The Block component lets you create your mutual parts that can be added to different templates, which helps you build your email in no time.
To use the Block component, first, you need to create your blocks.
Go to 9MAIL >> Blocks
The plugin provides you 2 samples: Header block and Footer block, which are quite common in a typical email. Now, click “Add new” to create a new block, or click the block title to edit it.
EDIT BLOCKS
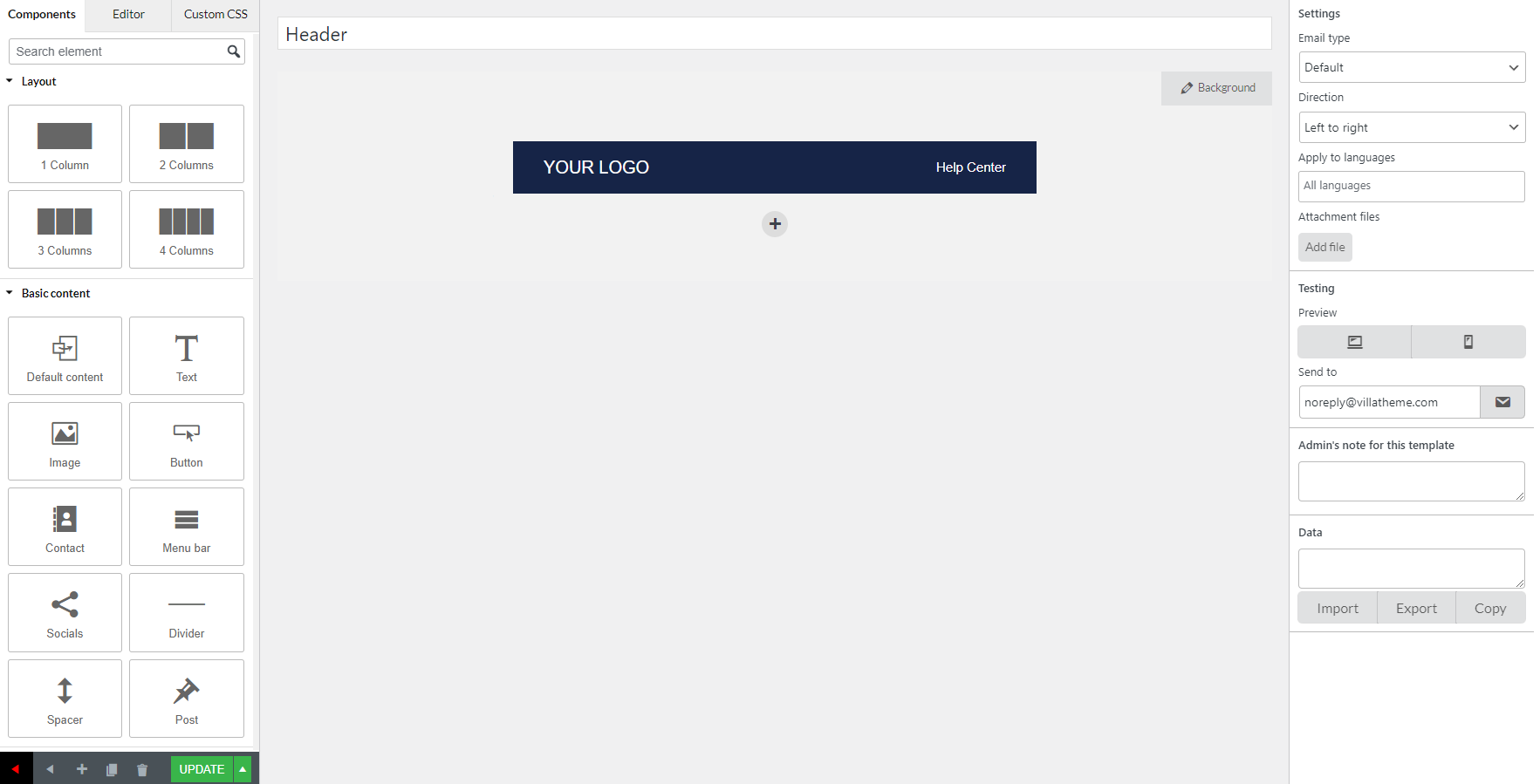
Just like building an email, to build a block, you can drag and drop layouts and components, then edit them.
Of course, you can assign the language direction, and apply language rule to it if you’re using a multilingual plugin.
But in the block editor, there’s no available samples for you to choose from. And you can’t manage the responsive point, or add the image/select color for its background, either. These values will inherit from the template that the block is added to.
ADD BLOCK TO THE EMAIL
After you’re happy with the blocks, go to the template you want to insert them.
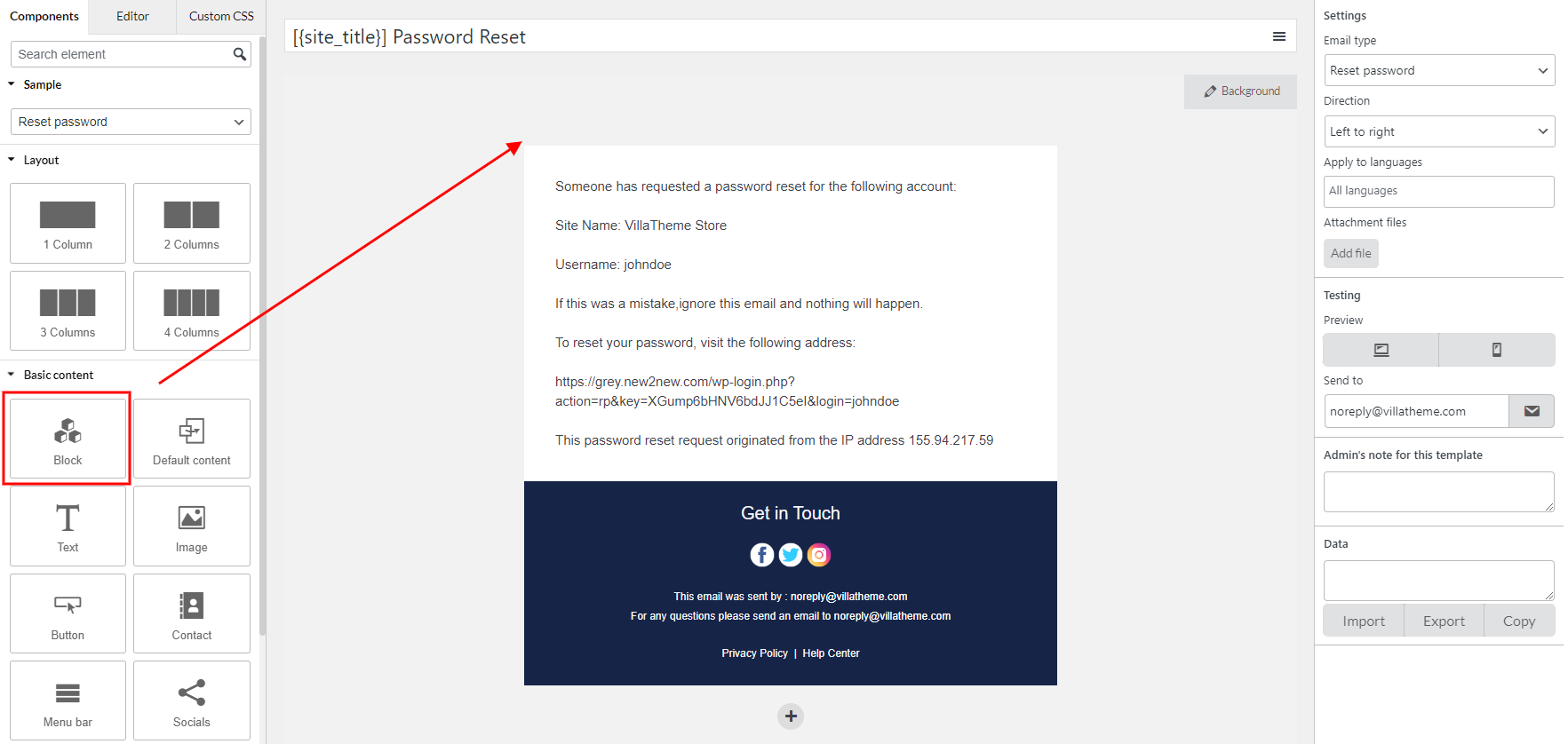
In the template, simply drag the “Block” component
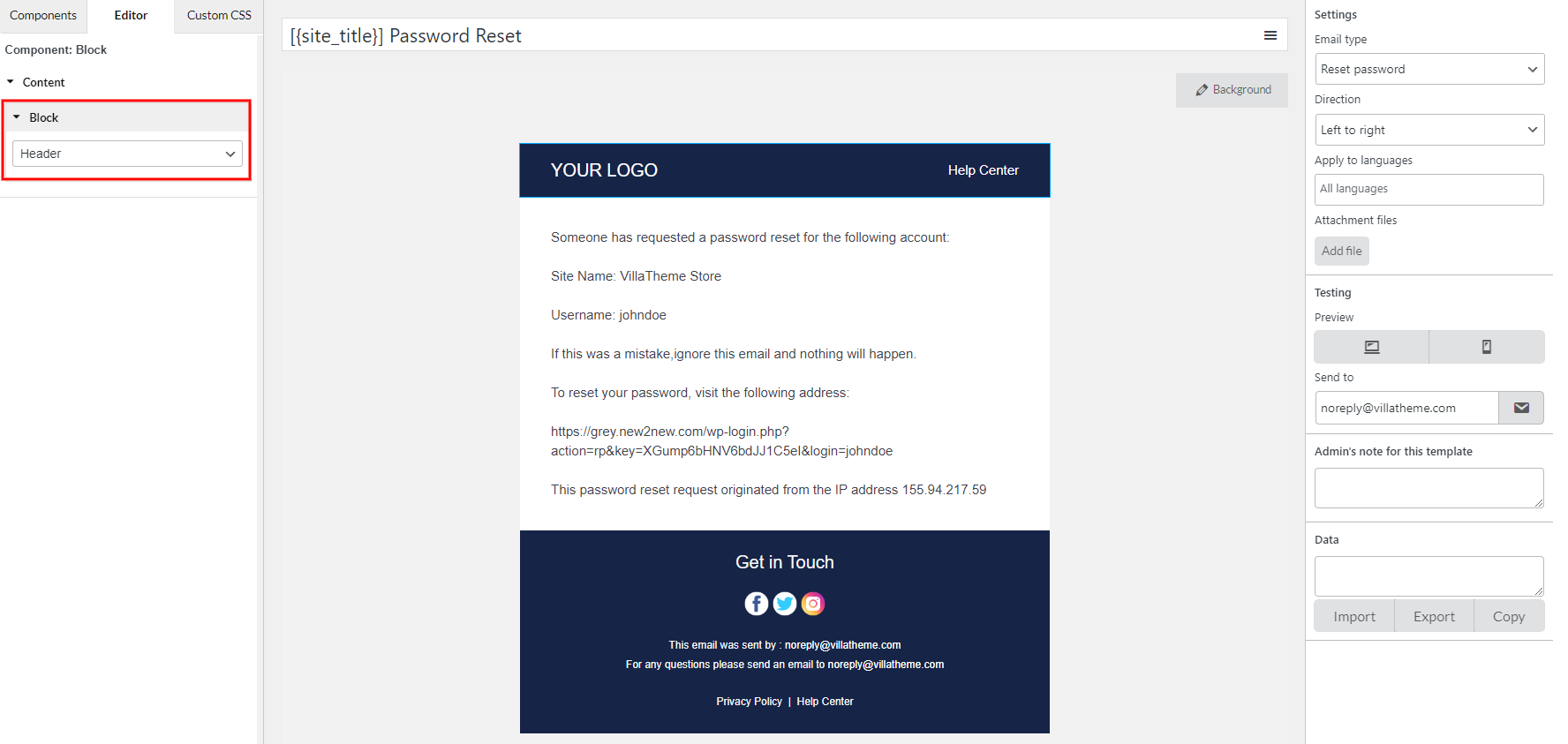
And select a particular block in your list of created blocks