There are two options for adding attributes. You can use global or custom attributes. Let’s look at both options below.
- Global Attributes – What they are and how to create
- Custom Attributes – What they are and how to create
- Distinguish Global/Custom Attributes
Global Attributes
Global attributes apply to all products in your store. For example, if you run an online apparel shop, size, and color are common global attributes you might use. Brand names can also serve as global attributes.
How to create a global attribute in your WooCommerce Store:
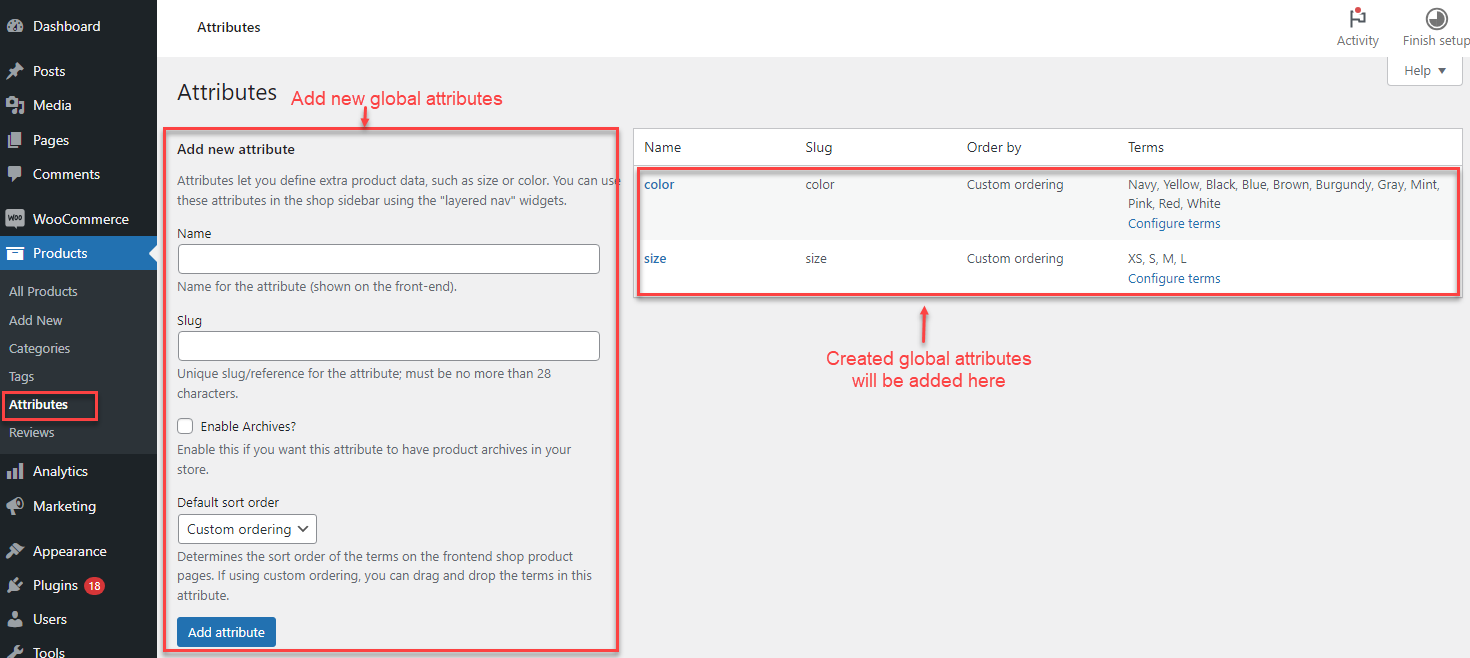
- Navigate to “Products” → “Attributes” on your WordPress dashboard.
- Here, you can create and name new attributes. You can also edit or delete existing attributes.

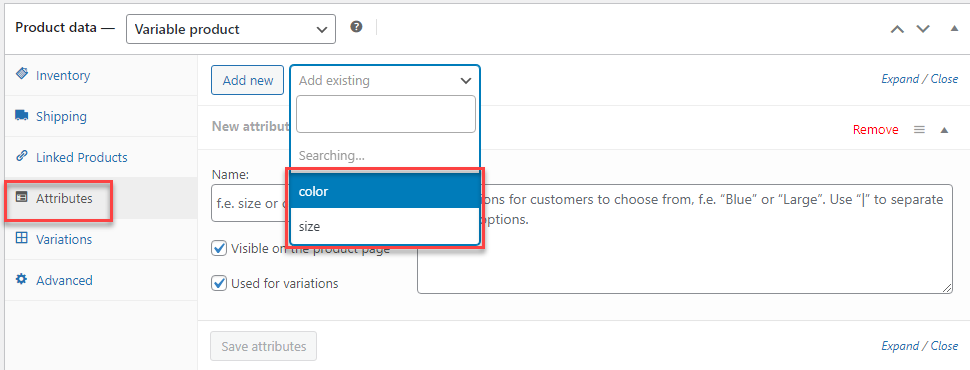
- Adding a global attribute to a product: Navigate to the Product page and scroll down to the product data section. Within this section, you’ll find several tabs, including Attributes. Click on the Attributes tab, then select your global attribute, and add terms for the global attribute, then save attributes.

Custom Attributes
Custom attributes are tailored to individual products, distinguishing them from global attributes. They are exclusively applicable to items with distinct characteristics or standalone products within your store.
While custom attributes serve to showcase product details, they do not facilitate product display or filtering. For instance, ‘Limited edition’ could serve as a custom attribute for jewelry, watches, or other premium items. This attribute is reserved for products with unique features that differentiate them from others in the store. It is important to note that custom attribute names may distinguish between lowercase and uppercase characters.
To create a custom attribute in your WooCommerce Store, follow these steps:
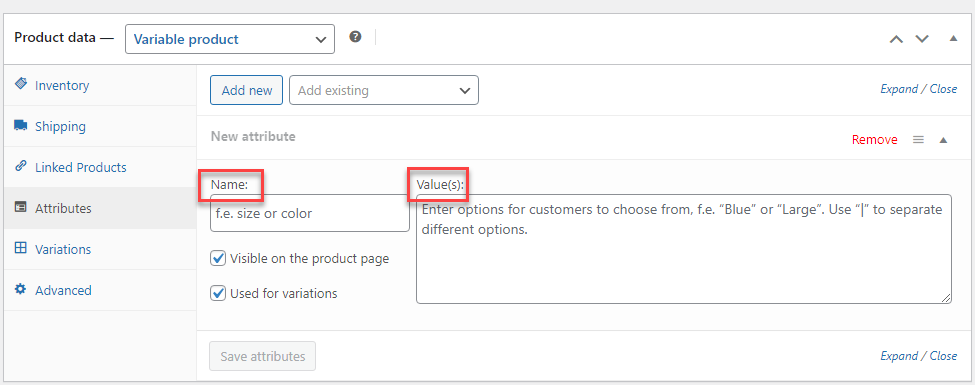
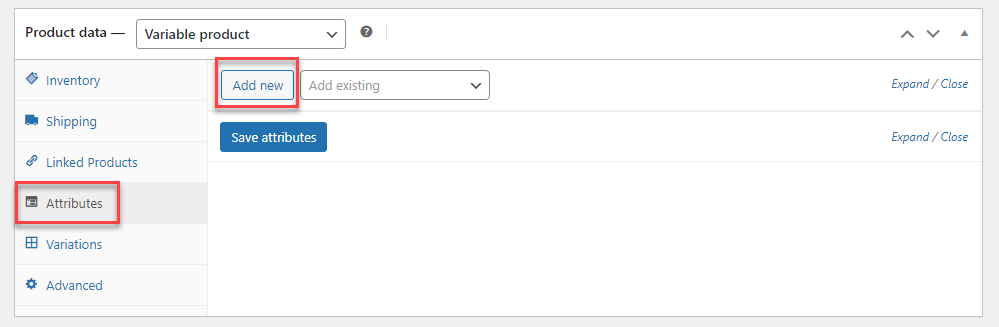
- Go to the Product page and scroll to the product data section. Under this section, select the Attributes tab. Click the Add button to create a new custom product attribute.

- Add a unique name to the name box. Add multiple values to the Value(s) box and separate them with the “|” key, then save attributes.
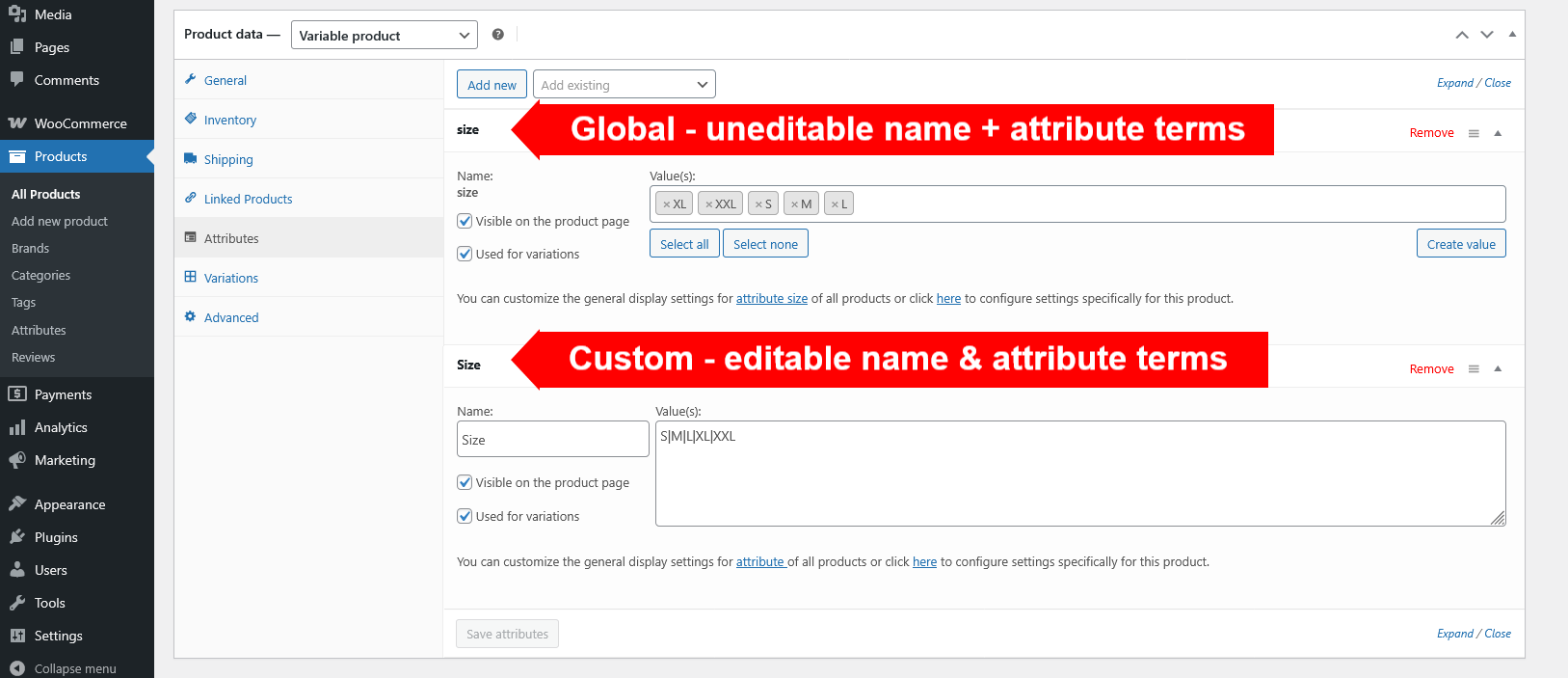
Distinguish between Global and Custom Attributes
A tip to tell those two apart (Global/Custom attributes) on the product page back end, other than by how they are created, is their name and terms.
- Global attribute name/terms can’t be changed on product page editor (they must be changed in WooCommerce Attributes settings)
- Custom attribute name/terms, on the other hand, is editable.
Let’s see this video guide for further demonstrations about the global and custom attributes.