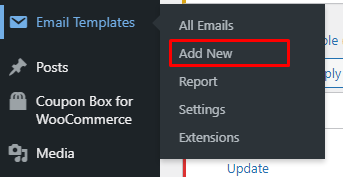
Steps 1: Go to Email Template settings> Add new.
Step 2: Create an email template you want to send customers, it can be: New Order; Order On-Hold; Order Processing; Order Completed; Canceled Order; Failed Order…
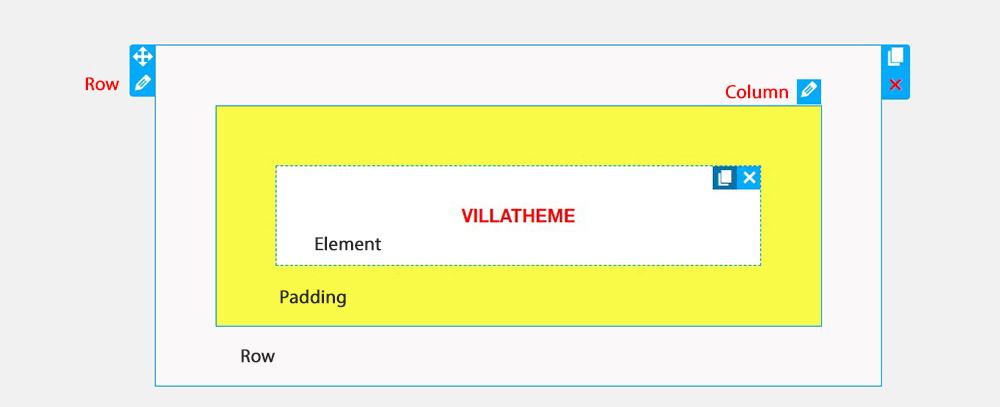
WooCommerce Email Template Customizer uses 3 main building blocks: Row, Column and elements. Row are the largest building blocks, and inside them are groups of Columns. Columns are used to cover outside elements. Elements are placed inside of columns.
You control, edit duplicate, remove row, Columns with their handles.
![]() To remove row, column and element.
To remove row, column and element.
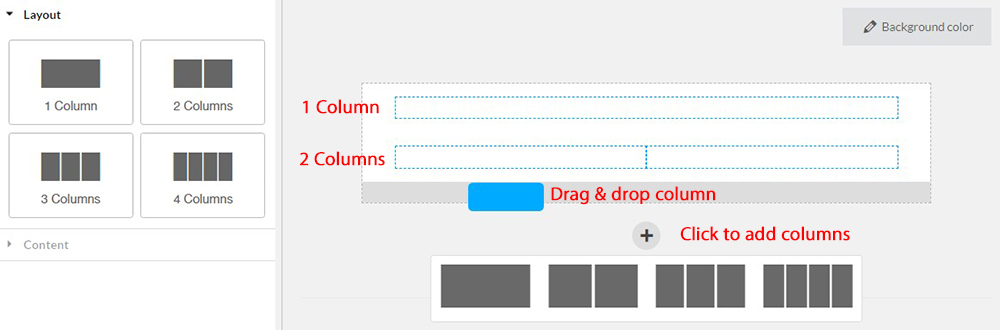
A. Layout
The layout can be 1-4 columns for you to choose from.
1. Set the Columns padding. You can do it under Layout, or drag the dashed line between the Columns.
2. Insert elements to your Columns.
B. Content
Content includes with different elements (Basic, Woocommerce and hooks) to your email template with full shopping information of WooCommerce and users’ information. The editing tab will show allow you to work directly on fast and effectively each element.
1. Insert Elements inside your Columns
2. Click on each element to edit and style.
3. Follow the Basic and WooCommerce Elements tab below to learn how to use Elements.