This plugin offers 4 layout options, ranging from 1 to 4 columns per row. To build your layout, simply drag a component from the Layout section and drop it into your desired position in the template.
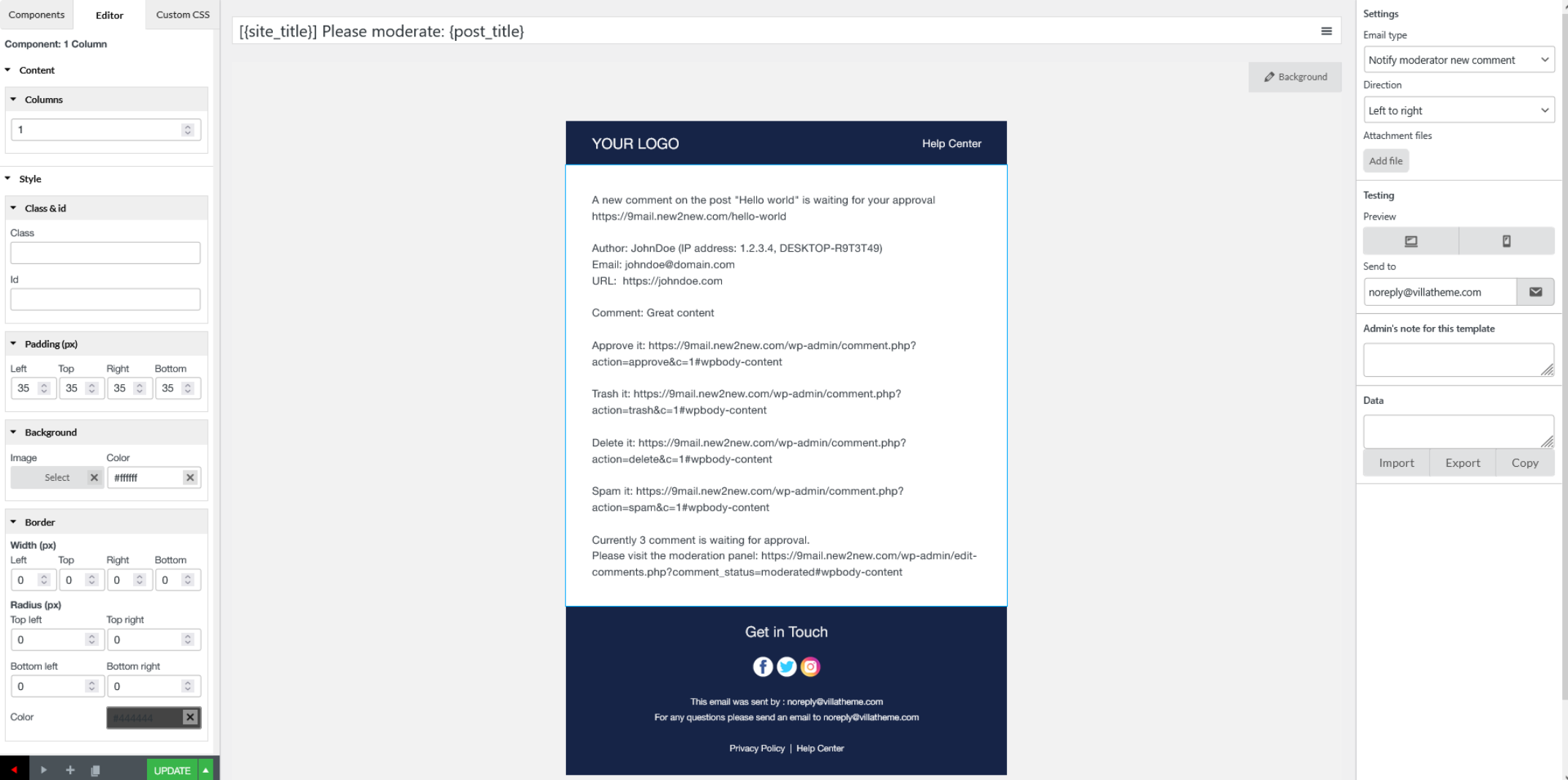
You can then configure its settings as needed – scroll down for a visual guide to the settings.
- Columns: Choose from 1 to 4 columns
- Style
- Class & id: Add a unique ID (one only) and/or multiple classes (separated by spaces)
- Padding (px): Set padding for top, right, bottom, and left
- Background: Add a background image or set a background color
- Border: Width (px) and Radius (px) can be customized individually for each side (top, right, bottom, left). And select the border color using the color picker