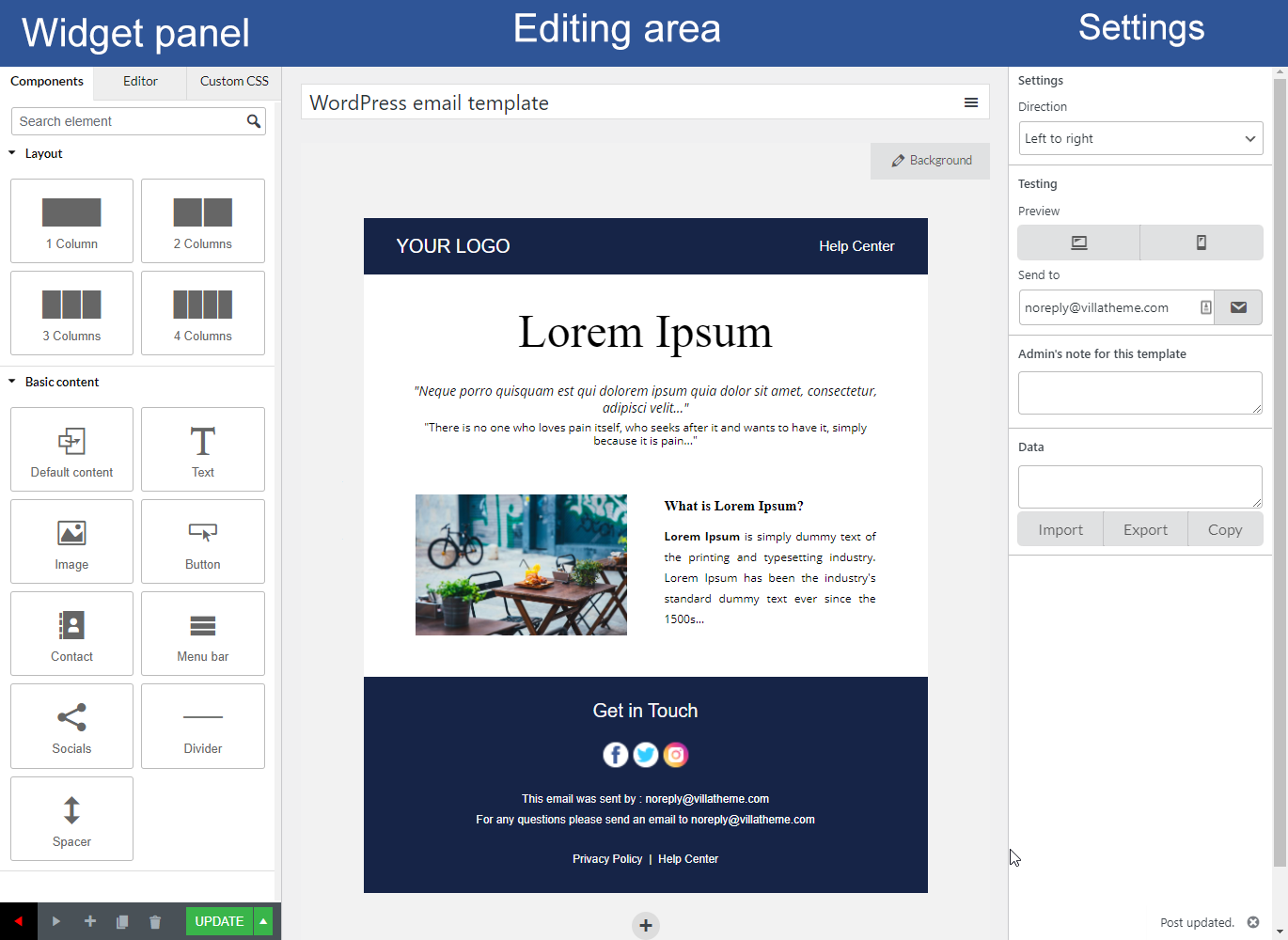
In the email template editor page, there are 3 blocks:
- Widget panel: Contains components, layouts; editor zone for each component and layout; and custom CSS field.
- Editing area: Build your email here.
- Settings: Contains additional options/rules.
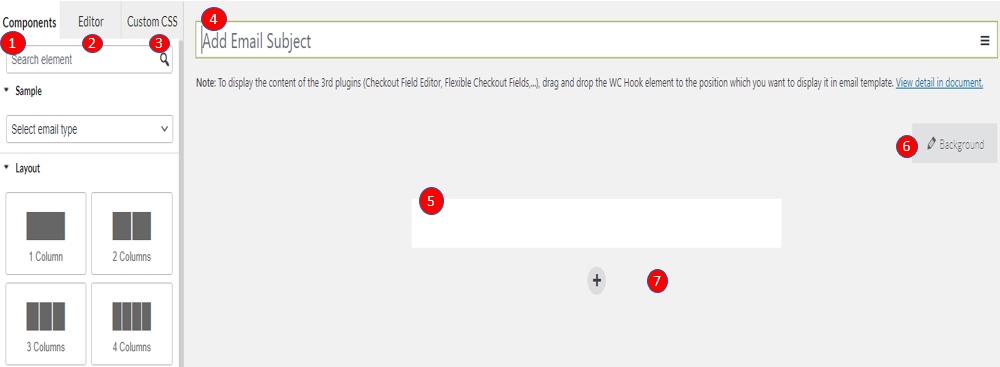
1. Widget panel area & Editing area
1. Components: The panel of components helps you work with options, in order to drag and drop layout and contents to the editing space.
2. Editor: The editor panel will appear when you are working with an element and allow you to customize such us the borders, background color, padding, margin…
3. Custom CSS: You can add your own CSS code to design on the front-end as you want.
4. Email Subject: Add email subject, customize easily with variety of shortcodes.
5. Edit space: The area displays the email content you are editing.
6. Background color: insert background for email. You can add images and customize the color.
7. Select layout button: Click to add a new layout quickly.
2. Actions with current email template.
At the left bottom of the email editing page, you can choose to interact with the email:
| 1. Exit to Dashboard | 4. Copy to draft |
| 2. Toggle admin menu | 5. Move to trash |
| 3. Add new email template | 6. Publish the email |