This function is to allow user to finish their order right in Sidebar Cart widget instead of being redirected to Cart/Checkout page.
This can be done in Customize settings. Go to Dashboard >> Appearance >> Customize >> Cart All In One For WooCommerce >> Checkout
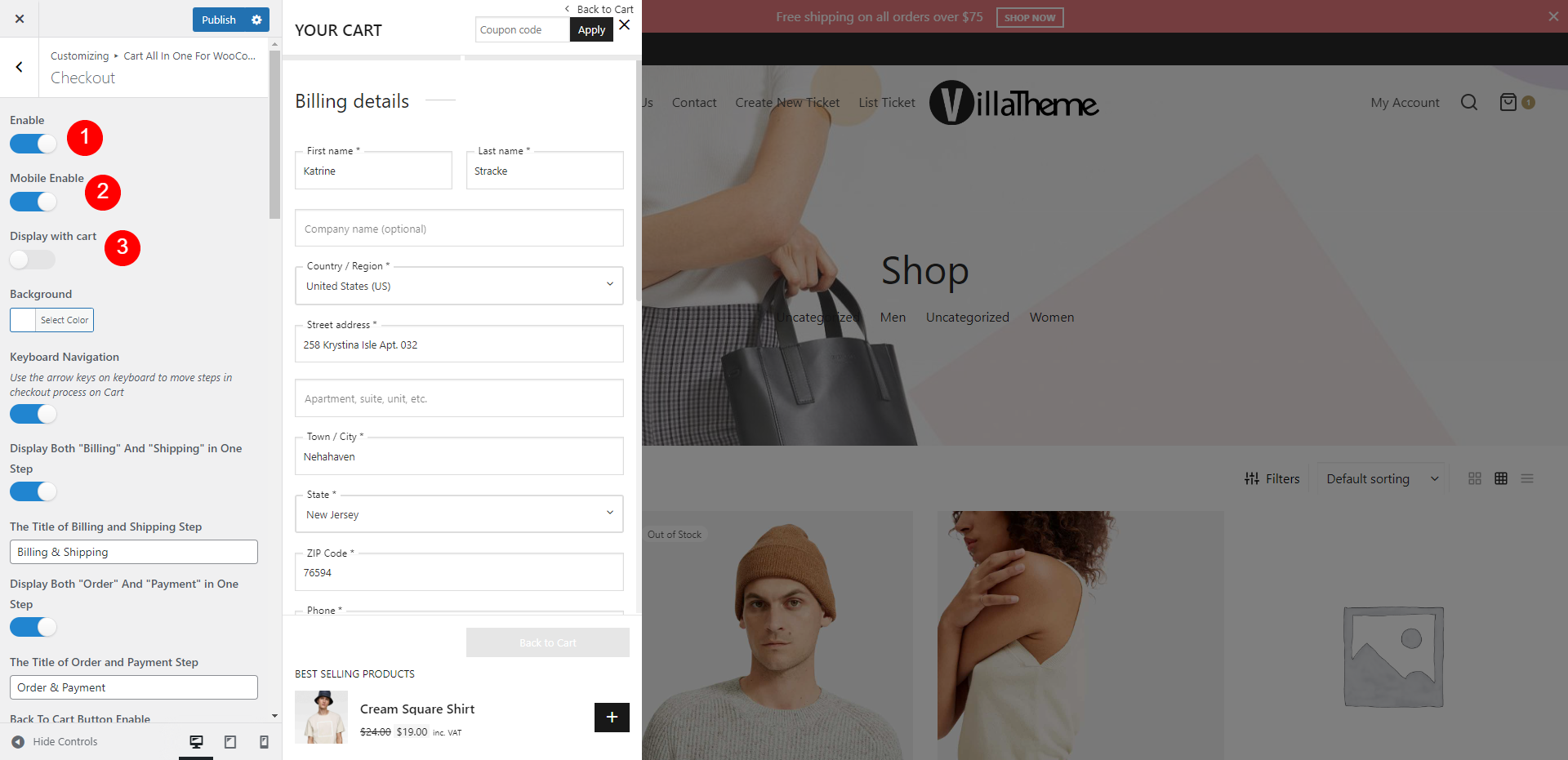
1. Enable: Enable it to allow customers to check out directly without going checkout page
2.Mobile enable: Enable it to allow customers to check out directly without going checkout page on checkout
3. Display with cart: This option will handle the whole order – the order details, billing/shipping details and payment methods… – on the same tab or on different tabs
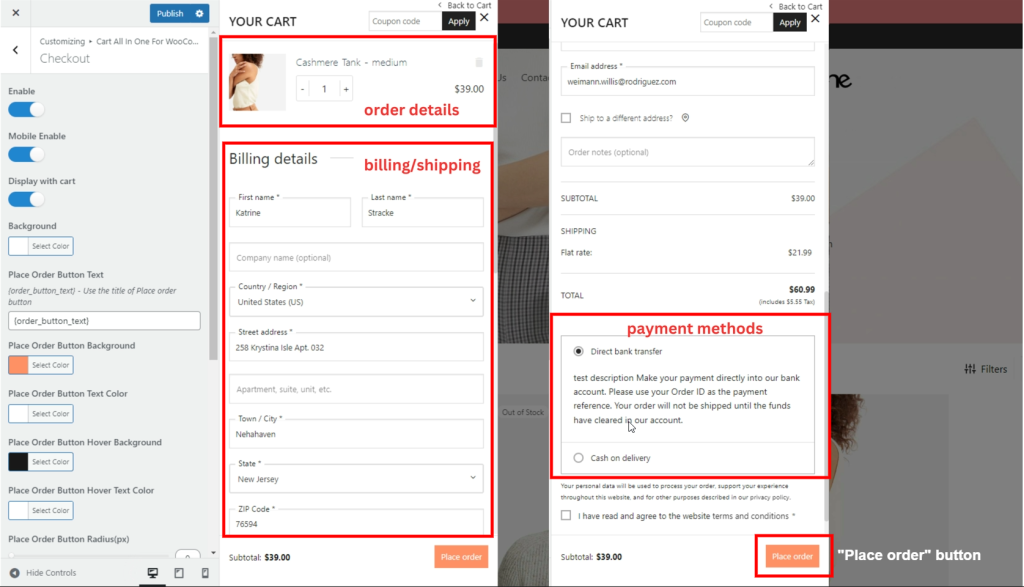
- If enabled: Checkout form is available right below order details on Sidebar Cart. Details of all customizing options are as followings:

- Background: Set up background color for the whole Sidebar Cart
- Place Order Button Text: Button title of the “Place order” button
- Place Order Button Background: Set up background color for the “Place order” button
- Place Order Button Text Color: Set up text color for the button title above
- Place Order Button Hover Background: Background color of “Place order” button on hover
- Place Order Button Hover Text Color: Text color on hover of “Place order” button title
- Place Order Button Radius(px): Drag the range slider to edit the round corner of the button
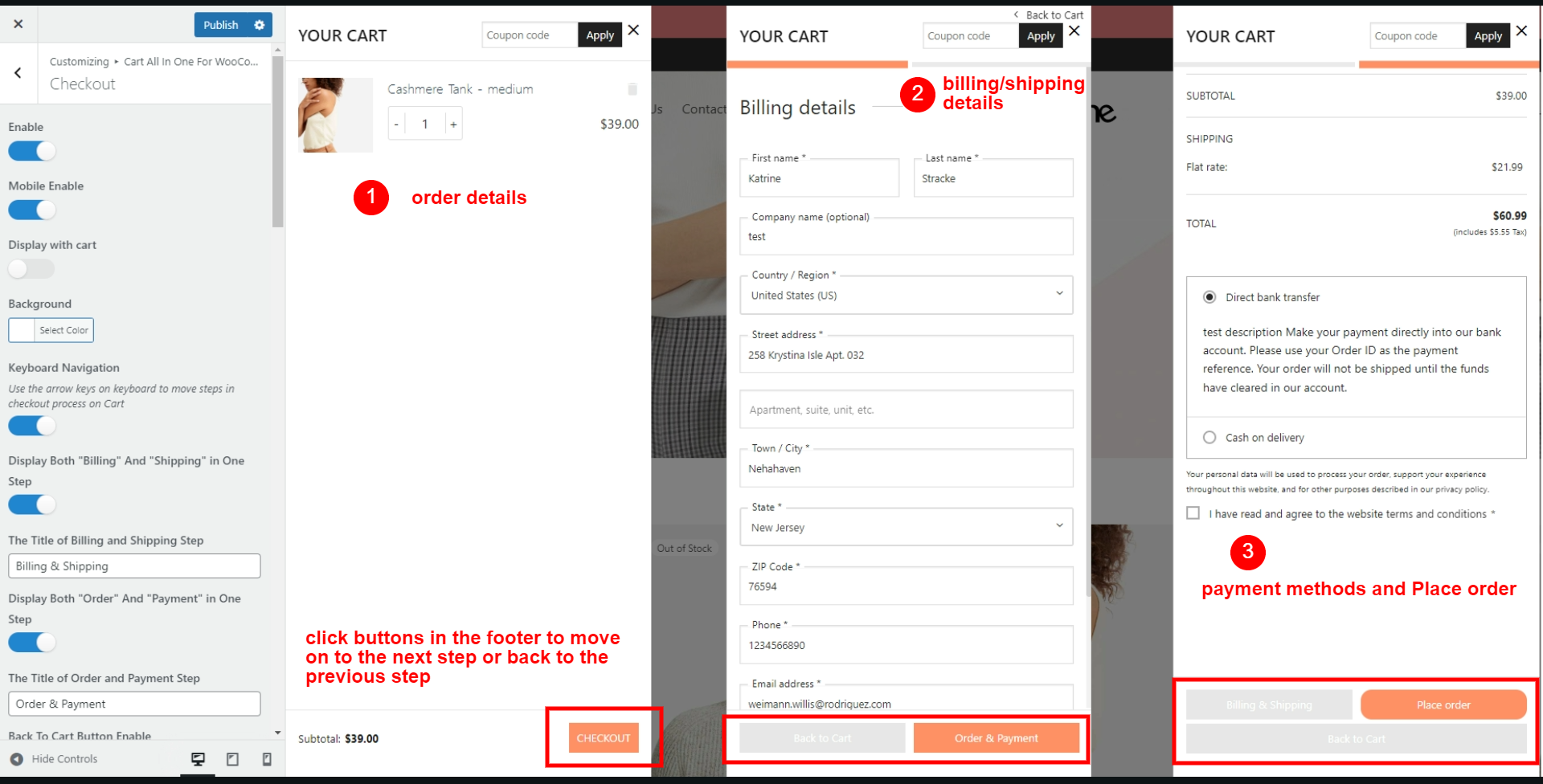
- If disabled: Order details, billing/shipping details and checkout form are displayed in different tabs. Details of all customizing options as followings:

- Background color: Set color of background
- Keyboard Navigation: Enable it to allow customer to use arrow keys in checkout process
- Display “Billing” and “Shipping” in the same time: Enable it to display both “Billing” and “shipping” information in one step
- The Title of Billing and Shipping Step: Enter the button title
- Display Both “Order” and “Payment” in One step: Combine or separate 2 steps
- The title of Order And Payment Step: Enter the button title
- Back to Cart button enable: Enable it to display the back to cart button
- Back to Cart button text: Enter the button title
- Back icon type:
- Back to Cart button background color
- Back to cart button color
- Back to Cart button hover background color
- Back to cart button hover color
- Back to cart button radius(px)
- Next button text
- Next button background
- Next button color
- Next button hover background color
- Next button hover color
- Next button text Radius
- Previous button text
- Previous button background
- Previous button color
- Previous button hover background color
- Previous button hover color
- Previous button text Radius
- Place order button text
- Place order button background
- Place order button color
- Place order hover background color
- Place order button hover color
- Place order button Radius
- Display the Bar for moving between steps
- Moving bar color
- Moving bar color when hovered mouse in
- Moving bar color when selected.