If you are using the Elememtor page builder, we provide the Menu cart(Villatheme) element to display the menu cart wherever you want on the Elementor builder page where it is supported.
Step 1: Open a product page using Elementor page builder.
Step 2: Search for the Menu cart (VillaTheme) on the search bar.
Step 3: Drag and drop the Menu cart (VillaTheme) element to the position you want.
Step 4: Configure the Menu cart options
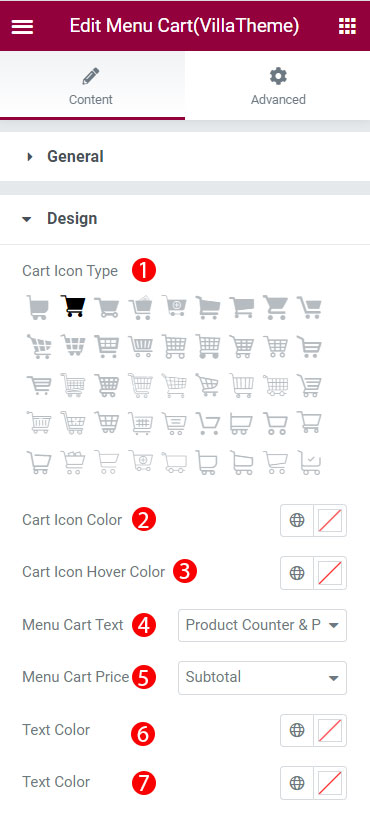
In the content section, you can configure the general design of the menu cart.
A. General
1. Display on mobile: Enable to display the menu cart on mobile
2. Visible empty menu cart: Enable to display the menu cart even the cart is empty.
3. Navigation page: When clicking on the menu cart, you will be redirected to the None; Cart page, or Checkout page.
4. Show content cart: Enable to display cart the cart content when hovering over the menu cart.
B. Design