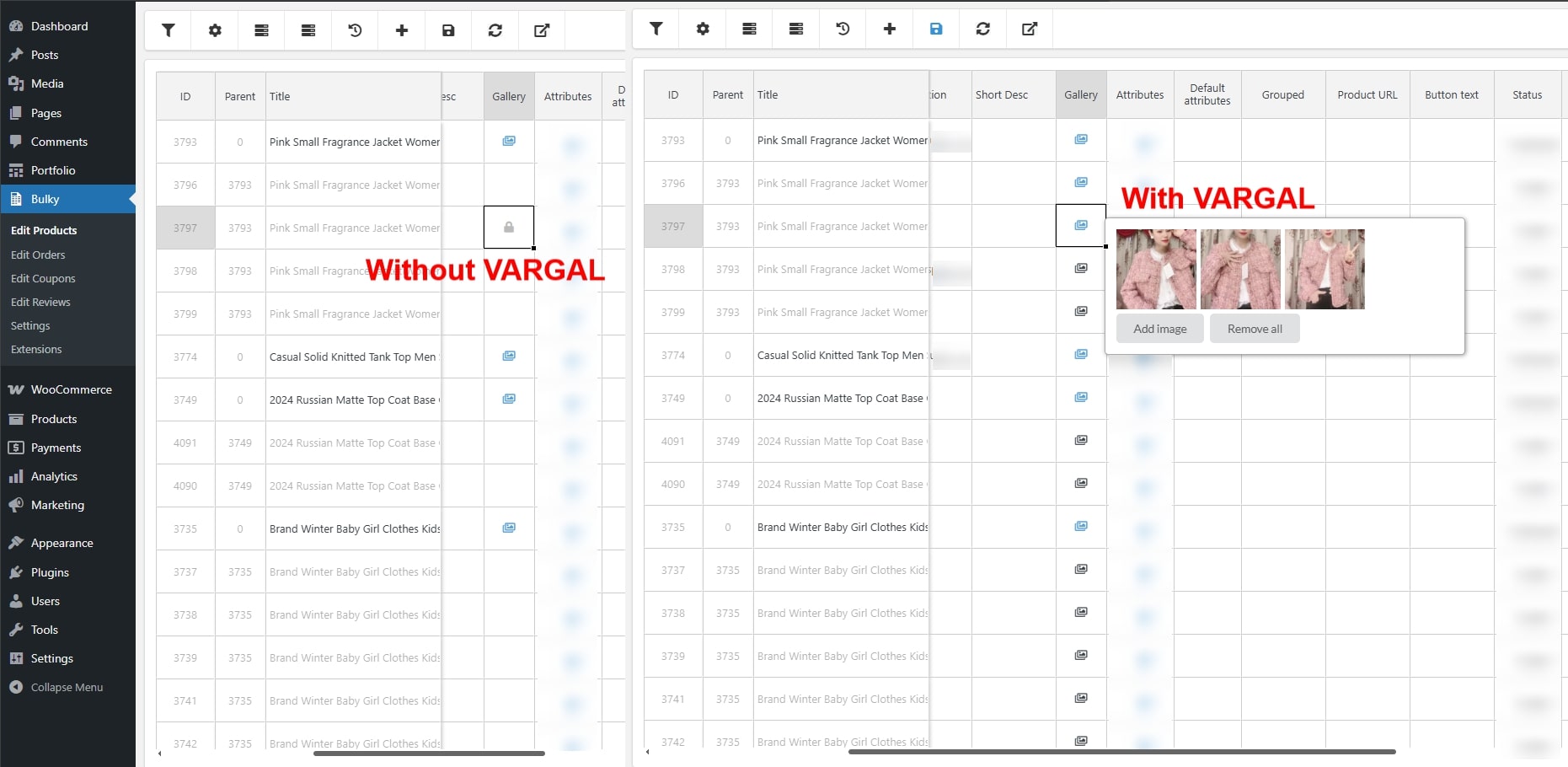
When VARGAL is installed and active, its variation image gallery becomes directly accessible inside the Bulky’s product bulk editor. Once VARGAL is installed:
The Variation Image Gallery field appears as an editable column in the Bulky editor.
You can add, edit, or remove images for each variation’s gallery exactly the same way you would when working inside VARGAL itself.

All changes made through Bulky follow the same behavior and structure as the VARGAL plugin.
This lets you update galleries for multiple variations quickly and consistently, right from the bulk editor interface.