In the Design tab, click on Go to design now to go the Design page of WooCommerce Coupon Box.
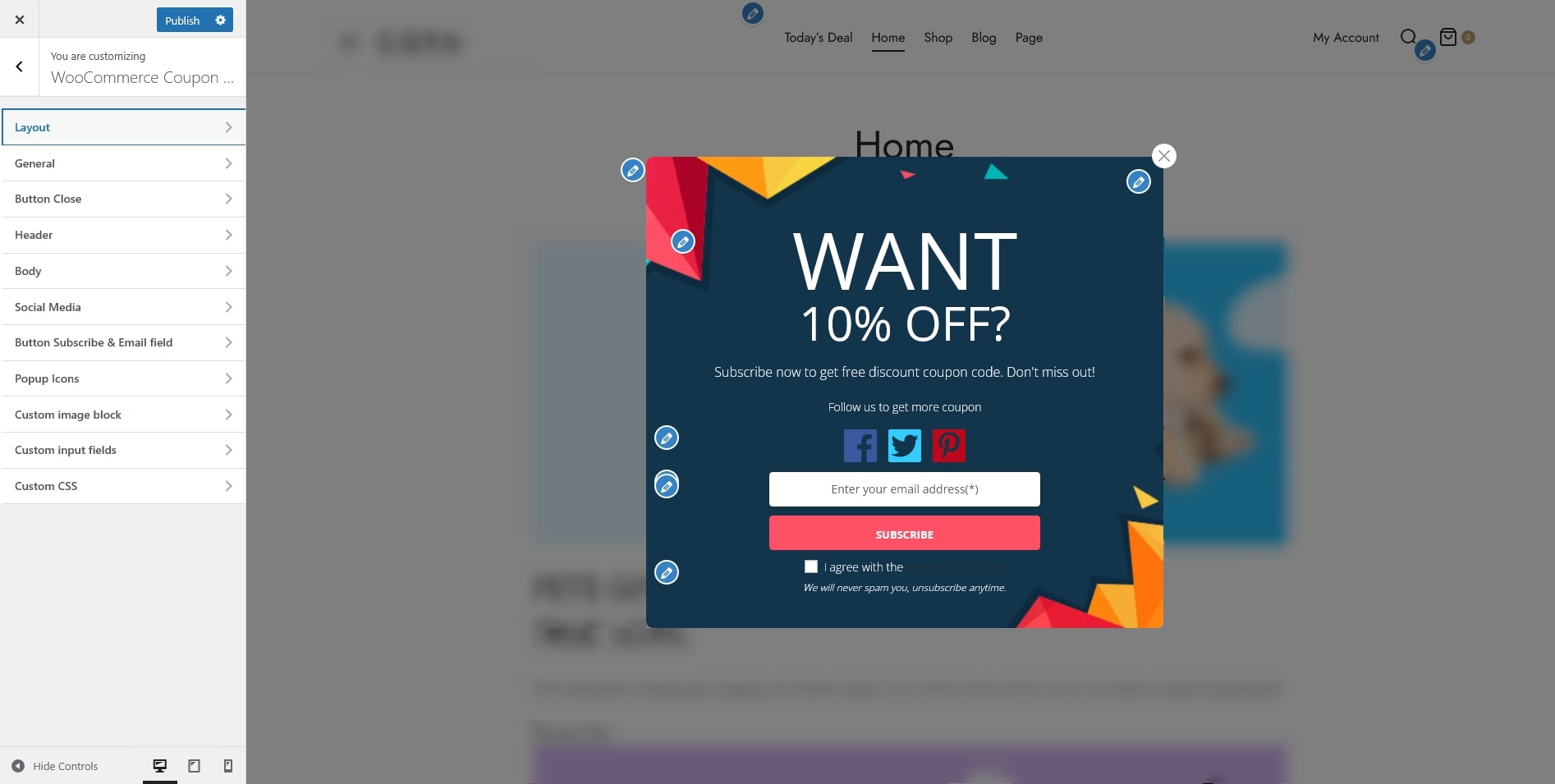
In the Design page
- Layout: select a layout for the pop-up. There are 4 built-in layouts for you to choose from.
- General: on this page, you can set up the pop-up before subscribe and after subscribe with options for:
- Show coupon after subscribing.
- Front-end messages.
- GDPR checkbox and message.
- Background effect.
- Button Close: Configure the close button with icons, color, background color, position.
- Header: design the pop-up header with font, title, color, background color/image.
- Body: design the pop-up body with font, title, color, background color/image.
- Social Media: select social network icons and add it to your Coupon Box pop-up.
- Button Subscribe & Email Field: design the subscribe button with options for title, text color, and background color. And the email field with Emai Input Rounded Corner, Email Input Text Color, Email Input Background Color.
- Pop-up Icons: this option will display a small icon after closing the pop-up, allows users to call out the pop-up again.
- Custom image block: Add and customize custom image to the popup.
- Custom Input fields: this option allows you to add more information field to the pop-up. The available custom fields are first name, last name, mobile, birthday, gender. You can choose which field is required.
- Custom CSS: add your own custom CSS code to design the front-end of the Coupon Box pop-up.