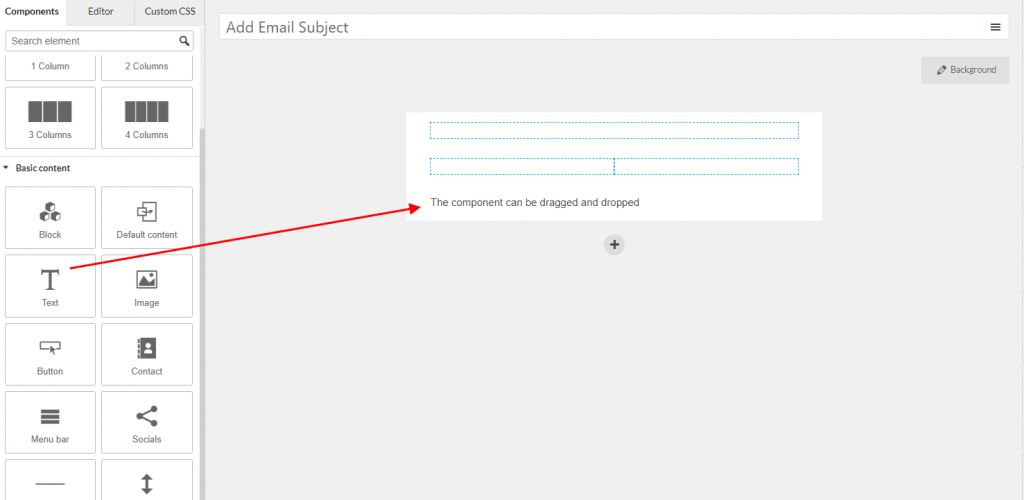
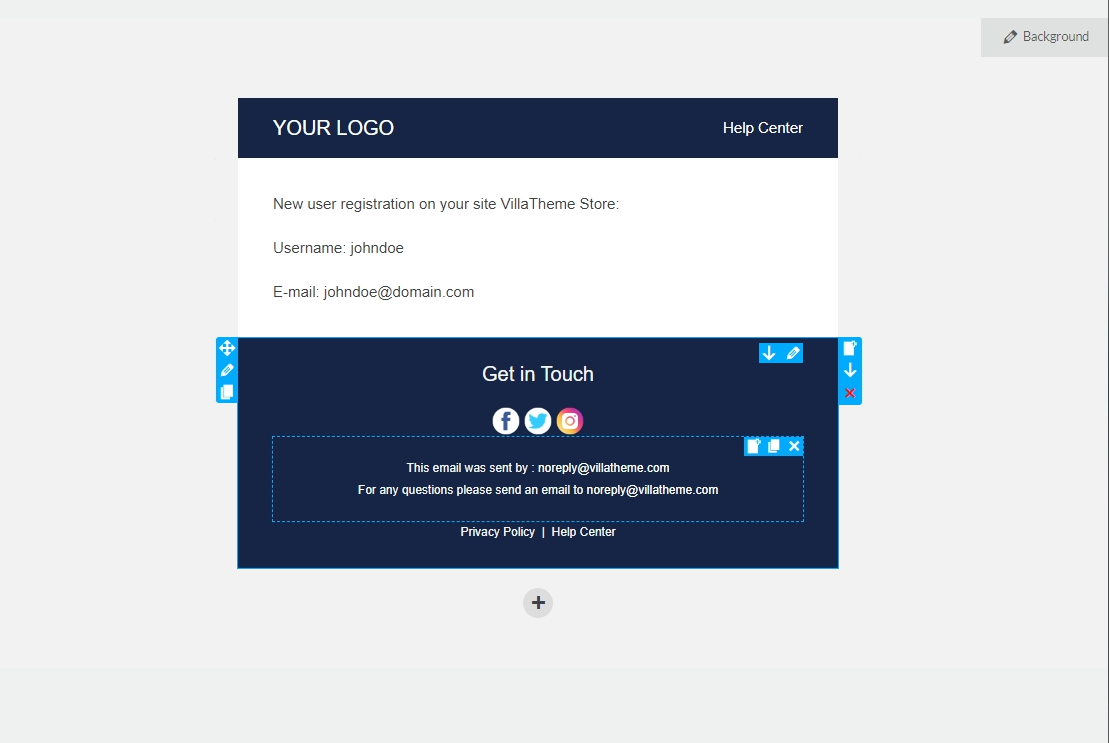
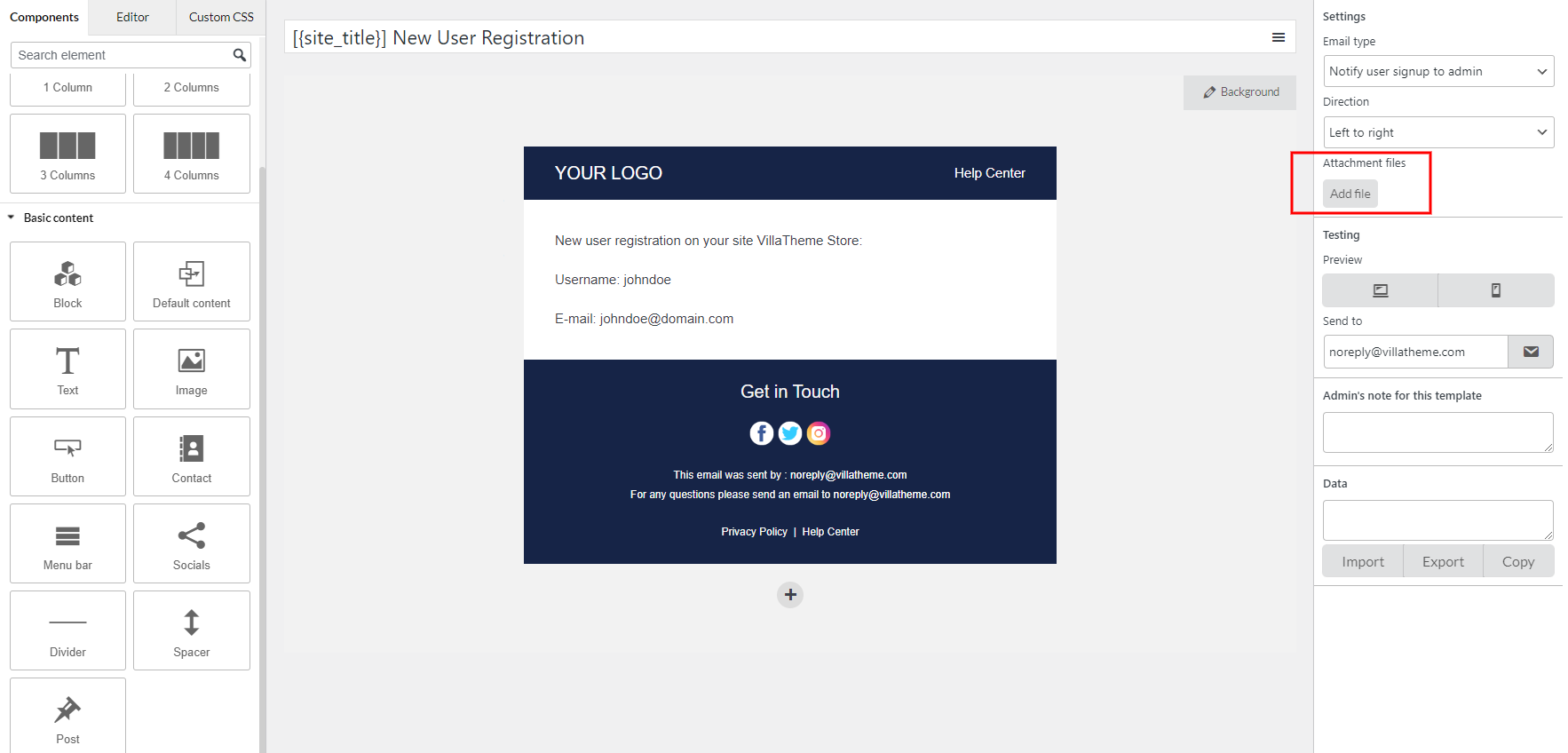
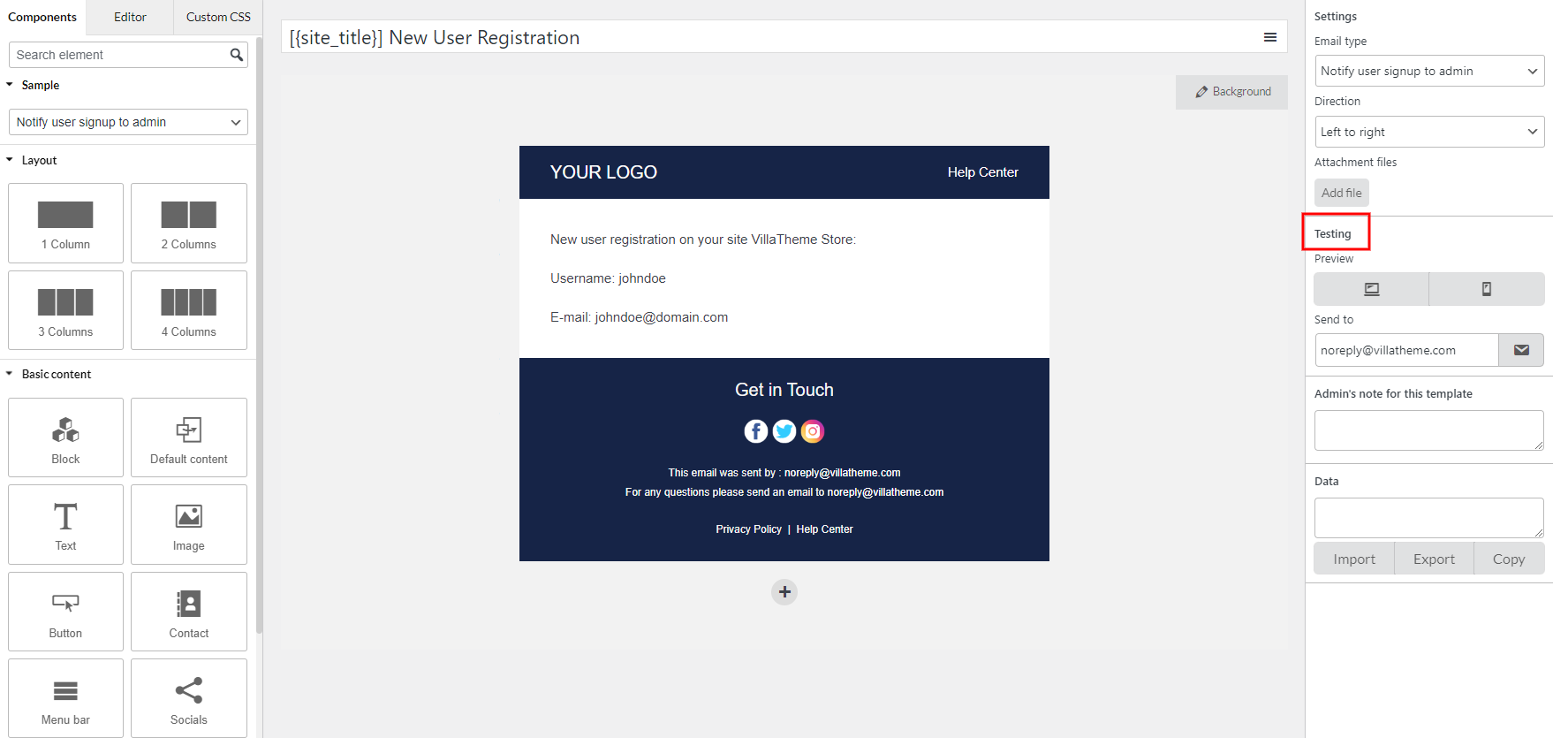
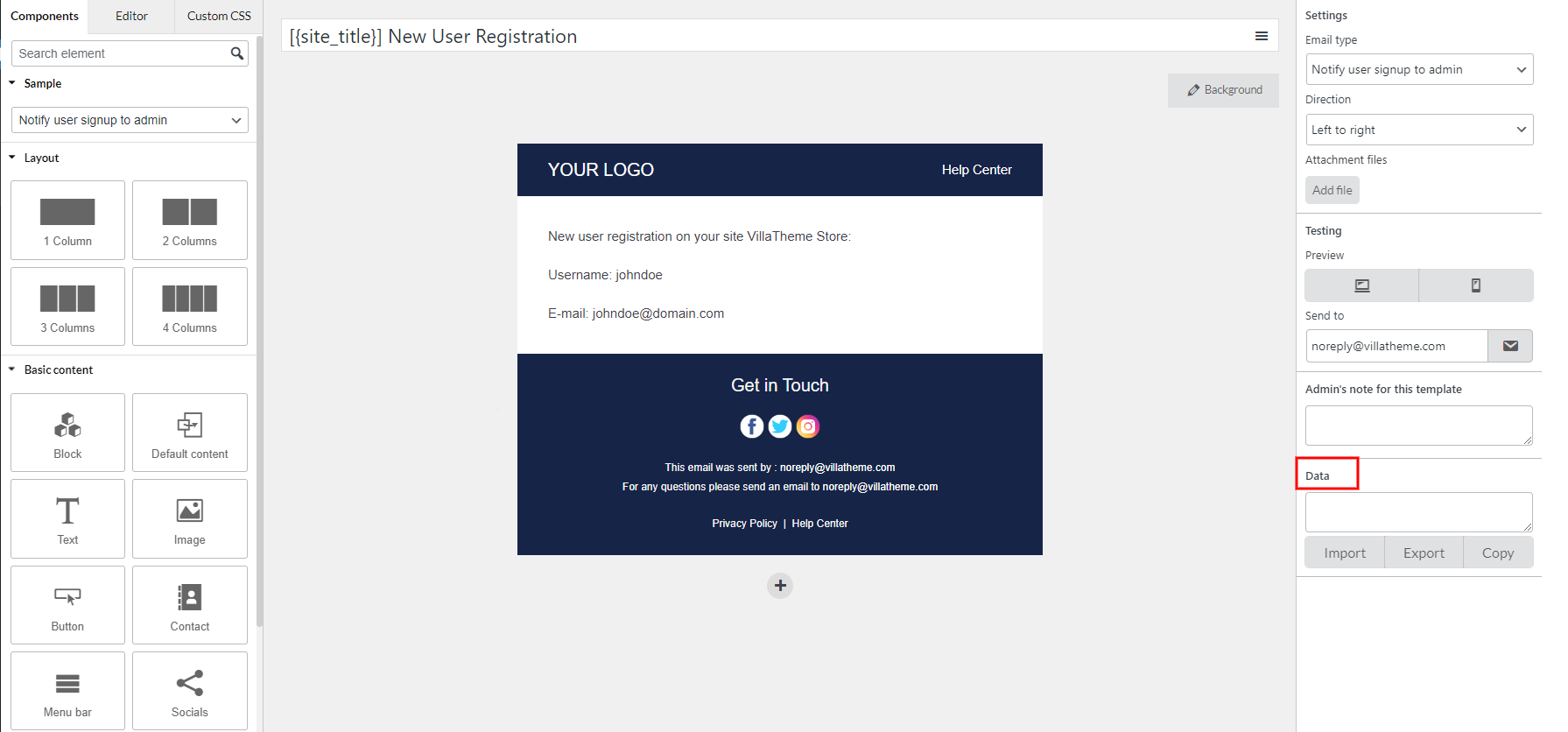
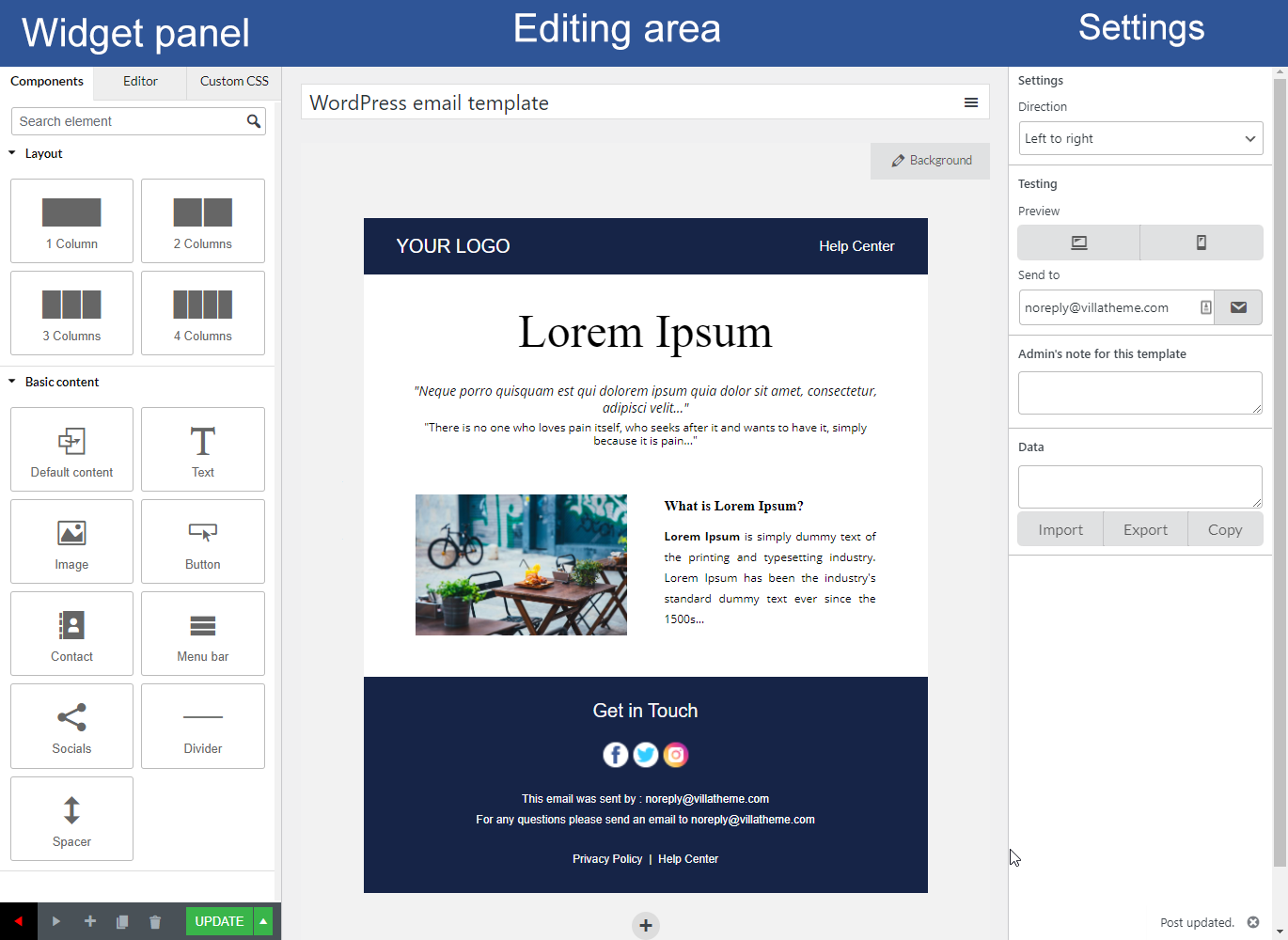
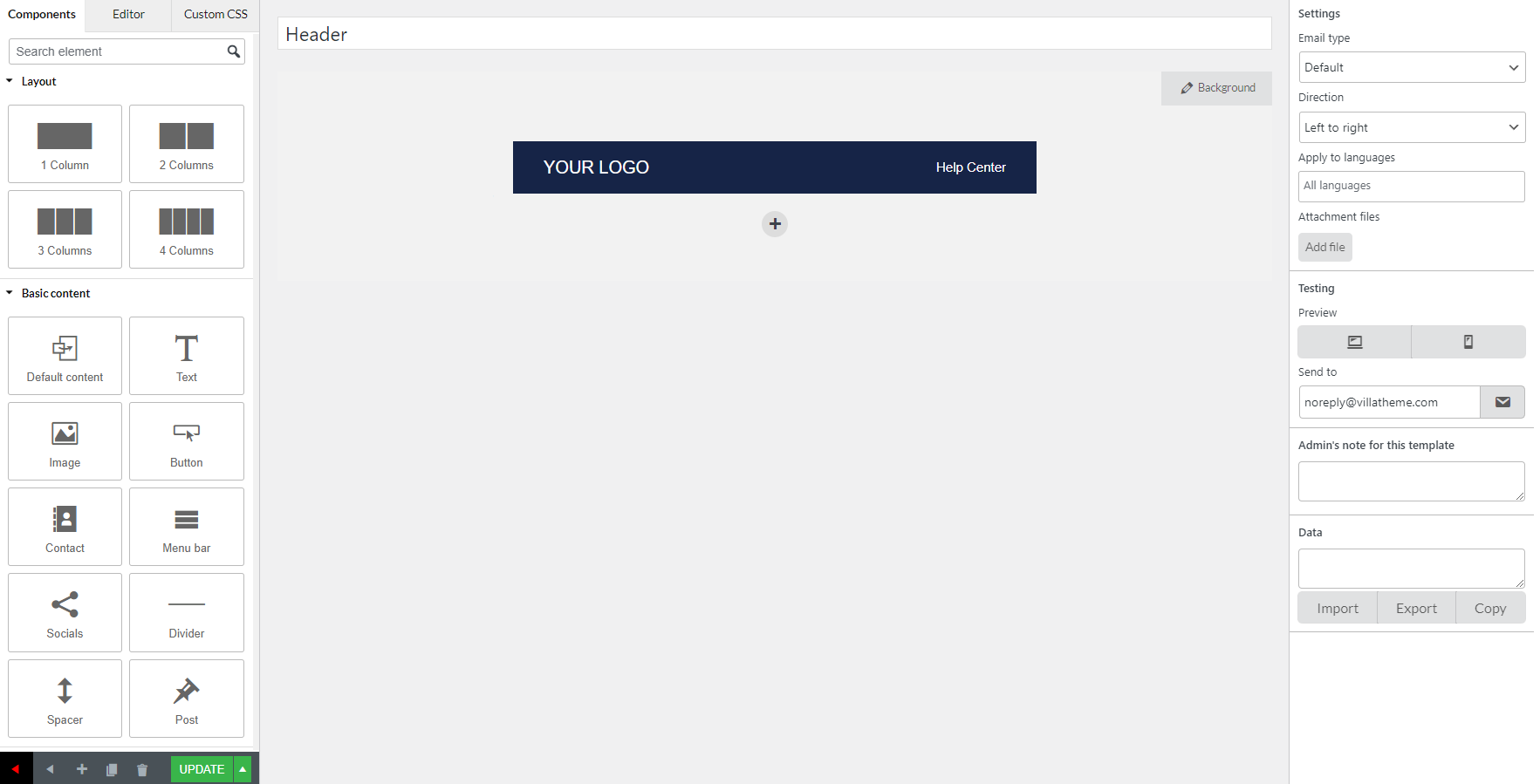
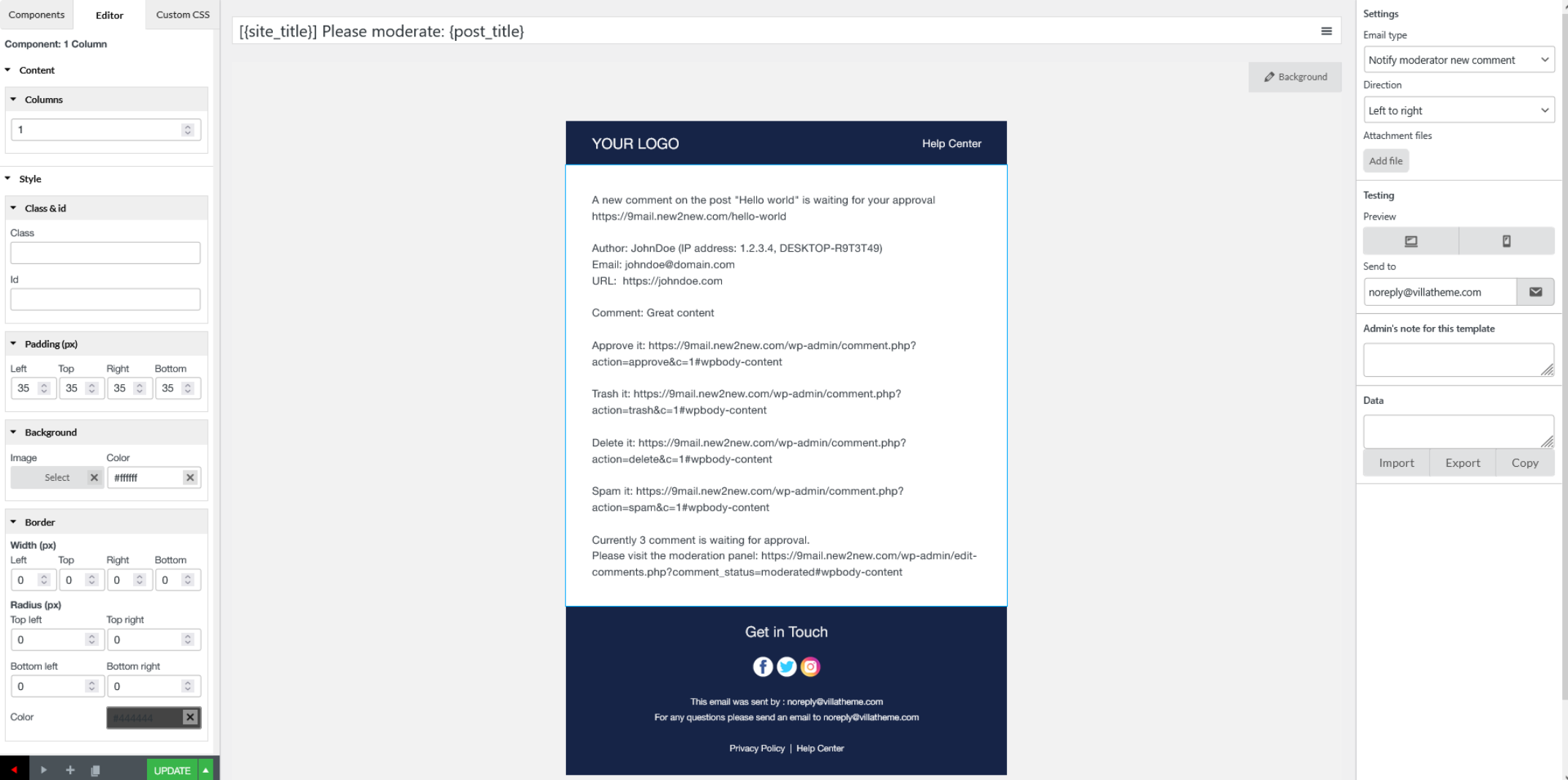
- Drag-and-drop builder: The easy-to-use email template builder allows you to create professional and eye-catching WordPress email templates.
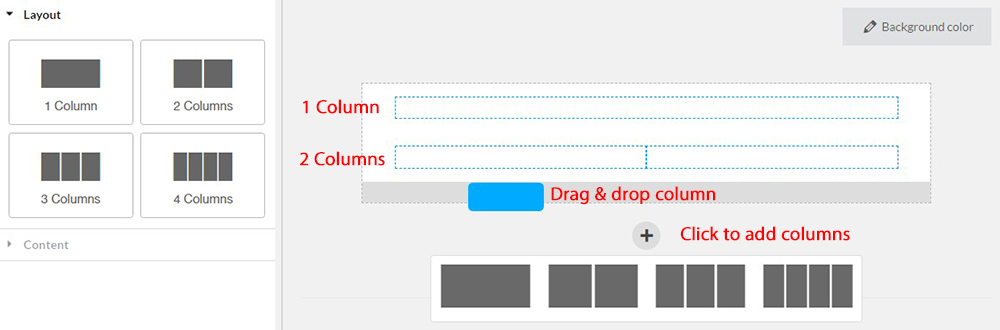
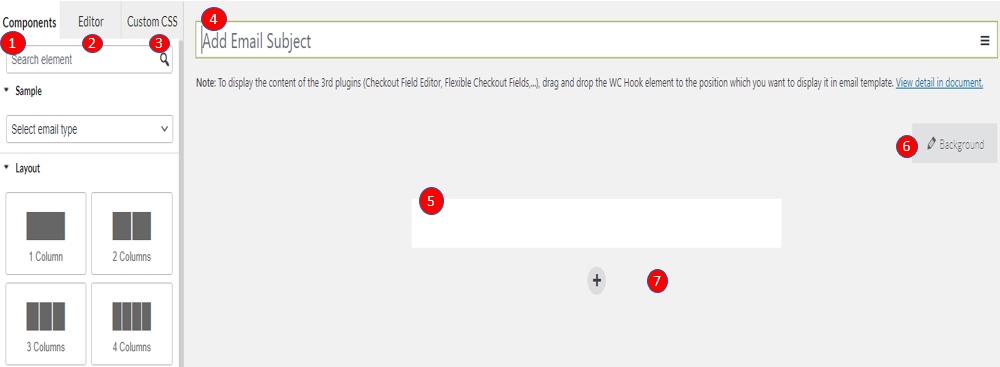
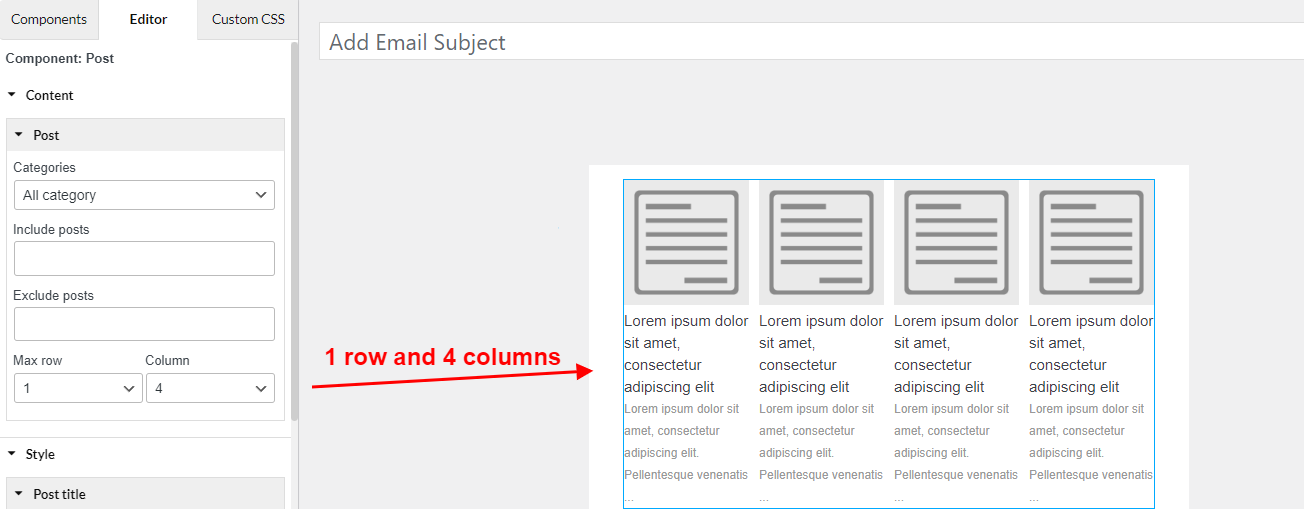
- Layouts: Layouts can be added quickly by dragging and dropping appropriate layouts, available from 1 -4 columns.
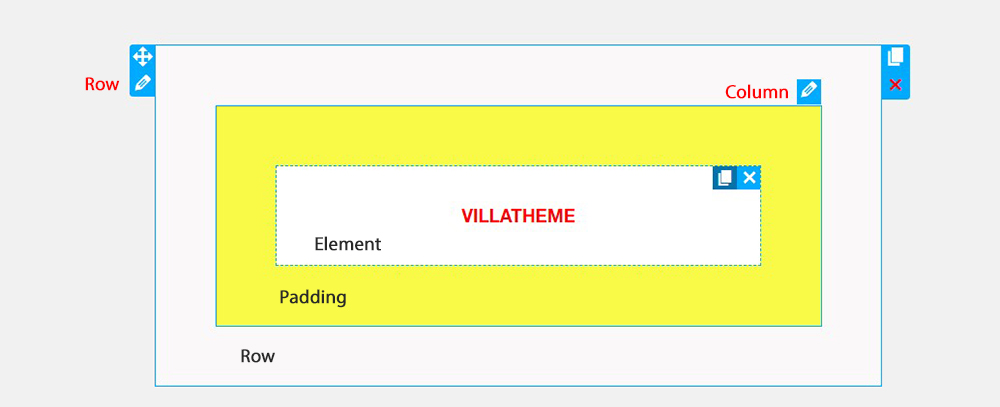
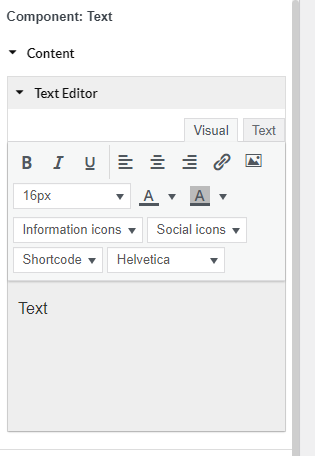
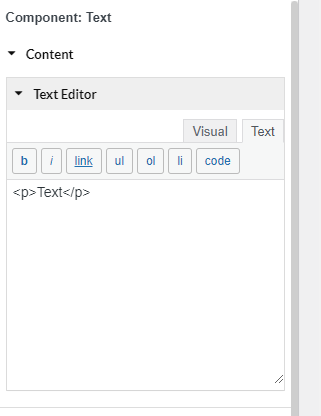
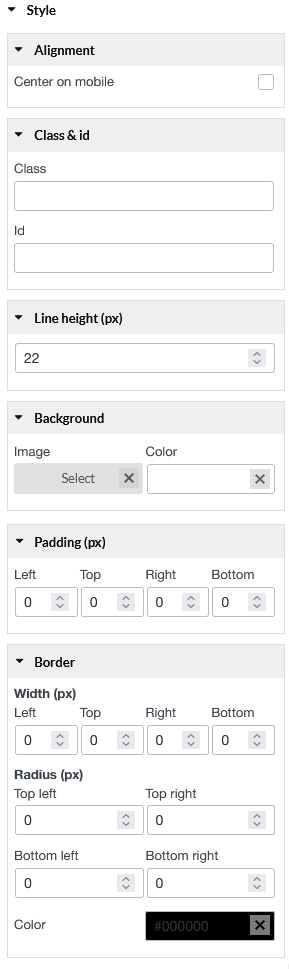
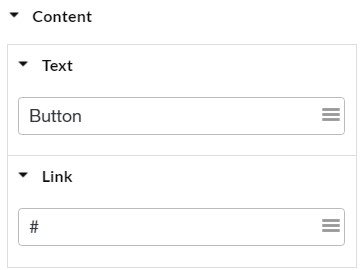
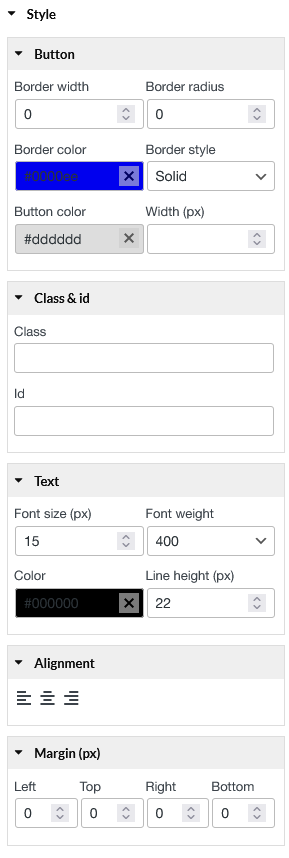
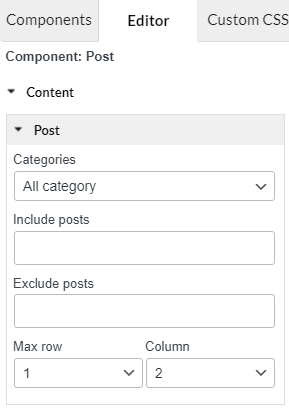
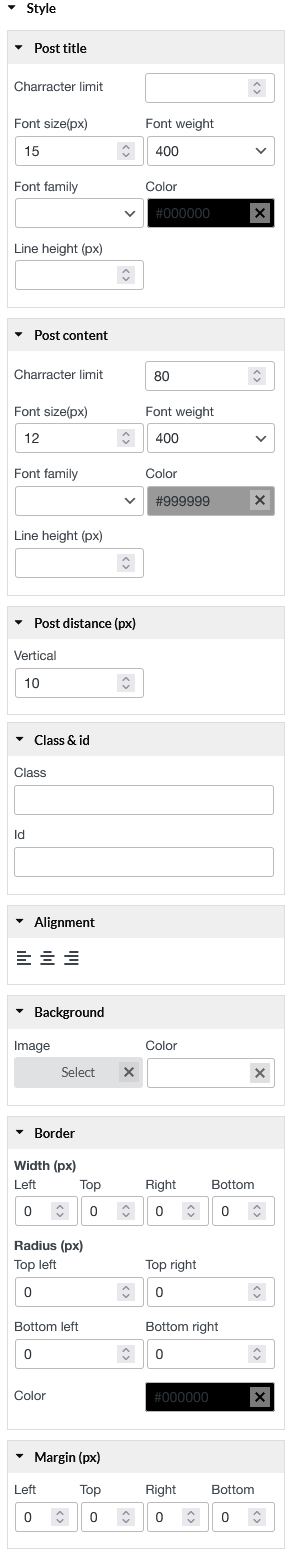
- Elements: All elements you need to build a complete WordPress emails are provided, with full customization options for their appearance.
- Custom CSS: Add your own custom CSS to the email template if the general options are not enough for you. Moreover, you can add custom CSS directly to the text element.
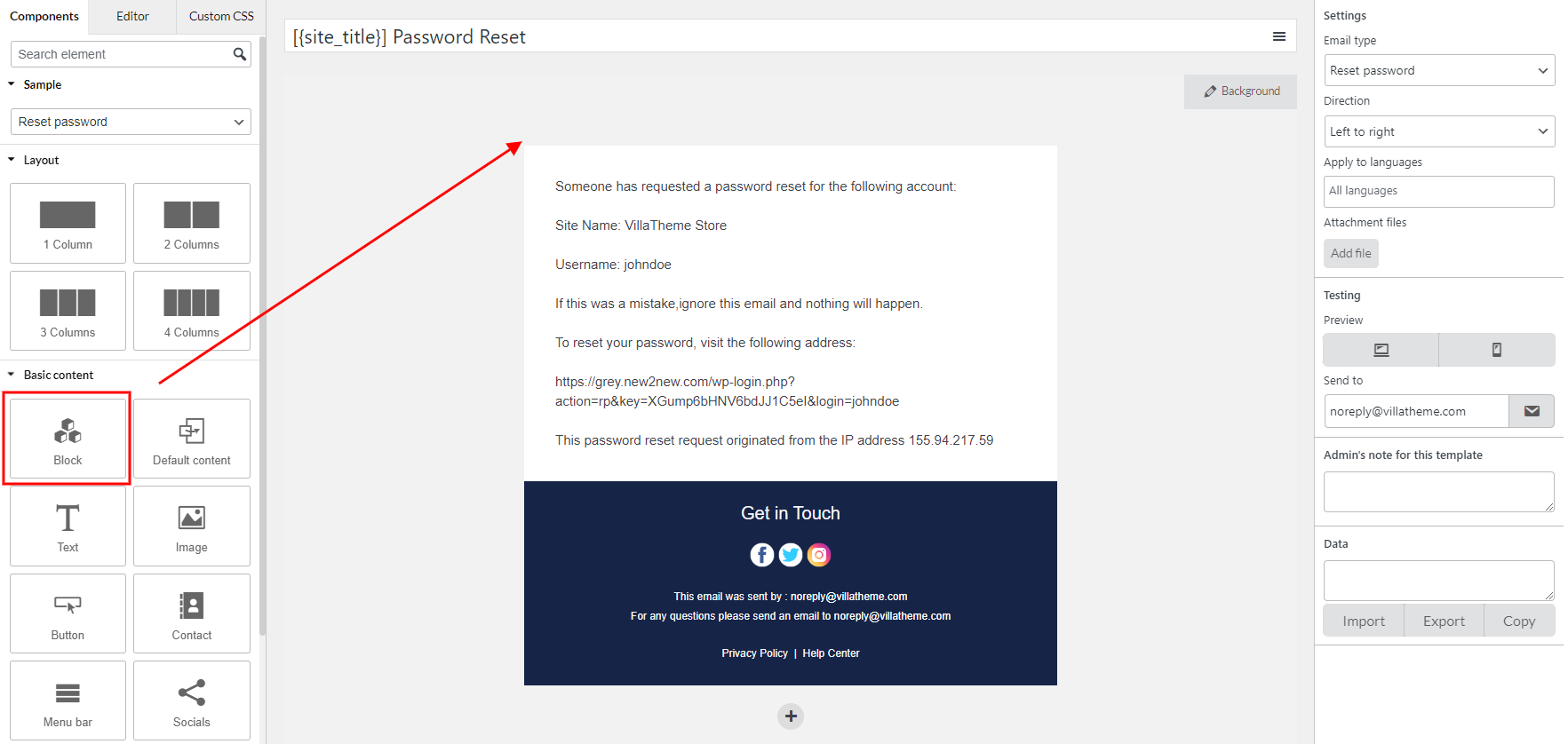
- Unlimited Number of Rows: Unlimited rows can be added to the email template, and everything you need can be included in the emails.
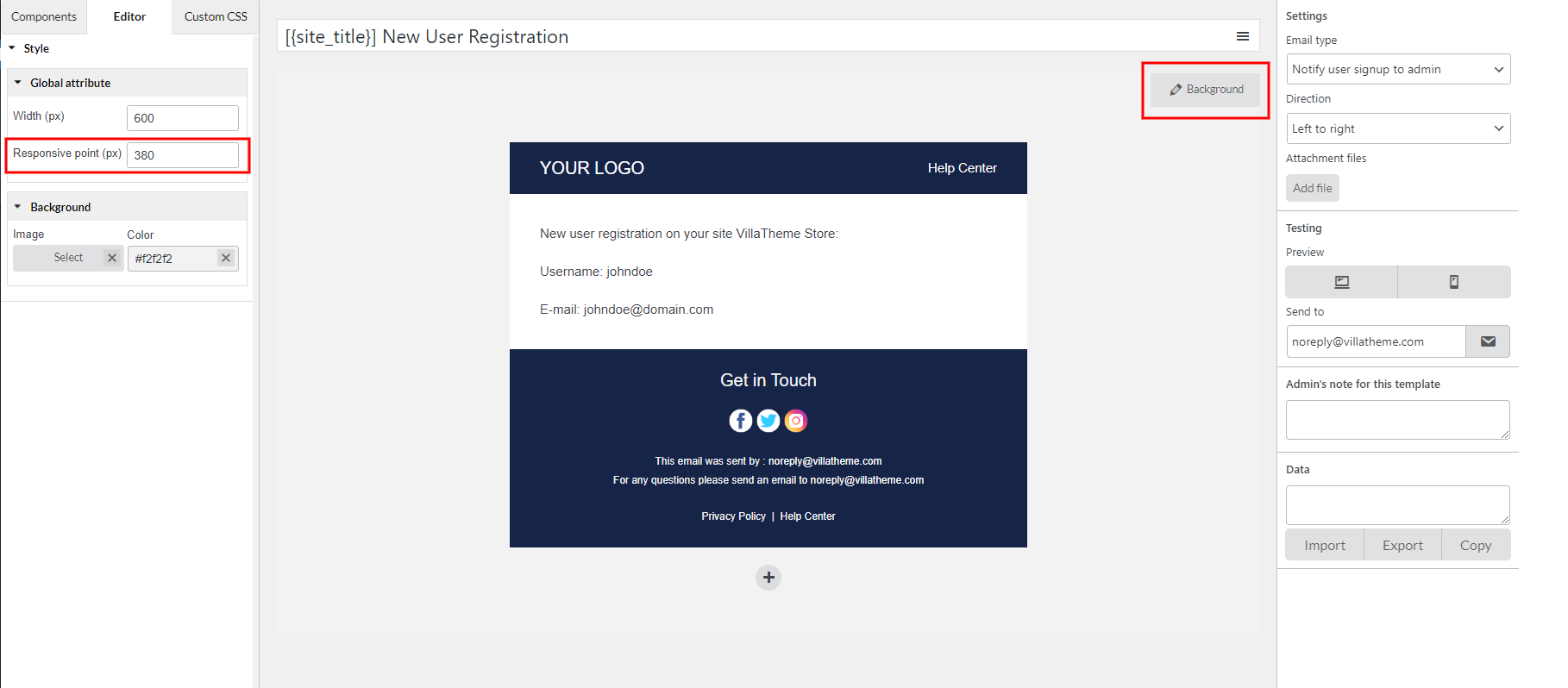
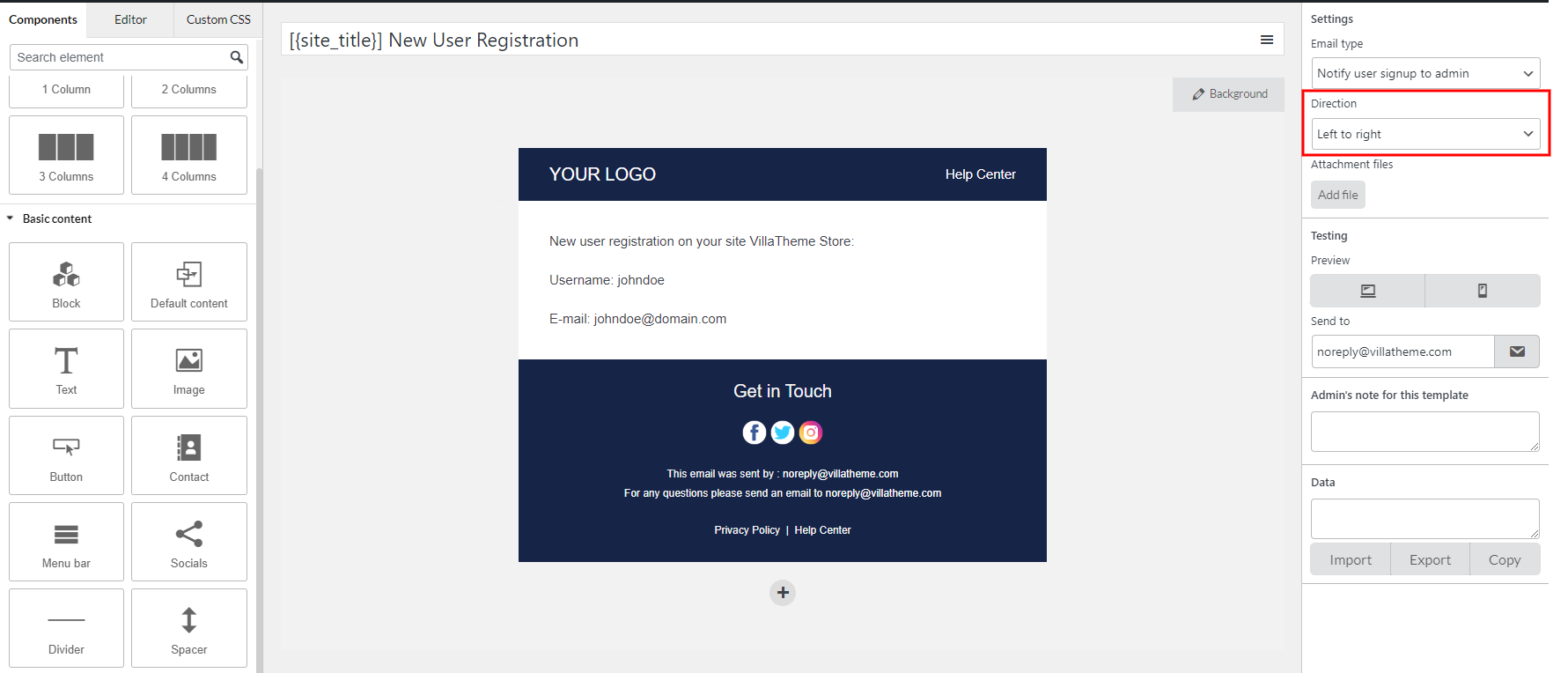
- Direction: Based on your current language, make the email display from right to left, or left to right accordingly.
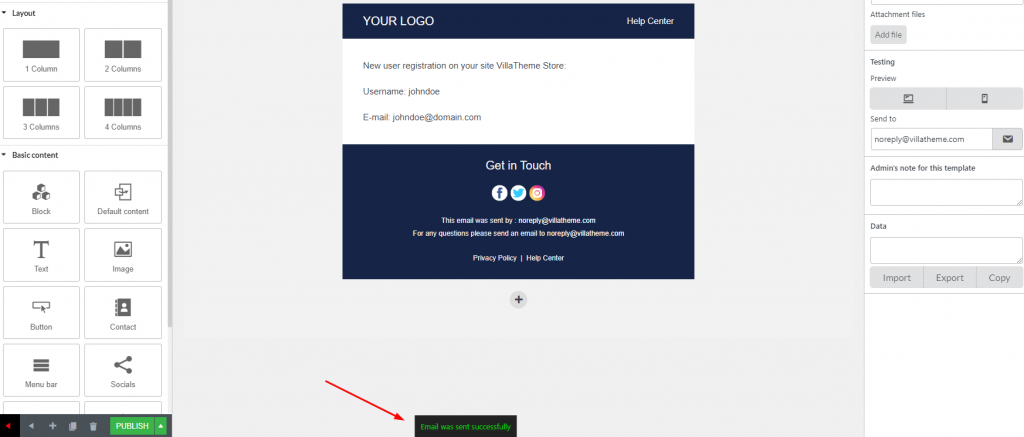
- Live Preview of Changes: Visually observe emails by the preview, update any changes in the preview mode, and integrate to see on the desktop, and mobile.
- Send Test Emails: Check the email design before sending it.
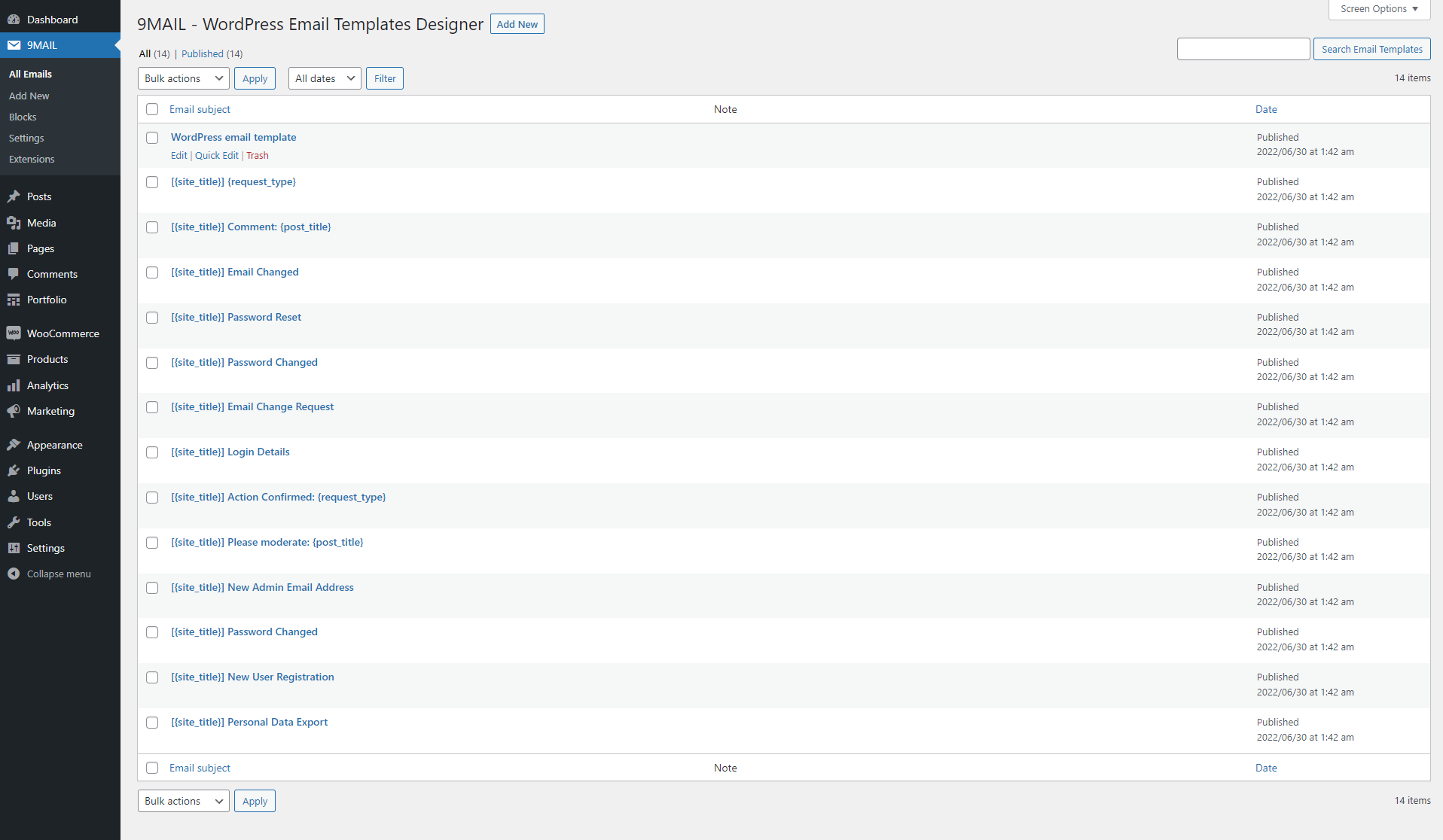
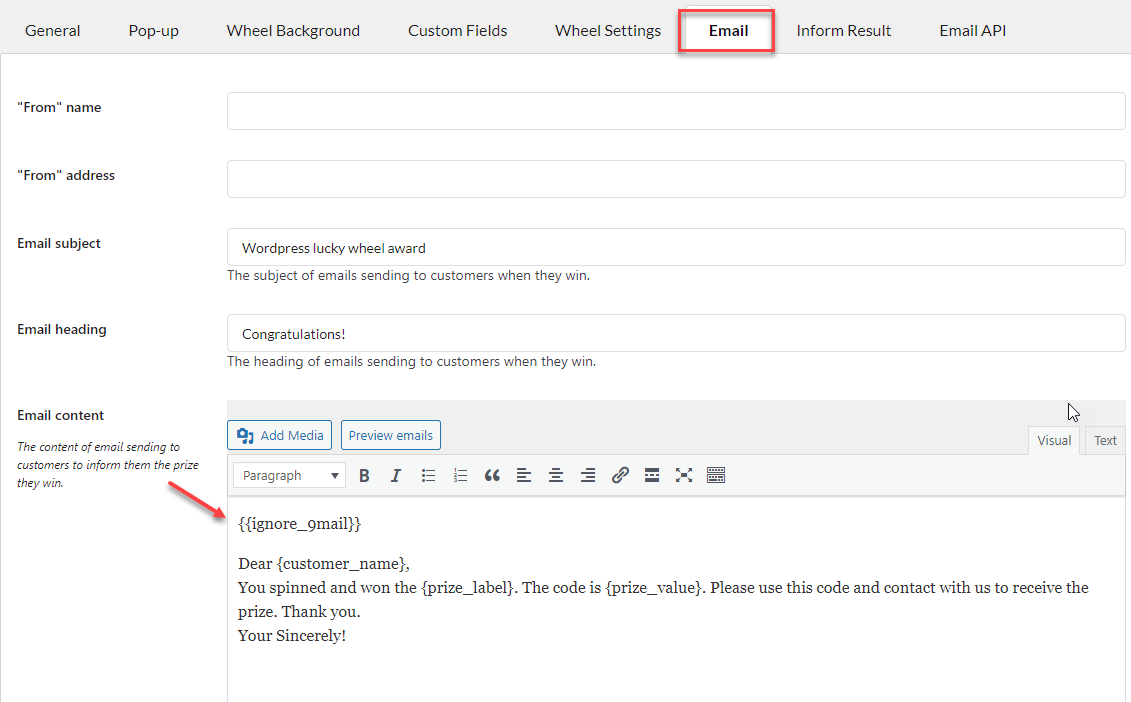
- Display Dynamic Data with Placeholders: Displaying placeholders makes it easy to design templates. Placeholders such as customer name, site name, User name, Password, and My account URL which will be replaced by real user/order data while sending the WordPress emails.
- Support multilingual plugins: WPML, Polylang.
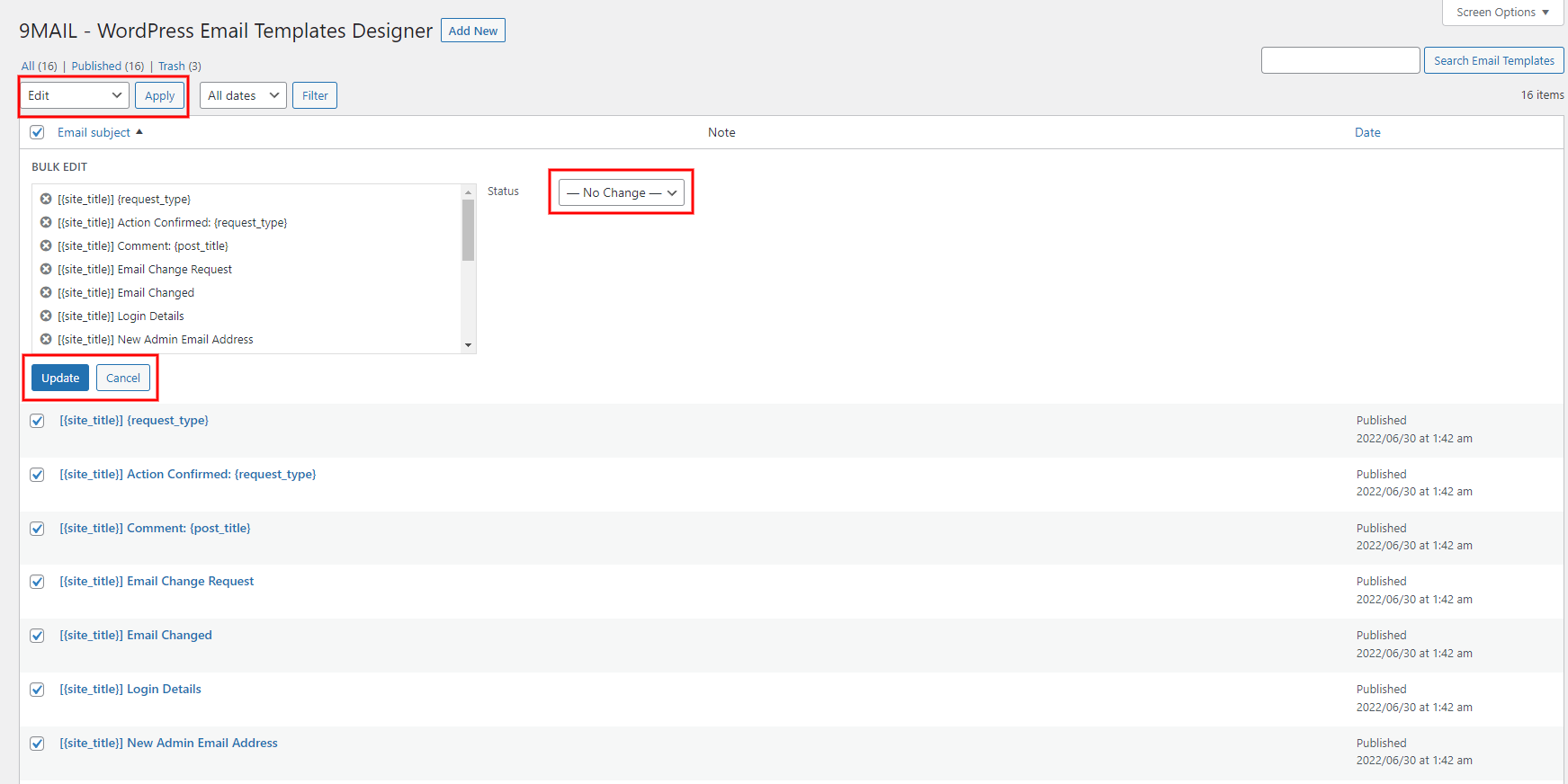
- Import/Export email templates in a few taps that will reduce your work.
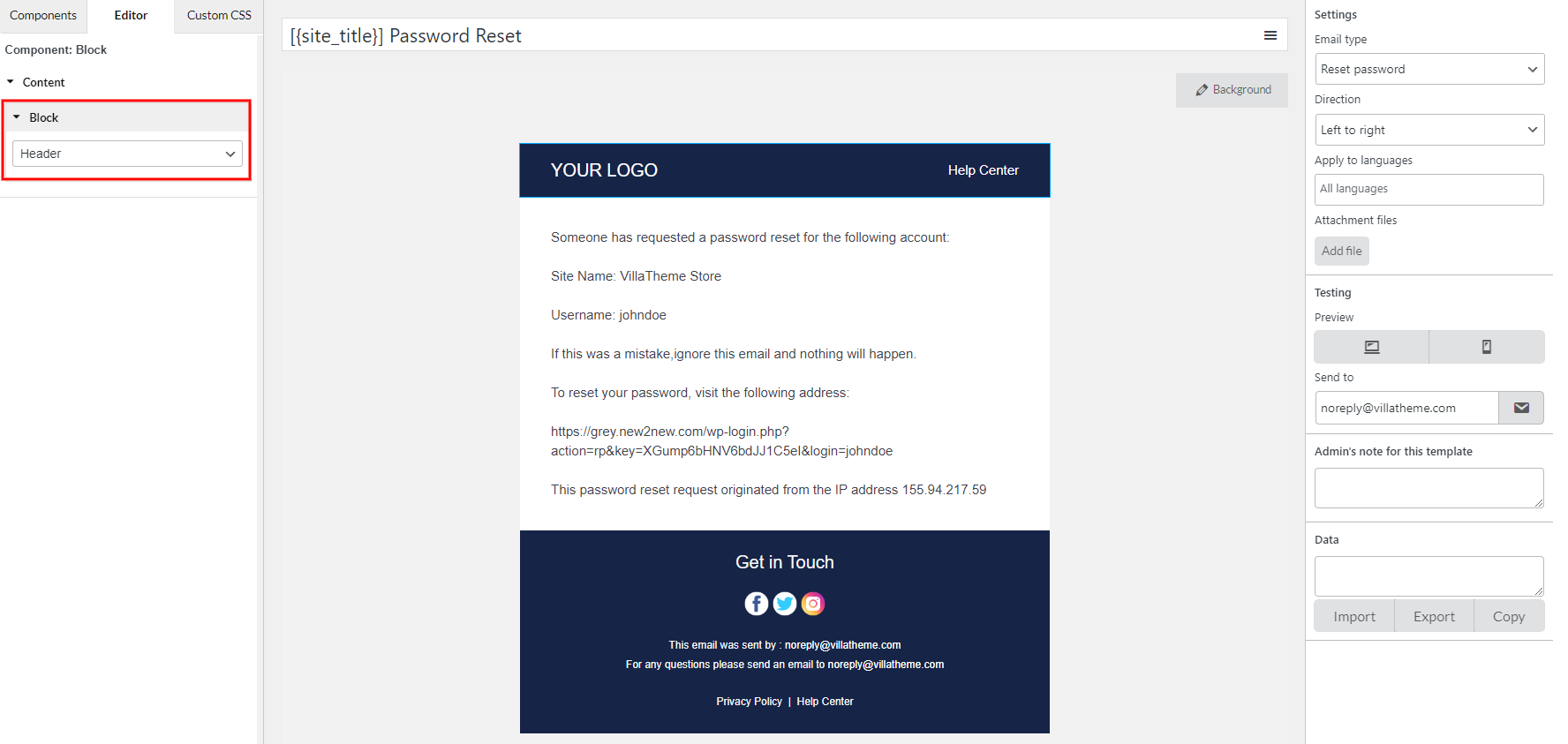
- Build your template in no time with mutual blocks, and shortcodes.
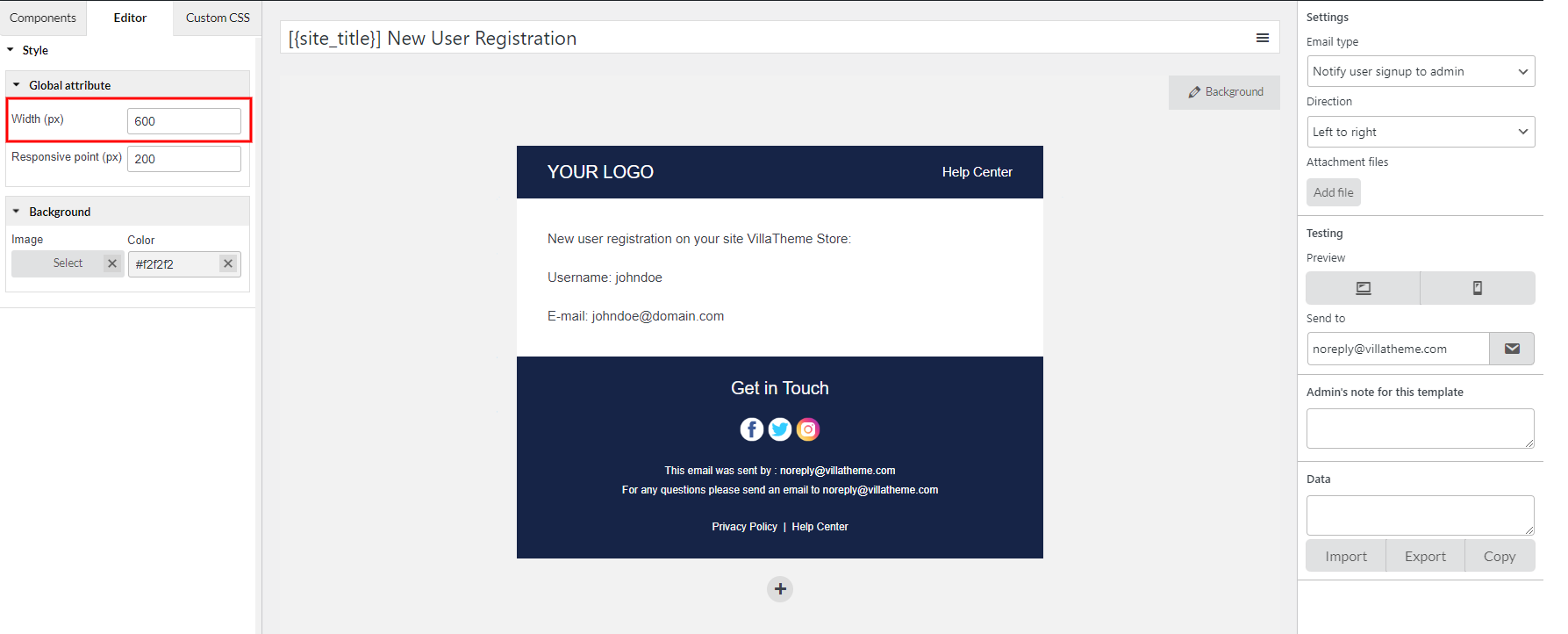
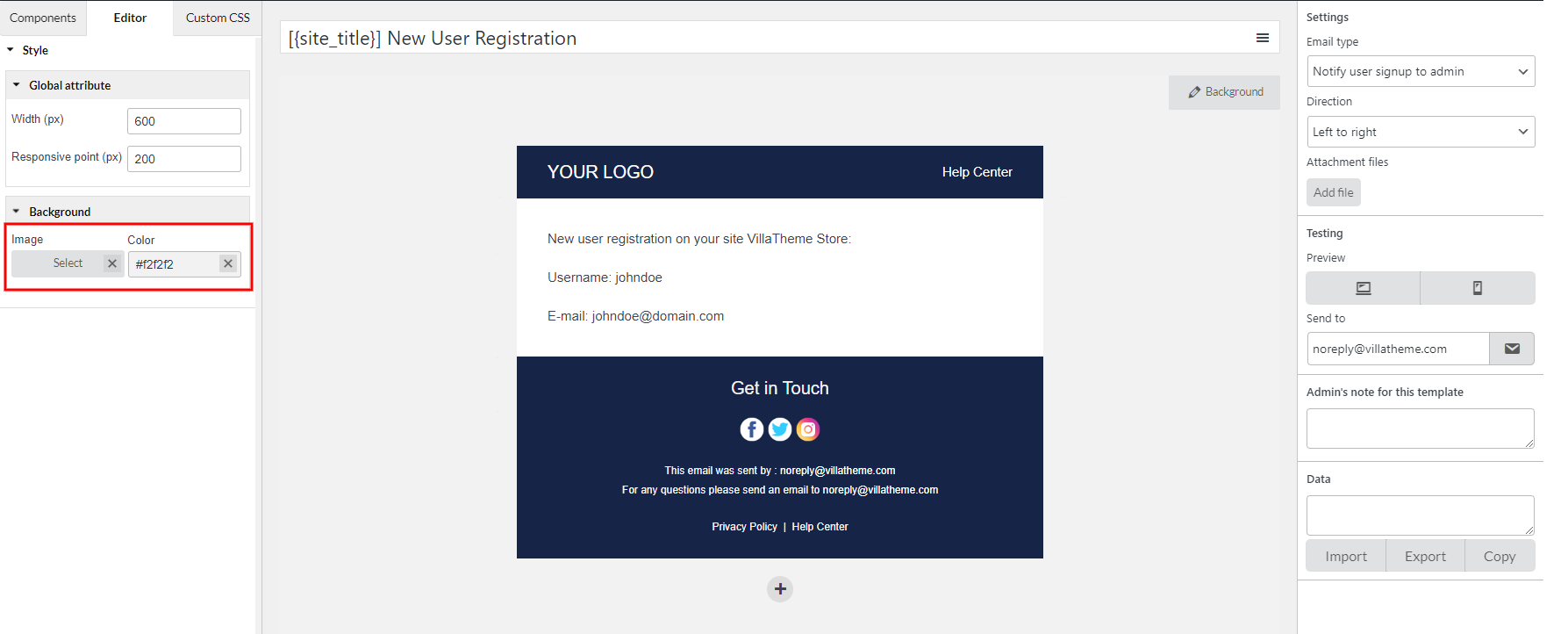
- Responsive and works perfectly on any device.