This setting tab lets you set up the email notification to customer and admin after one wins a prize
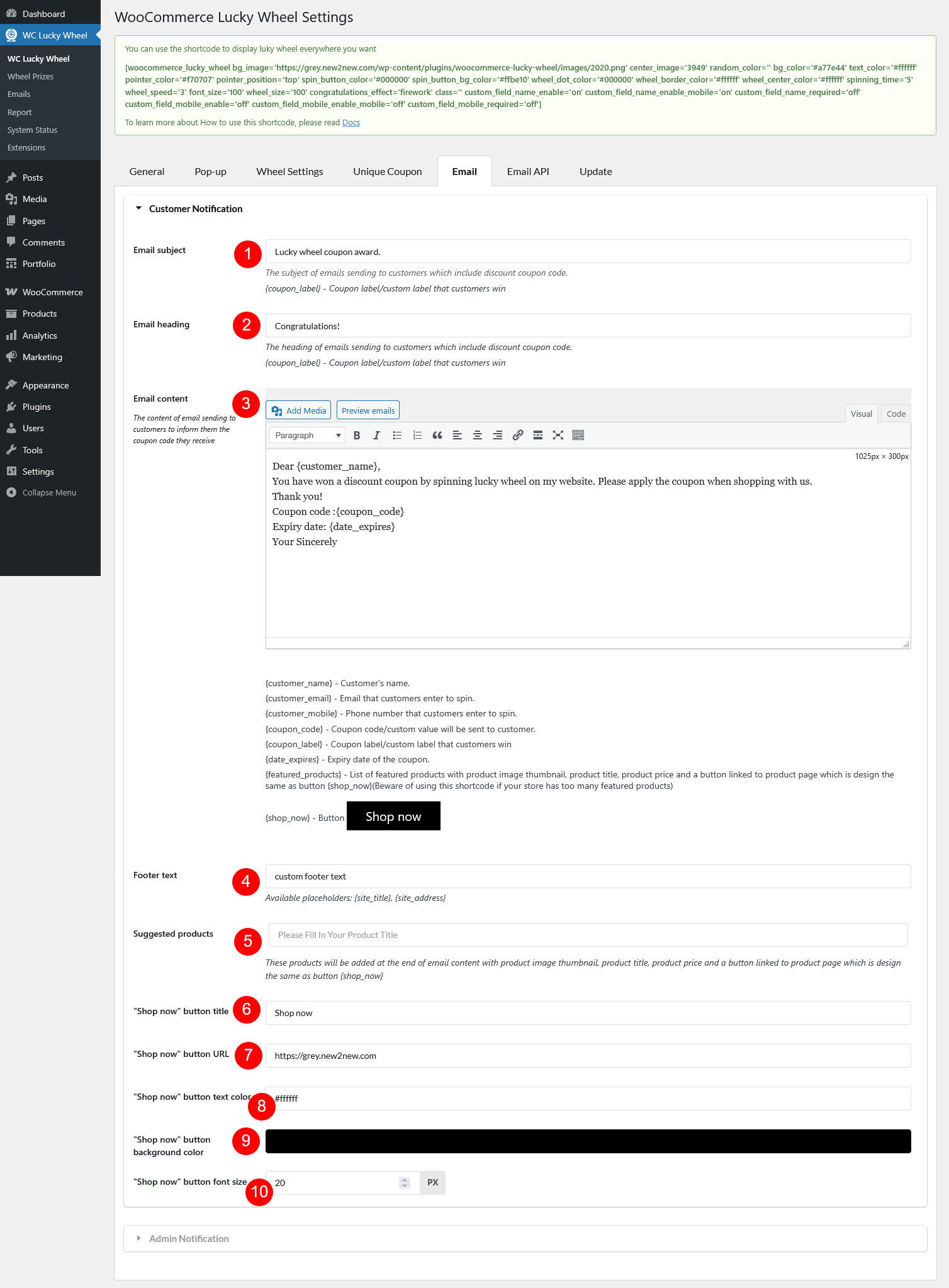
Customizer Notification

- Email subject: Email subject of the email sent to customers when they win a prize.
- Email heading: Header of the email sent to customers when they win a prize.
- Email content: Build the content of the email the plugin send to customers when they win a prize.
- Footer text: Add your custom text for the email footer.
- Suggested products: Select some products to display as suggested products at the end of the coupon email.
- “Shop now” button title: Add your ideal label to the button created by the shortcode in the email content above.
- “Shop now” button URL: Add the URL the user is redirected to once they click the “Shop now” button.
- “Shop now” button text color: Pick a color for the “Shop now” button text.
- “Shop now” button background color: Pick a color for the “Shop now” button background.
- “Shop now” button font size: Select the font size for “Shop now” button label.
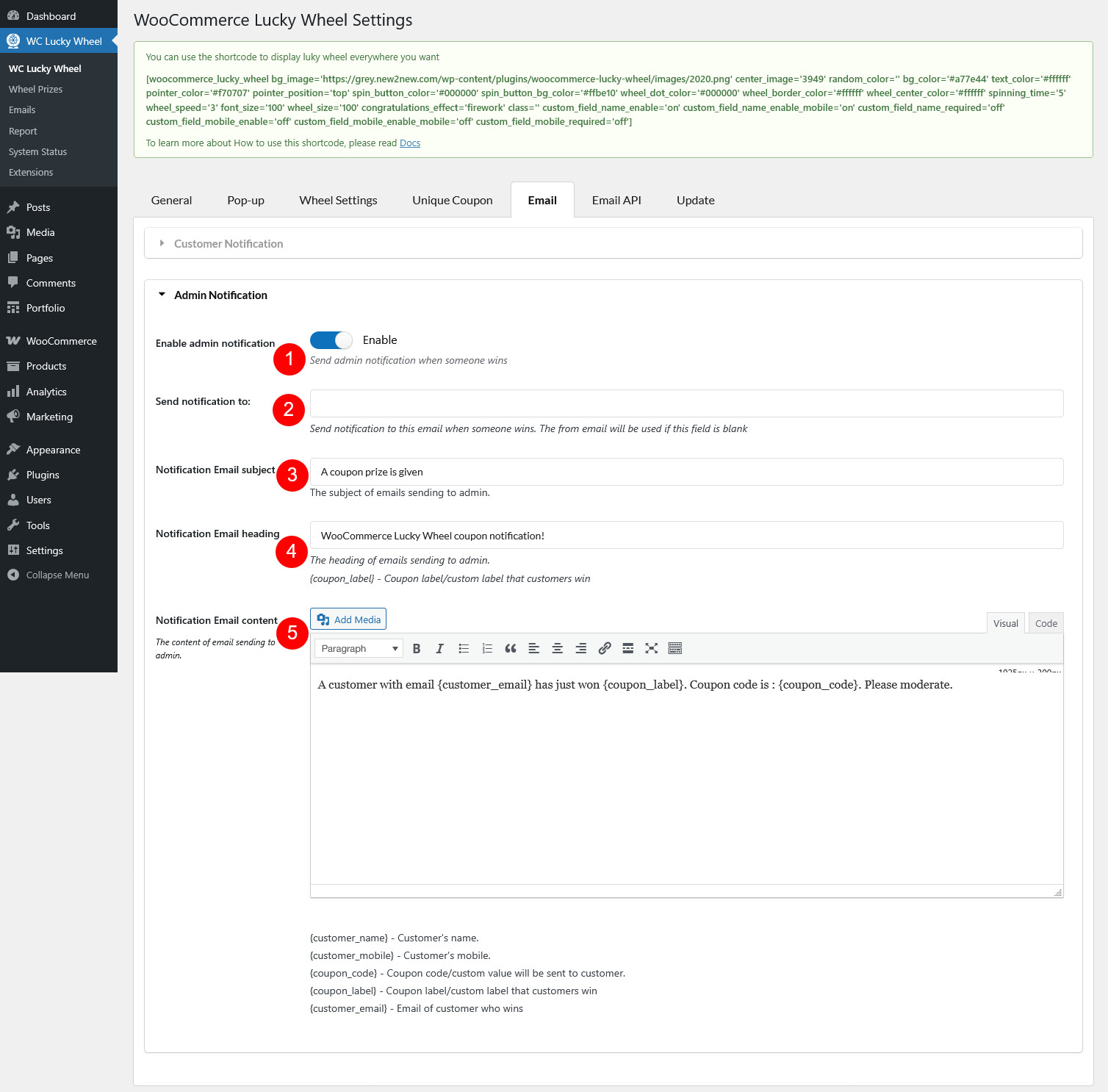
Admin notification

- Enable admin notification: Enable this option to send email to the admin(s) when an user wins a prize.
- Send notification to: The address of the email sent to the user (above) which included the coupon code.
- Notification Email subject: Email subject of the notification to the admin.
- Notification Email heading : Email header of the notification to the admin.
- Notification Email content: Build your email content of the notification to the admin.