Important Note: This feature doesn’t work with WooCommerce Block feature, only the classic widget.
How to add Filter Products by Attribute to Widget?
Note: This filter is function of WooCommerce. Our plugin makes the variations in the filter look better, but we don’t interfere the filter function. If you encounter any filter relating issue, please follow this instruction to test.
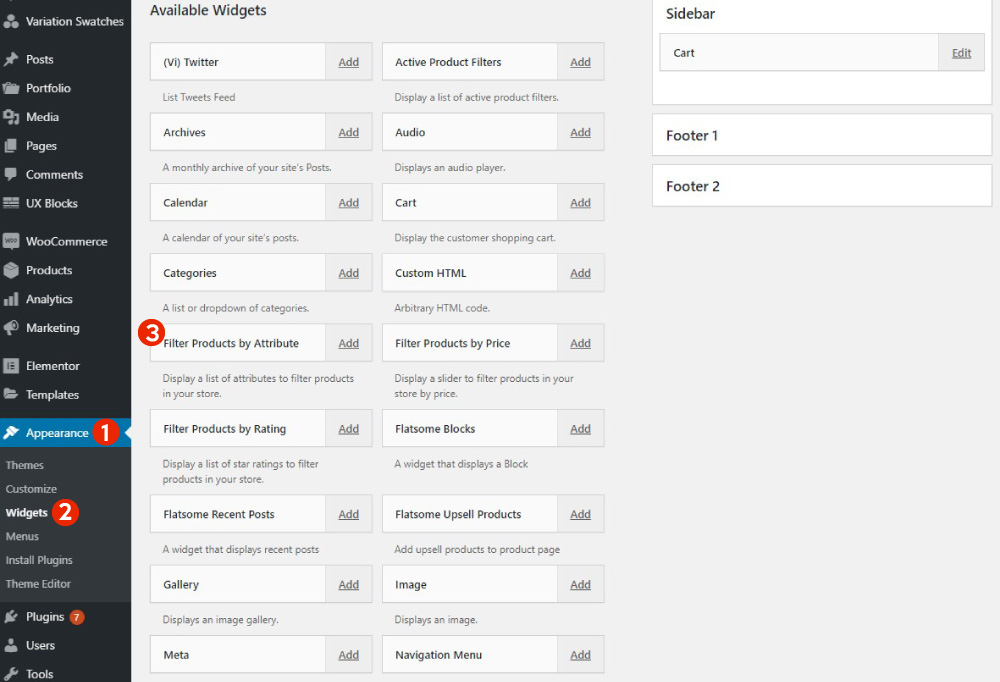
To display “Filter Products by Attribute’ on the product list, Go to Dashboard/ Appearance/Widgets and click on Add Widget to add the Filter Products by Attribute.
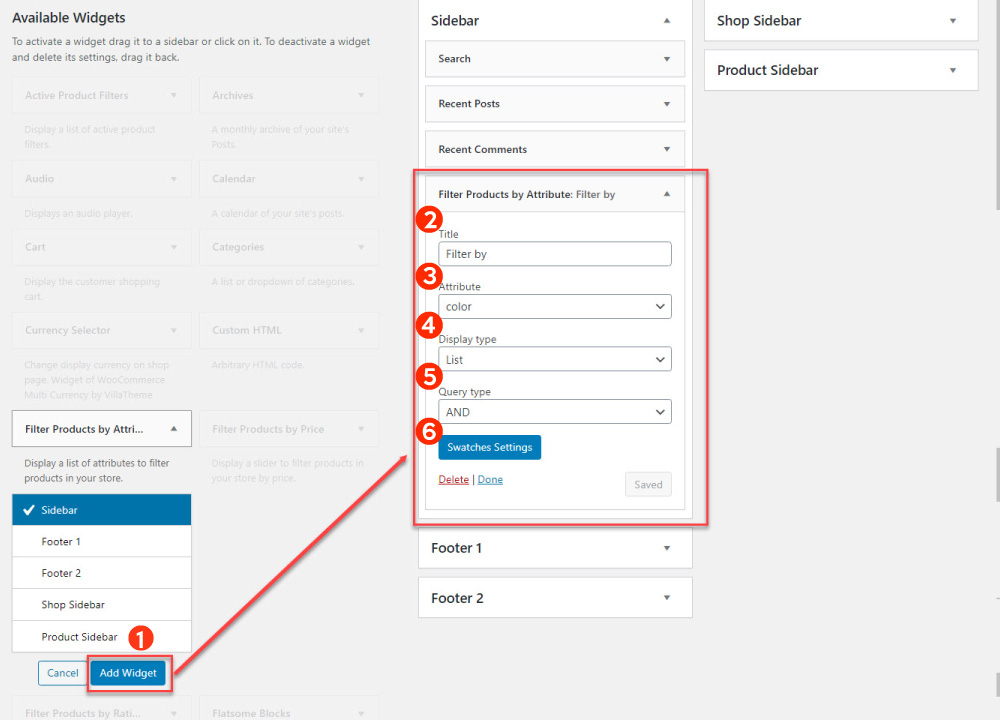
Configure the opened window for Widget Filter Products by Attribute.
- Add Widget: Click the button to add the Filter Product by Attribute Widget.
- Title: Set the Title For the Widget Filter Product by Attribute.
- Attribute: Choose the attribute for Attribute Filter.
- Display Type: Choose the list type to use swatches style.
- Query type: Choose “AND” or “OR” query type for Filter.
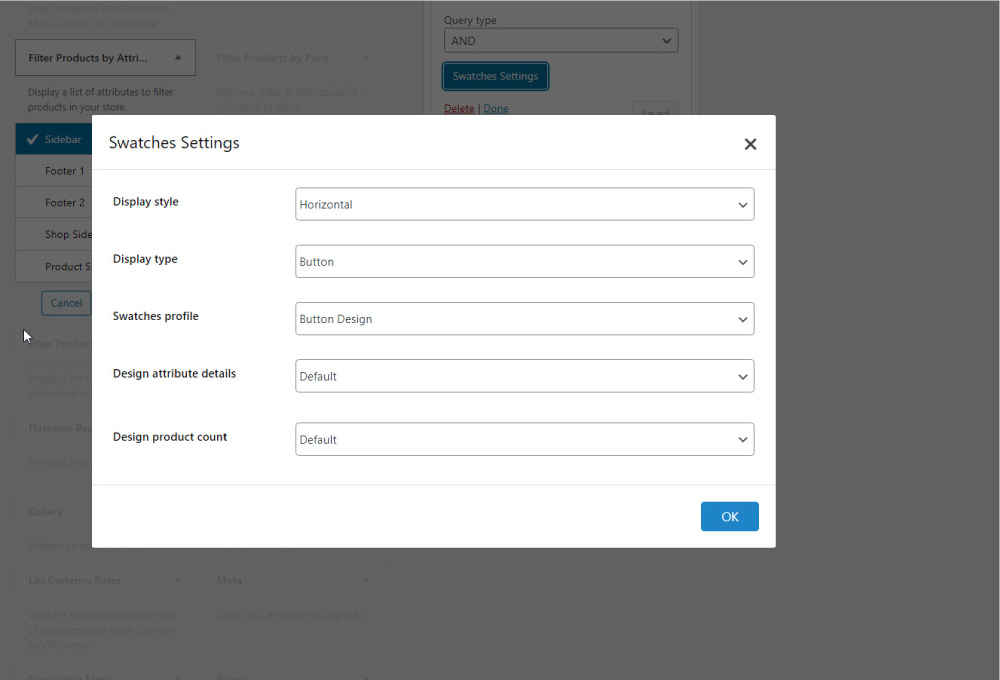
- Swatches settings: Click the button to do the settings of swatches on the filter
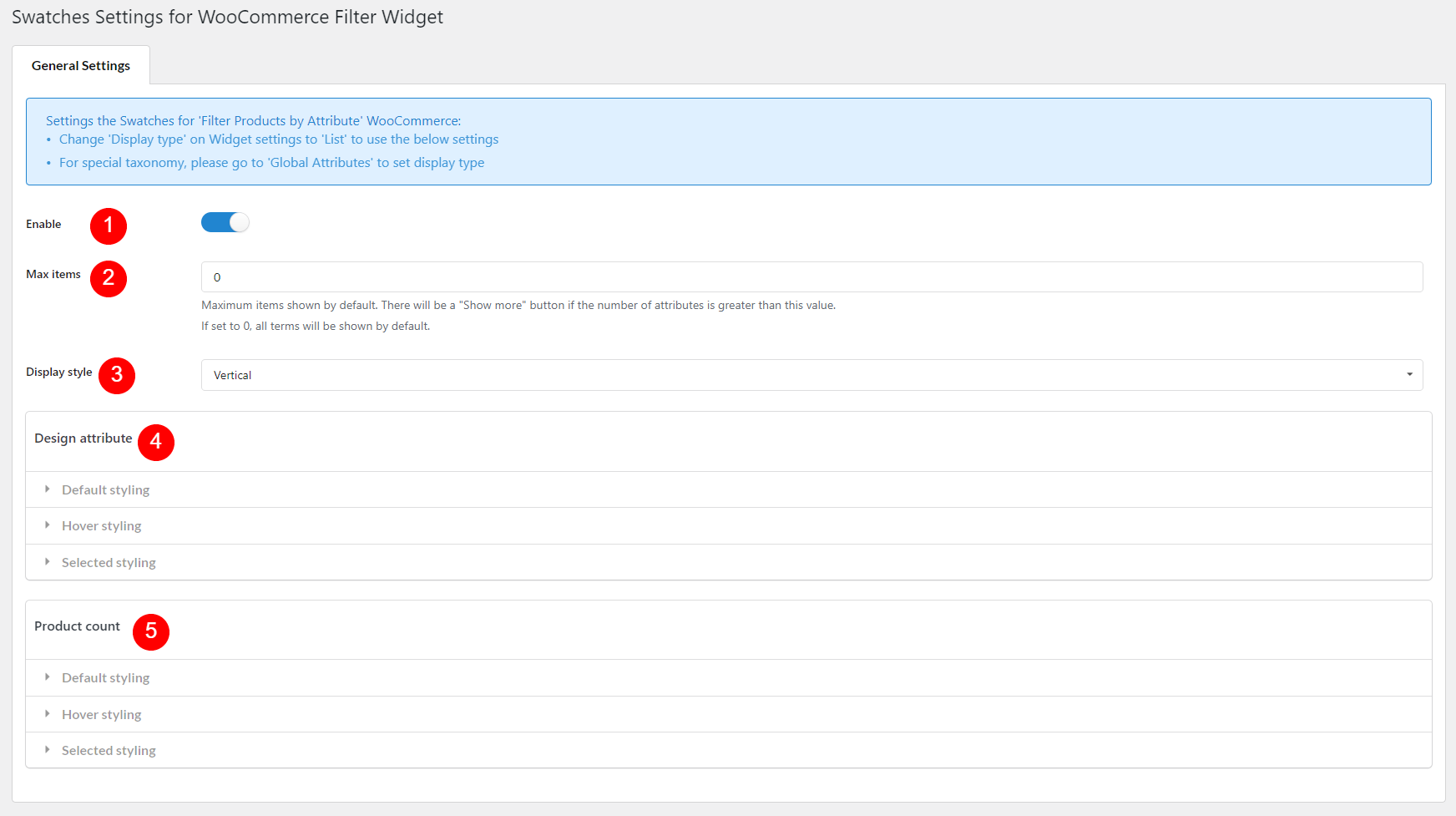
Setting the Swatches for “Filter Products by Attribute” WooCommerce.
Go to Dashboard >> Variation Swatches >> Woo Filter Widget
- Enable: Enable it to use “Filter Products by Attribute” for WooCommerce Store.
- Max items: Number of attribute terms to be visible on Woo widget. Leave 0 and all items will be shown without the “Show more” button
- Display Style: Display the attribute terms vertically or horizontally.
- Design attribute: Customize all settings relating to term detail.
- Product count: Customize all settings relating to product count.
Design attribute
These settings are to customize the swatches on the Woo widgets.
Default styling: Customize the default style of the swatches.
- Show attribute label: Enable this option to display name of the attribute term. Only works when the Display Type is color/image
- Color: Swatches text color in default status.
- Background: Swatches background color in default status.
- Box shadow color: Select the box shadow color.
- Padding: Manage the swatches padding.
Hover styling: Customize the swatches on Woo widgets when hovered
- Color: Swatches text color when hovered.
- Background: Swatches background color when hovered.
- Box shadow color: Swatches box shadow color when hovered.
Selected styling: Customize the swatches on Woo widgets when selected
- Color: Swatches text color when selected.
- Background: Swatches background color when selected.
- Box shadow color: Choose the box shadow color.
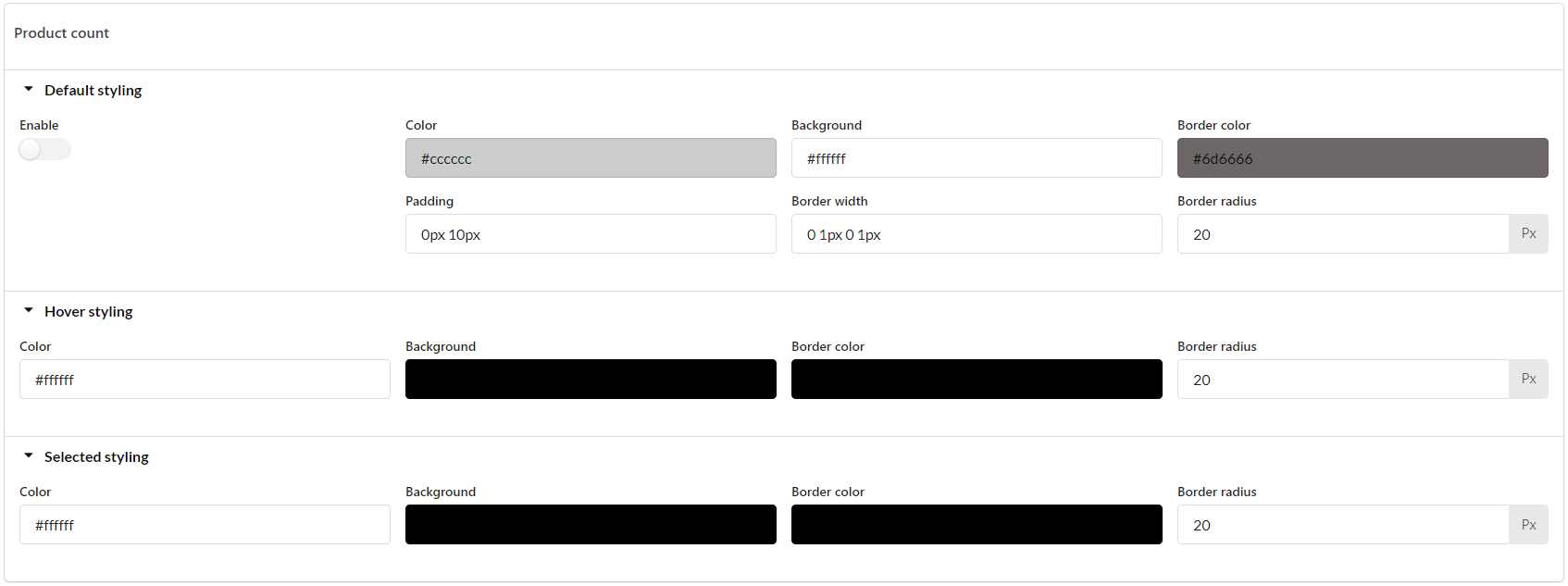
Product count
These settings enable and allow the admin to customize product count for filter of attributes.
Default styling: Customize the default style of the product quantity.
- Enable: Enable to show the quantity of product.
- Color: Text color of the product quantity.
- Background: Background color of the product quantity.
- Border color: Border color of the product quantity.
- Padding: Padding of the product quantity.
- Border width: Manage the width of all four sides of the product quantity border.
- Border radius: Manage the radius of the product quantity’s corners.
Hover styling: Customize the product quantity when hovered.
- Color: Text color of the product quantity when hovered.
- Background: Product quantity background color when hovered.
- Border color: Product quantity border color when hovered.
- Border radius: Manage the radius of the product quantity’s corners when hovered.
Selected styling: Customize the product quantity when the swatches is selected.
- Color: Text color of the product quantity when the attribute is selected.
- Background: Background color of the product quantity when the attribute is selected.
- Border color: Product quantity border color when selected.
- Border radius: Manage the radius of the product quantity’s corners when the attribute is selected.