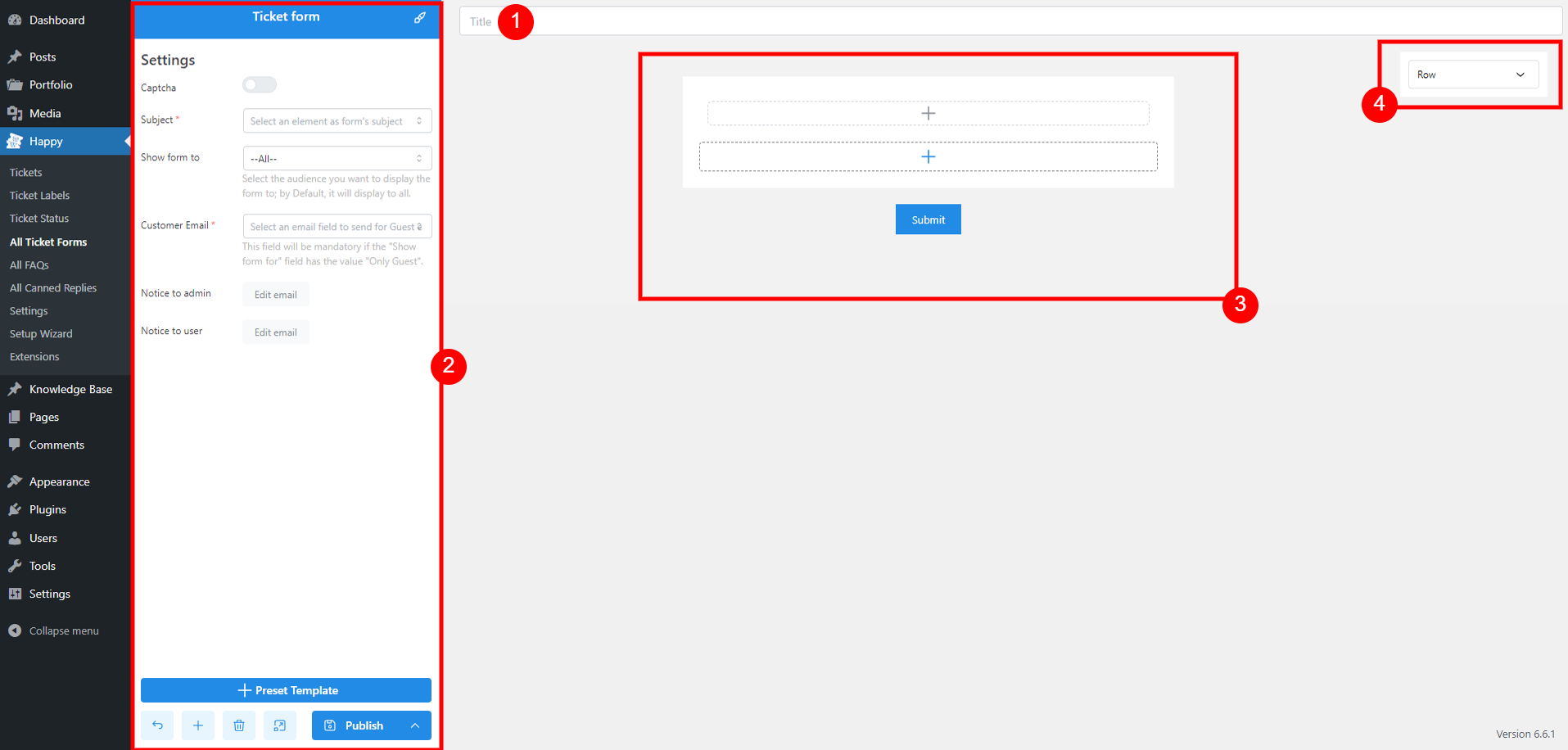
The template has a clean interface for creating and customizing your support ticket forms. It consists of 4 section – with 3 main ones:
- Ticket Form title
- Builder Panel/Toolbox (Left)
- Workspace/Template Area (Middle)
- Structure Panel/Template Tree (Right)
Form title
Enter the title of the form to specify its purpose.
Builder Panel/Toolbox (Left)
- Contains all the elements and fields you can add to your form.
- Provides options for editing and customizing for the whole form and for each element.
- Preset Template: Choose a built-in template instead of building an empty form.
- Shortcut Buttons: Quick access to go back to the Ticket Forms list, add a new Ticket Form, trash the current form, view in full screen, and save the form template.
Workspace/Template Area (Middle)
- The main working area where you design and arrange your form.
- Allows you to see a live preview of your form as you build it.
Structure Panel/Template Tree (Right)
- Displays an overview of the form’s structure.
- Shows how components are arranged within rows, columns, and sections.
- Helps you navigate and manage the layout of your form efficiently.
- You can drag and drop to change field position in this panel.