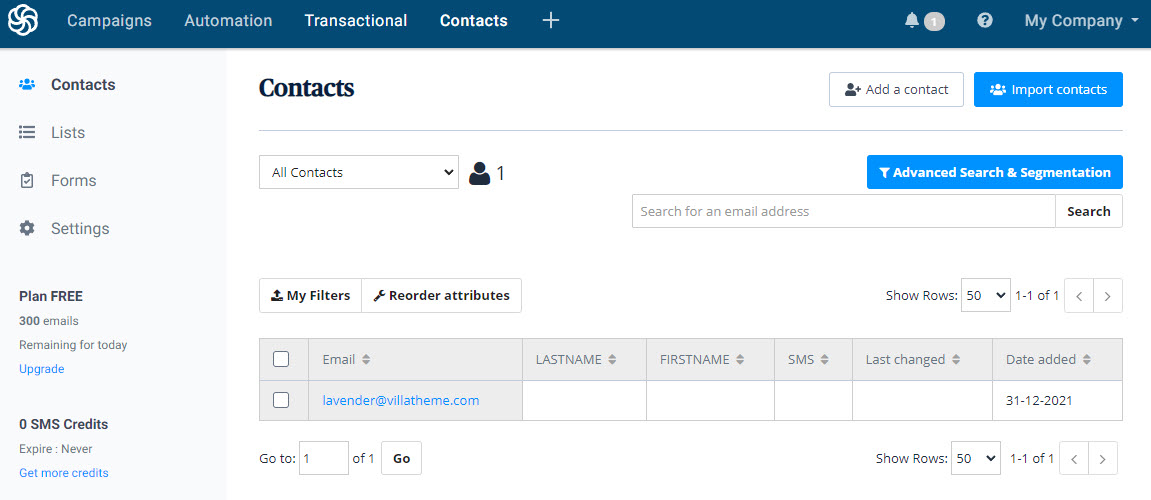
- F. Email API configuration for Sendinblue
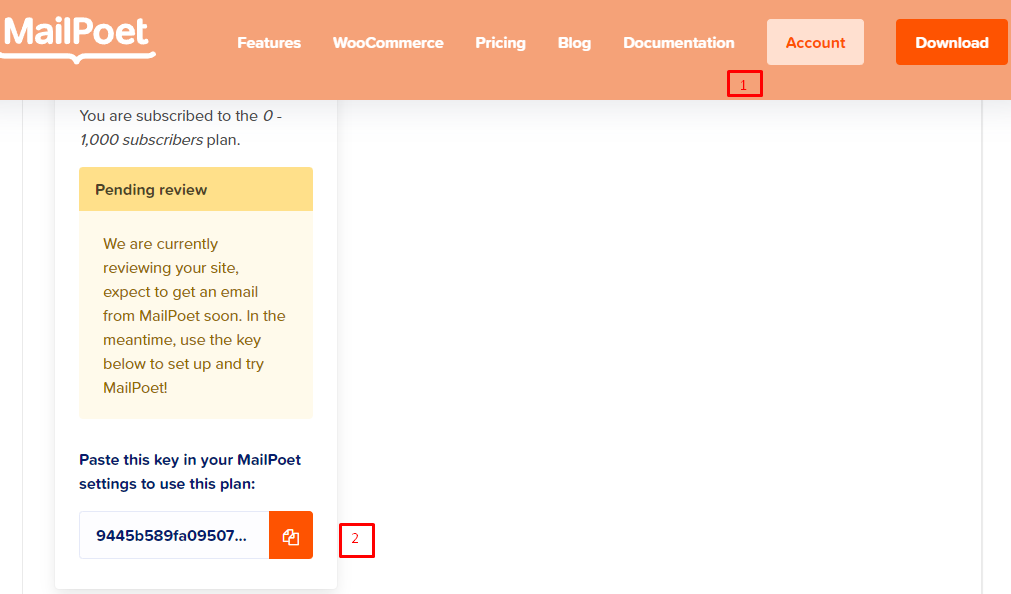
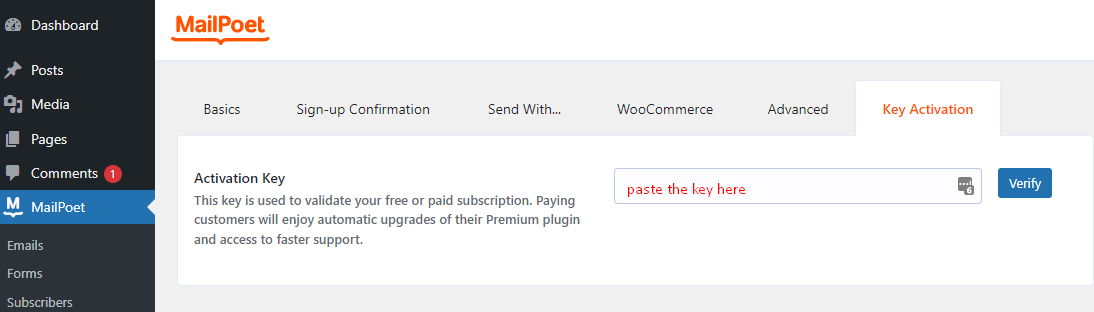
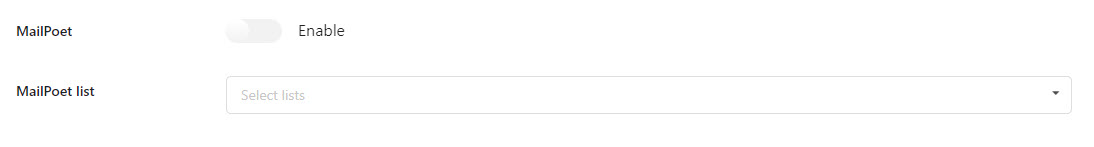
- G. Email API configuration for MailPoet
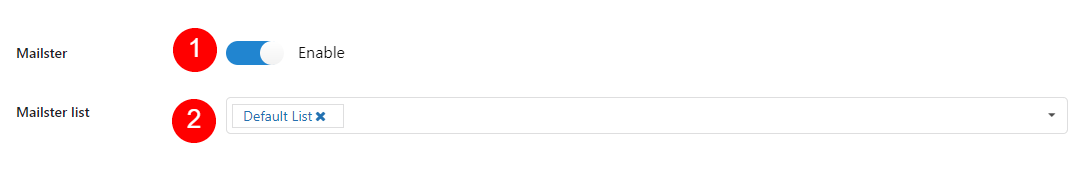
- H. Email API configuration for Mailster
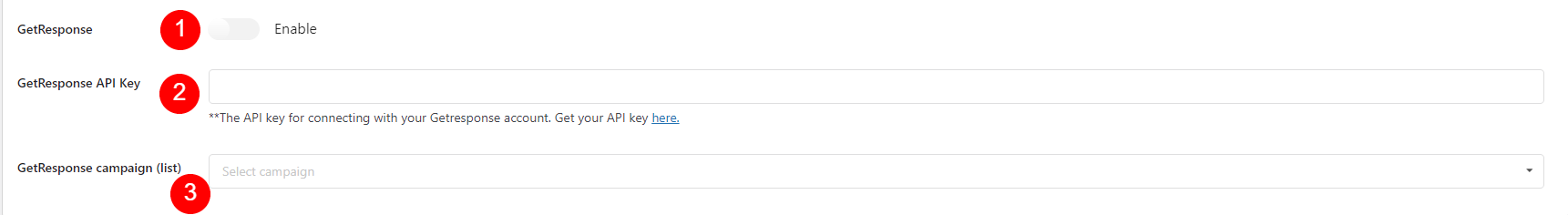
- I. Email API configuration for GetResponse
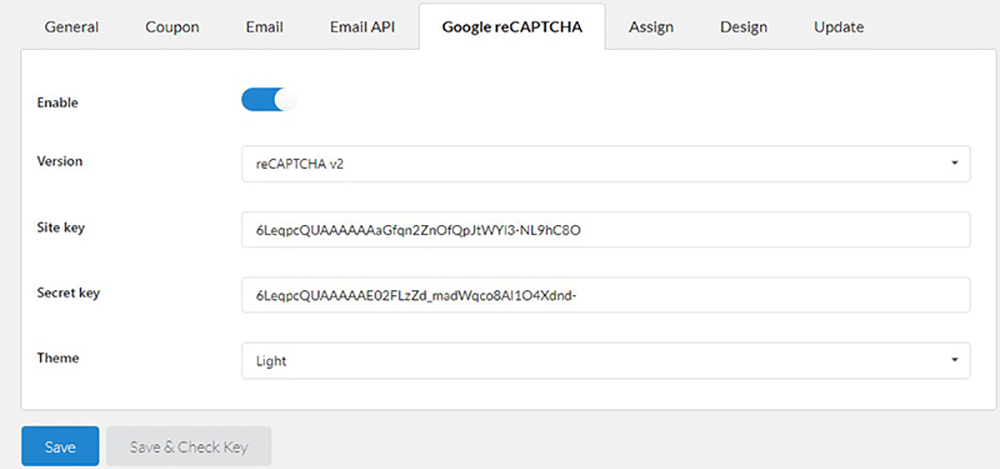
- Google reCAPTCHA
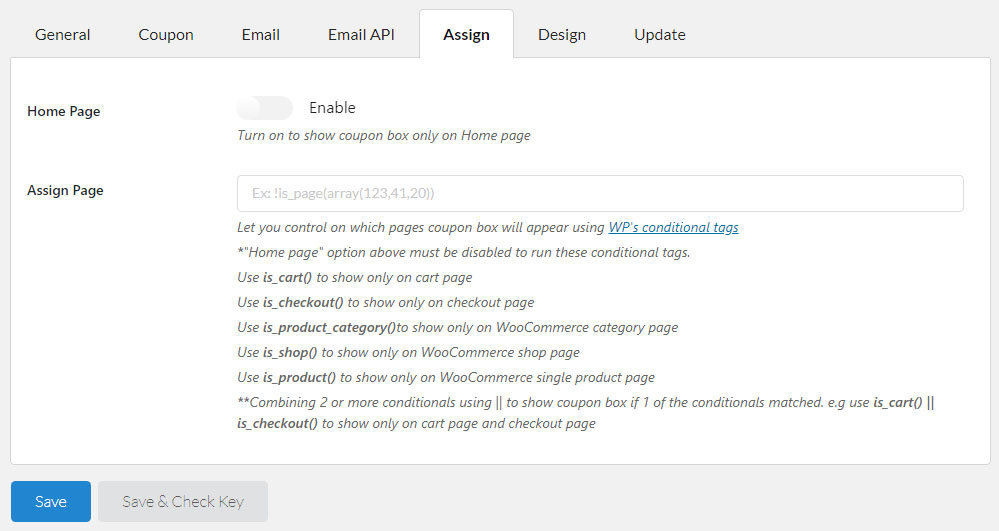
- Assign
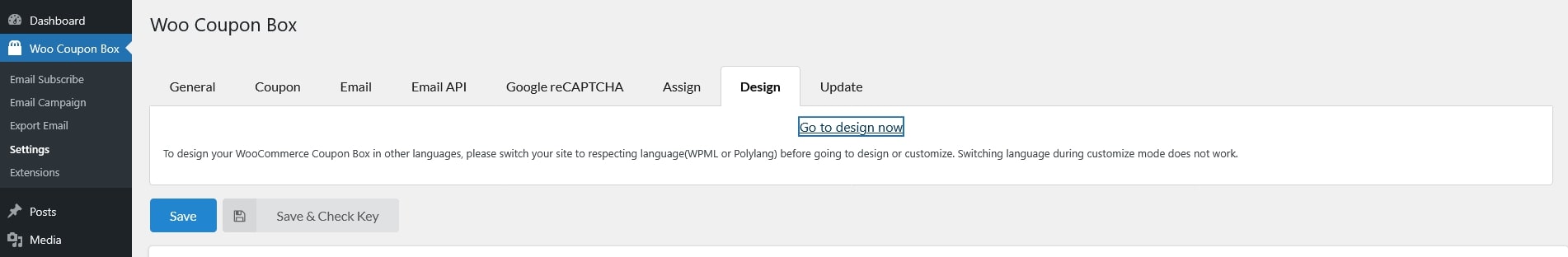
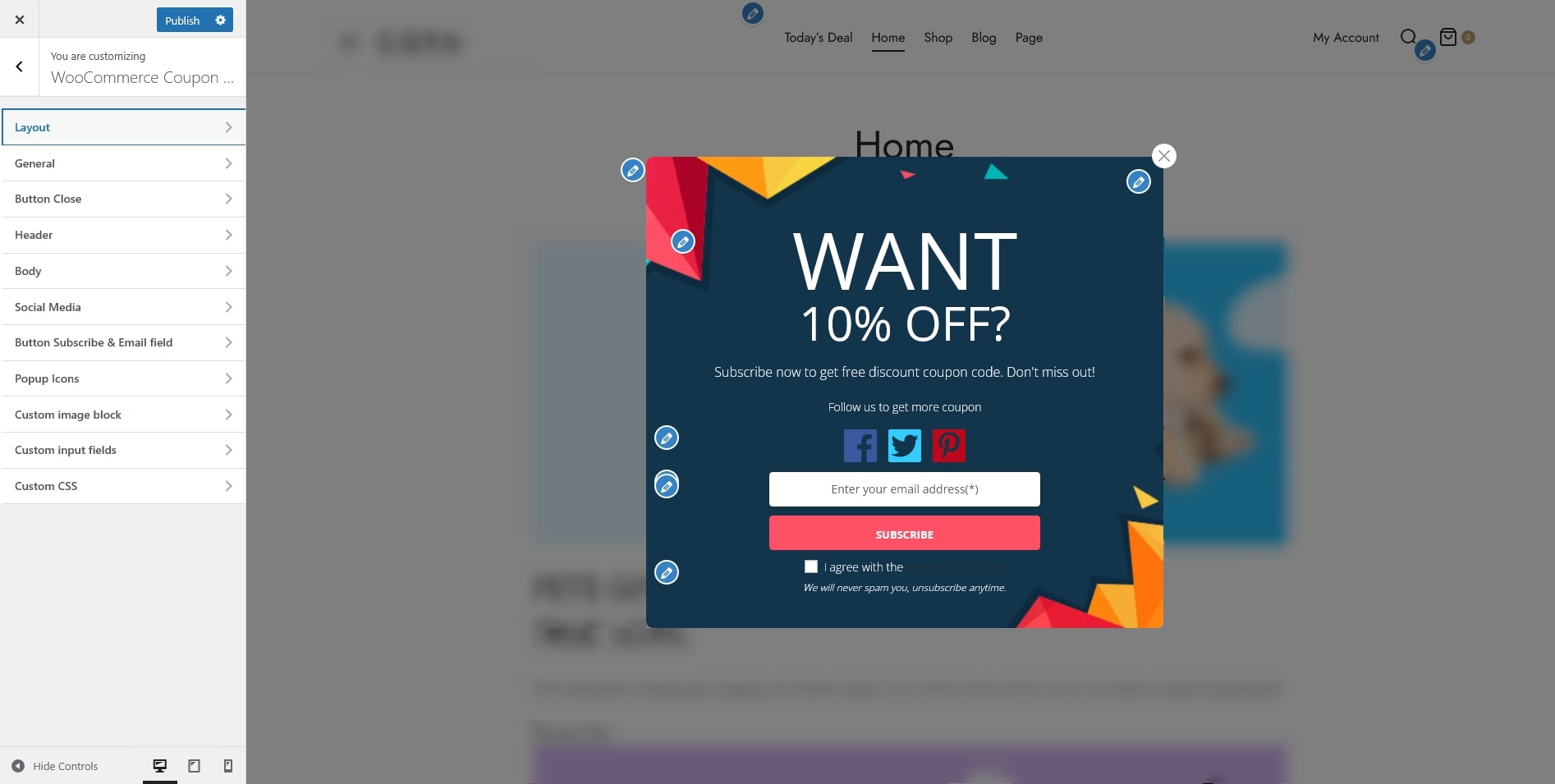
- Design
- Update
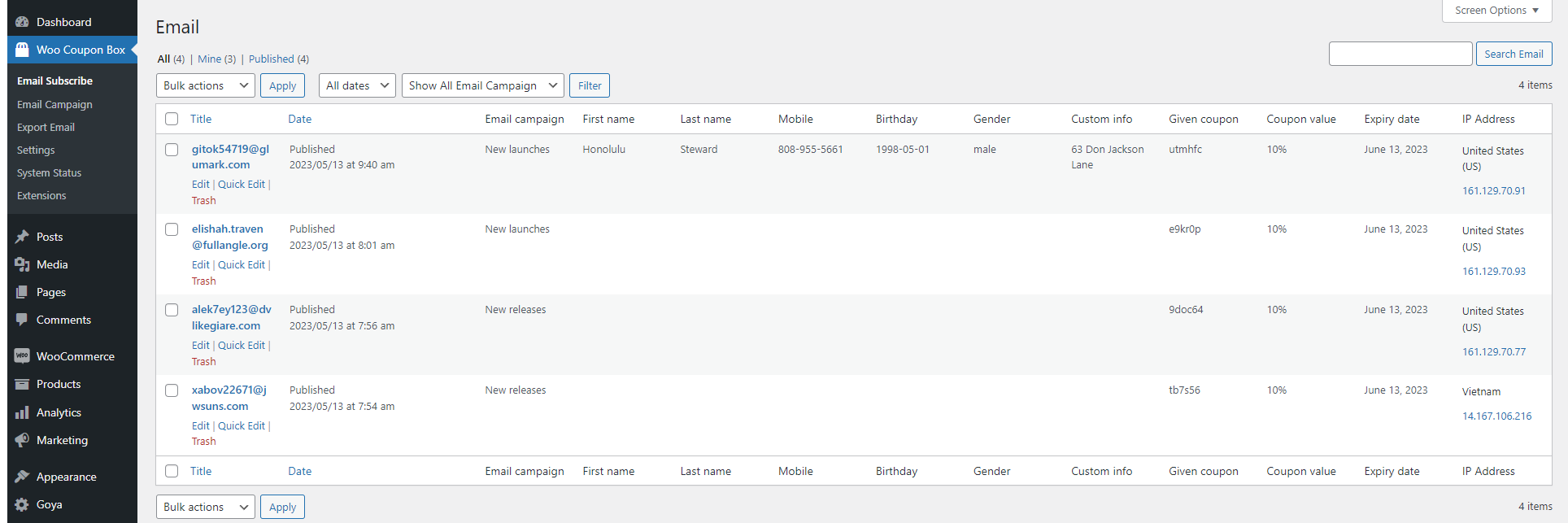
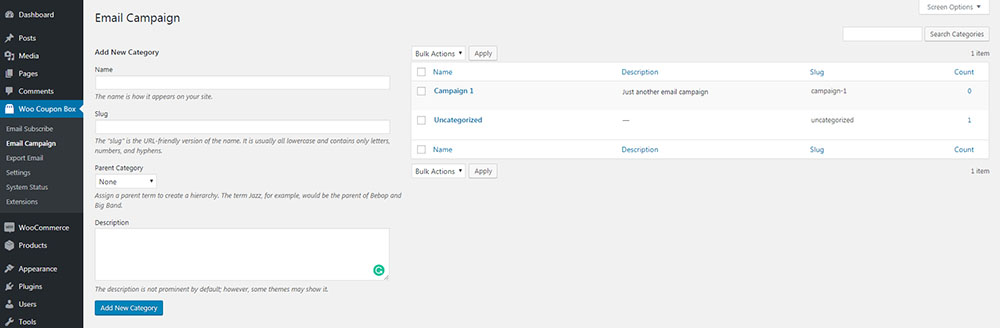
- Email Subscribe and Email Campaign
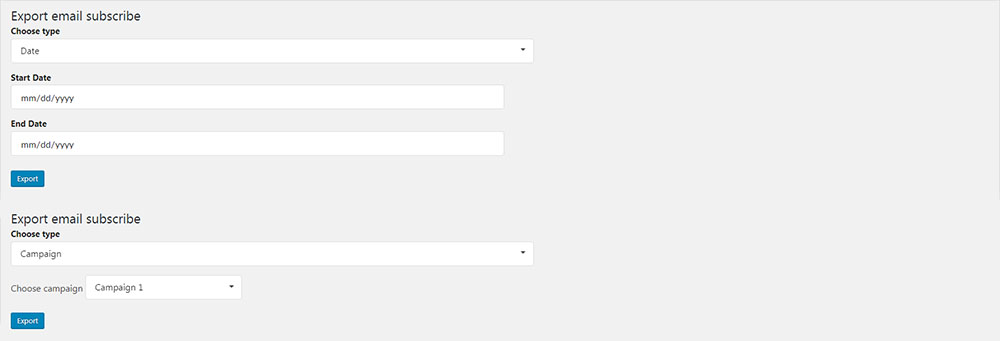
- Export emails
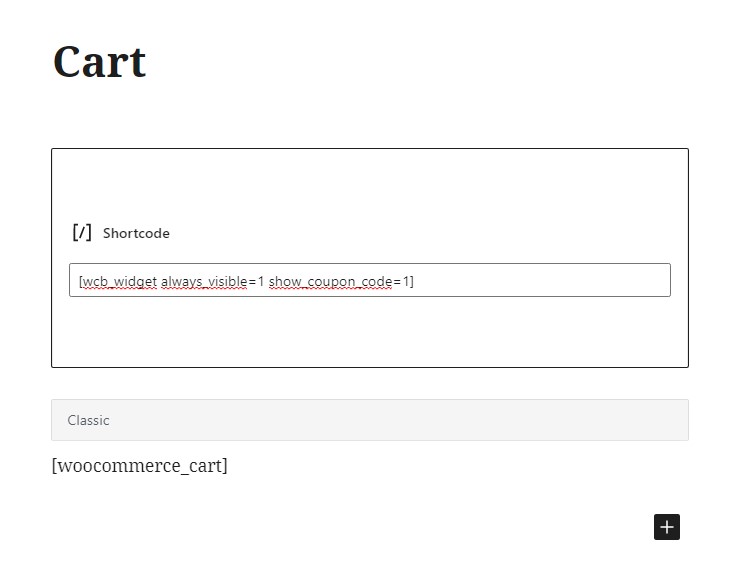
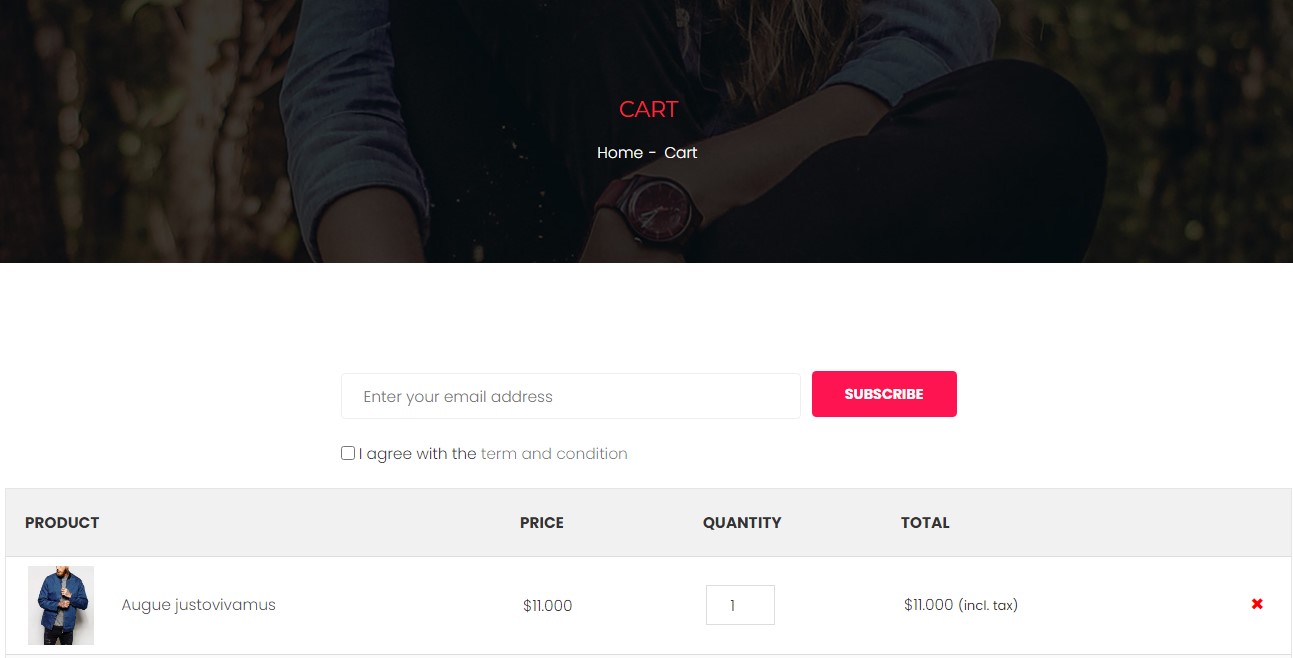
- Shortcode
- COMPATIBILITY
- Extra Information
Copyright Villatheme 2015-2026