General

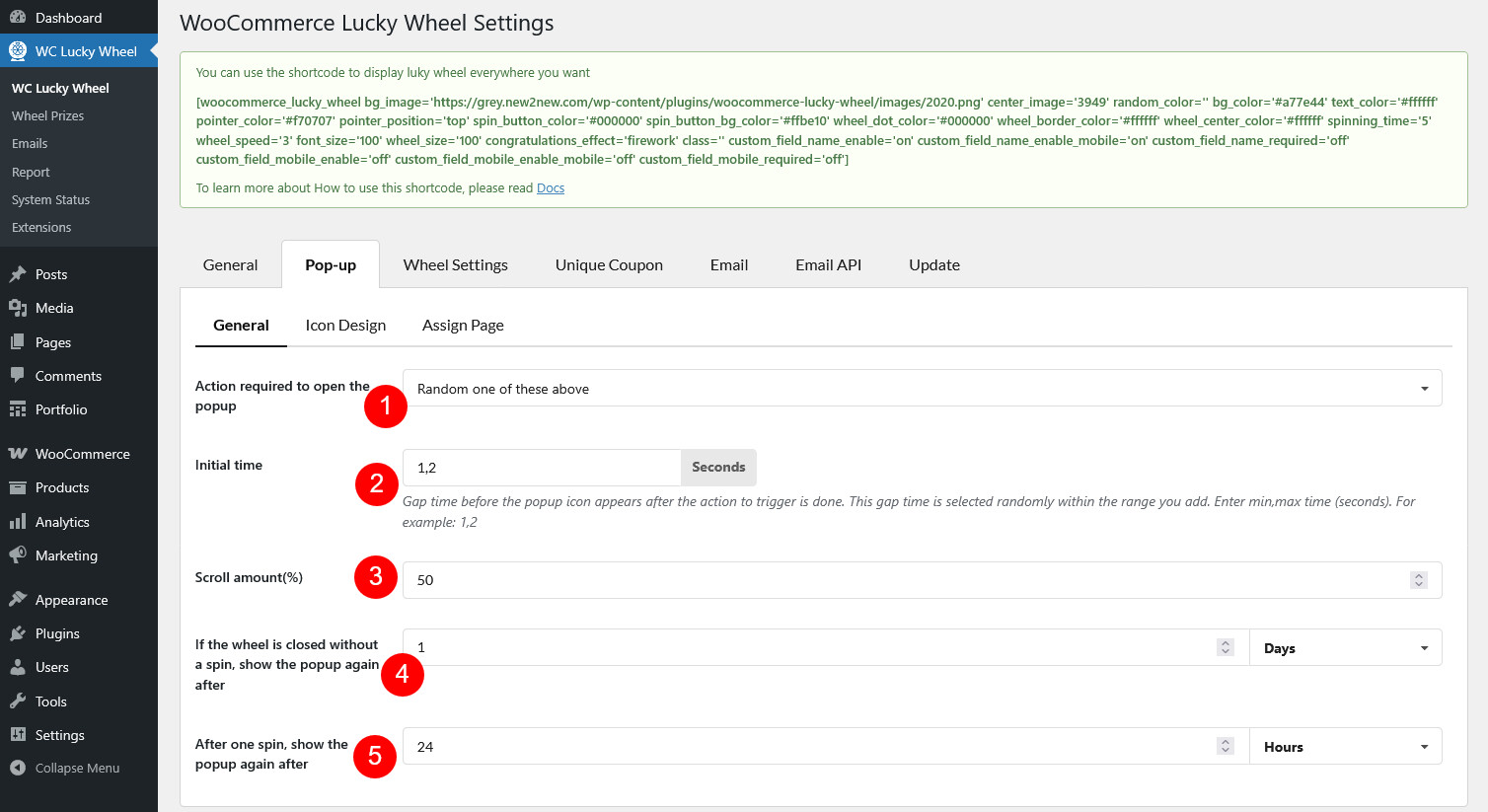
- Action required to open the popup: When the selected action in this option is done by the user, the popup icon appears.
- Supported positions are:
- Popup icon: Opened after clicking the popup icon
- Automatically show wheel after initial time
- Show wheel after users scroll down a specific value
- Show wheel when users move mouse over the top to close browser
- Random one of these above
- If “Show wheel after users scroll down a specific value” or “Random one of these above” are selected, enter the “Scroll amount(%)” value.
- If “Show wheel when users move mouse over the top to close the browser” is selected, no initial time is set.
- Supported positions are:
- Initial time: How long it takes the popup icon to appear since it’s triggered by the action above. Time is selected randomly in the range you add.
- Scroll amount(%): Scroll the page and reach this predefined amount to open the popup
- If the wheel is closed without a spin, show the popup again after: If the wheel is opened and closed without a spin, make the popup icon show again after this time.
- After one spin, show the popup again after: Add the amount of time it takes to show the popup icon again after one spin.
Note: The popup icon maybe available, but the wheel availability is based on the time set in the “Gap between 2 spins” option in the General settings
Icon Design

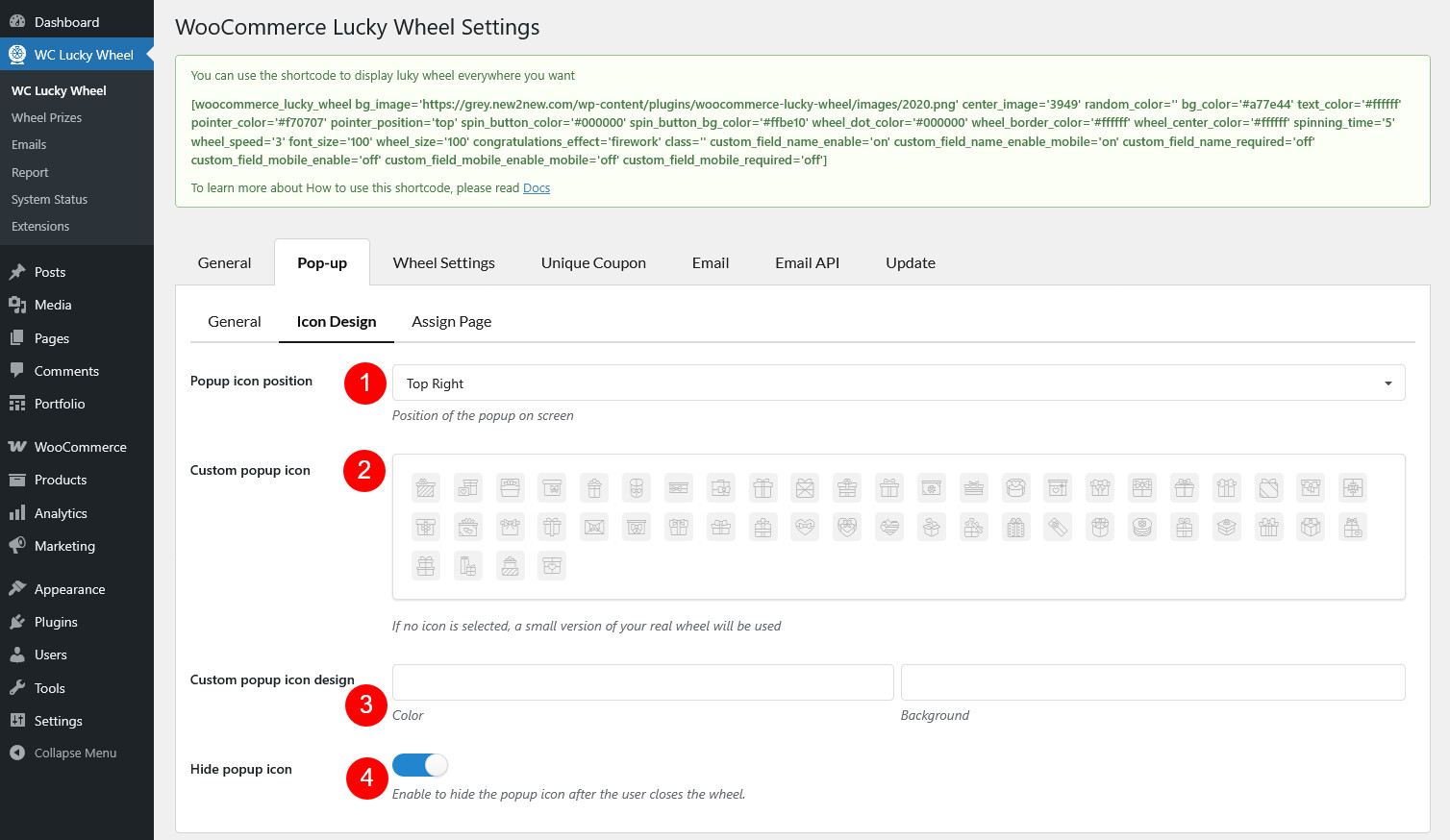
- Popup icon position: Position of the wheel popup icon on the screen.
- Top left
- Top right
- Middle Left
- Middle Right
- Bottom Left
- Bottom Right
- Custom popup icon: Select a popup icon, if none is selected, a small version of the real wheel will be used
- Custom popup icon design: Select the main color and the background color for the popup icon.
- Hide popup icon: Enable this option to hide the popup icon after the user closes the wheel.
Assign Page

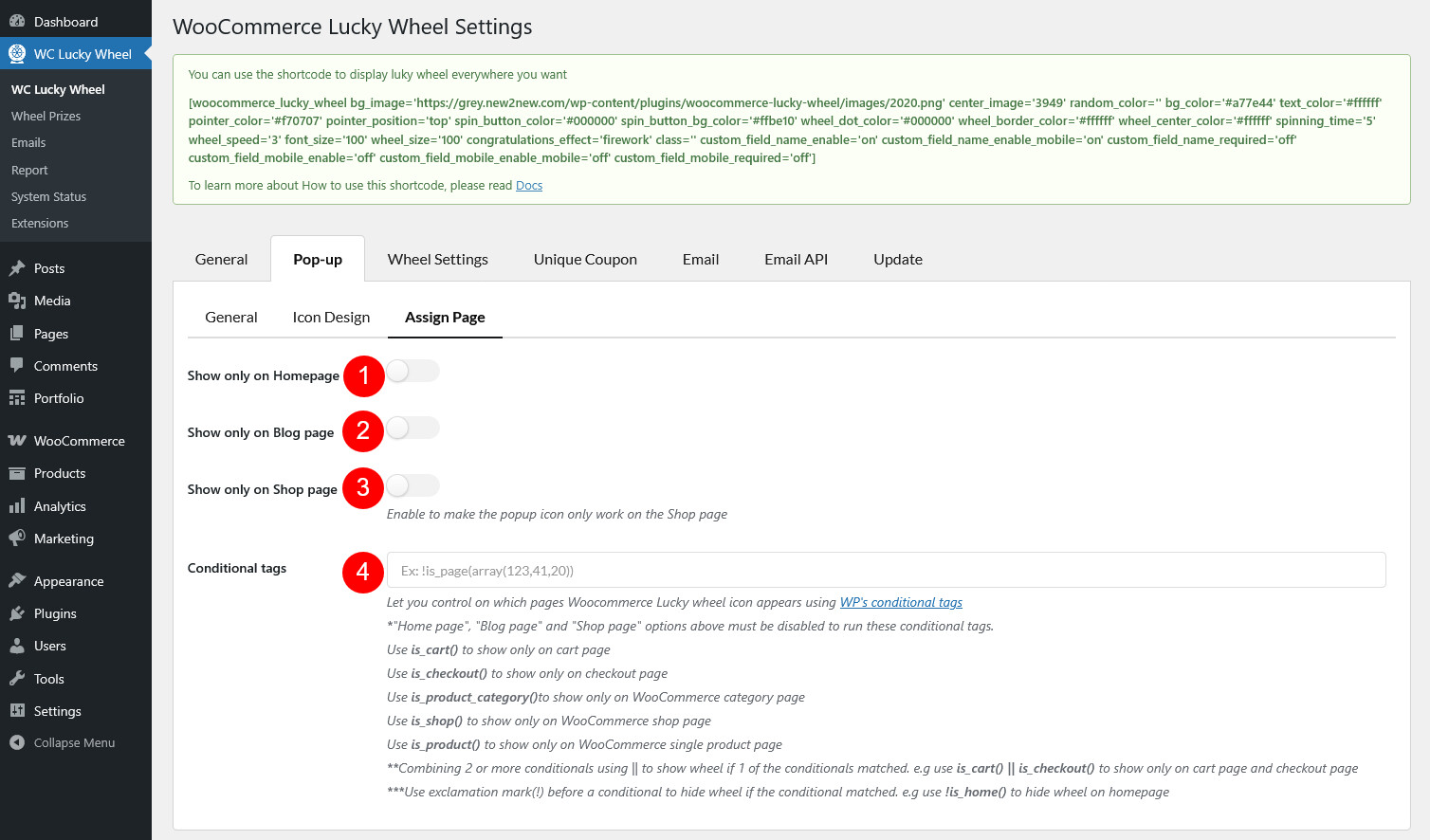
- Show only on Homepage: Show the popup icon on the Home page only.
- Show only on Blog page: Show the popup icon on the Blog page only.
- Show only on Shop page: Show the popup icon on the Shop page only.
- Conditional tags: Make the wheel popup icon show on particular pages. Please read the instruction below the option, or regard this instruction; and the important note as follows.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.