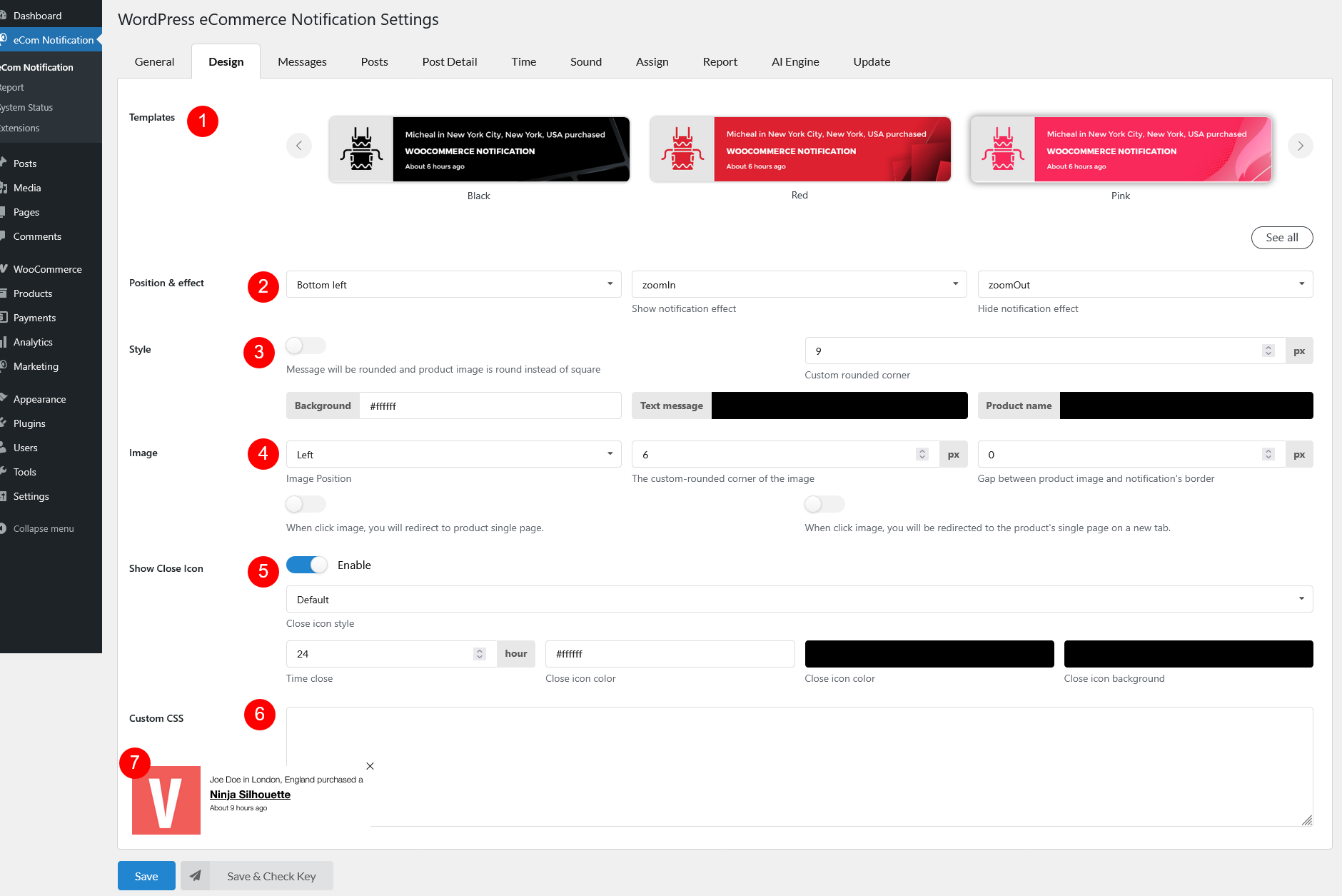
Go to Dashboard/eCommerce Notification/Design to design the notification pop-up
- Templates: Choose from 22 built-in templates to quickly set up your notification design.
- Position & effect
- Position: Select where the notification will appear – bottom left, bottom right, top left, or top right
- Show notification effect: Choose an animation effect when the notification appears
- Hide notification effect: Select an animation for when the notification disappears
- Style
- Message will be rounded and featured image is round instead of square – Toggle this option to round the message box and featured image instead of keeping the default square shape
- Custom rounded corner – If you enable the option above, set custom corner radius for the notification box as you need
- Background color: Choose a background color for the notification
- Text message color: Customize the color of the notification message text
- Post name text color: Define the color of the post title text
- Image
- Image Position: Adjust where the post’s featured image appears in the notification – Left or Right
- Gap between post image and notification’s border – Set spacing between the image and the notification border
- When click image, you will redirect to post single page – Toggle to enable this click behavior
- When click image, you will be redirected to the post’s single page on a new tab – Toggle to open the post page in a new tab when clicking the image
- Show Close Icon: Display an “X” icon to allow visitors to close the notification manually. If disabled, the notification remains visible until the set close time ends
- Icon style: Choose between “Class” or “Default” styles for the close icon
- Time close: Set the duration before the notification automatically disappears
- Close icon color: Customize the color of the close icon
- Close icon background: Define the background color of the close icon
- Custom CSS: Add your own CSS styles to further customize the notification’s appearance.
- Preview notification popup: View a live preview of your notification popup before applying changes.