The Text element gives you more styling options that let you change settings like font weight, line height, letter spacing, alignment and more.
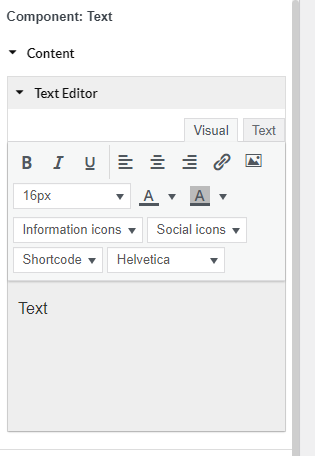
A. Text Editor
- Typography: Set the typography options for the text – Bold; Italic; or Underline
- Alignment: Align the text to the left, right, center, or justified
- Link: Mark particular text, and insert/edit link.
- Image: Insert/Edit image.
- Font size: Set font size for the text.
- Text Color: Choose the color of the text.
- Background Color: Choose the background color for the text.
- Information icons: List of information icons you can use, select the icon you want in this list.
- Social icons: List of social icons you can use, select the icon you want in this list.
- Shortcode: List of shortcodes you can use, select the shortcode you want in this list.
- Font-family: Choose the font you want the text to be displayed
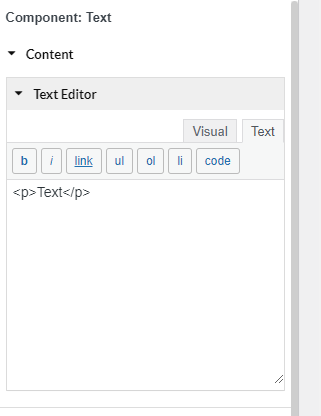
You can edit the “Text” element with HTML tags by selecting the “Text” tab that’s next to the “Visual” tab
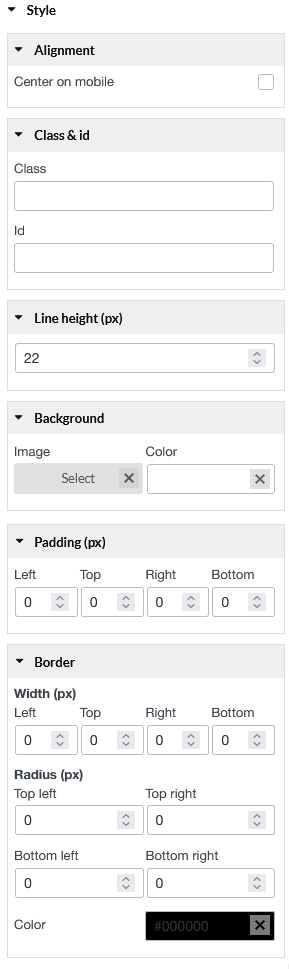
B. Style
You can style the text includes: Line height (px); Background; Padding; Border (Width, Radius)
- Alignment: Tick it if you want to show the text at the center on the mobile screen
- Class & id: Specify a class and/or ID for the component. Each component can have only one ID, but you can assign multiple classes, just separate them with spaces.
- Line height (px): Type value for the height of text line.
- Background: Set Image and color for text background.
- Padding: Type space between the border of and the content inside it.
- Border: Control the border width of each border line, border radius of each corner, and the color for the border.