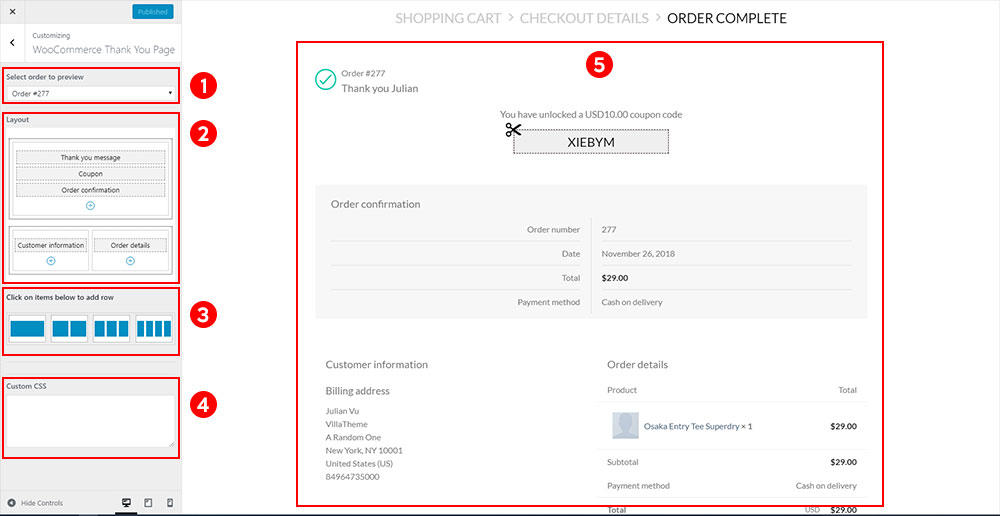
In the General tab, when you click on “Go to Design“, the plugin will direct you to the design page of WooCommerce Thank You page customizer.
1. Select an order load in preview page.
2. The layout of the preview page. You can drag and drop element in the Layout area to change its position on front-end.
3. Click on item on this area to add it into Lay out area.
4. Custom CSS: you can add CSS code here on change the front-end style.
5. The preview area. When you change the element style or change the layout style. The change will be applied on the preview area, you can see how will you change look like on front end.
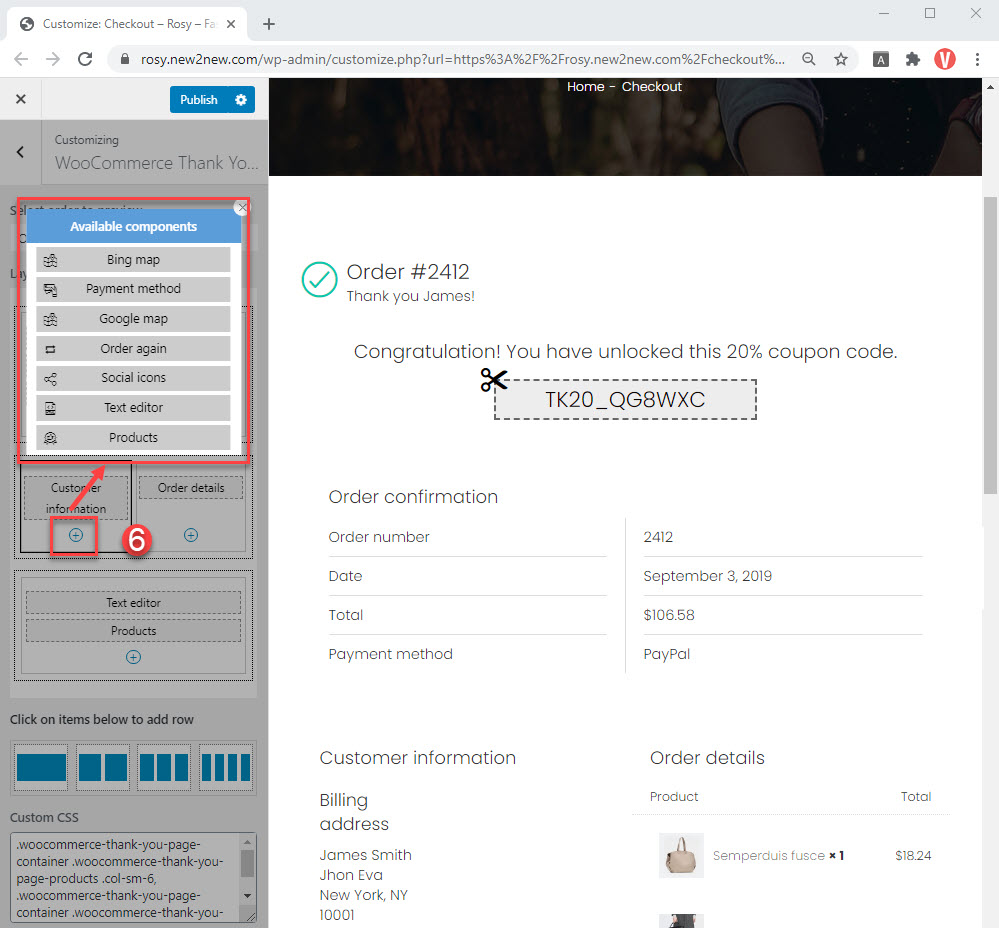
6. You can add the other elements by clicking the “+” button on the editing area.
To change an element design, just hover your mouse on that element on the layout area or on the preview page. And click on the pencil icon. You will be redirected to the design page of that element.
To understand more about the option for designing in each element, Please access the tab: DESIGN ELEMENTS