Block is built with layouts and components just like the email templates. It helps a lot and saves time if you want to make mutual blocks that can be used in different templates.
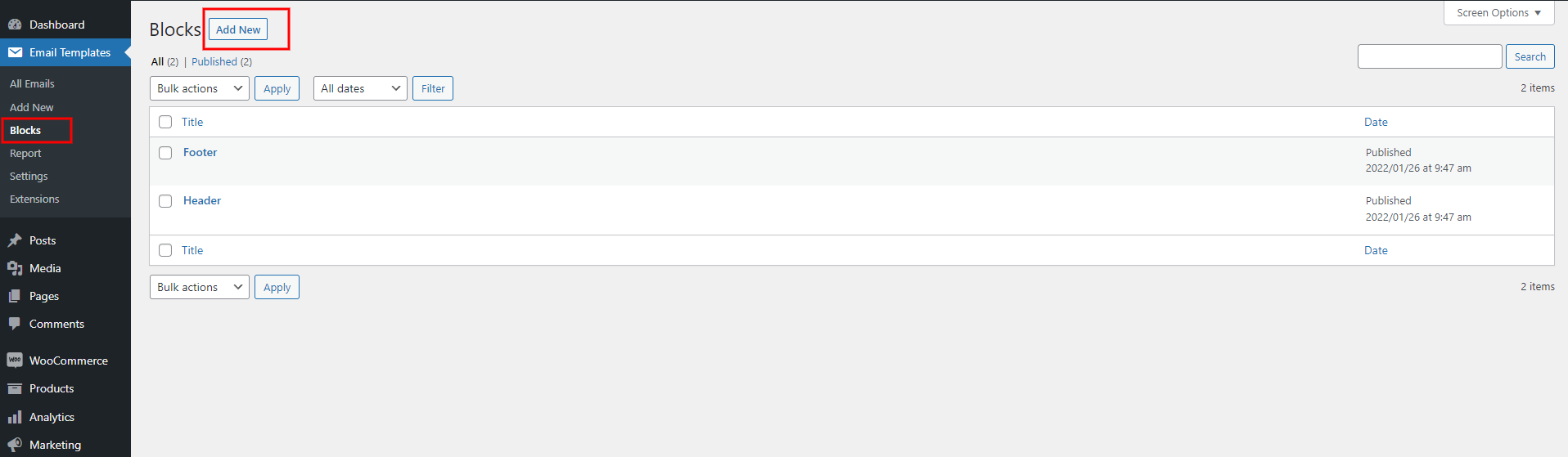
Step 1: Create new blocks

Step 2: Build your block with Drag-and-drop builder, using available layouts and components.
Note:
- All the change in the block content and customization must be done here. You can’t change the block – either its content or its customization – in the email template editor page. Because it will inherit the content and the customization of the original block. Once you modify a block, all the templates containing the blocks also update the modification.
- Some settings/rules can’t be applied to the block. For example: Background Image/Color; Responsive point; language rules… Because these configuration are made in each particular email template instead.
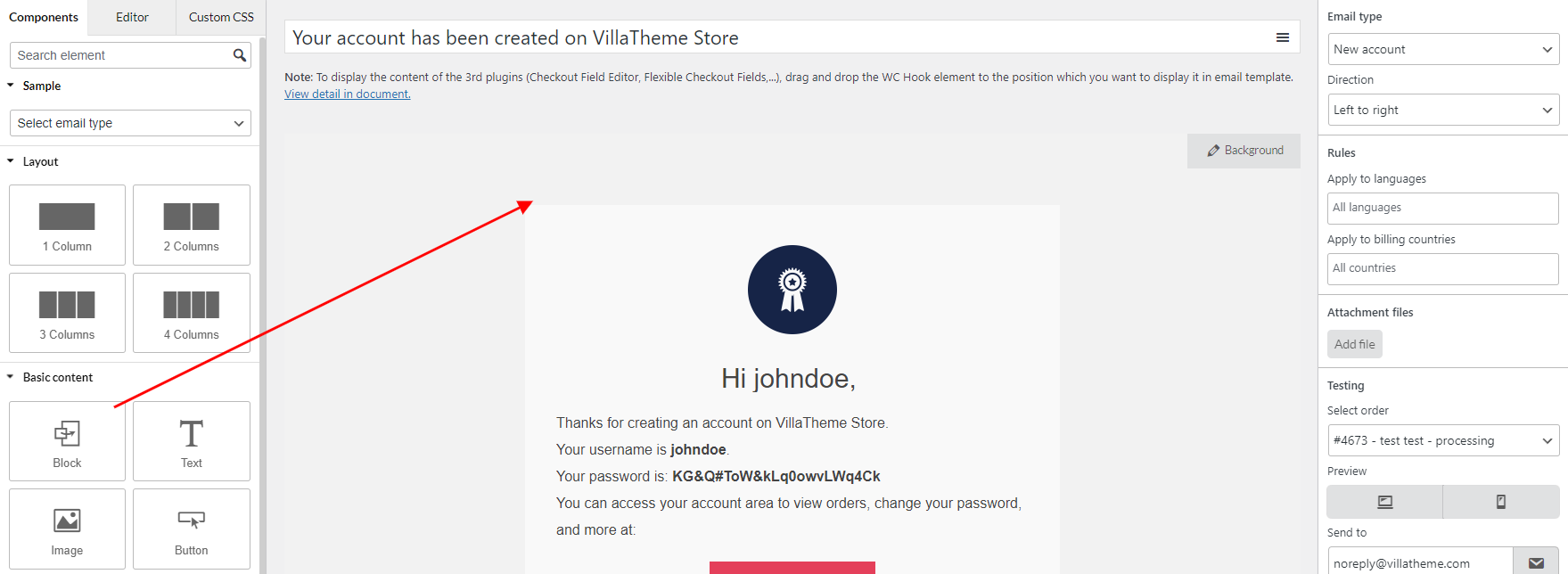
Step 3: Drag the completed block to a particular position in the email template.

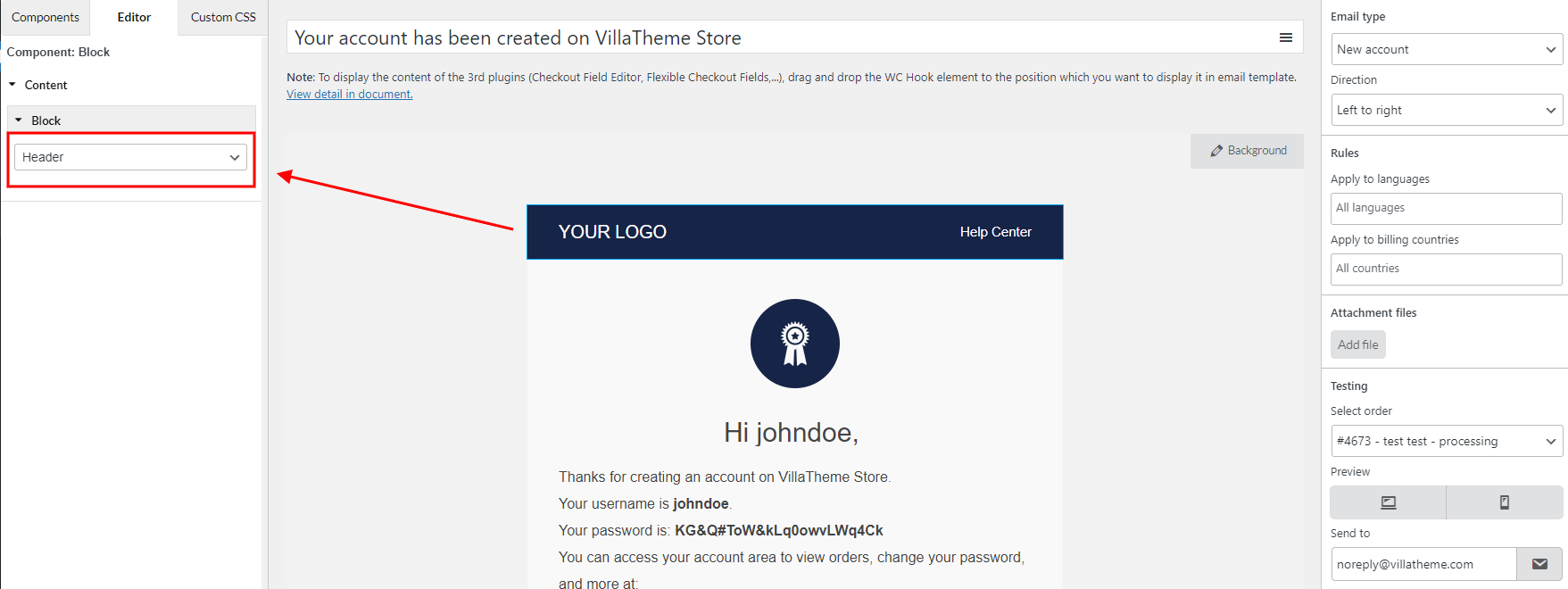
Step 4: Select the block to apply.