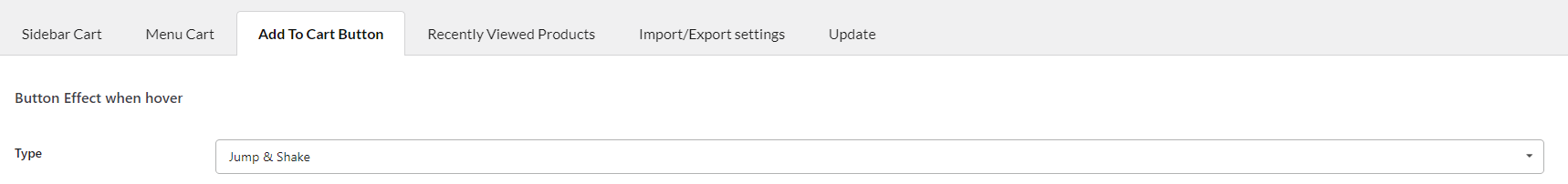
BUTTON EFFECT WHEN HOVER
This add an effect to the “Add to cart” button on both product page and product list, when you hover over them.
The supported types are:
- Jump & Shake
- Shake Horizontal
- Shake Vertical
- Gentle Tilt & Move
- None (no affect)
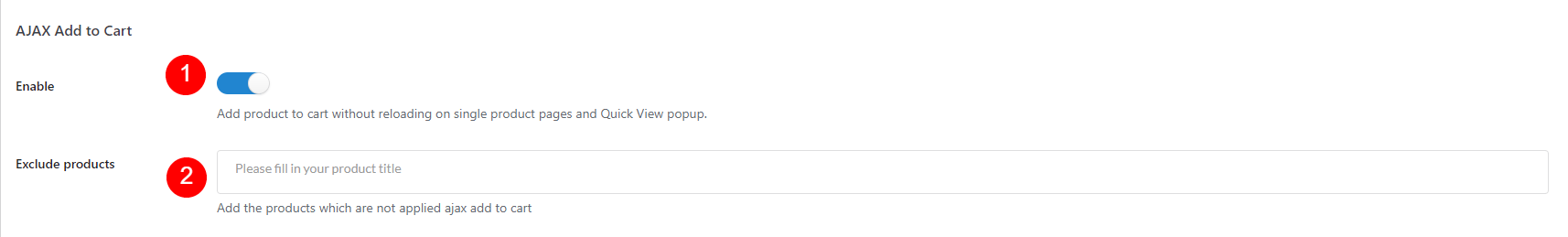
AJAX ADD TO CART
- Enable AJAX Add to Cart button. This option allows your customers to add products to cart in product pages, pop-up… without reloading the page.
- Exclude products: Add the product which are not applied ajax add to cart.
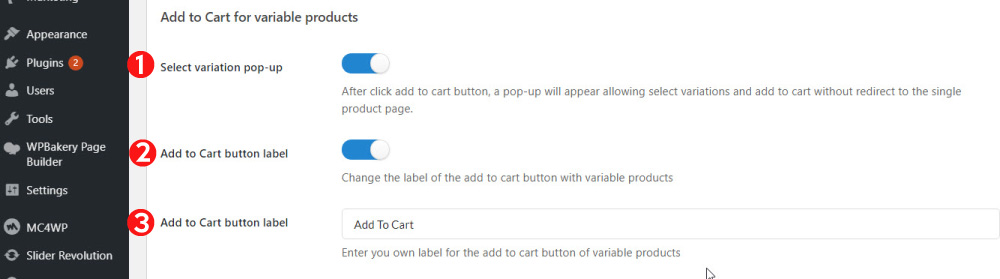
ADD TO CART FOR VARIABLE PRODUCTS
- Select variation pop-up: This option will display a “select variation pop-up” when customers add a variable product to cart in the shop, categories pages.
- Add to cart label: Enable this option to edit the add to cart button label of variable products.
- Add to Cart button label: Change the label of add to cart button with variable products. Write your own label “select variations” “select options”…
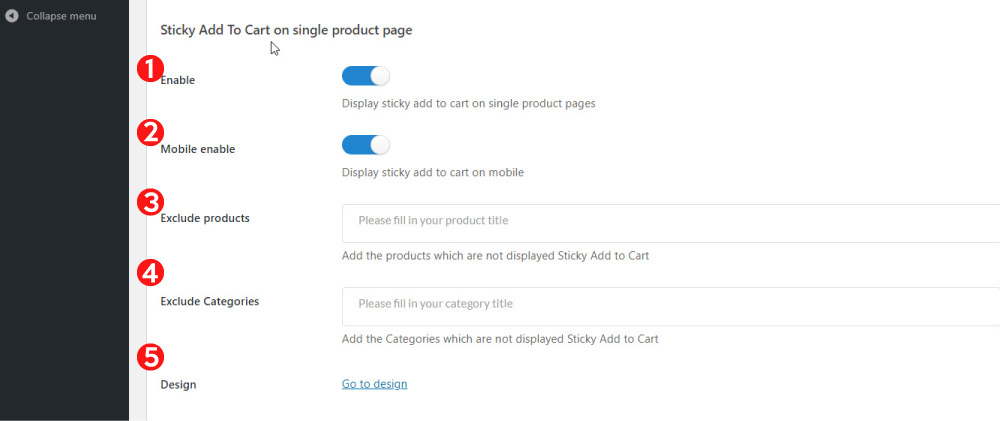
STICKY ADD TO CART ON SINGLE PRODUCT PAGE
- Enable sticky add to cart on single product page: Enable this to display sticky add to cart on single product page.
- Mobile enable: Display sticky add to cart on mobile.
- Exclude products: This option allows you to add the products which are not displayed sticky add to cart
- Exclude Categories: This option allows you to add the Categories which are not displayed sticky add to cart
- Design: Click on the link ” Go to design” to design “Sticky add to Cart”
1. Select product to preview: This option allow you to select a product to go with sticky add to cart to preview and do settings.
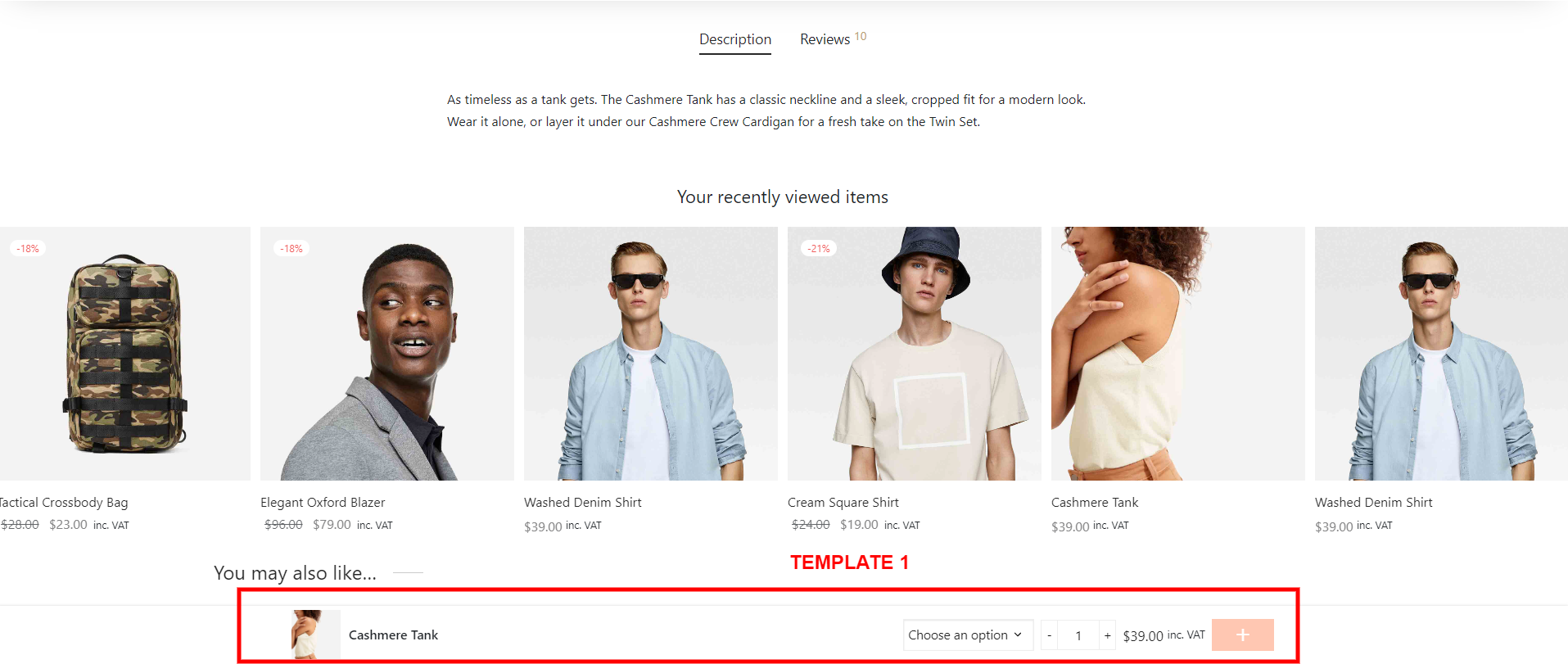
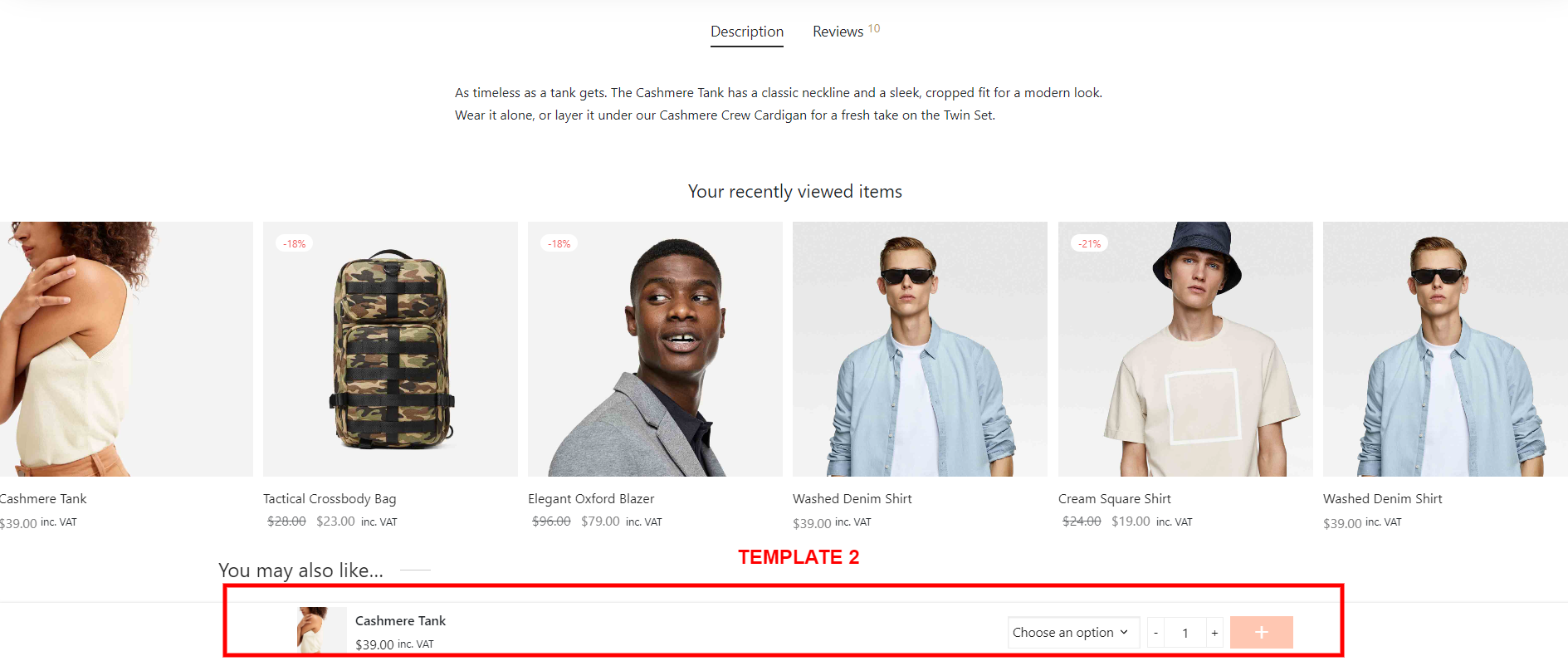
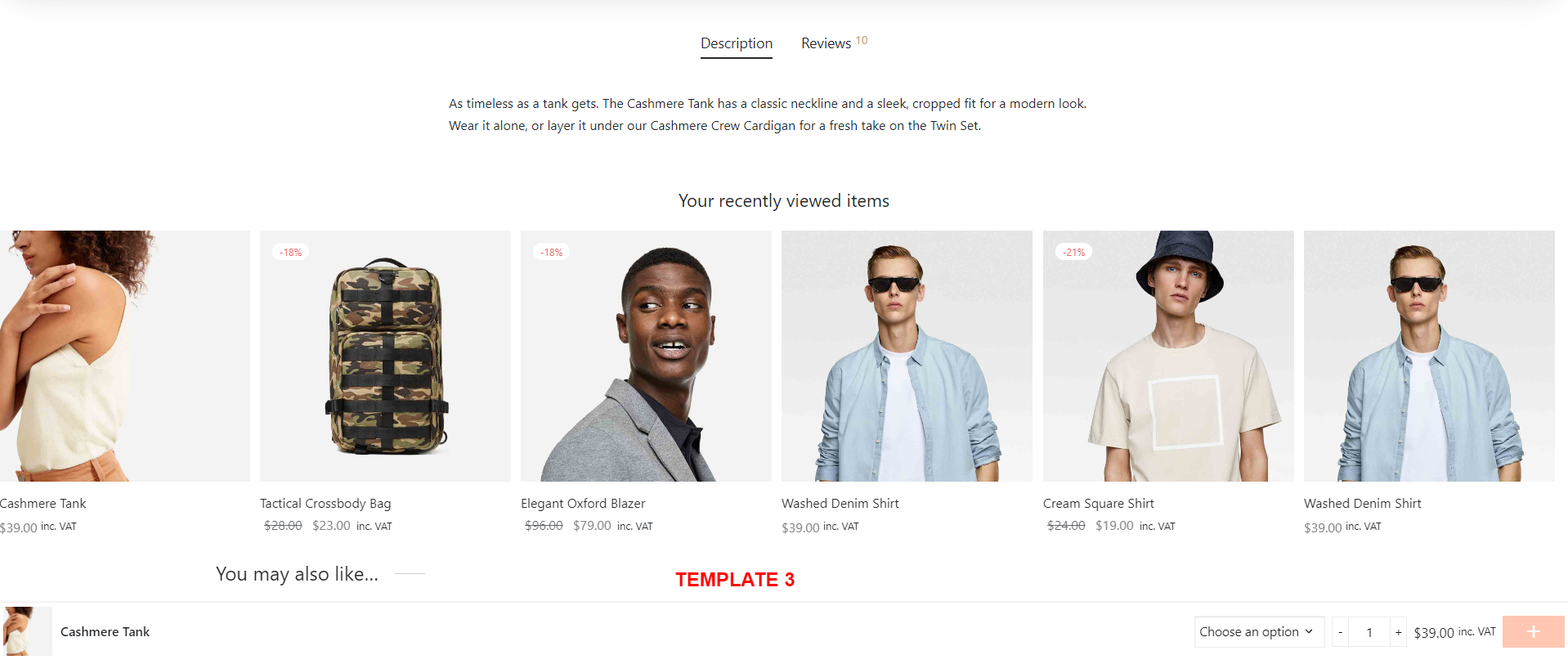
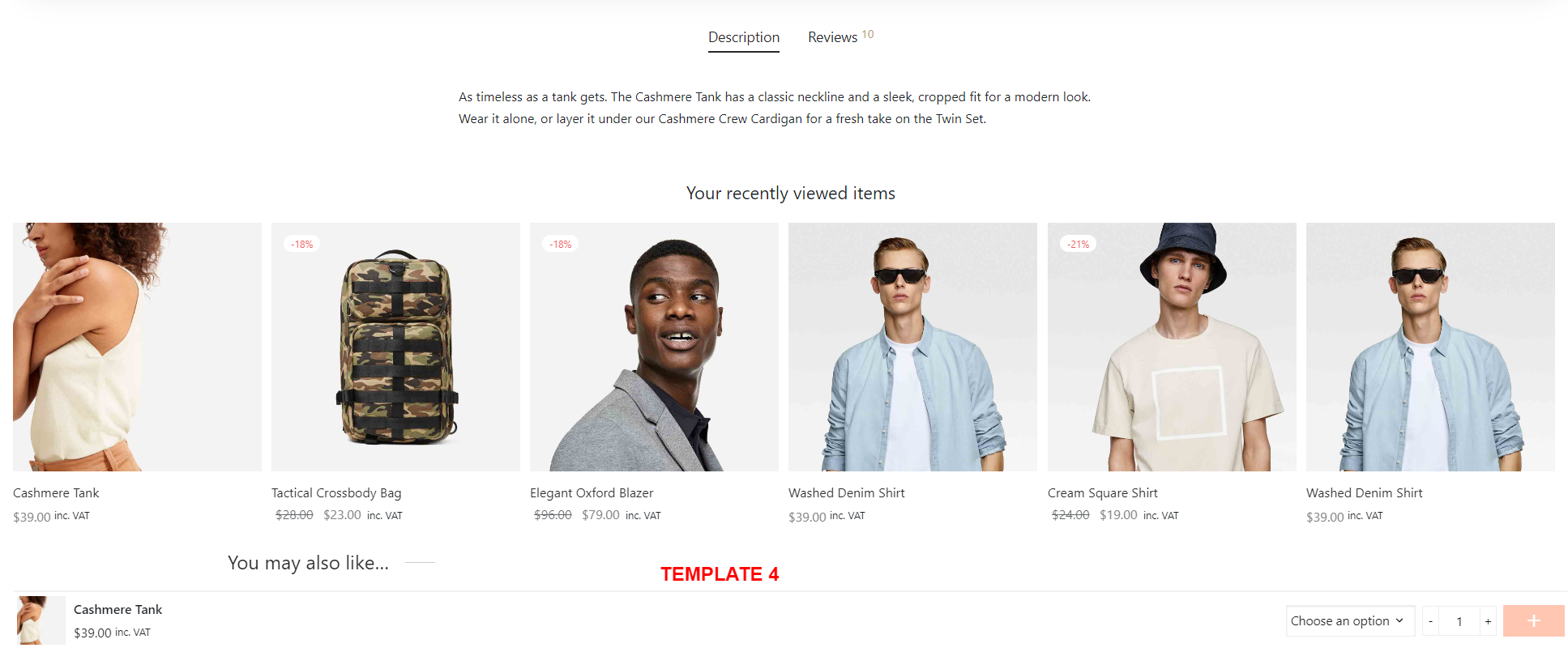
2.Template: There are four templates of sticky add to cart for you to choose
3.Position: Choose the position of sticky add to cart on single product page on desktop bottom or top
4. Position on mobile: Choose the position of sticky add to cart on single product page on mobile: bottom or top
5. Box Shadow color: choose the color of shadow sticky add to cart box
6. Sticky bar background color: Choose the color of sticky bar background
7. Padding: Set the padding for sticky add to cart bar
8. Border Radius: Change the Border radius of sticky add cart barProduct ratings: Enable it to display product rating on sticky add to cart
9. Product quantity: Enable it to display product quantity selection on sticky add to cart bar
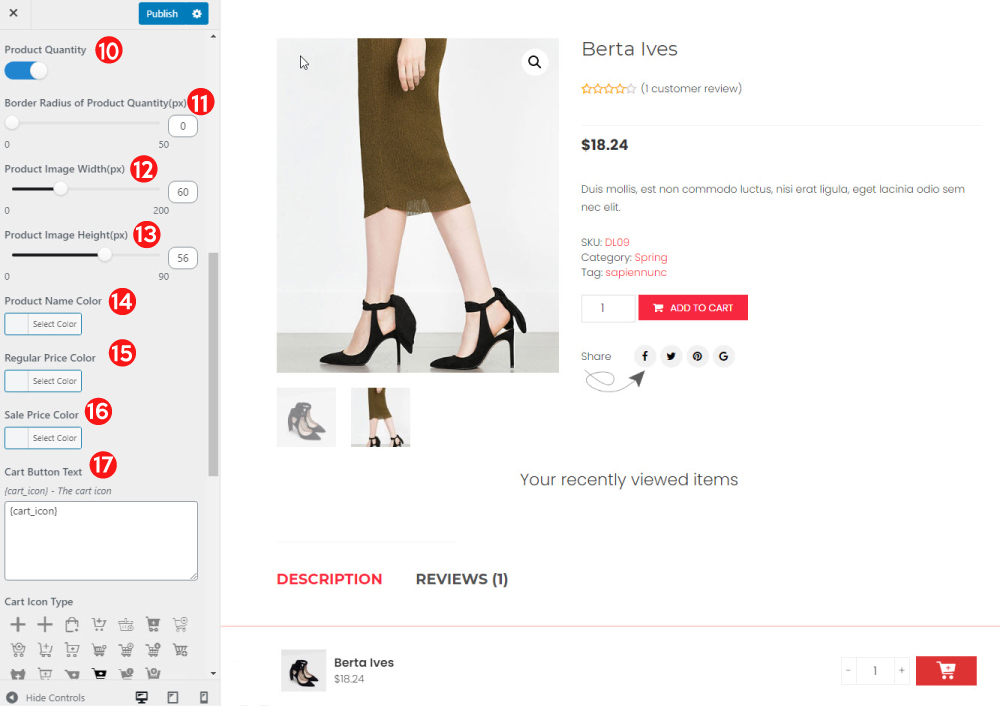
10. Border Radius of Product Quantity (px):Set the Radius of Product Quantity Border
11. Product image Width (px): Change the product image (width) on sticky add to cart
12. Product image Height(px): Set the Height of Product image.
13. Product Name Color: Set the Color of Product name
14. Regular Price Color: Set the Color of Regular Price
15. Sale Price Color: Set the Color of Sale Price
16. Cart Button Text: Enter the Cart Button Text, you can set the text as you want.
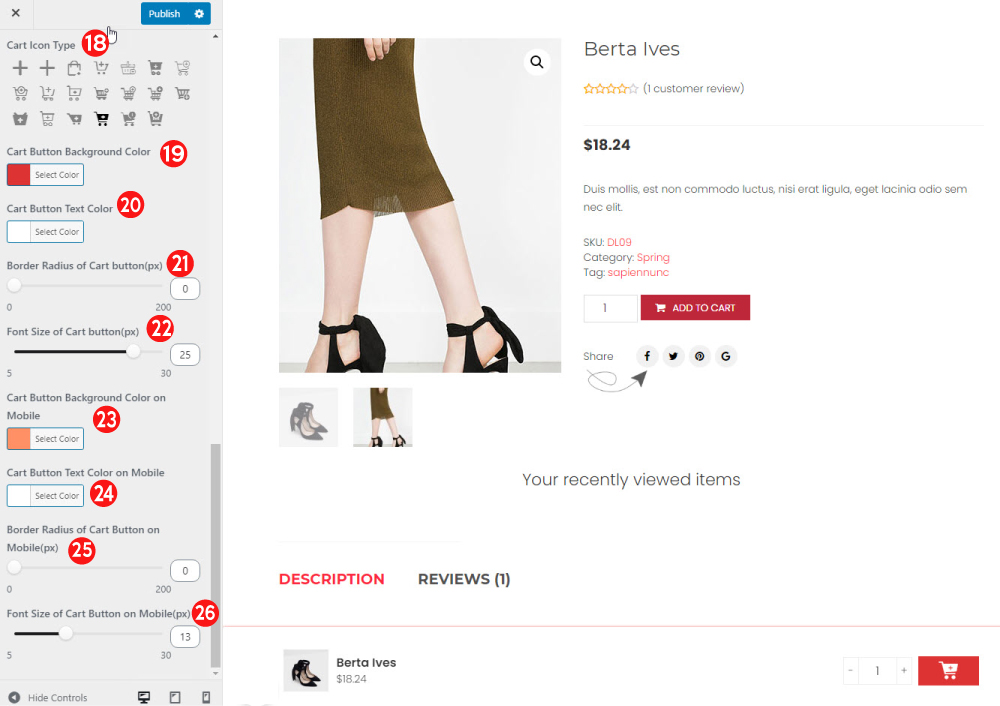
17. Cart icon Type: There are many types of cart icon in sticky add to cart to choose
18. Cart Button Background Color: Set the Color of Cart button Background
19. Cart Button Text Color: Set the Color of Cart button Text
20. Border Radius of Cart Button(px): Set the Radius of Cart button Border
21. Font size of Cart Button(px): Set the font size of Cart Button on sticky add to cart
22. Cart Button Background Color on Moblie: Set the Color of Cart button Background on Mobile
23. Cart Button Text Color on mobile: Set the Color of Cart button Text on mobile
24. Border Radius of Cart Button(px) on mobile: Set the Radius of Cart button Border on mobile
25.Font size of Cart Button(px) on mobile: Set the font size of Cart Button on sticky add to cart on mobile.