

Created: 11/2022
Last updated: 03/2025 – Updated version: 1.0.8
By: VillaTheme
Thank you for using our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum. Thanks so much!
epow-custom-product-options-for-woocommerce.zip
EPOW – WooCommerce Custom Product Options is a plugin with functions that help you add and customize extra options for your WooCommerce products.
WooCommerce Custom Product Options comes with a custom form builder where you can add elements/sections; drag and drop to change their position and easily configure them
When you first navigate to the plugin settings page, there will be no global form there. The form will be visible after you start making one. A list with fully configured forms will look like this
The form info you can see from the list includes:
Actions you can do in the list:
Now to start using EPOW, you:
See this short video for how to install and use EPOW – WooCommerce Custom Product Options
The Global Forms of custom product options are applied to all simple and variable products in your WooCommerce Products list.
Go to Dashboard >> EPOW >> Global Form >> Add Global Form
Or Dashboard >> EPOW >> Add Global Form
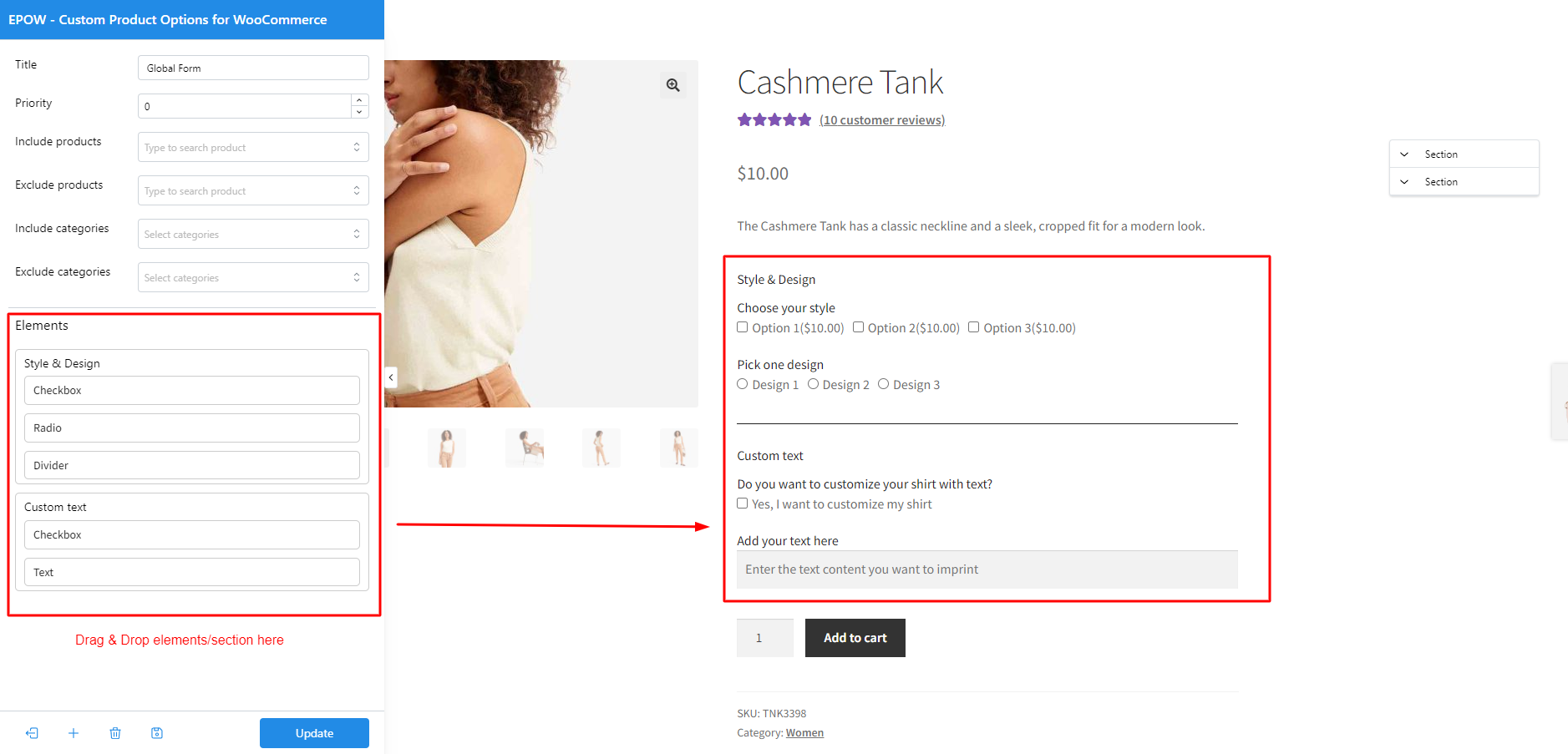
You’ll be redirect to the editor page to start building your form. Here you add elements and configure them to finish
Before or after building a global form, you must:
Use the “+ Element” to add elements and modify them with:
You can build forms for individual product only. It’s done in the product data settings.
Go to product editor page >> Product data >> EPOW – Custom Product Options >> Click “Go to edit” button
You’ll be redirected to the option editor page just like the Global Form, but in this individual form, the general setting is different, there’s no form title, products assignment or priority. Because the form will only be applied to that one product and will take the highest priority if you make it so.
The general settings of an Individual form has only one option: Exclude the product from any Global Form that the product itself is included.
Configuring an individual form is almost like doing the same thing as global forms, except for configuring the general settings.
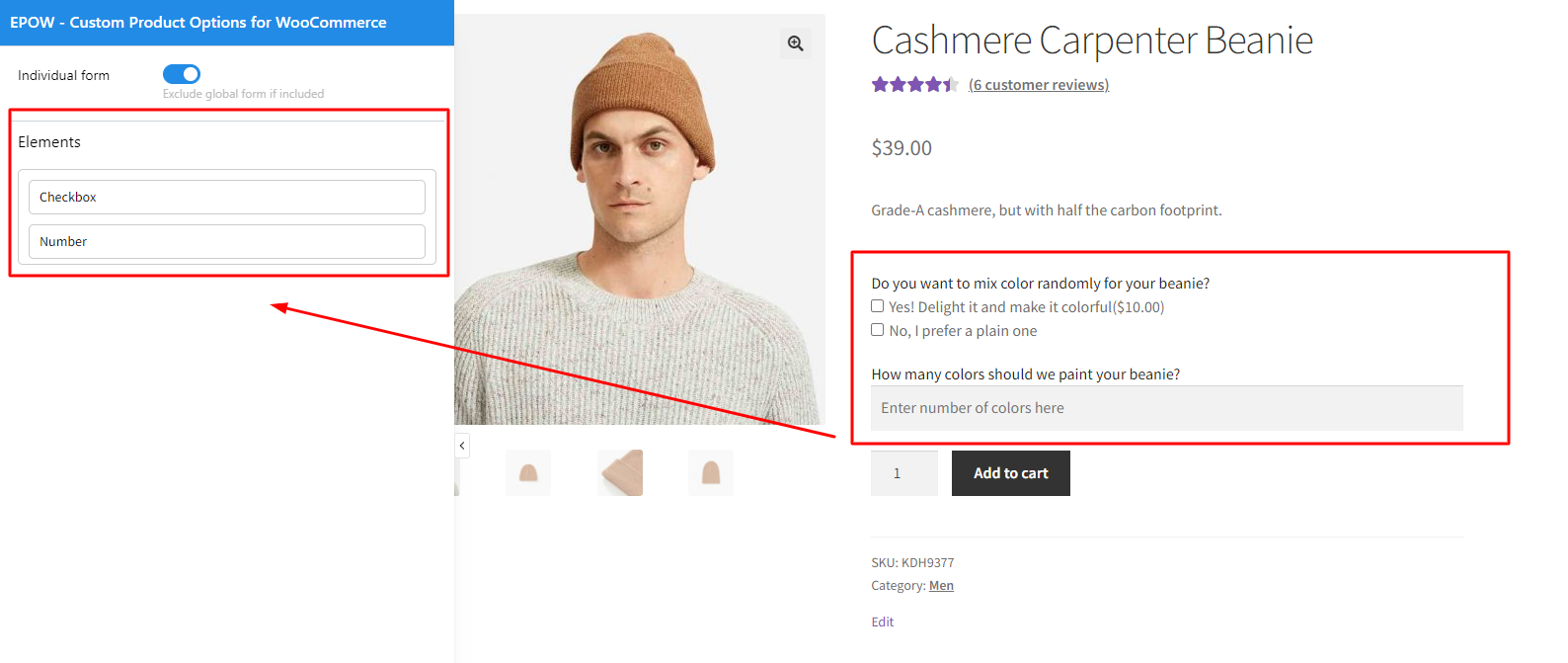
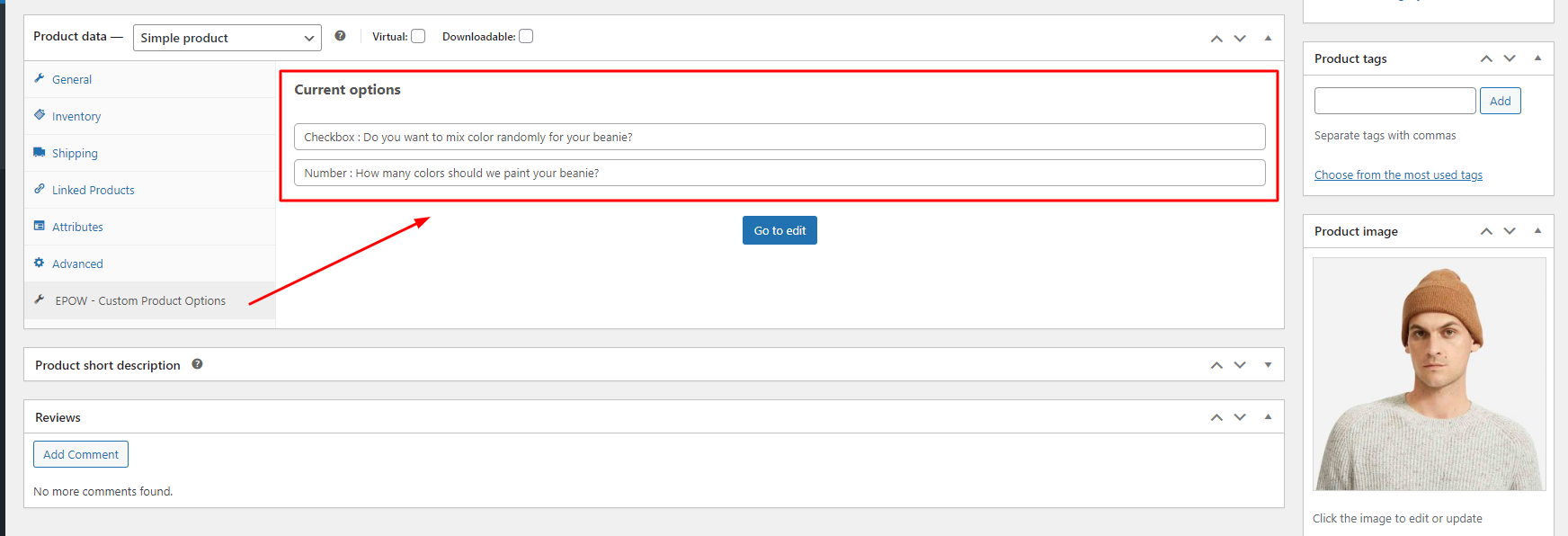
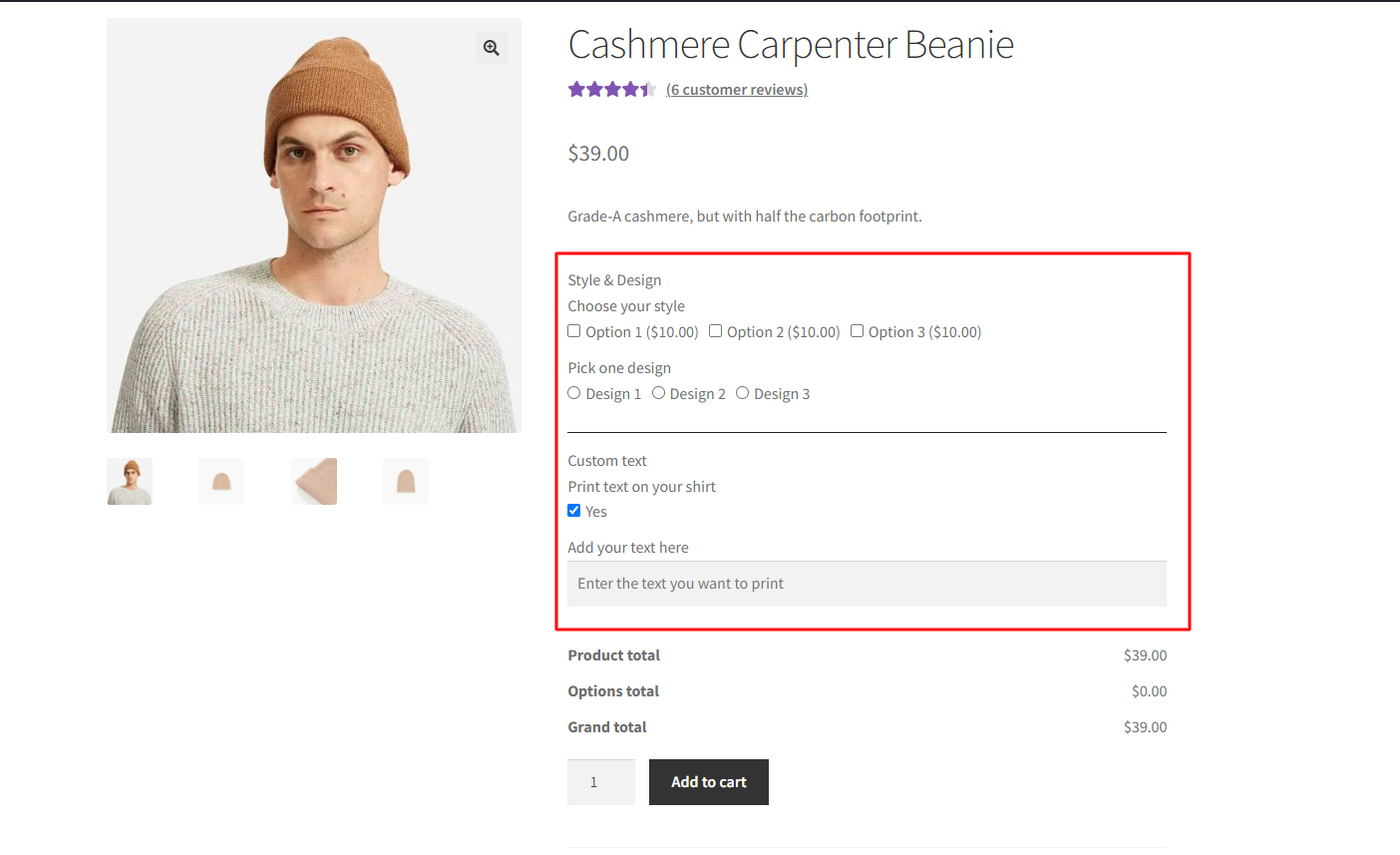
After you finish building an individual form, the form shows in the product editor page – Product data. For illustrative purposes in this documentation, we have added an example of individual form with options as followings:

It will show like this on the backend:

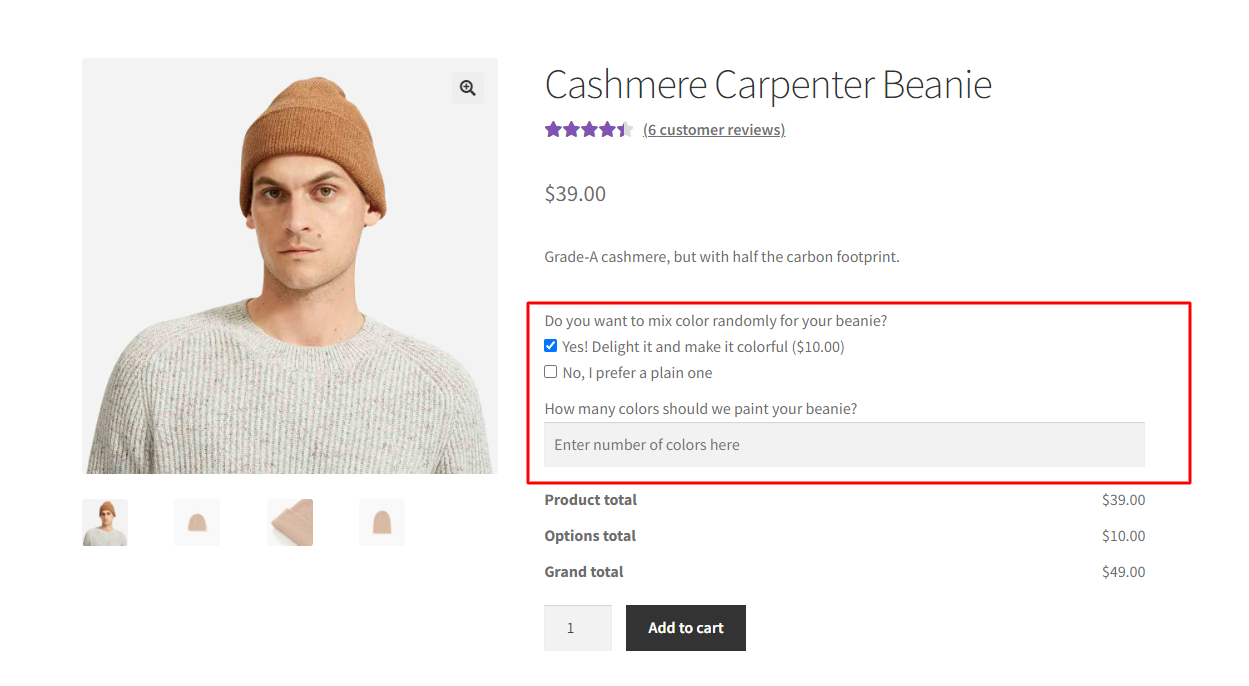
And like this on the frontend:

Step 1: Create Global Forms
Step 2: Assign products
Step 3: Now the form including the custom options is available in the product page of the selected products, you can always go back to this form editor page to configure the options again.
Step 1: Go to single product editor page >> Product data >> EPOW – Custom Product Options >> Click “Go to edit” button
Step 2: Build your individual form
Step 3: Now the form including the custom options is available on the front end of this product, and it’s only available in this product, you can always go back to this form editor page to configure the options again.
For either Global Form or Individual Form, the process to build them is similar.
Step 1: Select the elements to add using the ![]() button
button
Step 2: Add the required information to configure each element as per your requirements. For the purpose of this documentation, we added the following elements.

Step 3: Now the form is created, go to the product page to check.

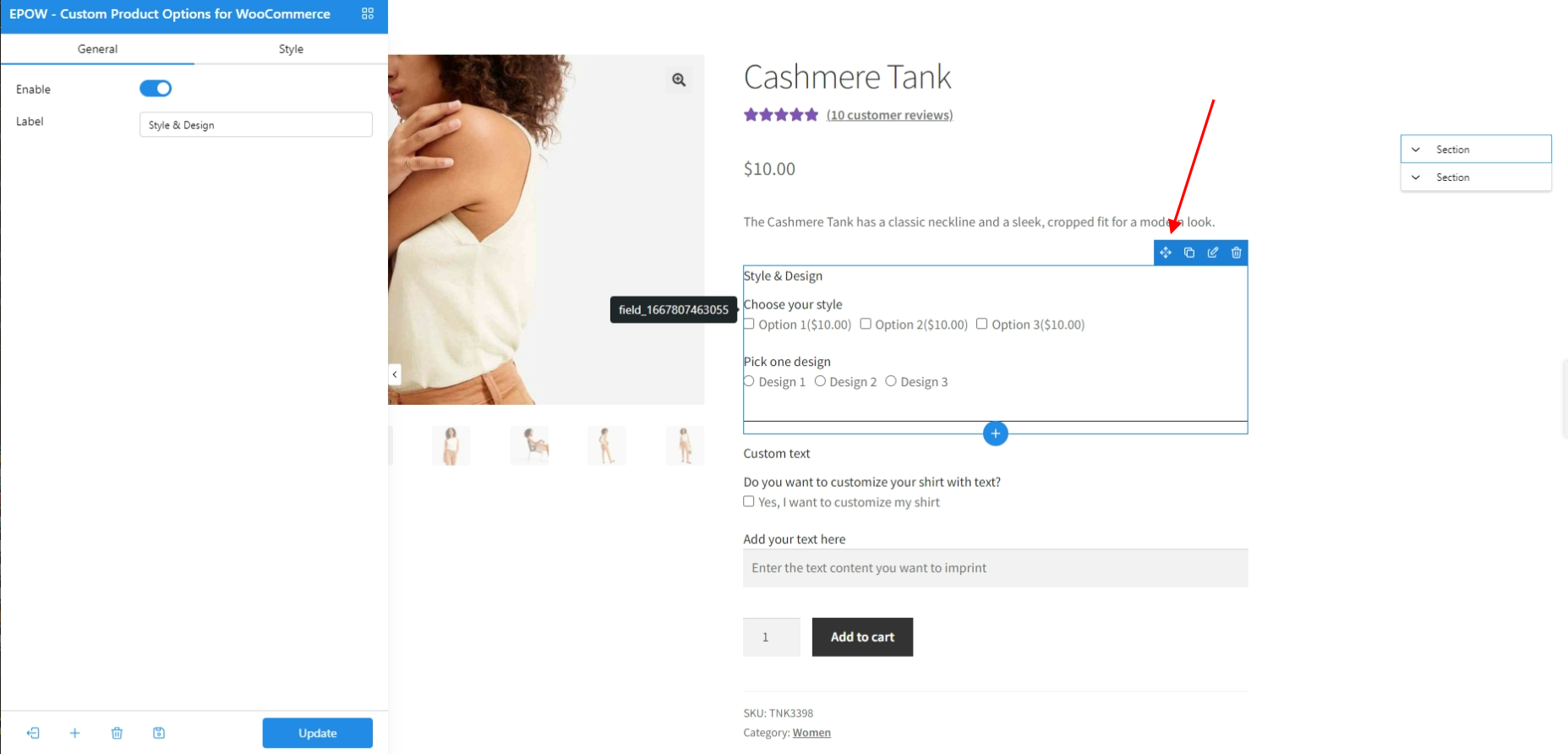
On the editor page of a global form, the first thing you see is not the configuration of the elements, but the general form settings:
This tab contains fields to capture the basic details of a form
While building the form, you can:


In either global forms or individual forms, you can make specific elements show/hide based on conditional rules.
Situation for usage example:
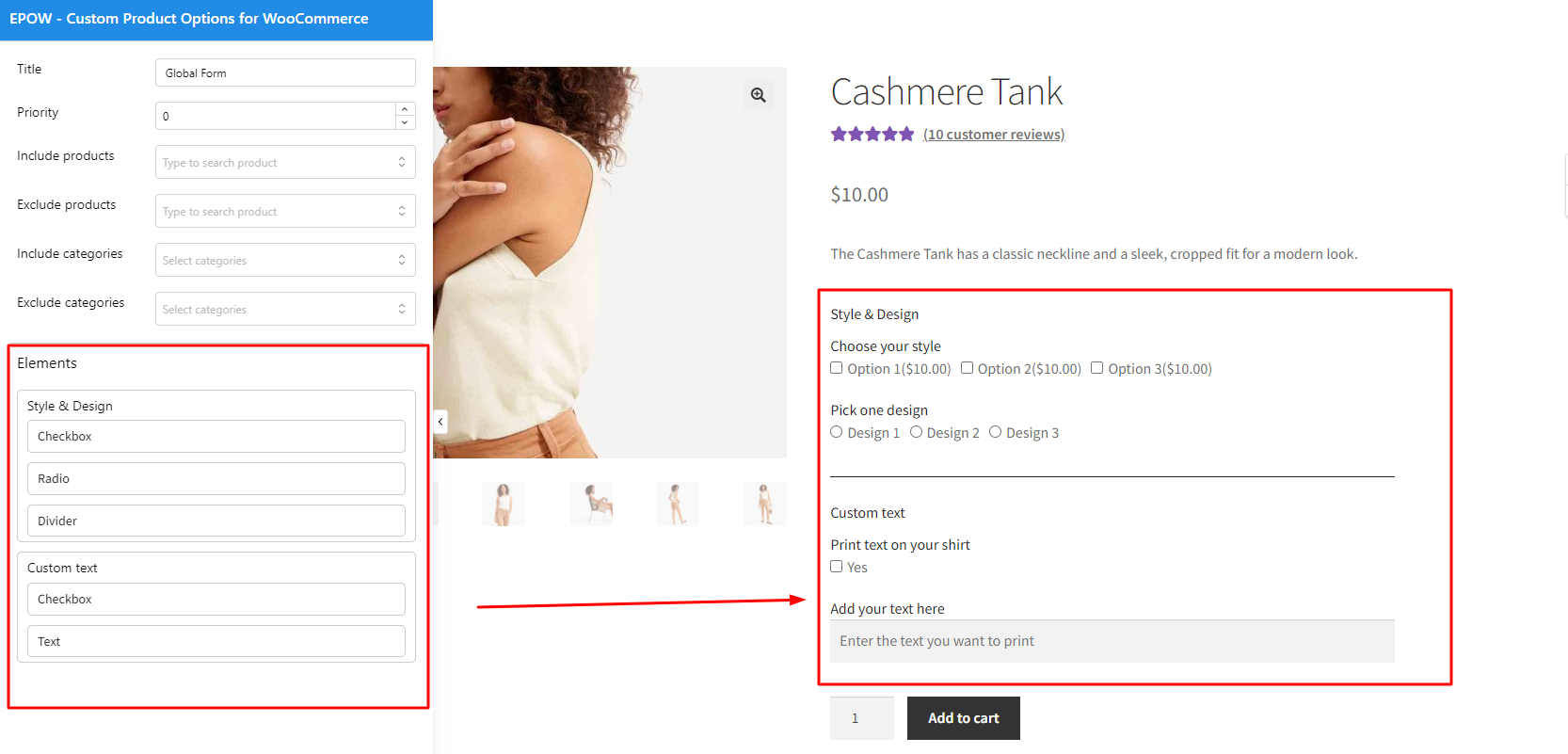
If you’re selling plain shirts, you may add a ‘Customize my shirt’ tick box. When customers check the box, a text input field appears letting customers enter their wanted text content to be printed on their shirt. This is better than displaying the options all the time because it keeps the page uncluttered for customers who don’t require them
Basically, this advanced function has 4 properties:
To demonstrate the example above, the advanced rule settings could be as followings: Make the field “Add your text here” show when the field “Print text on your shirt” has the value “Yes” (this field is checked box, which means when the option “Yes” is checked). Otherwise the field “Add your text here” will be hidden.
Thank you for your attention!
If you have any question, please create a topic at our FORUM, we will support within 24 hours.