The Coupon element helps you display a coupon that customers get and display on the email template. Customers can copy the coupon and apply for their order.
A. Content
In the coupon setting, you can choose type of coupon, they can be Existing coupon or Generate coupon.
a. Existing coupon: This type of coupon is WooCommerce Coupon, the plugin will link to available coupons that have been generated in WooCommerce. You can learn how to manage this type of coupon in this document.
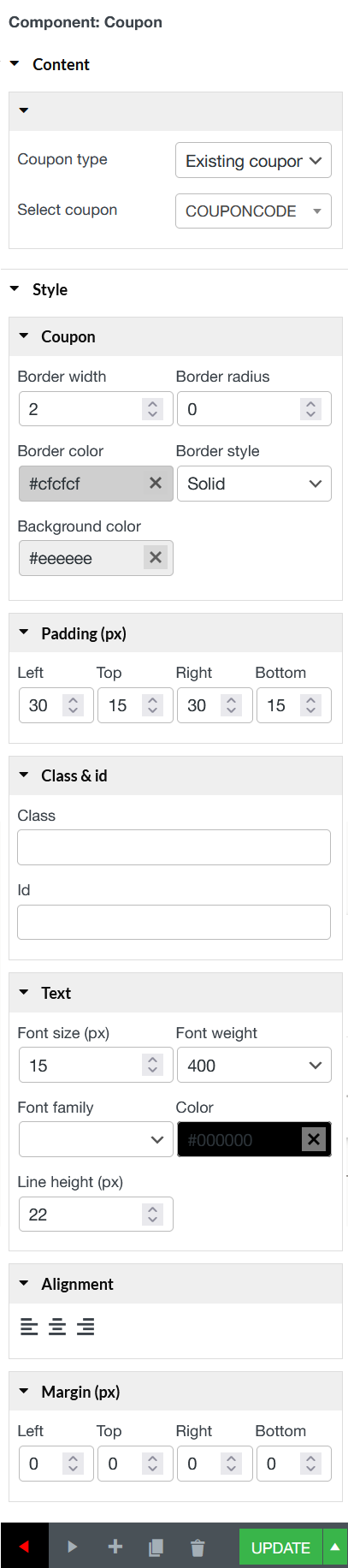
- Coupon type: Choose Existing coupon.
- Select coupon: Type 2 or more characters of WooCommerce coupon to apply in the email template.
b. Generate coupon: You can generate new coupons and set their own coupon’s rules.
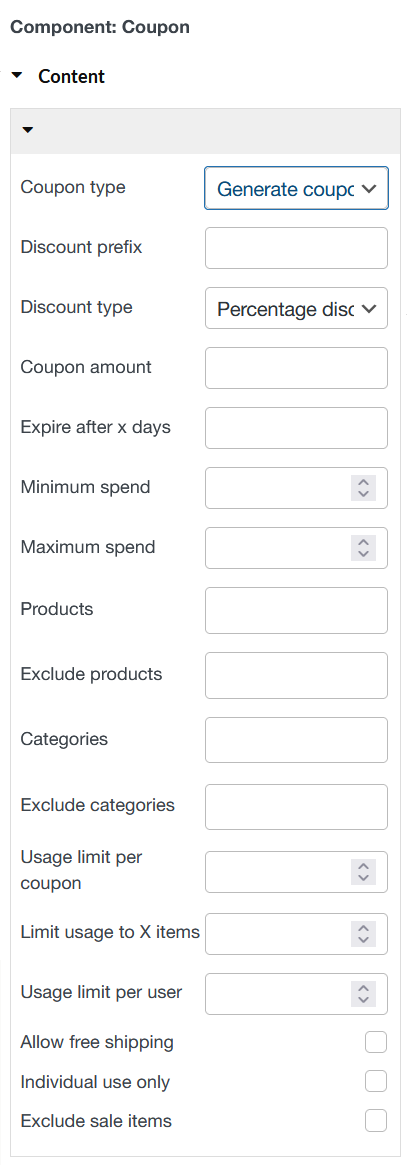
- Coupon type: Choose Generate coupon.
- Discount type: You can select type of discount: Percentage discount; Fixed cart discount or Fixed product discount.
- Coupon amount: Fixed value or percentage, depending on discount type you choose. Entered without a currency unit or a percent sign, which are added automatically, e.g., Enter ’10’ for £10 or 10%.
- Expired date: Date the coupon should expire and can no longer be used. Expiry happens at 12:00 am or 00:00 on the date chosen. If you want a coupon to be valid through Christmas Day but invalid the moment Christmas is over, set the expiration date to YYYY-12-26 as it will expire on YYYY-12-26 00:00. It uses your site’s time zone setting at Settings > General > Timezone in WordPress.
- Minimum spend – Allows you to set the minimum subtotal needed to use the coupon. Note: The sum of the cart subtotal + tax is used to determine the minimum amount.
- Maximum spend – Allows you to set the maximum subtotal allowed when using the coupon.
- Products – Products that the coupon will be applied to, or that need to be in the cart in order for the fixed or percentage discount to be applied.
- Exclude products – Products that the coupon will not be applied to, or that cannot be in the cart in order for the “Fixed cart discount” to be applied.
- Categories – Product categories that the coupon will be applied to, or that need to be in the cart in order for the fixed or percentage discount to be applied.
- Exclude categories – Product categories that the coupon will not be applied to, or that cannot be in the cart in order for the “Fixed cart discount” to be applied.
- Usage limit per coupon – How many times a coupon can be used by all customers before being invalid.
- Limit usage to X items – How many items the coupon can be applied to before being invalid. This field is only displayed if there is one or more products that the coupon can be used with, and is configured under the Usage Restrictions.
- Usage limit per user – How many times a coupon can be used by each customer before being invalid for that customer.
- Allow free shipping – Removes shipping cost when coupon is used. Requires Free Shipping to be enabled.
- Individual use only – Tick the box if you don’t want this coupon to be used in combination with other coupons.
- Exclude sale items – Tick the box if you don’t want this coupon to apply to products on sale. Per-cart coupons do not work if a sale item is added afterward.
B. Style
- Coupon: Control the thickness of the coupon border and choose the border color.
- Padding: Type space between the border of and the content inside it.
- Class & id: Specify a class and/or ID for the component. Each component can have only one ID, but you can assign multiple classes, just separate them with spaces
- Text: Font size (px); Font weight; Color;
- Alignment: Align the coupon content to the left, right, center.
- Margin: Set the space between the border of coupon column and the next element in pixel including: Left; Top; Right; Bottom.