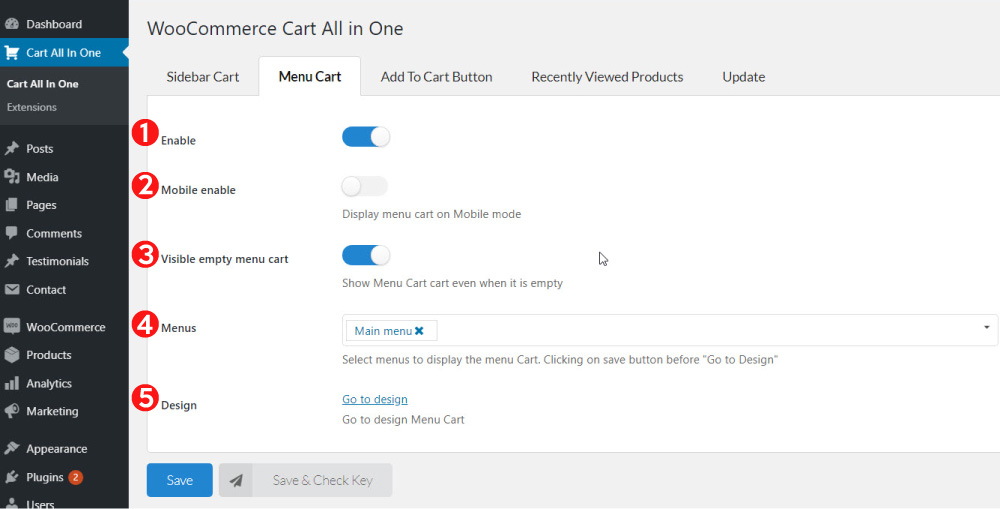
- Enable the Menu cart on front-end. This option will add a menu cart to your selected menus.
- Mobile enable: Enable this option to display menu cart to your selected menu on the mobile
- Visible empty menu cart: enable it to display the menu cart even when it is empty
- Menus: choose menus which you want to display the menu cart, all your menus will appear here to choose. Remeber to click on save button before going to design to ensure all your settings on design page are also updated to the menu you assigned.
- Go to design: Click on the link to go to design page for designing the menu cart
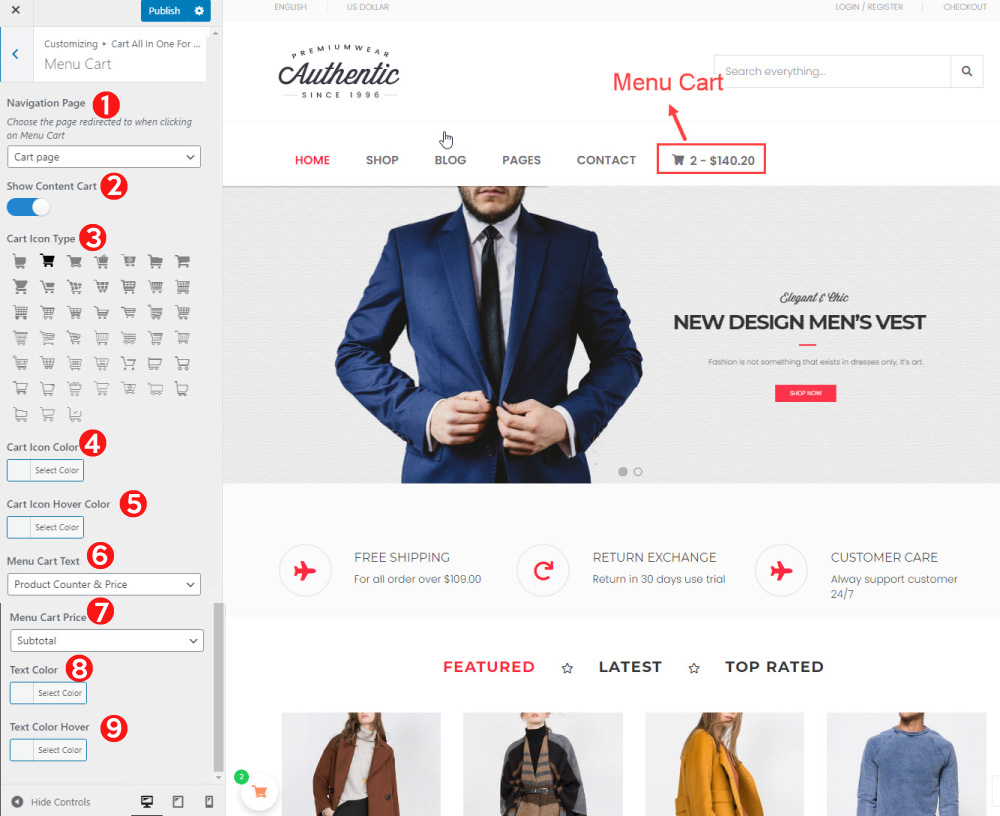
The options for designing Menu Cart:
- Navigation Page: Choose the Cart page and checkout page to redirect when customers click on Menu Cart
- Show content cart: enable it to show the content of cart in menu cart.
- Cart icon type: Choose the icon for Menu cart
- Cart icon color: Select color for the cart icon
- Cart icon hover color: Select the color for cart icon when hovering mouse over
- Menu Cart Text: Choose the type of text next to cart icon. You can choose one of three types: Price, product counter, product counter and price
- Menu Cart price: Choose the price displayed on Menu Cart: Total or Subtotal
- Text color: Select color for the text of Menu cart
- Text Color hover: Select color for the text of Menu cart when hovering mouse over