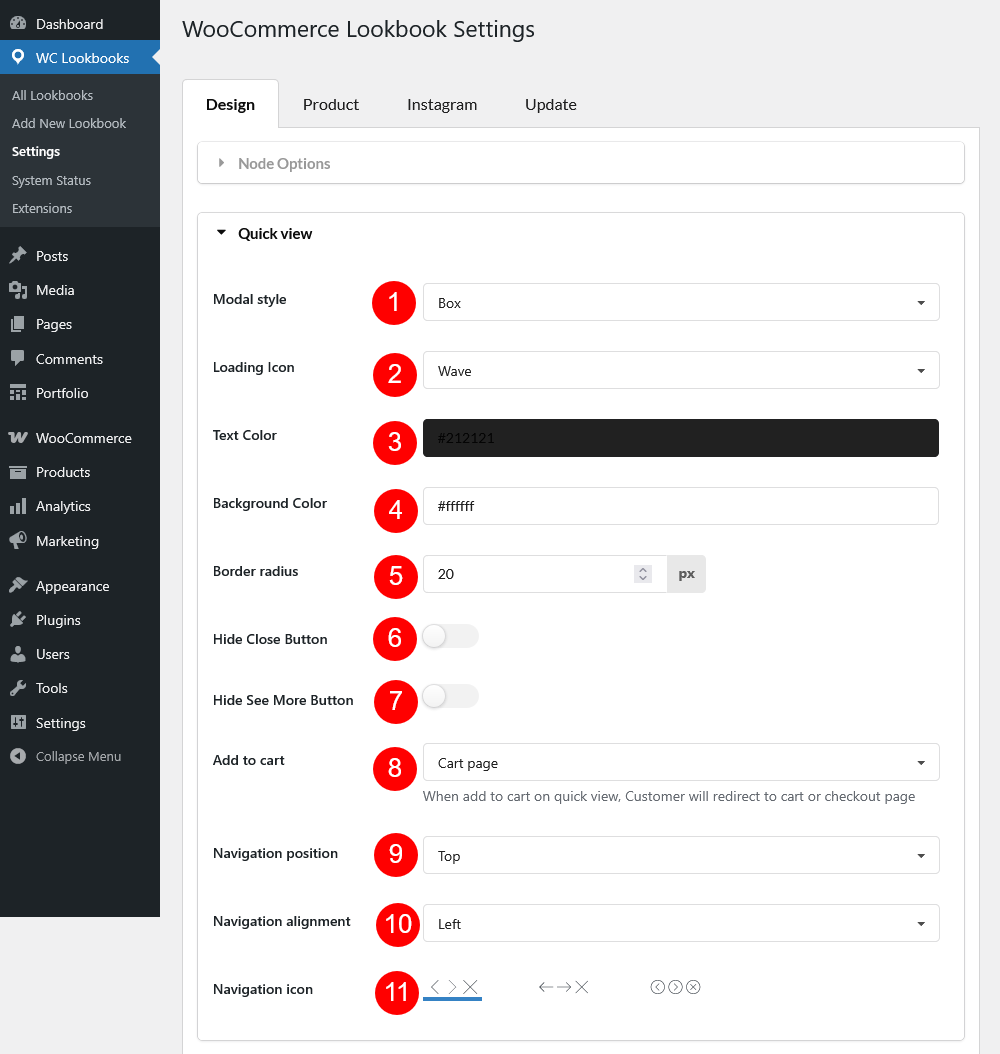
Go to Dashboard/Lookbooks/Settings/Design/Quick view to configure quick view settings
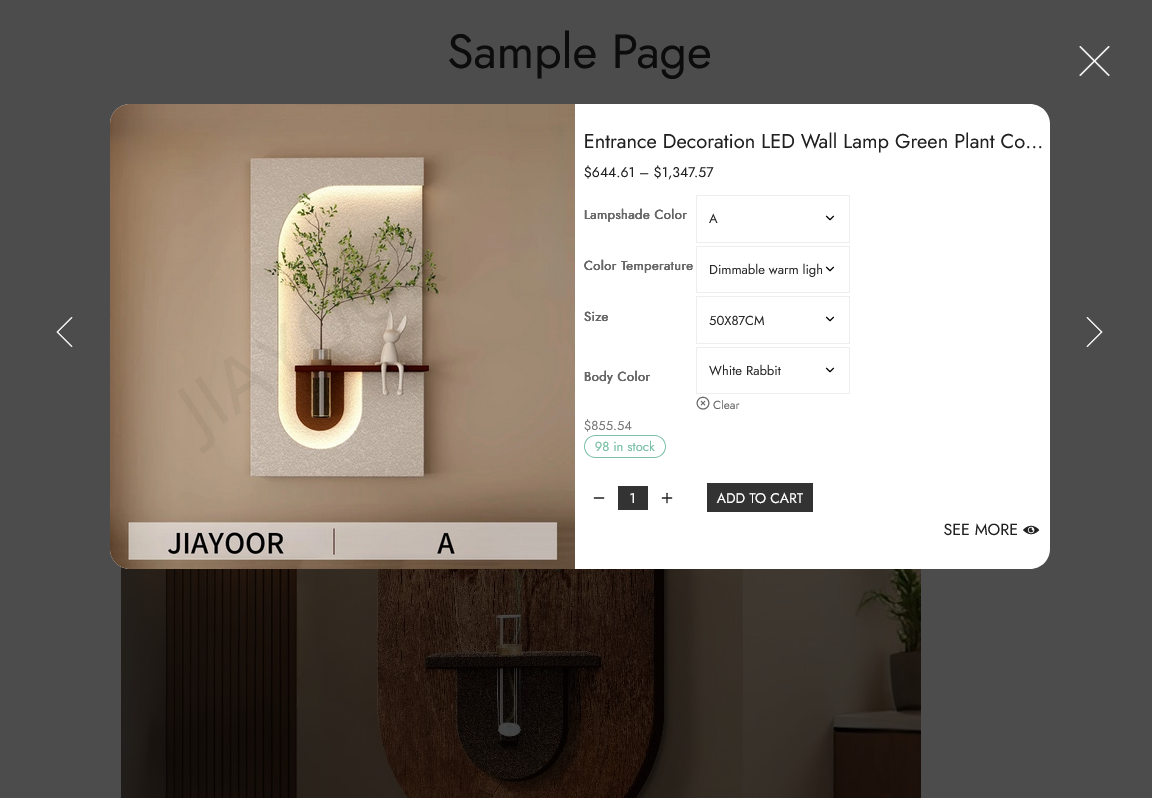
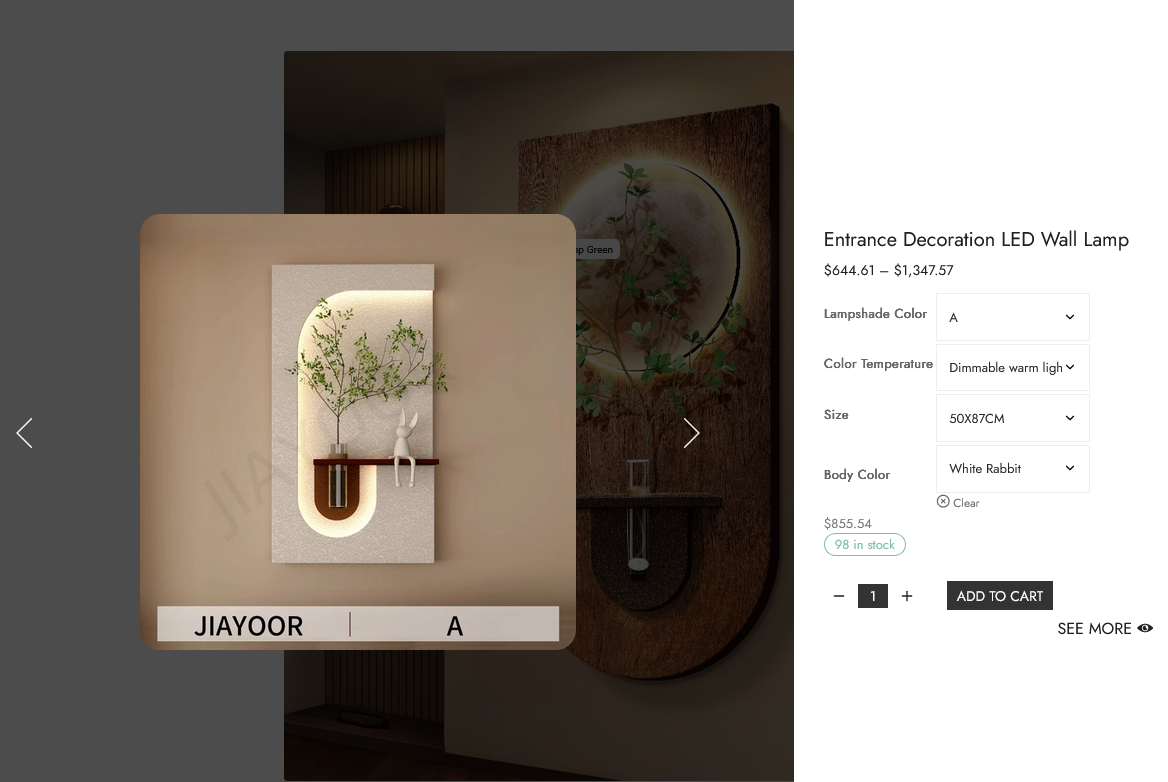
- Modal style: Modal style after customer clicks the node
- Loading Icon: Loading icon shows up when switching among nodes, or opening nodes. Choose an icon for it.
- Text Color: Text color of content on Quick View mode
- Background Color: Background color of content on Quick View mode
- Border radius: Adjust the round corner of quick view modal
- Hide Close Button: Show/Hide the “X” button to close modal
- Hide See More Button: Show/Hide the eye symbol so customer can’t view more
- Add to cart: When customer adds an item to cart on quick view, they will be redirected to: Cart page, or Checkout page, or Default (based on site default workflow)
- Navigation position: Position of option (11)
- Navigation alignment: Align the option (11)
- Navigation icon: Is the buttons to close/switch among nodes, select a style option