Go to Bopo Bundle > Layout to configure how bundles are displayed on the product page.
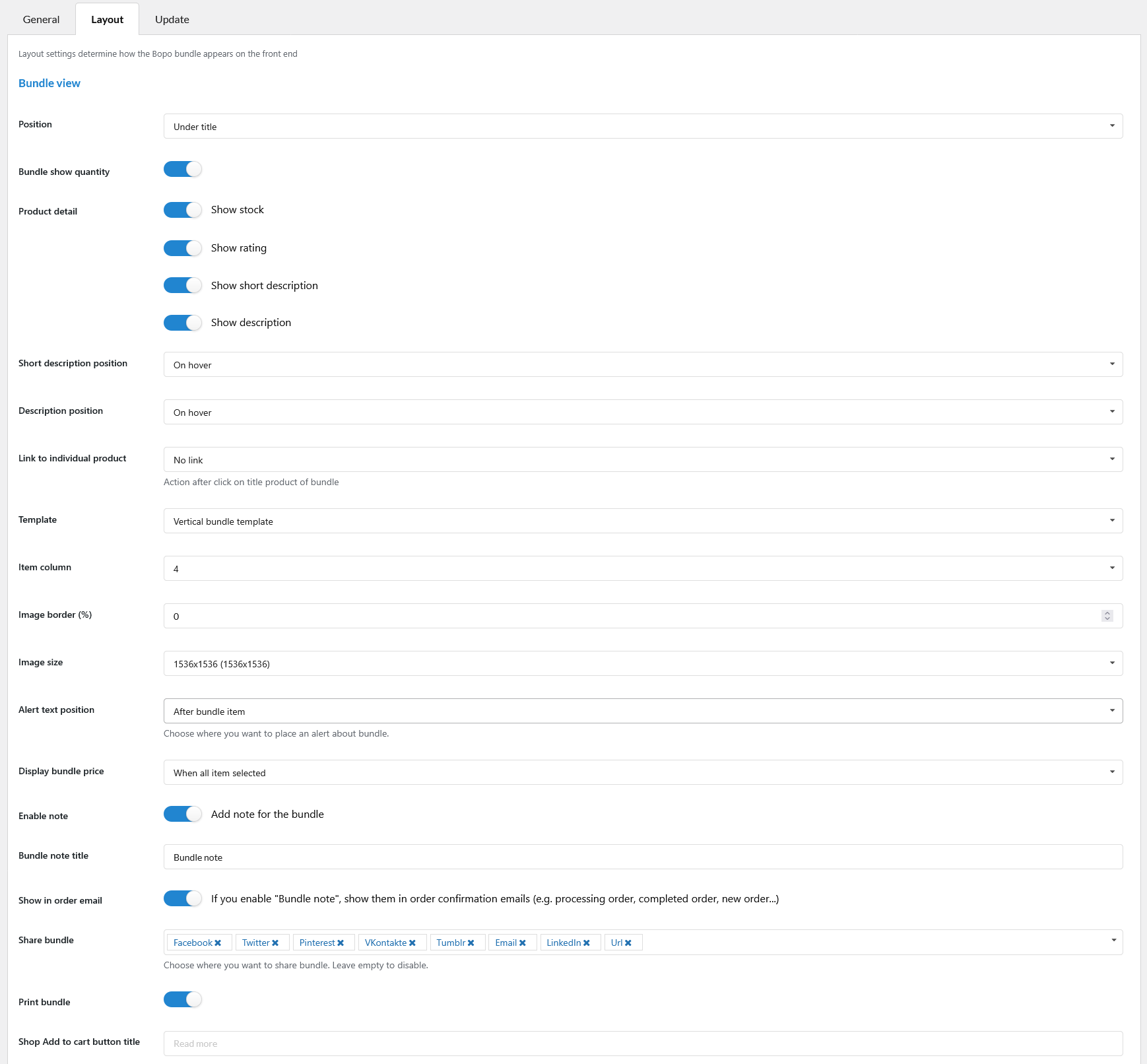
A. Bundle view
- Position: You can choose where the bundle appear with available positions: Under product title; Under price & rating; Above add to cart; Under add to cart; Product tab.
- Bundle show quantity: Enable to display the bundle quantity in order that customers can increase/descrease bundle item quantity.
- Product detail: Enable to show quantity, stock, rating, short description , show description. For Short description, select how to display with these choices: On hover or After product detail.
- Show stock: Toggle to show/hide stock quantity of the bundle items
- Show rating: Toggle to show/hide overall rating of the bundle items
- Show short description: Toggle to show/hide bundle item short description
- Show description: Toggle to show/hide the bundle item description
- Short description position: If “Show short description” is enabled, select where the short description is displayed – On hover or After product detail
- Description position: If “Show description” is enabled, select where the description is displayed – On hover or After product detail
- Link to an individual product: After clicking on the product title of the bundle item, choose what happens:
- No link.
- Open to a new tab.
- A bundle product changing popup.
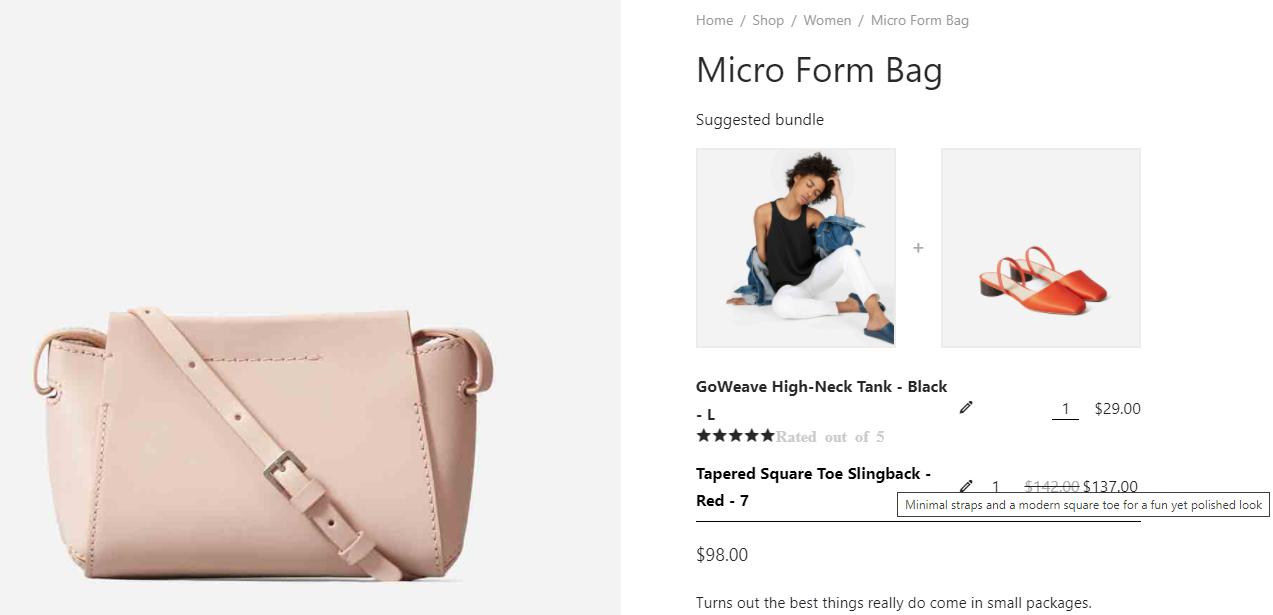
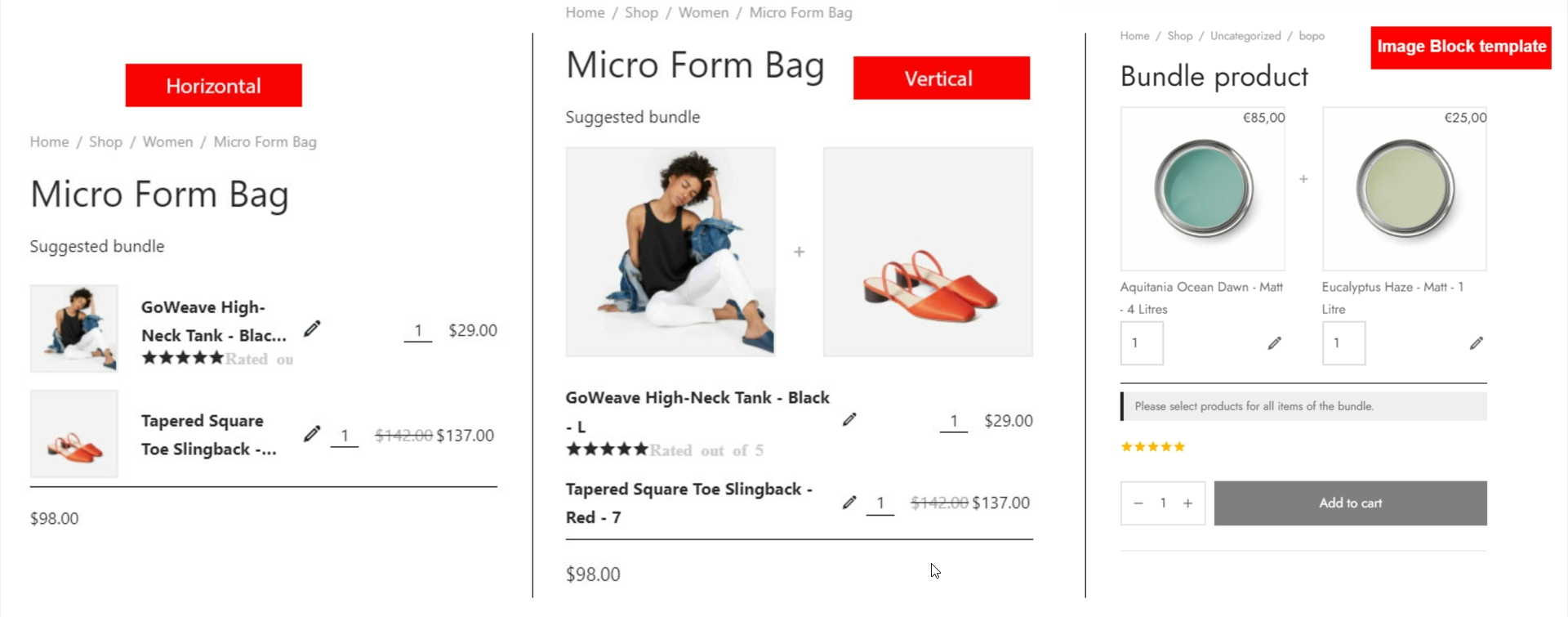
- Template: There are 3 templates to choose from – Image Block, Horizontal or Vertical.
- Item column (Vertical and Image Block templates): If you select the vertical template, the item column option will appear which allow you to set up the number of item columns on the bundle list.
- Image border: Adjust product image border
- Image sizes: You can select one of the image sizes of bundle item images:
- 2048×2048
- Post thumbnail (150×150)
- WooCommerce thumbnail (autoxauto)
- WooCommerce single (900xauto)
- WooCommerce gallery thumbnail (100×100)
- Shop catalog (autoxauto)
- Shop single (900xauto)
- Shop thumbnail (100×100)
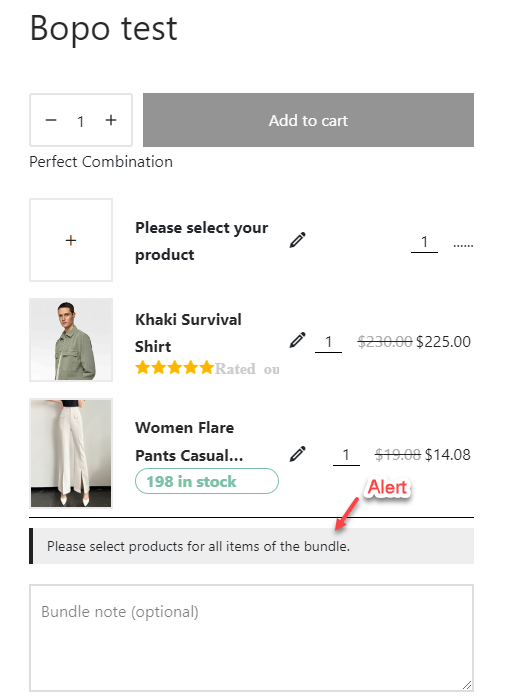
- Alert text position: This alert helps to notify customers to select items to add to the cart in case selecting all items is required. You can choose where to display this alert: After bundle item, or Before bundle item.
- Display bundle price: This option is for the price of the whole bundle product
- Always show: Always show the bundle product price even when no bundle item is selected
- When one item selected: Only show the bundle product price when at least one bundle item is selected
- When all item selected: Only show the bundle product price when all bundle items are selected
- Enable note: Enable this option if you want to add a note for the bundle
- Bundle note title: Enter title for the bundle note
- Share bundle: Select social share option for bundle. Right now, we’re supporting: Facebook, Twitter, Email, Pinterest, VKontakte, Tumblr, Linkedln
- Print bundle: Enable this option to print bundle
- Shop Add to cart button title: Edit the Add to cart button title on Shop page/product list
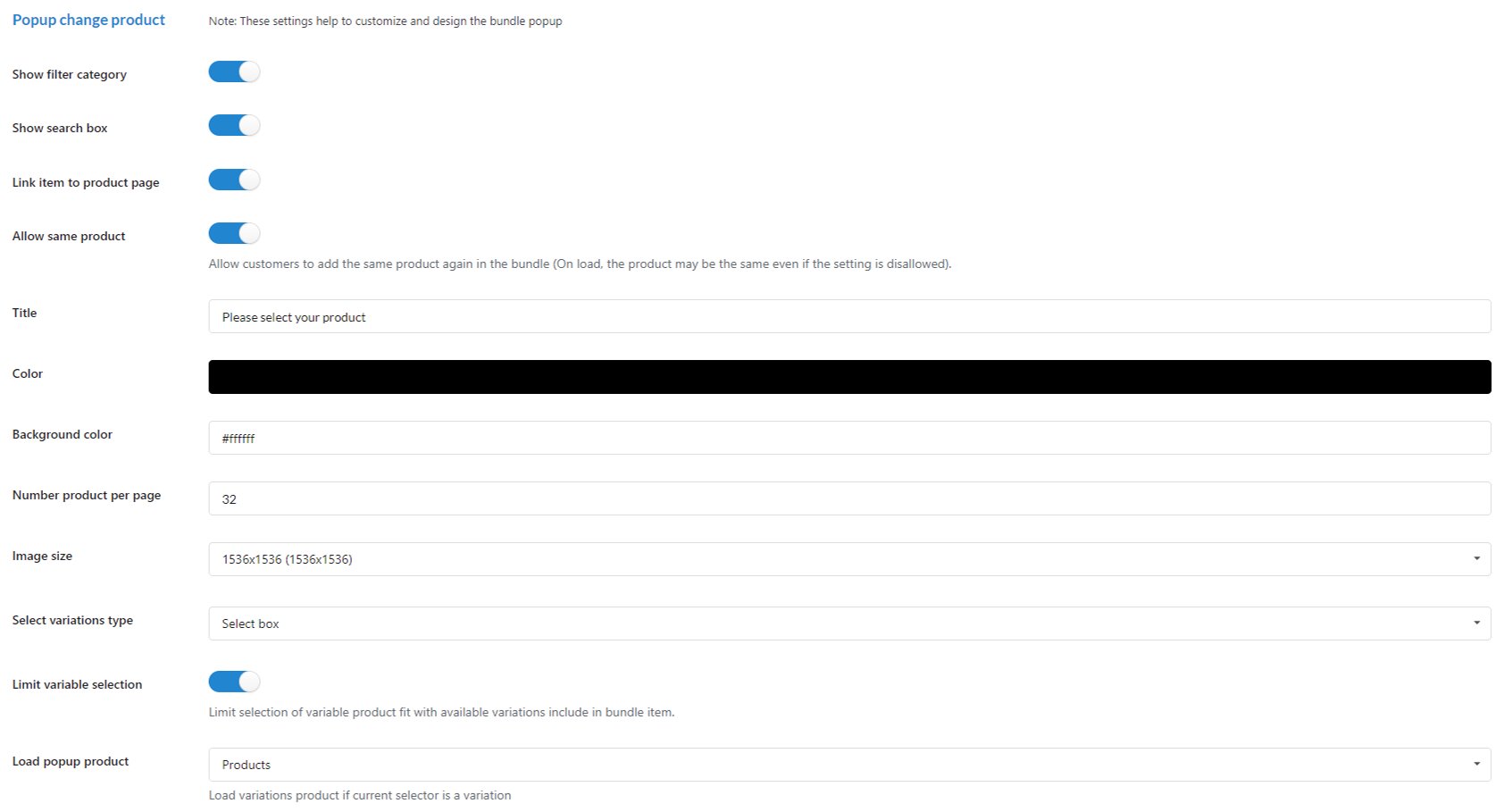
B. Change product button
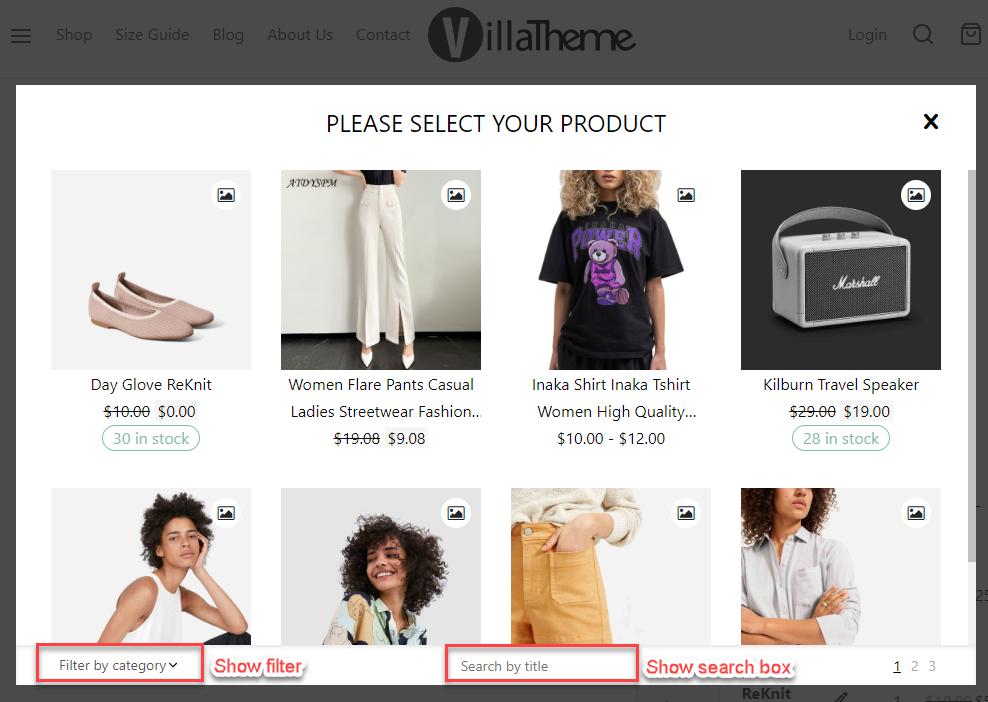
- Show filter category: Display a filter by category for customers to search for desired categories.
- Show search box: Customers can use a search box to find products by title.
- Link item to product page: Enable/Disable product link on select item popup
- Allow same product: Enable/Disable customer select duplicate item on select item to bundle
- Title: Change the title which displays at the header of the popup
- Color: Change the color of the text on the popup
- Background color: Change the color of the background on the popup
- Number of products per page: Enter the number of products per page you want to paginate on the popup.
- Image size: Select the image size
- Select variation type: You can choose how variations display on the popup: List of variations or select box.
- Load popup product: Load variation products as parent product or variation if the current selector is a variation
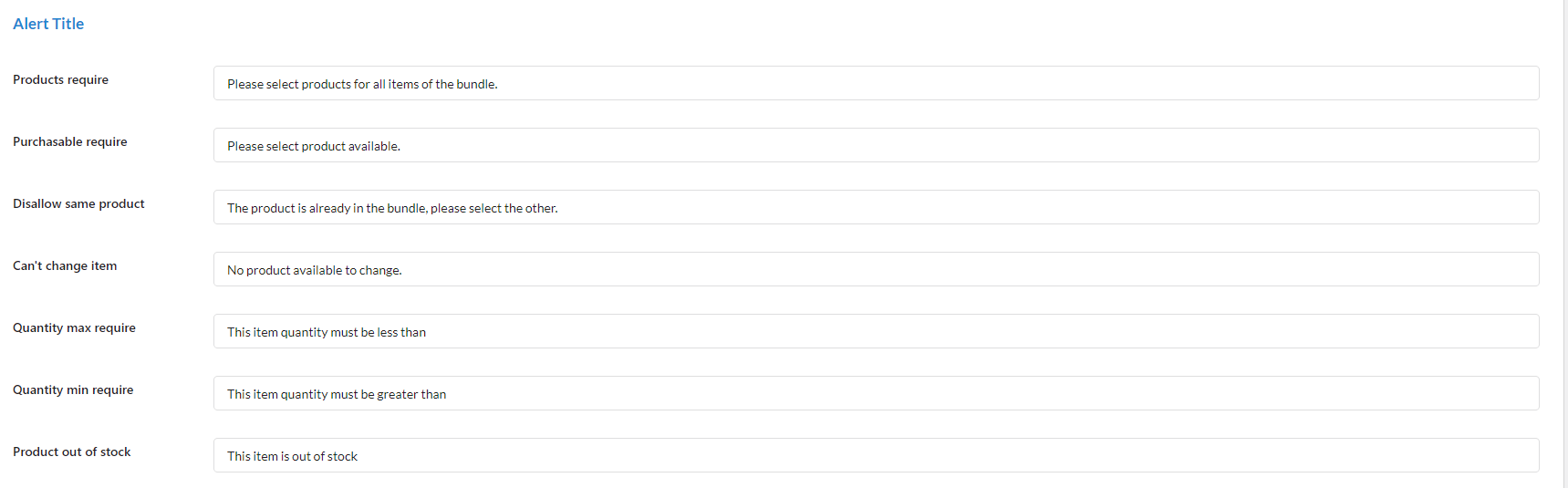
C. Alert messages
You can rewrite alert messages in your language and fit for your desire.
D. Design how the bundle is displayed on the front end