Go to Email pop-up tab to configure the request email pop-up feature.
The request email pop-up will appear when a customer adds products to cart for the first time. The pop-up will requires an email to complete this action. The pop-up will appear one time only, after that customers can add to cart normally.
Record a cart as an abandon using email popup: After adding a product to cart, plugin will run time of an abandoned cart. If customer has no action (add more, remove, edit.. this cart) after an initial time set in the General, this cart will be recorded as an abandon, but if customer does one of the above actions, the counter will be reset. And if the cart is placed, the counter will be canceled.
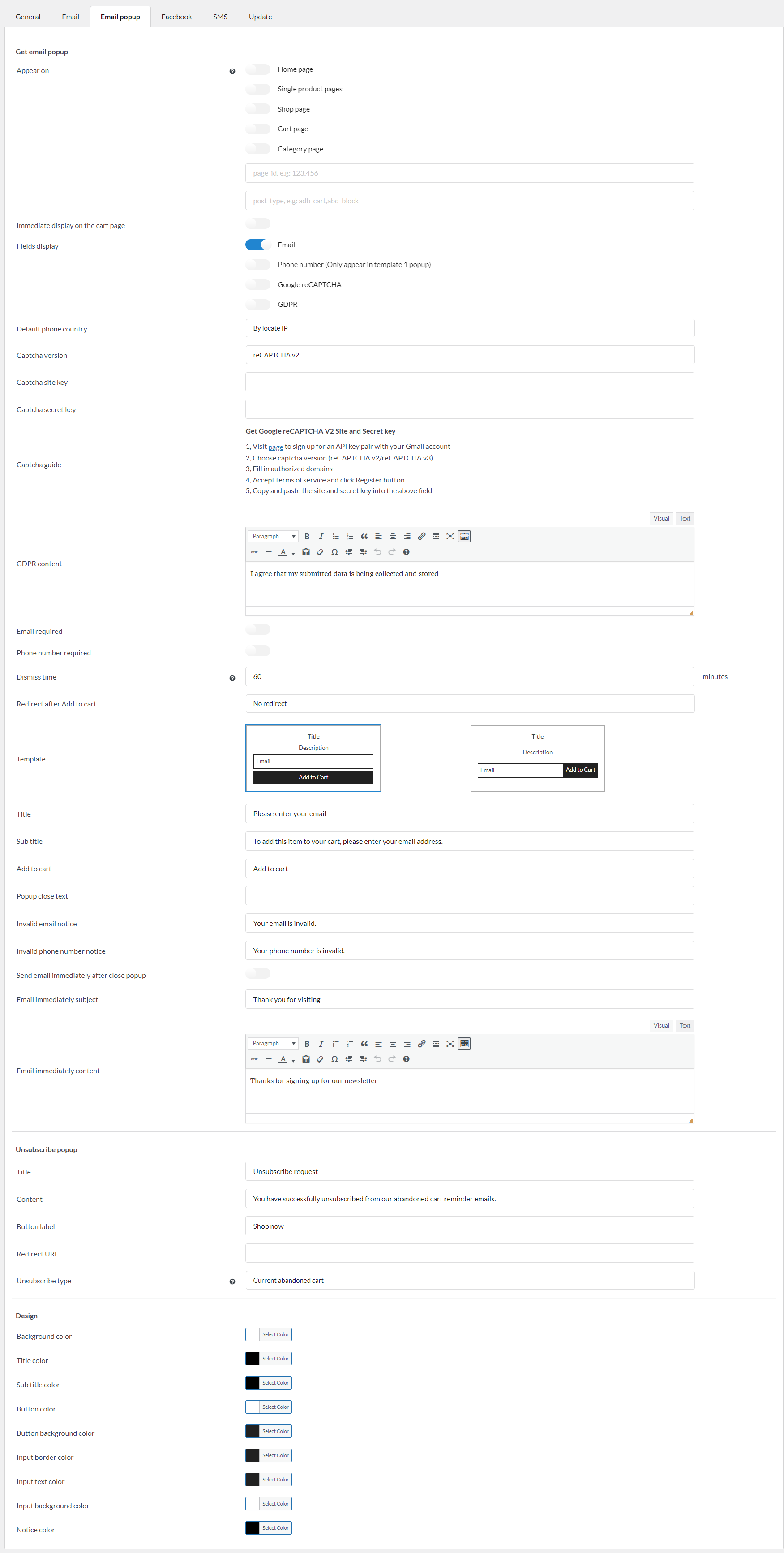
Pop -up Config
Appear on: Select page where you want to pop-up to appear, or use page ID for specific pages, or use post type
Immediate display on the cart page:
Fields display: Choose the fields you want to display on email pop-up
Default phone country: Set a default country code or make it Geo picked
Captcha: Enable Google reCaptcha for email popup if needed. Simply add the site key and secret key as guided in the instruction
- Captcha version: Select a version
- Captcha site key: Insert the key following the Captcha guide
- Captcha secret key: Insert the key following the Captcha guide
- Captcha guide: Read and follow this guide to get the correct site key and secret key
GDPR content: Enter your GDPR content.
Email required: Make email compulsory instead of optional. Close popup button will not show if this option is enabled.
Phone number required: Make phone number compulsory instead of optional. Close popup button will be hidden if this option is enabled.
Dismiss time: This function helps to stop displaying the email popup within certain time set in “Dismiss time”
- Dismiss time is just efficient if you disable Information require (Because if the Information require option is enabled, customer will not be able to add to cart if he does not enter info, and in that case after leaving info, plugin will record this user info and the email popup will never show up anymore) => so if customer has left info, you needn’t set this dismiss function.
- In case you disable the Information require. If customer adds to cart without leaving info, then he moves pages, opens/closes the browser…and come back to that product page, if within the dismiss time => popup will not show, but over the dismiss time => popup will show again.
Redirect after Add to cart: after adding a product to cart, choose if you want to redirect them to cart or check out page.
Customize on the Email popup template
- Template: There are two email pop-up templates.
- Title: Change the title of email pop-up as you want.
- Subtitle: Add the subtitle of email pop-up as you want.
- Add to cart: Change the content of add to cart button if you want.
- Popup close text: Enter the display text of close button on the popup.
- Invalid email notice: Change the content of invalid email notice as you want
- Invalid phone number notice: Change the content of invalid phone number notice as you want
- Send email immediately after close popup: Send an email to customer right after the close the popup
- Email immediately subject: Edit the email subject
- Email immediately content: Edit email content
Customize on the Unsubscribe popup template
- Title: Change the title of unsubscribe pop-up
- Content: Add the content of unsubscribe pop-up
- Button label: Change the label of the button.
- Redirect URL: Add URl to redirect to this page
- Unsubscribe type: Select either Current abandoned cart or customer’s email
Design the email popup and unsubscribe popup
You can design colour of text, button, background, notice… for email pop-up