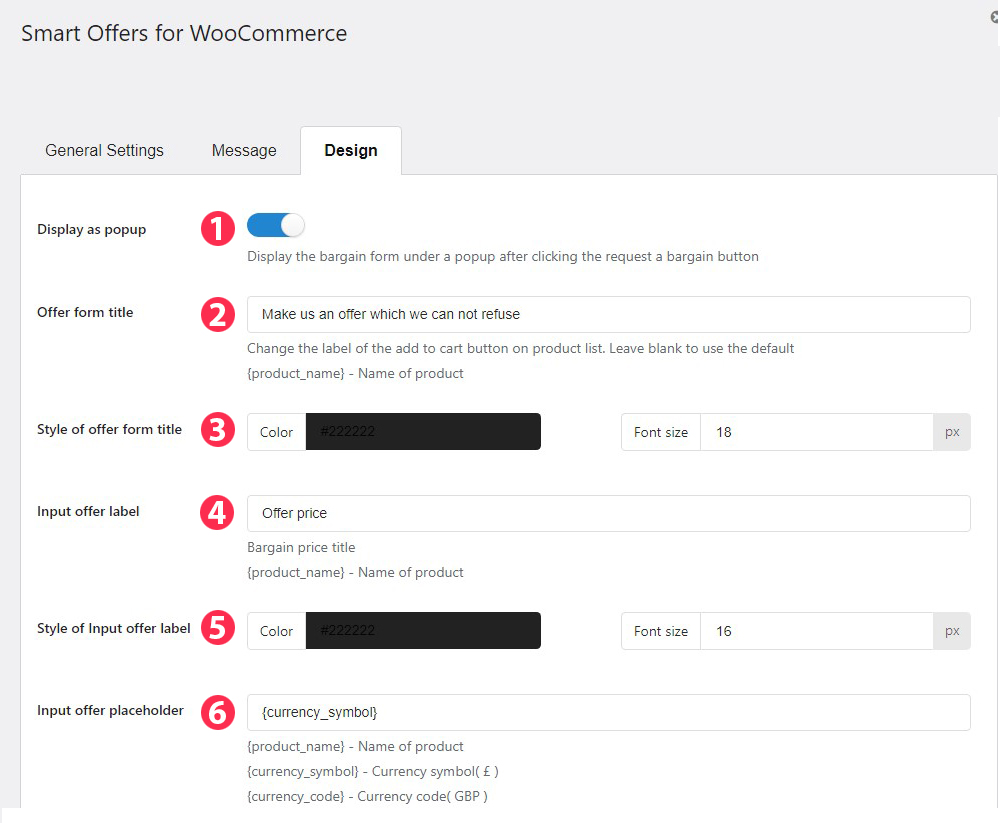
Design tab, where you can configure the front-end interface of the plugin.
- Display as popup: When you Enable, the bargain template will show up as a pop-up after clicking the bargain request button.
- Offer form title: You can change the label of the add to cart button on the product list. Leave blank to use the default.
- Style of offer form title: You can change the Color and Font size of Offer form title.
- Input offer label: You can change the text of Input offer label here.
- Style of Input offer label: You can change the Color and Font size of Input offer label.
- Input offer placeholder: This is the setting of what you want to be displayed for the input.
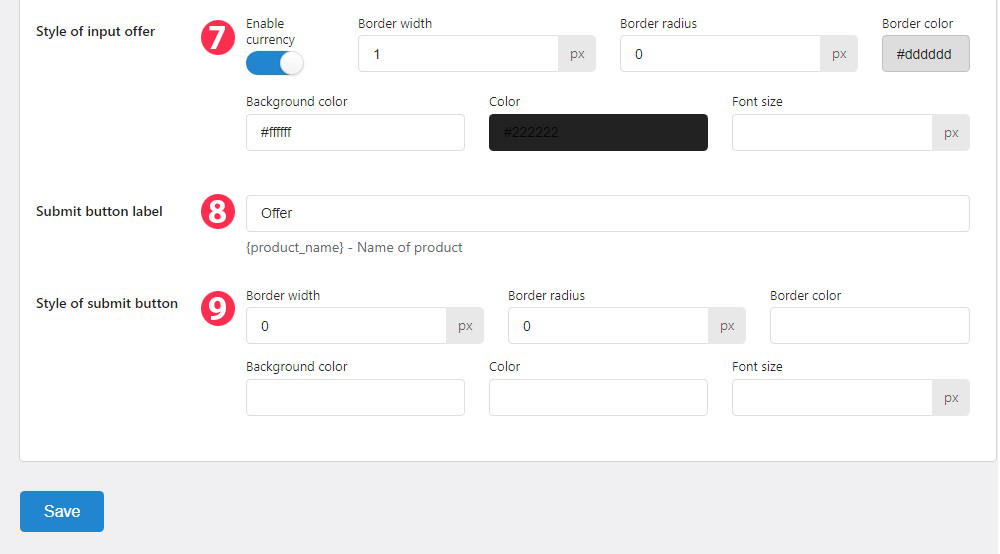
- Style of input offer: If you enable currency it will show the symbol of the currency, the position according to the position setting of Woo.
- Submit button label:
- Style of submit button: You can change the Border width, Border radius, Border color, Background color, Color, and Font size of submit button.