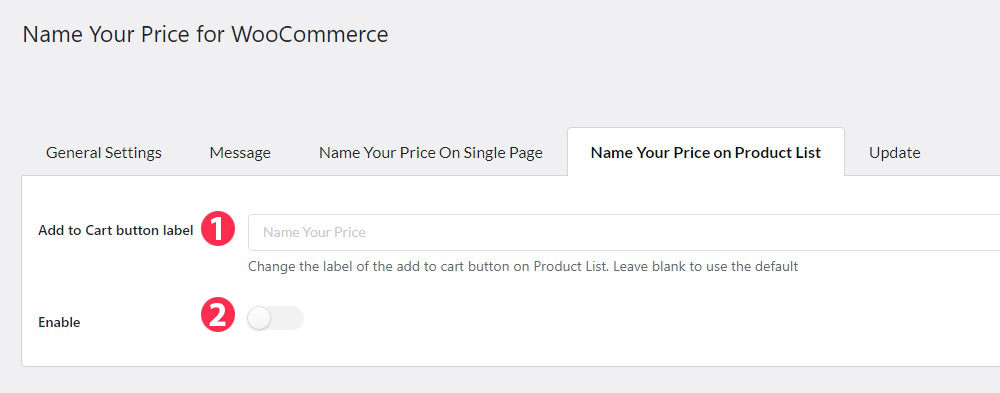
- Add to Cart button label: You can change the label of the add to cart button on Product List. If you leave it blank it will show by default.
- Disable: When you Disable, Product list on your Shop page does not appear Name Your Price below each product.
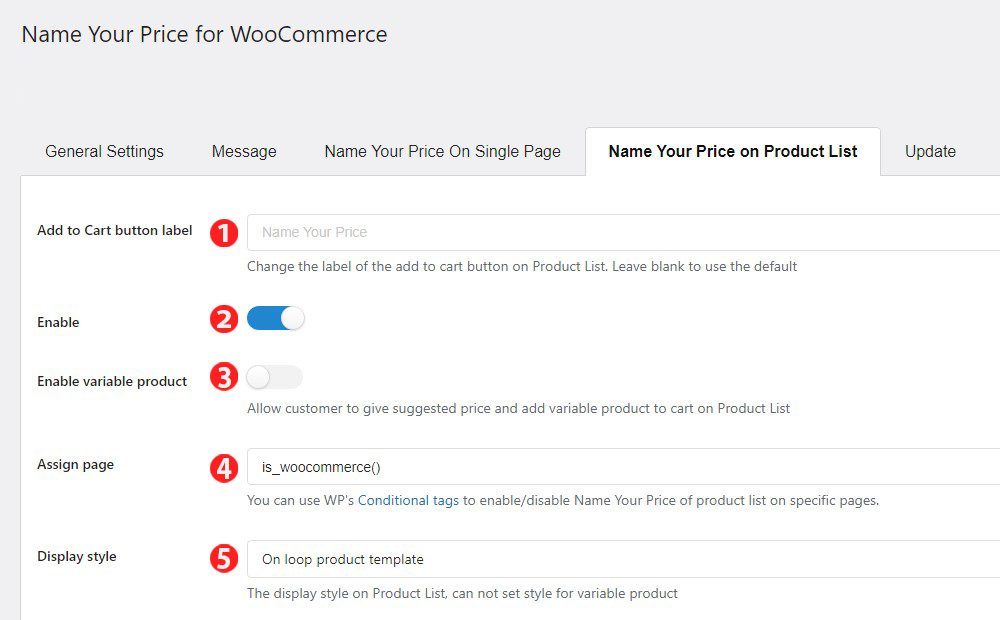
- Add to Cart button label: You can change the label of the add to cart button on Product List. If you leave it blank it will show by default.
- Enable: When you Enable, Product list on your Shop page appears to Name Your Price below each product.
3. Enable variable product: Allow customer to give suggested price and add variable product to cart on Product List.
4. Assign page: You can use WP’s Conditional tags to enable/disable Name Your Price of product list on specific pages.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
5. Display style: you can choose one of two ways as follows to display the style of Name Your Price on Product List: On loop product template or On popup after clicking add to cart button. But you can not set the style for variable products.
- On loop product template: – Position: There are 4 placement options including: Before product title, After Product title, Before add to cart button, After add to cart button.
- On popup after click add to cart button.
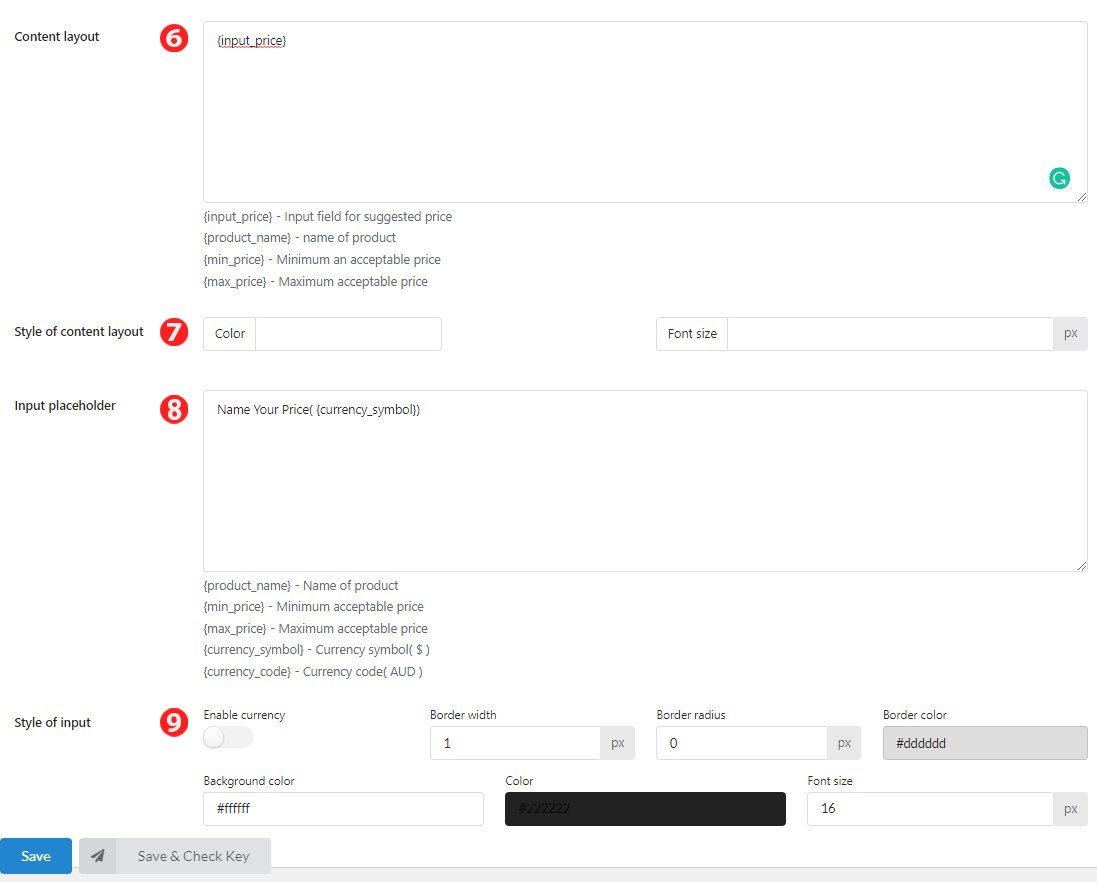
6. Content layout: Type in the content you want to display. You can use shortcodes to display necessary information.
7. Style of content layout: You can set the color and font size for the content layout.
8. Input placeholder: This is the setting of what you want to be displayed for the input.
9. Style of input:
- Enable currency: If you enable currency it will show the symbol of the currency, the position according to the position setting of Woo.
- You can set the Border width, Border radius, Border color, background color, color, and font size of Input placeholder.