The plugin provides 2 layout carousel and list.
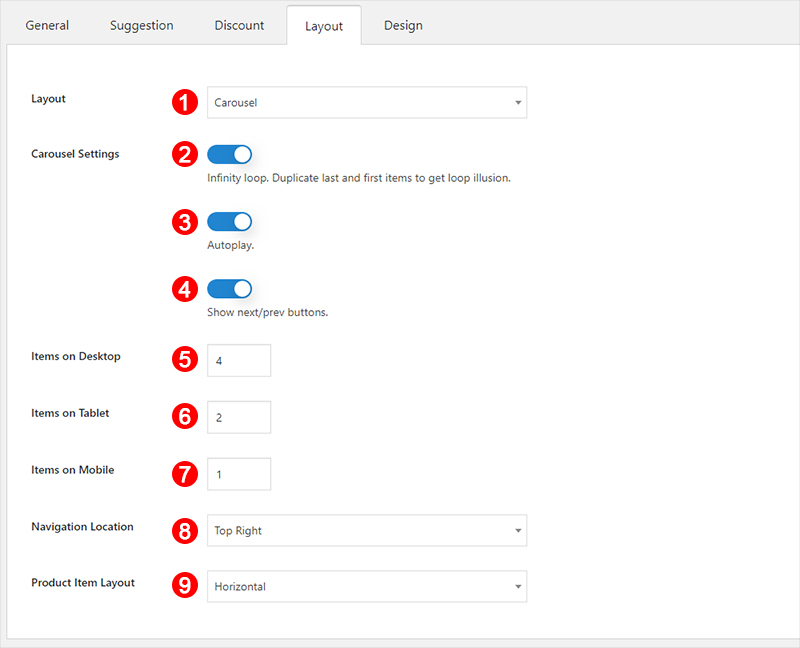
Carousel
- Layout: select the carousel layout or the list layout.
- Infinity loop: the carousel product list will create a loop to display. Avoid interrupting when viewing products.
- Autoplay: the plugin will automatically display all suggested products. If this option is turned off, customers will need to move to the next product by hand.
- Show next/prev buttons: display the next/previous button, allow customers to switch to next product on front-end.
- Items on Desktop: select how many product you want to display on the desktop screen at one time.
- Items on Tablet: select how many product you want to display on the tablet screen at one time.
- Items on Mobile: select how many product you want to display on the mobile screen at one time.
- Navigation Location: select the position you want to display the navigation. There are 3 positions to choose top right, top left and center.
- Product Items Layout: there are 2 layouts to select horizontal and vertical.
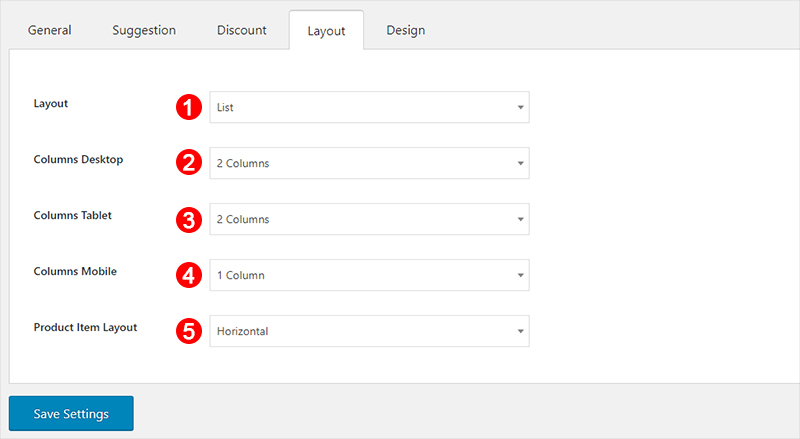
List
- Select the list layout
- Select how many columns you want to display on desktop devices.
- Select how many columns you want to display on tablet devices.
- Select how many columns you want to display on mobile devices.
- Select the product item layout. There are two options to select horizontal and vertical.